前言
本栏目内容为橙单代码生成工具的在线帮助文档,可通过橙单工具中每个配置页面右上角的「帮助」按钮直接跳转。
配置说明
本章节内容为橙单团队的内部测试用例「课程管理」,其中覆盖「主表增删改查」、「一对一关联选择」、「一对多级联增删改查」和「多对多级联增删改查」等相对完整的配置场景,这里我们将按照 APP 用户操作的顺序逐一进行配置说明。此外,页面操作的配置会依赖多个表单页面之间的跳转关系,因此我们需要在前面的小节中,将当前示例所需的全部页面配置完成后,最后再集中介绍每个页面操作的配置。
重要提示,移动端表单不支持「批量创建」,仅能单个创建。
列表页面
下面先给出 APP 运行时的显示效果,以便大家在表单配置过程中可以先有一个直观的印象。
运行时示例
通过点击 APP 首页的九宫格图片即可进入该列表页面。

创建表单
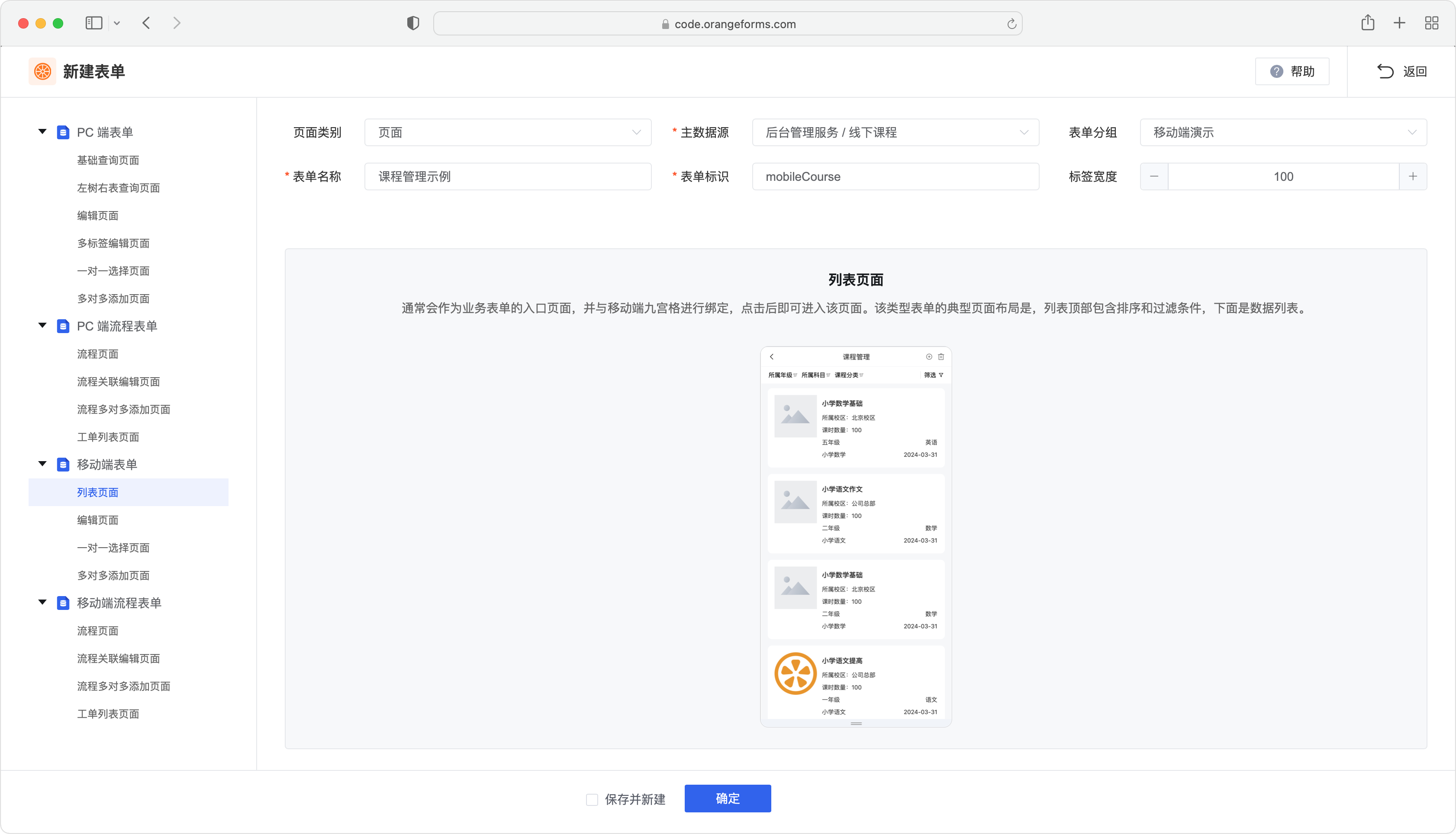
