前言
本章作为入门文档,仅给出如何快速搭建「多租户工程」的基本步骤。如想深入了解更多操作细节,可参考开发文档中的其他章节,具体如下。
基础要求
- JDK = 1.8.x「Spring Boot 2」
- JDK = 17「Spring Boot 3」
- Maven >= 3.6
- MySQL >= 8.0
- NodeJs = 18.16.1
- NPM = 9.5.1
- Docker >= 19.x
开发环境
- 前端推荐使用 VSCode 作为开发环境,npm + webpack 为打包工具。重点,前端 NodeJs 和 NPM 的版本,请务必参考上面的基础要求。
- 后台推荐使用 IntelliJ IDEA 作为开发环境,Maven 为打包工具。
- 后台必须安装的 IDE 插件包括 Lombok Plugin 和 Maven Helper。
工程导入
当前文档仅给出 IntelliJ IDEA 和 VSCode 的工程导入说明。
后端工程
这里我们仅以橙单的示例工程文件名 DemoMultiTenant.zip 为例,具体工程名和文件名,可视自行生成的工程名为准。
- 解压下载后的压缩文件 DemoMultiTenant.zip,后端工程的主目录为 admin-project/DemoMultiTenant。
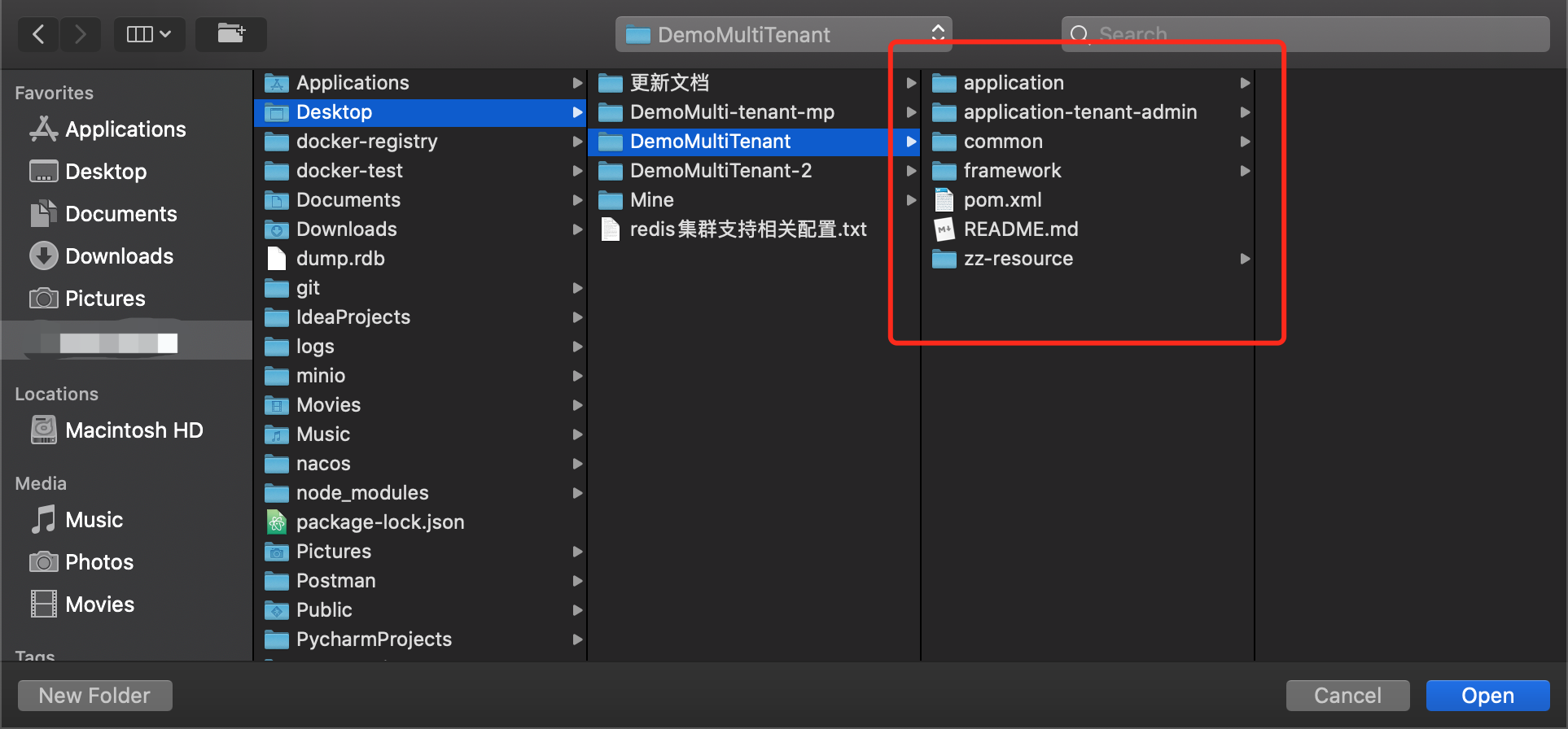
- 打开 IntelliJ IDEA,依次选择菜单 File -> Open,选中下图红框圈住的目录将工程导入。第一次导入时会相对较慢,需要将项目依赖的 jar 包,通过 Maven 拉取并下载到本地仓库。

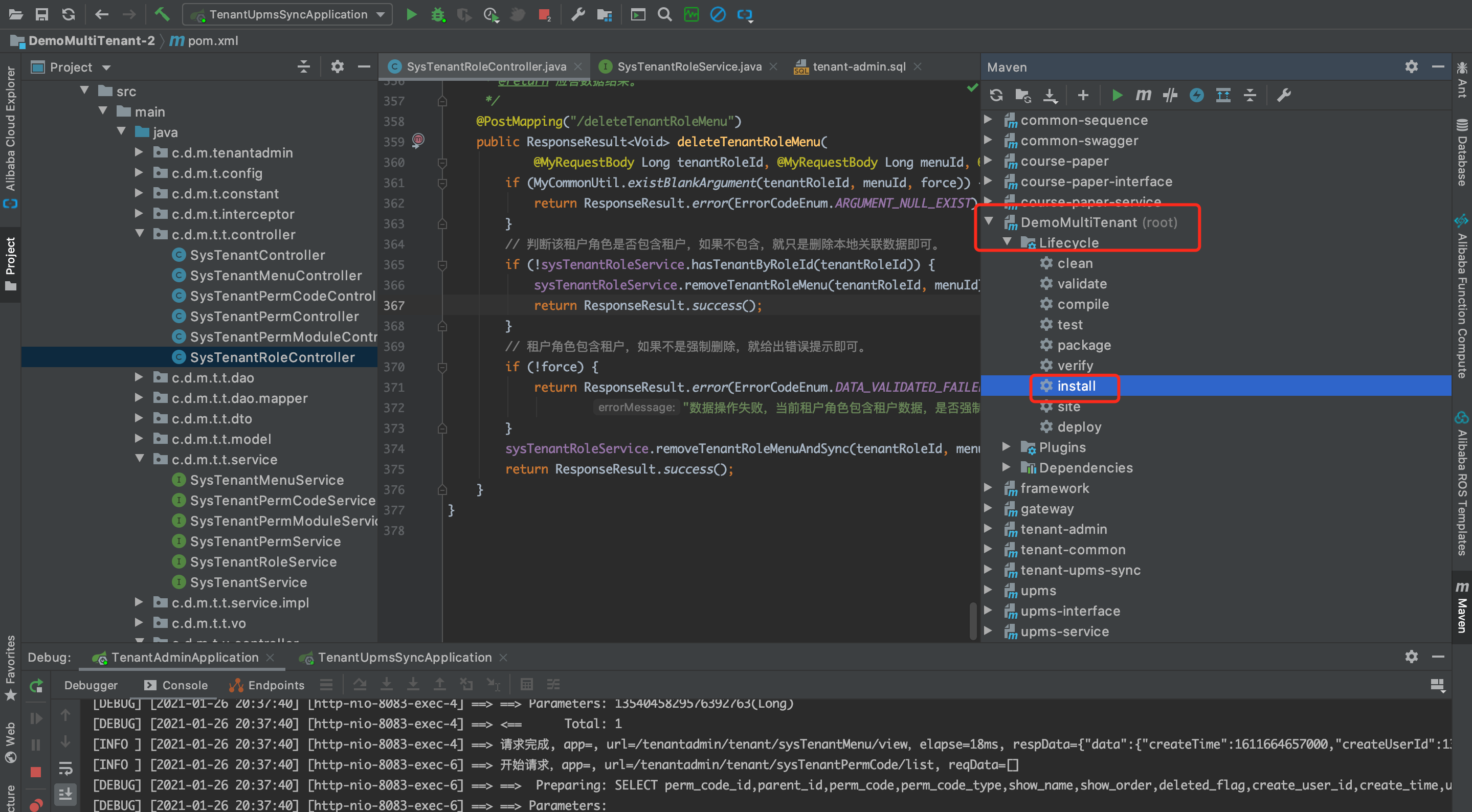
- 导入成功后,如下图所示,打开停靠在 IDE 最右侧的 Maven 窗格,双击执行 maven install 命令,如出现任何编译期问题,请及时反馈。

- 工程目录结构说明,请参考开发文档的 开发部署章节。
前端工程
这里我们仅以橙单的示例工程文件名 DemoMultiTenant.zip 为例,具体工程名和文件名,可视自行生成的工程名为准。
- 解压下载后的压缩文件 DemoMultiTenant.zip,前端工程的主目录为 web-project/DemoMultiTenant。
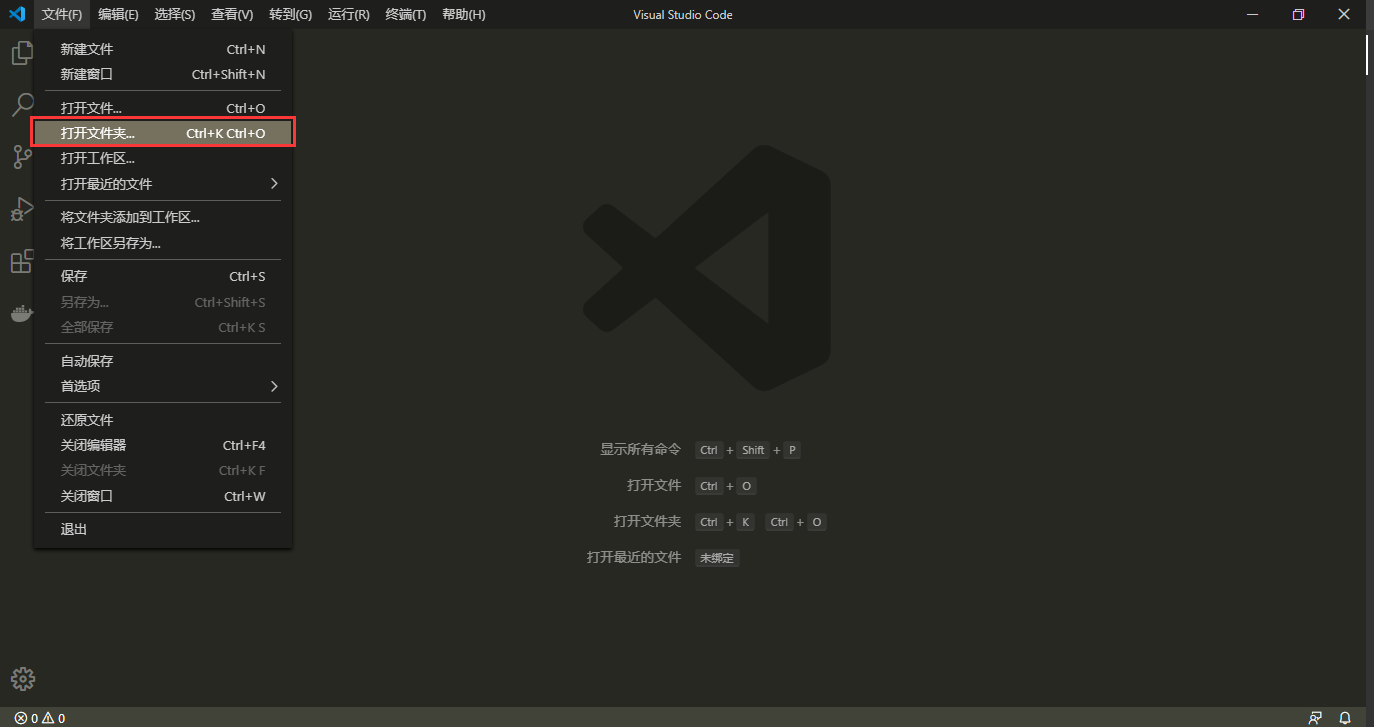
- 打开 VSCode,依次选择菜单「文件 -> 打开文件夹」,选中解压后的前端工程目录。

数据库初始化
重点!多租户工程中的「租户管理」和「租户运营」的后台数据库必须是分开的,因为他们有些数据表的名字是相同的。
租户管理数据库
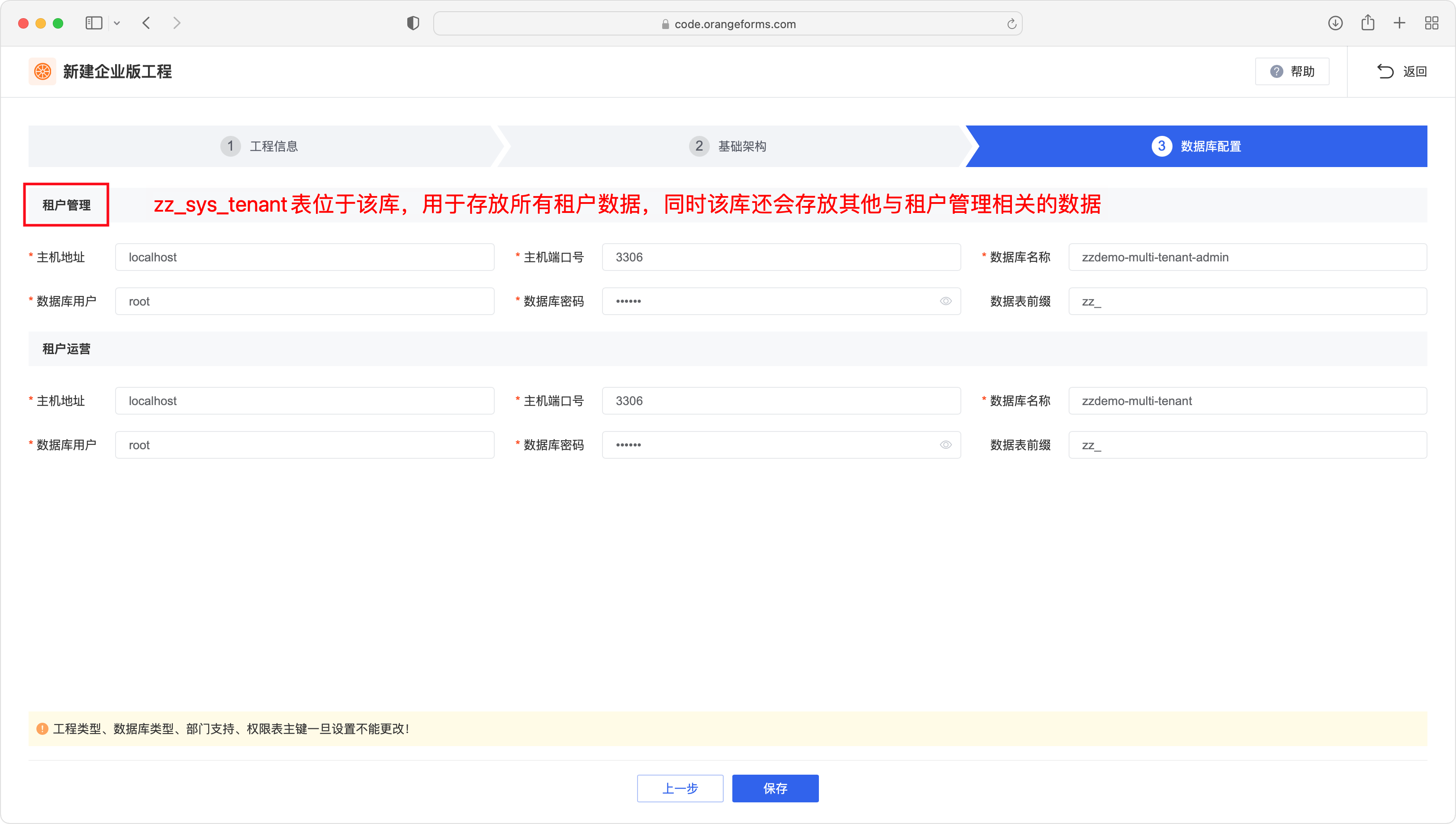
如下图所示,红框圈住的即为「租户管理」数据库配置信息,请在该库中执行以下脚本。