在表单管理页面,点击「新建」按钮打开以下全屏弹框,表单类型为「移动端表单 → 列表页面」,主数据源应选择主表的数据源。

页面配置
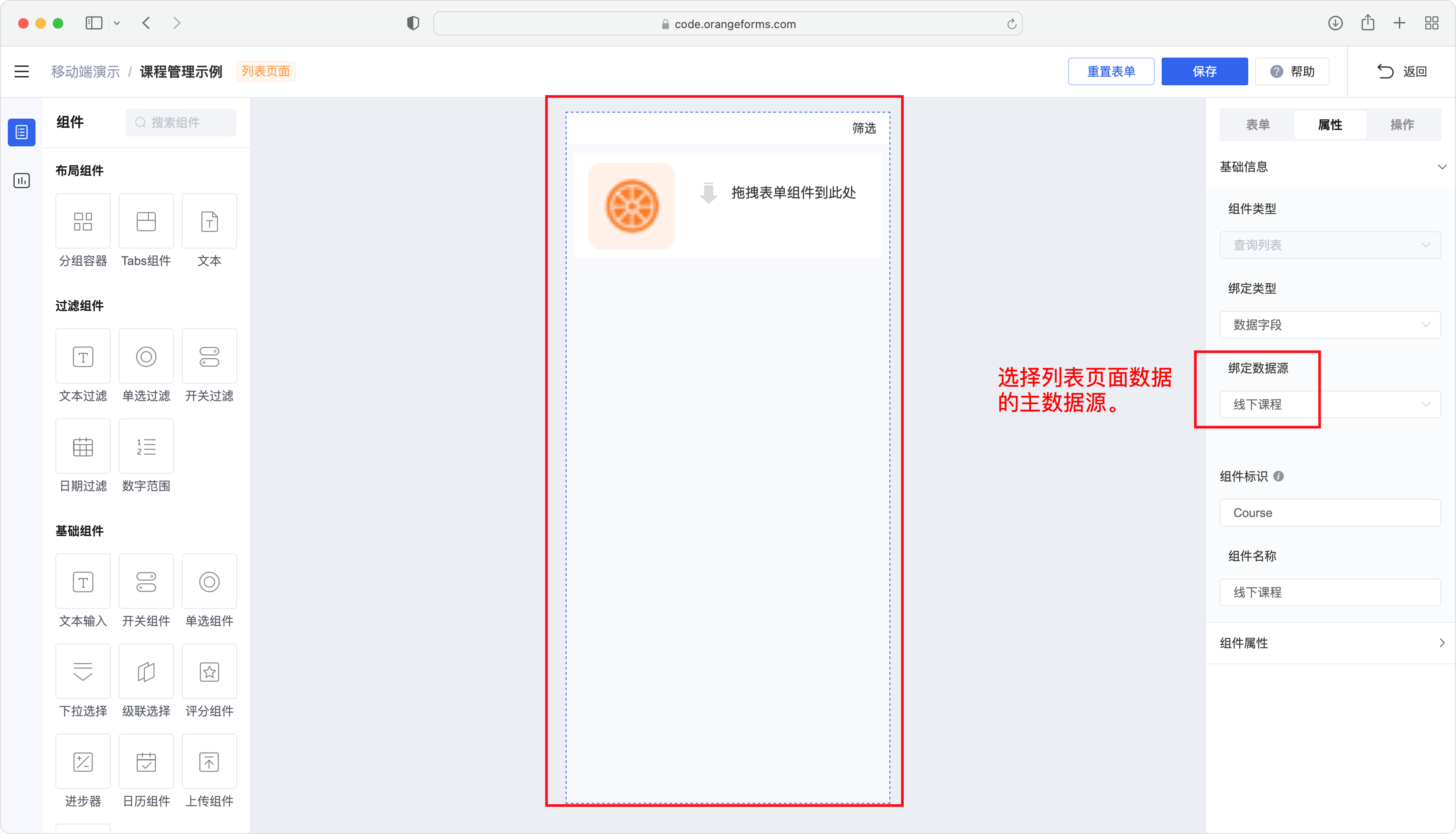
选择当前页面的数据源。

排序字段配置
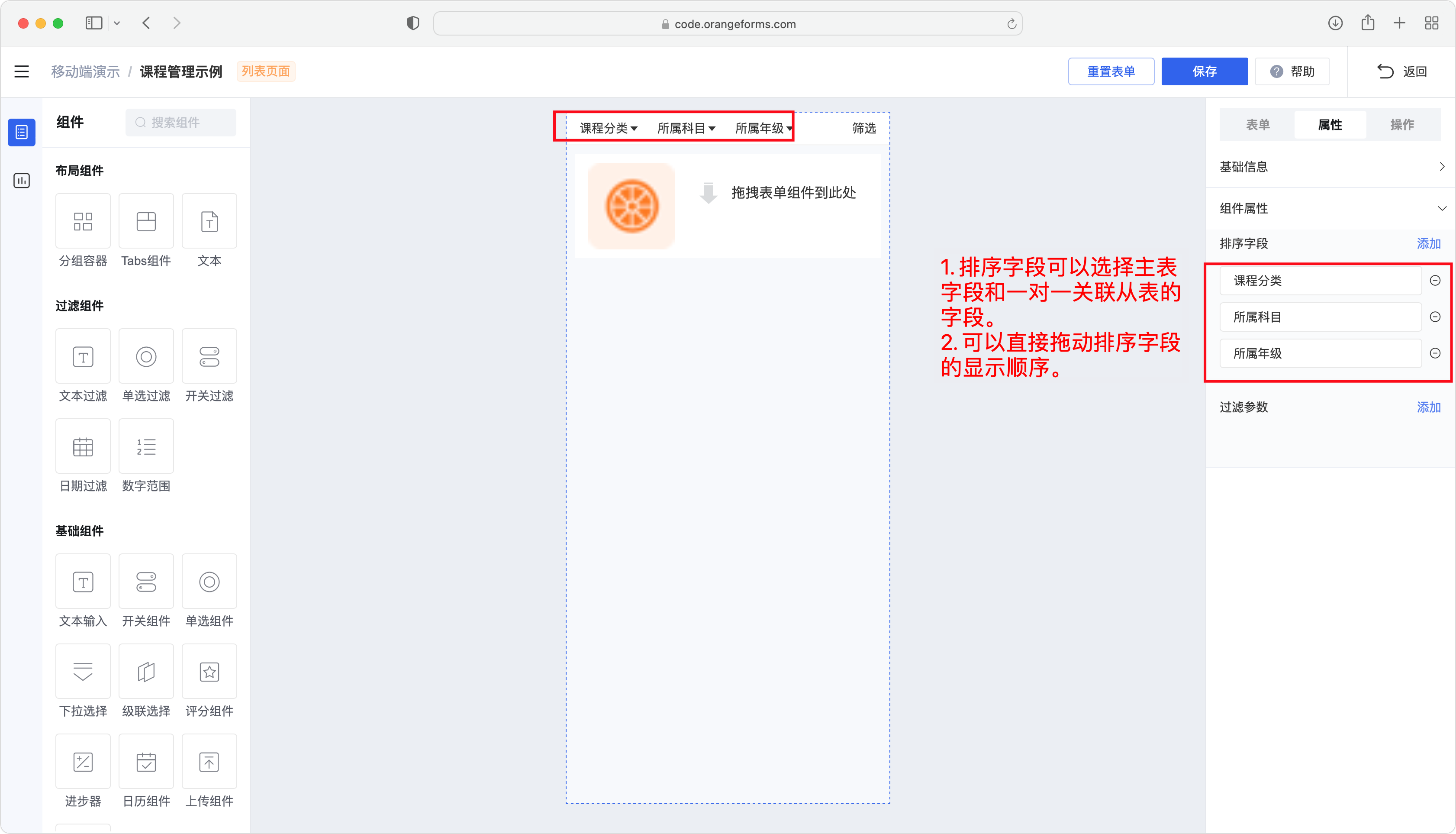