- 执行 zz-resource/db-scripts/tenant-admin.sql,创建租户管理的后台用户权限表。
- 执行 zz-resource/db-scripts/init-tenant-admin-data.sql,导入在橙单生成器中配置的表单接口权限数据。多次生成时,相同权限数据的主键 ID 不变。
- 数据回滚 zz-resource/db-scripts/rollback-tenant-admin-data 文件,仅仅删除在 init-tenant-admin-data.sql 脚本中初始化的数据,用户自己手动添加的数据不会被删除,在实际执行该脚本之前,请先确认 rollback-tenant-admin-data.sql 与之前执行过的 init-tenant-admin-data.sql 是属于同一个生成后工程。
- rollback-tenant-admin-data.sql 脚本文件是数据回滚脚本,不应在初始化时执行。
- 执行 global-dict-script.sql,创建租户管理自身使用的全局编码字典表。
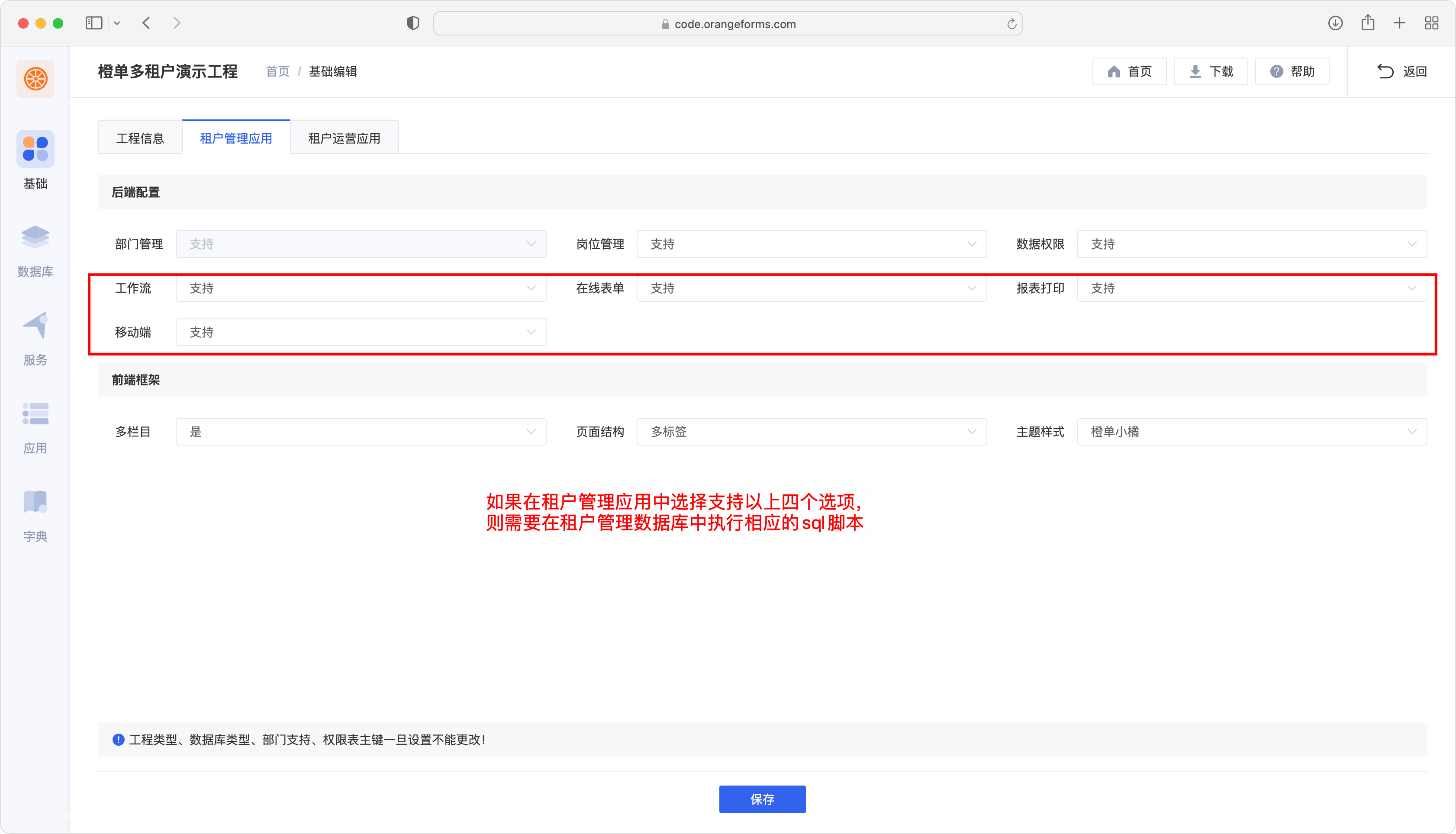
- 如下图所示,如果在生成器中,为租户管理应用配置了移动端、工作流、在线表单和报表打印等模块,则需要在租户管理数据库中分别执行 mobile-script.sql、flow-script.sql、online-form-script.sql 和 report-script.sql 等脚本。

租户运营通用数据库
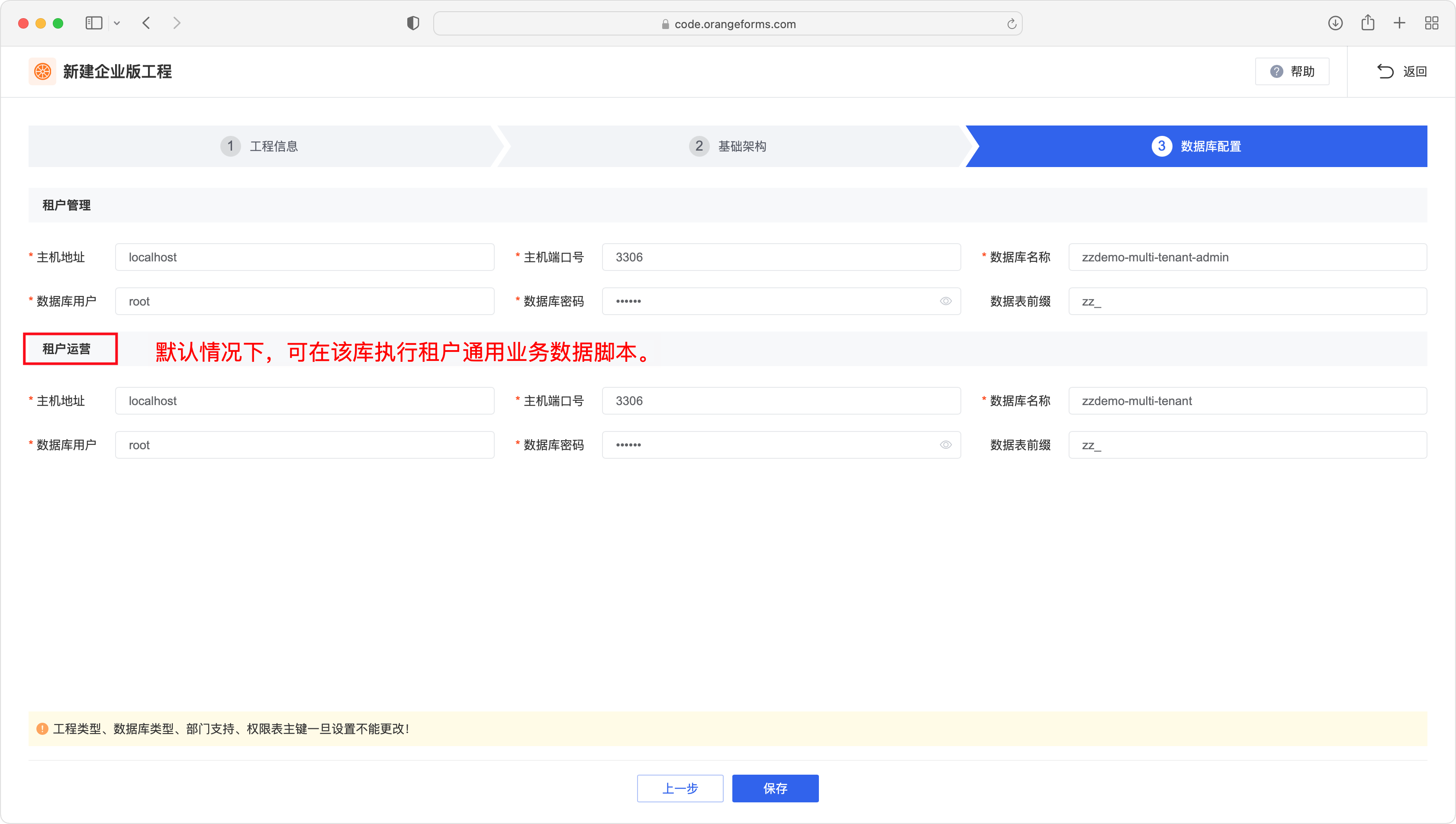
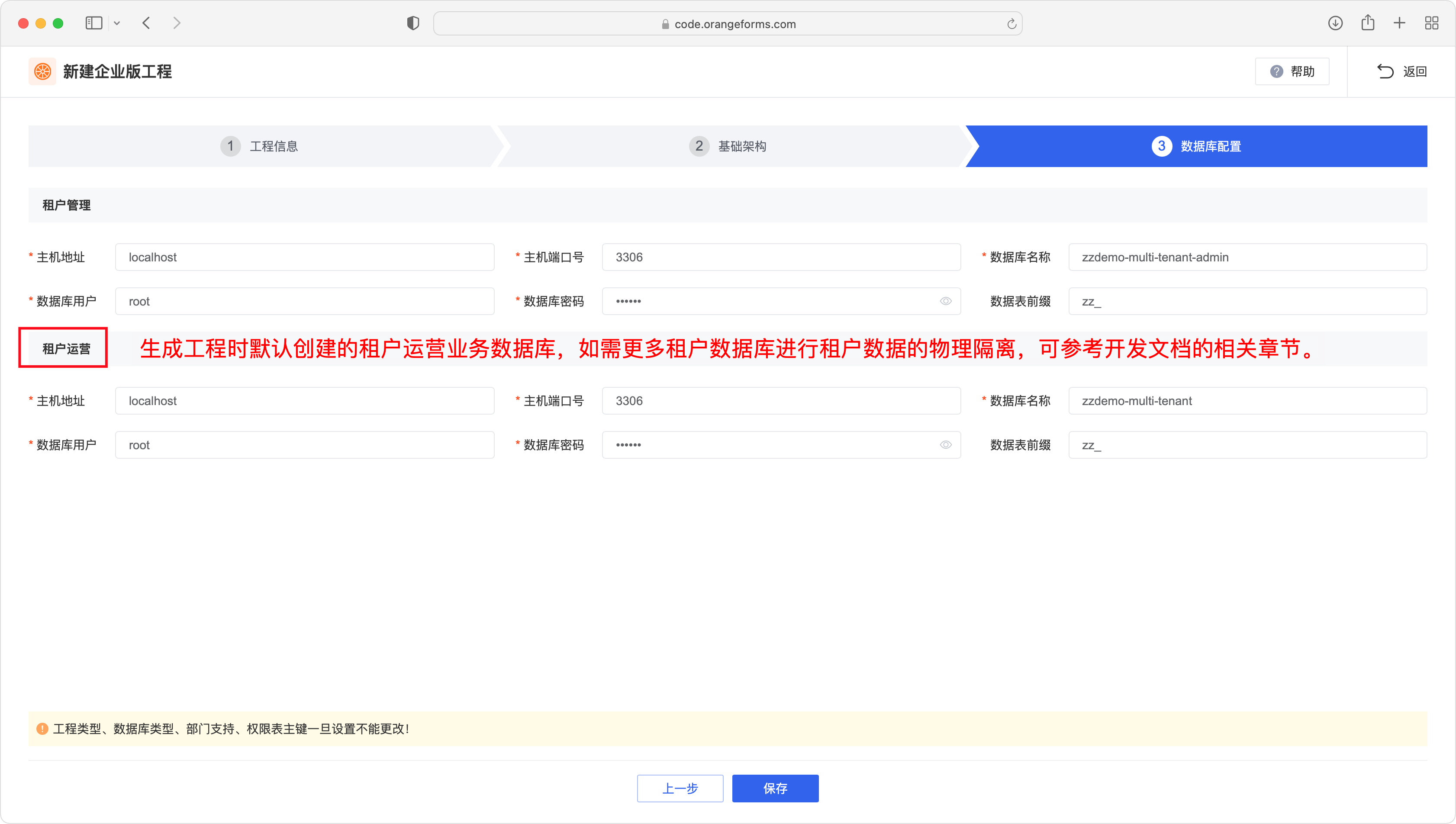
在默认生成的工程中,我们将「租户运营业务数据库」与「租户运营通用数据库」合二为一了。如果没有分库的打算,可以继续将下图红框圈住的「租户运营」数据库视为「租户运营通用数据库」,并在该数据库中执行以下脚本。

- 执行 tenant-global-dict-script.sql,创建租户全局编码字典表。

租户运营业务数据库
如下图所示,红框圈住的即为「租户运营」业务数据库配置信息,请在该库中执行以下脚本。

- 执行 zz-resource/db-scripts/upms-script.sql,创建租户运营的用户权限表。
- 执行 zz-resource/db-scripts/init-upms-data-script.sql,导入在橙单生成器中配置的表单接口权限数据。多次生成时,相同权限数据的主键 ID 不变。
- 数据回滚 zz-resource/db-scripts/rollback-upms-data-script.sql 文件,仅仅删除在 init-upms-data-script.sql 脚本中初始化的数据,用户自己手动添加的数据不会被删除,在实际执行该脚本之前,请先确认 rollback-upms-data-script.sql 与之前执行过的 init-upms-data-script.sql 是属于同一个生成后工程。
- rollback-upms-data-script.sql 脚本文件是数据回滚脚本,不应在初始化时执行。
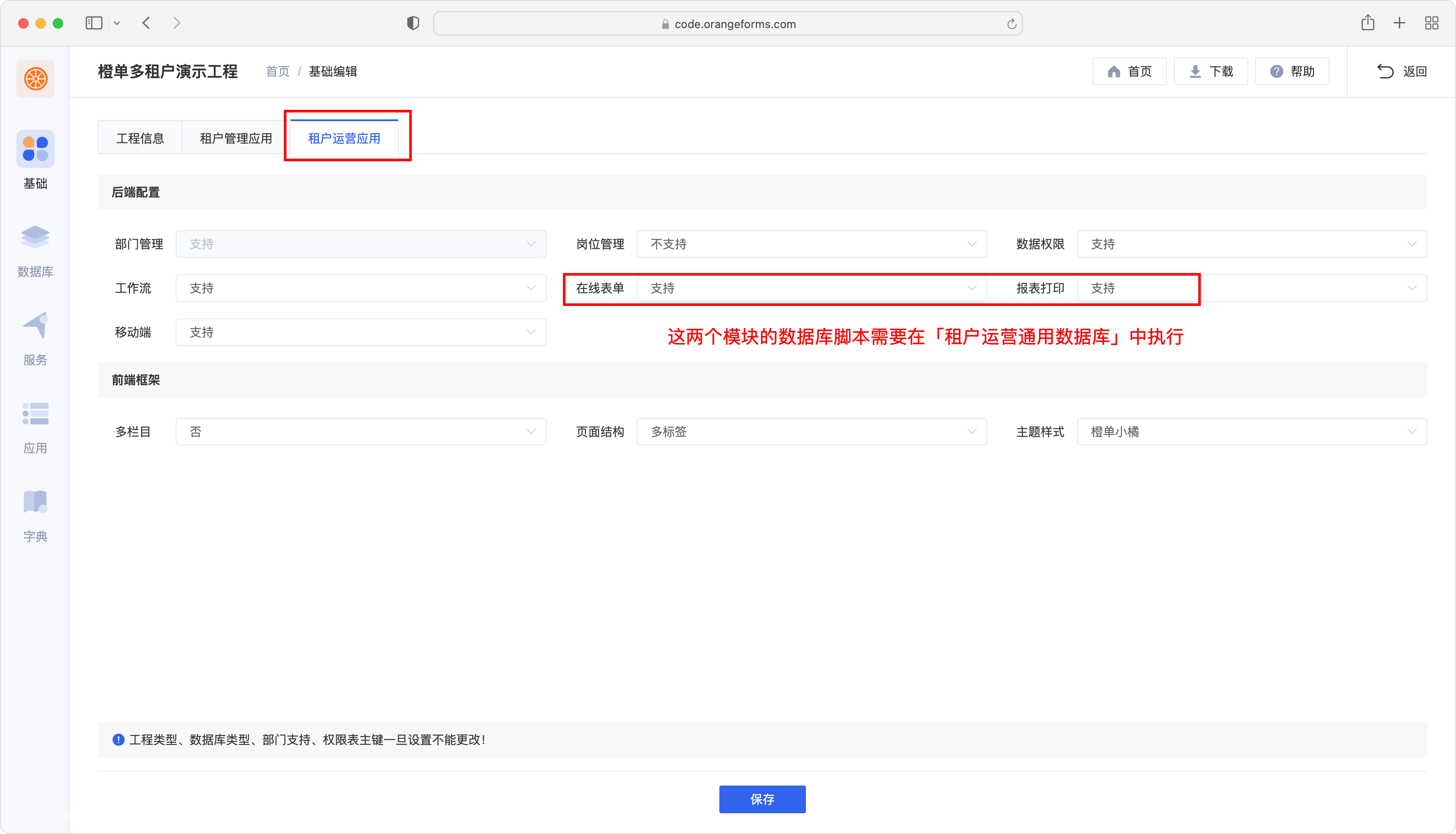
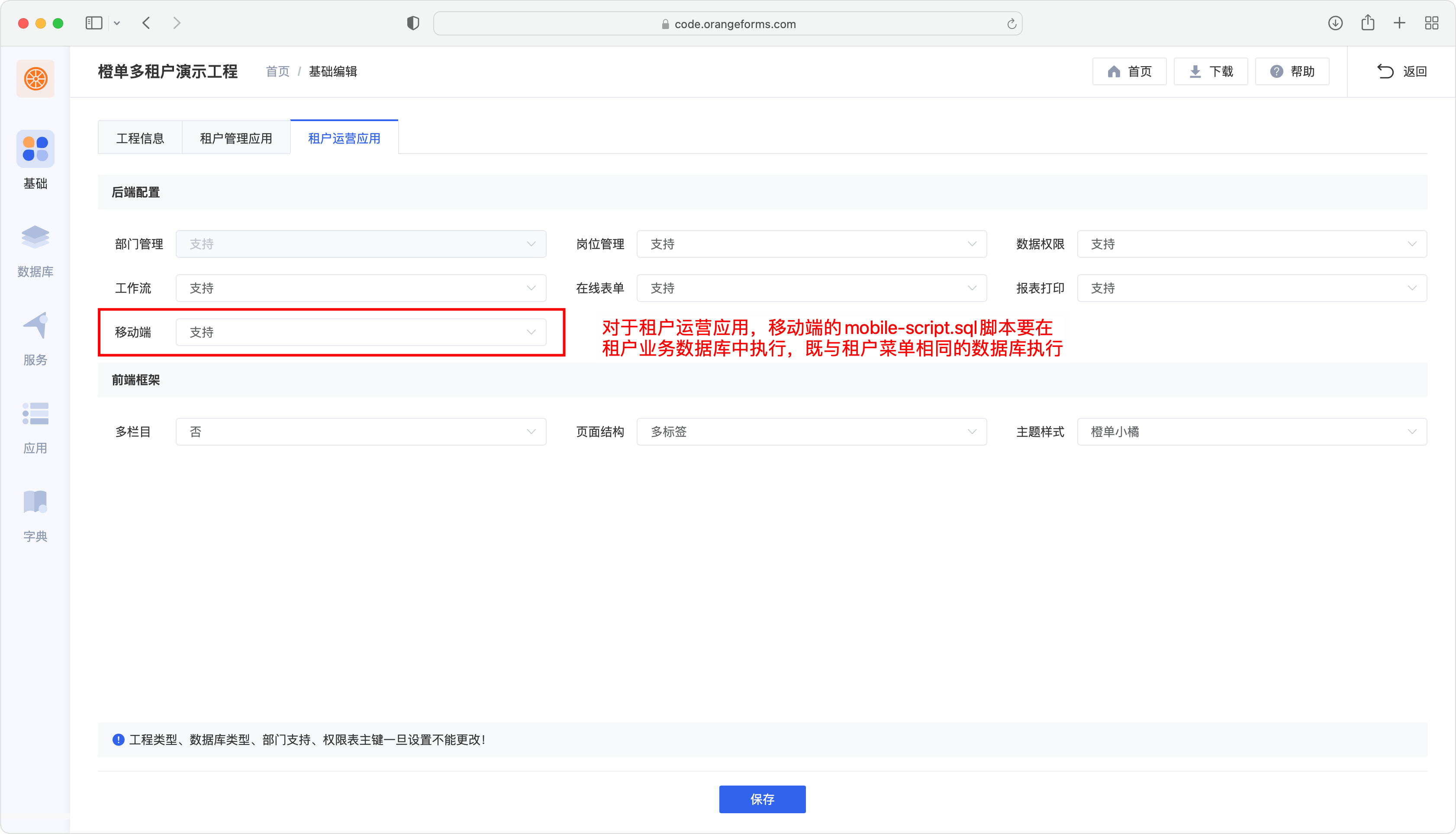
- 如下图所示,如果在生成器中,为租户运营应用配置了移动端,则需要在租户运营数据库中执行 mobile-script.sql 脚本。

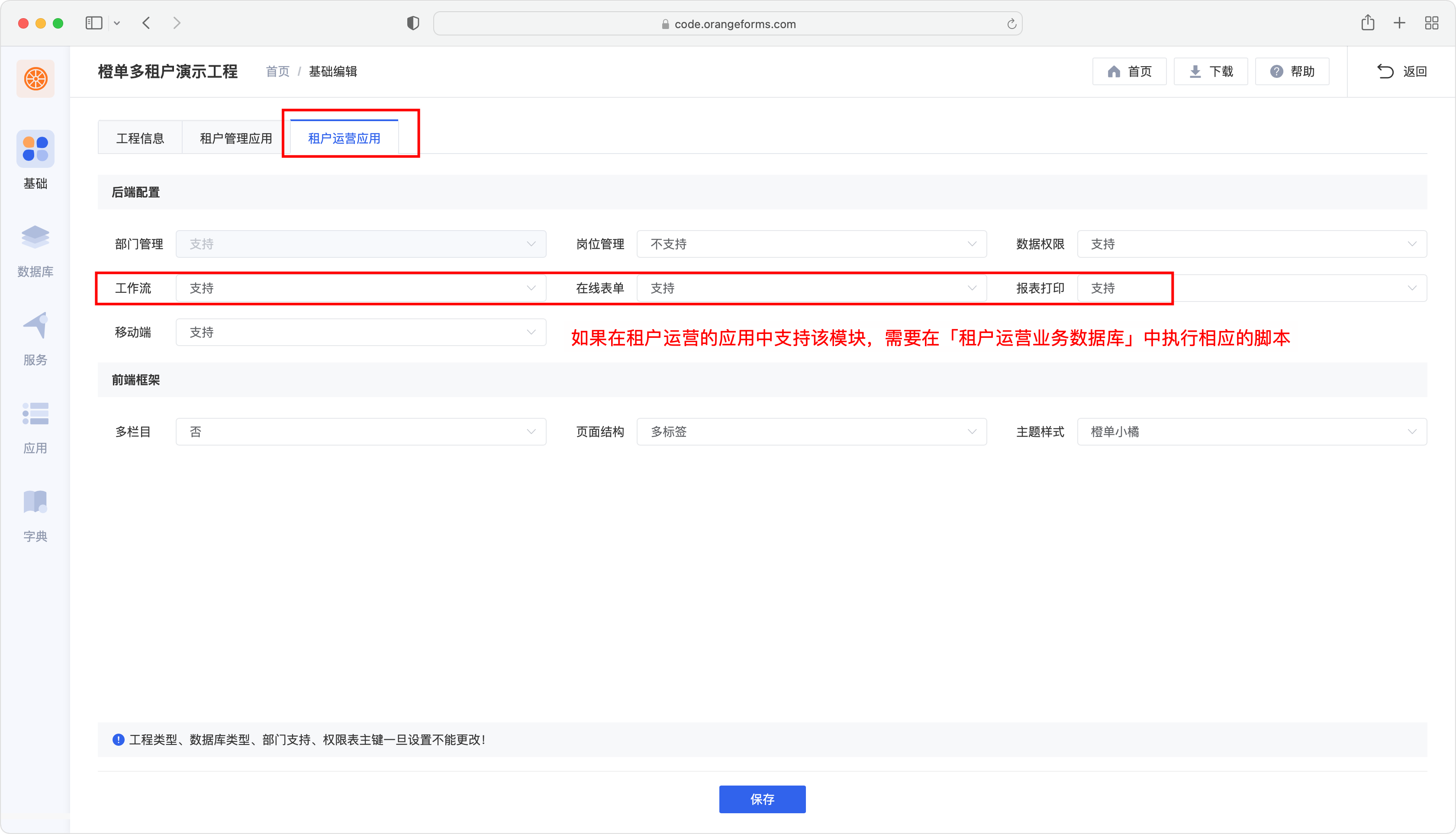
- 如下图所示,如果在生成器中,为租户运营应用配置了工作流、在线表单和报表打印等模块,则需要在租户运营业务数据库中分别执行 tenant-flow-script.sql、online-form-script.sql、report-script.sql、tenant-online-dblink-init.sql 和 tenant-report-dblink-init.sql 等脚本。

环境准备
在搭建本地开发调试环境之前,请先阅读后端工程目录下的 README.md 文件,以确定哪些组件为该工程运行时所需的必选组件。这里我们强烈推荐 docker-compose 的一键启停方式。
# 在生成后工程目录下,进入 docker-compose 脚本所在的子目录。
cd zz-resource/docker-files/
# 启动和停止带有基础服务中间件的 docker-compose.yml 文件 (默认使用的 docke-compose.yml)
docker-compose up -d
# 彻底终止容器
docker-compose down
# 在第一次启动之后,可以考虑每次执行下面的命令启动和停止容器。
docker-compose start
docker-compose stop
# 启动和停止带有所有服务中间件的 docker-compose-full.yml 文件,包括 ELK 和 Grafana + Prometheus 等。
docker-compose -f docker-compose-full.yml up -d
docker-compose -f docker-compose-full.yml down创建同步主题
租户和租户权限数据,需要通过 tenant-sync 服务同步到租户运营所在的每个数据库,同步机制是通过 RocketMQ 消息队列来实现的,因此需要手动创建消息队列主题「TenantSync」,具体操作可参考 中间件环境搭建章节 RocketMQ 小节。
服务配置
目前我们仅支持 Nacos 的微服务配置中心,具体配置方式可参考 服务配置章节的多租户小节。
第三方登录配置
如果您在橙单代码生成工具创建工程时,选择支持「第三方登录」,我们将会生成与之相关的前后端代码,目前橙单已支持飞书、钉钉、企微和微信的第三方登录授权,前后端工程的相关配置可参考 第三方登录配置章节。
移除Kafka
如果判断当前的多租户工程不需要引入 Kafka 消息中间件,可自行手动移除,具体操作可以参考 系统启动章节的移除 Kafka 小节。
中间件迁移
如果您是第一次启动「橙单企业版工程」,对于 Redis、Nacos、Seata、Kafka 等第三方中间件服务,我们强烈建议您尽量使用生成后的默认配置。如确有迁移需求,可参考开发文档 系统启动章节的生产环境中间件迁移小节。
系统启动
当前文档仅给出 IntelliJ IDEA 和 VSCode 的工程启动说明。
JDK17 注意事项
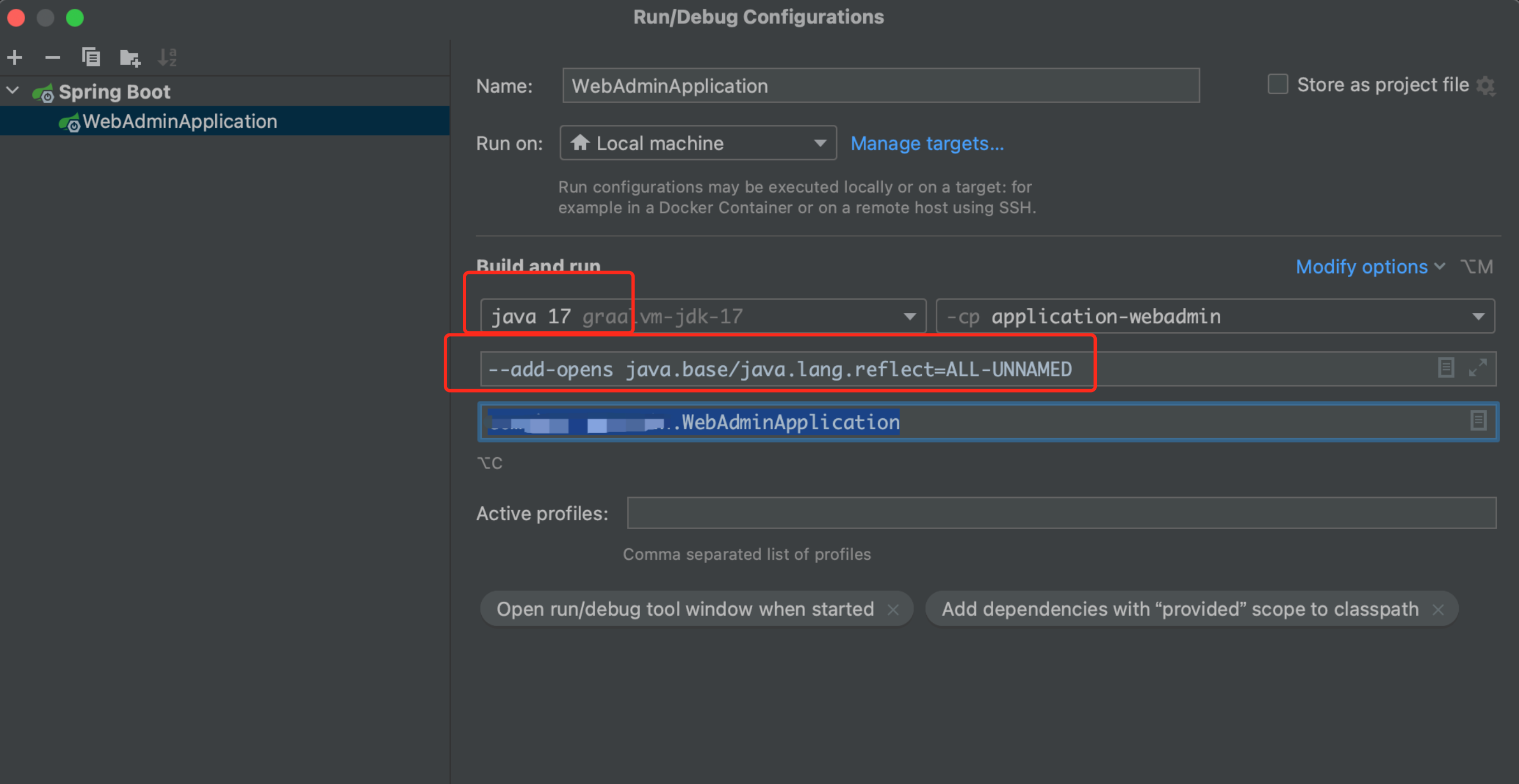
使用 JDK17+ 版本时,需要为服务启动项 VM Options 添加选项 --add-opens java.base/java.lang.reflect=ALL-UNNAMED。
敲黑板重点!对于 IDEA 启动项配置,一定一定一定配置 VM 选项,而不是命令行参数。

后台编译
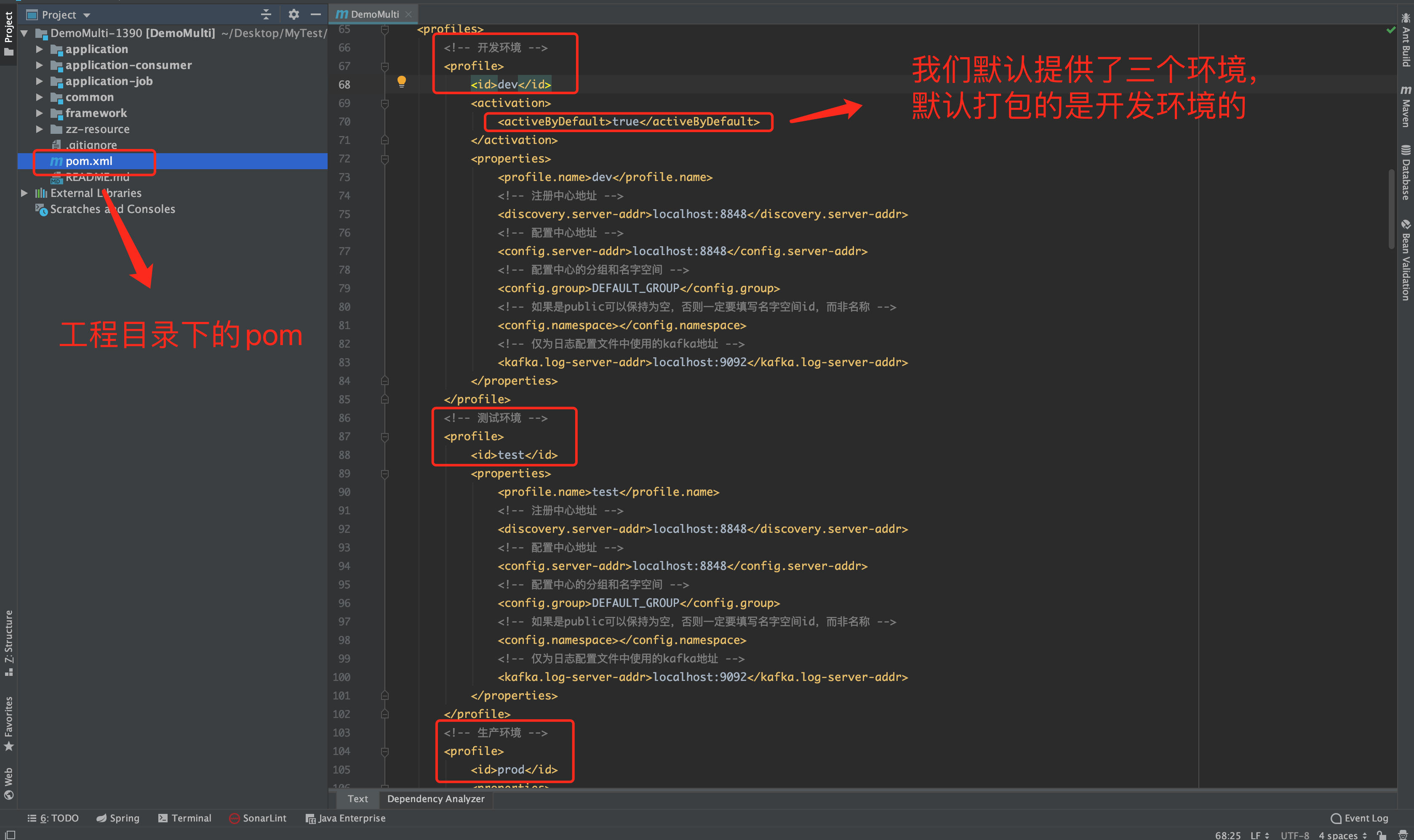
- 工程目录下的 pom.xml 文件中,包含了与部署环境相关的配置变量。

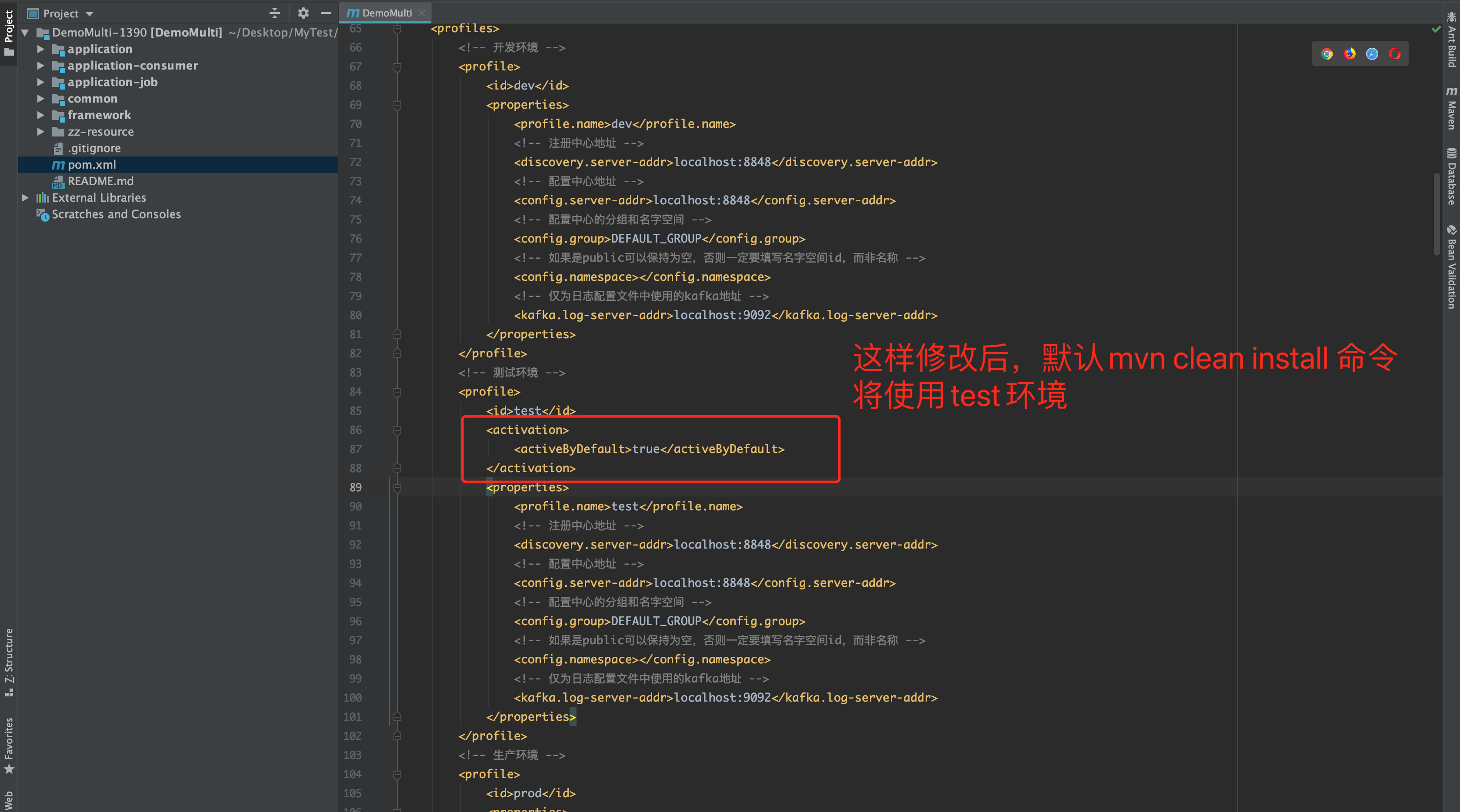
- 切换默认编译环境,可以将下图中的 activeByDefault 标签放到其他环境中,如下图的 test 环境。

- 命令行打包的环境切换。
# 默认环境打包
mvn clean install
# 指定环境打包,比如指定生成环境
mvn clean install -P prod租户管理后台
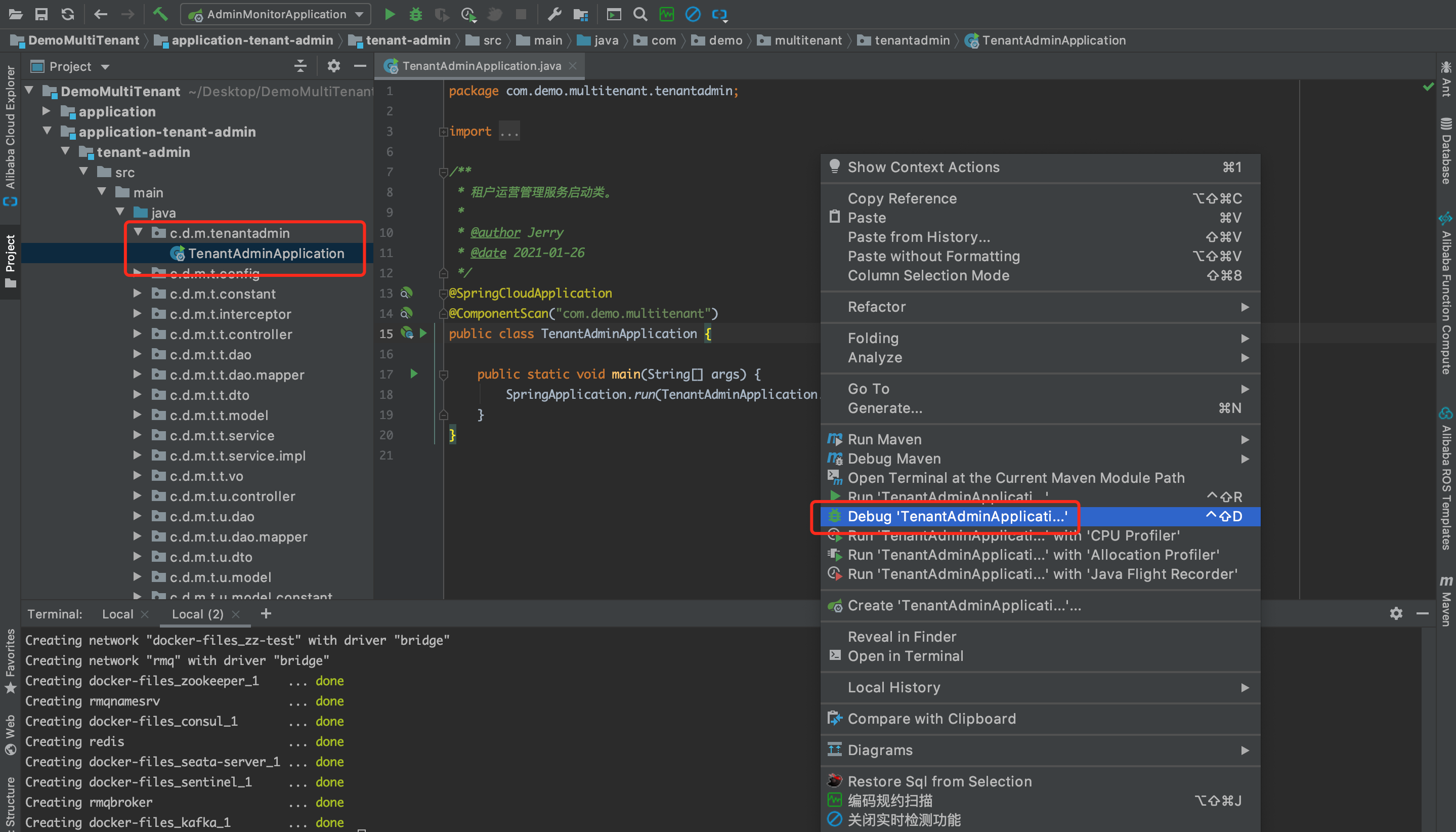
租户管理包含两个服务,其中 tenant-admin 是管理后台服务,tenant-sync 服务则用于数据同步。这里仅以 tenant-admin 服务为例。在开发环境中配置启动项,下图为 IntelliJ IDEA 中的配置截图,配置完成后点击 Debug/Run 按钮即可启动。更多细节可参考开发文档 系统启动章节的多租户工程小节。

租户运营后台
这里仅以 upms 服务为例。在开发环境中配置启动项,下图为 IntelliJ IDEA 中的配置截图,配置完成后点击 Debug/Run 按钮即可启动。更多细节可参考开发文档 系统启动章节的应用服务启动小节。

前端工程
多租户包含两个前端工程,分别是「租户管理」和「租户运营」,对应的前端工程目录为「web-project/DemoMultiTenant/TenantAdmin」和「web-project/DemoMultiTenant/TenantOperation」。两个工程的打包启动步骤完全一致,见如下操作。
- Vue3 版本的工程导入成功后,设置工程的基本配置,在工程根目录下找 .env.development 和 .env.production 文件。其中 .env.development 是开发环境的配置,.env.production 是生产环境的配置。
# 后台地址
VUE_APP_SERVER_HOST='http://127.0.0.1:8082/'
# 工程名称
VUE_APP_PROJECT_NAME='橙单演示工程'- Vue2 版本的工程导入成功后,在工程目录下找到 src -> core -> config 目录,设置工程的基本配置。其中 development.js 是开发环境的配置,production.js 是生产环境的配置。
module.exports = {
// 后台地址
baseUrl: 'http://localhost:8082/',
// 工程名称
projectName: '橙单生成器演示项目'
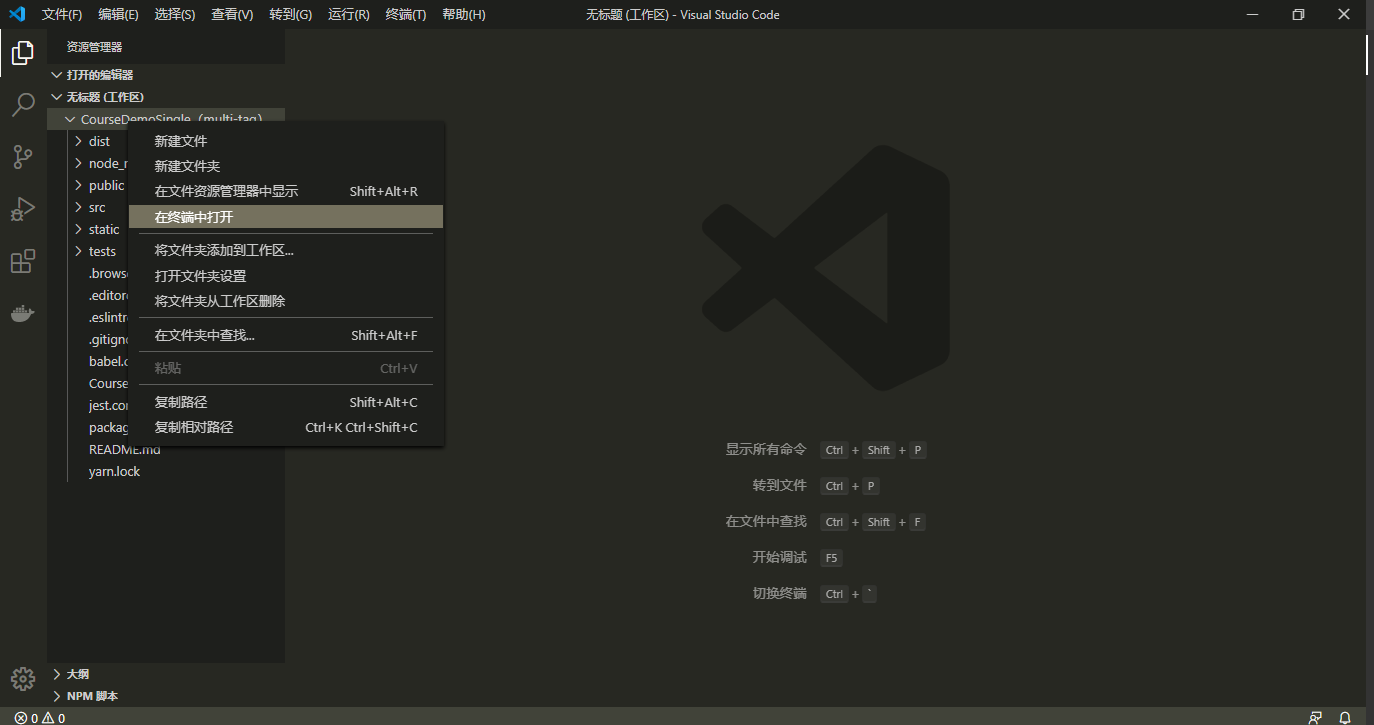
}- 修改项目配置后,可在导入的文件夹上点击右键,然后在弹出的菜单中点击「在终端中打开」。

- 在打开的终端中执行以下命令,安装工程所需依赖。npm 较慢时,可以使用淘宝的镜像,cnpm 或者 yarn 等来安装。
npm install --legacy-peer-deps- 由于在代码生成过程中,很难对每一行代码的长度进行精确的控制,因此需要执行以下命令,对刚刚生成的代码进行格式化处理,以便消除无谓的警告信息。
npm run lint- 安装完成后,执行以下命令运行工程。
npm run dev- 正常启动后,可点击链接 (http://localhost:8085/) 访问前端工程的登录页面,如下图所示。

结语
赠人玫瑰,手有余香,感谢您的支持和关注。选择橙单,效率乘三,收入翻番。