目前支持主表数据源及其关联的一对一从表数据源字段的排序。直接拖动排序项即可调整页面上的显示顺序。

过滤字段配置
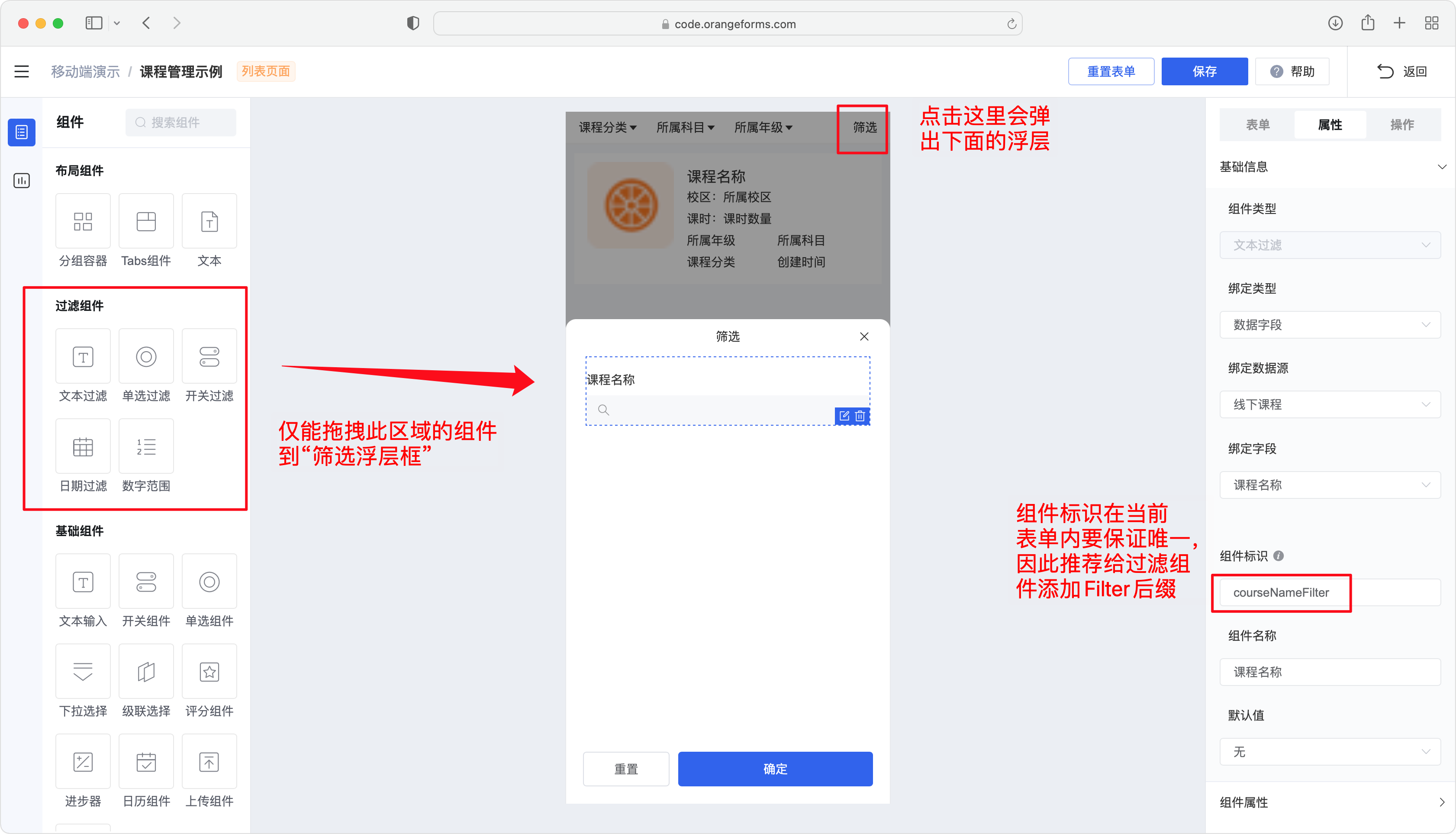
- 我们先看一下 APP 运行时的显示结果,在下图中,点击右上角「筛选」按钮后显示该浮层框。

- 接下来看一下在表单设计器中如何配置。在下图中,点击右上角的「筛选」按钮,打开筛选框浮层,然后再将过滤组件拖入其中。

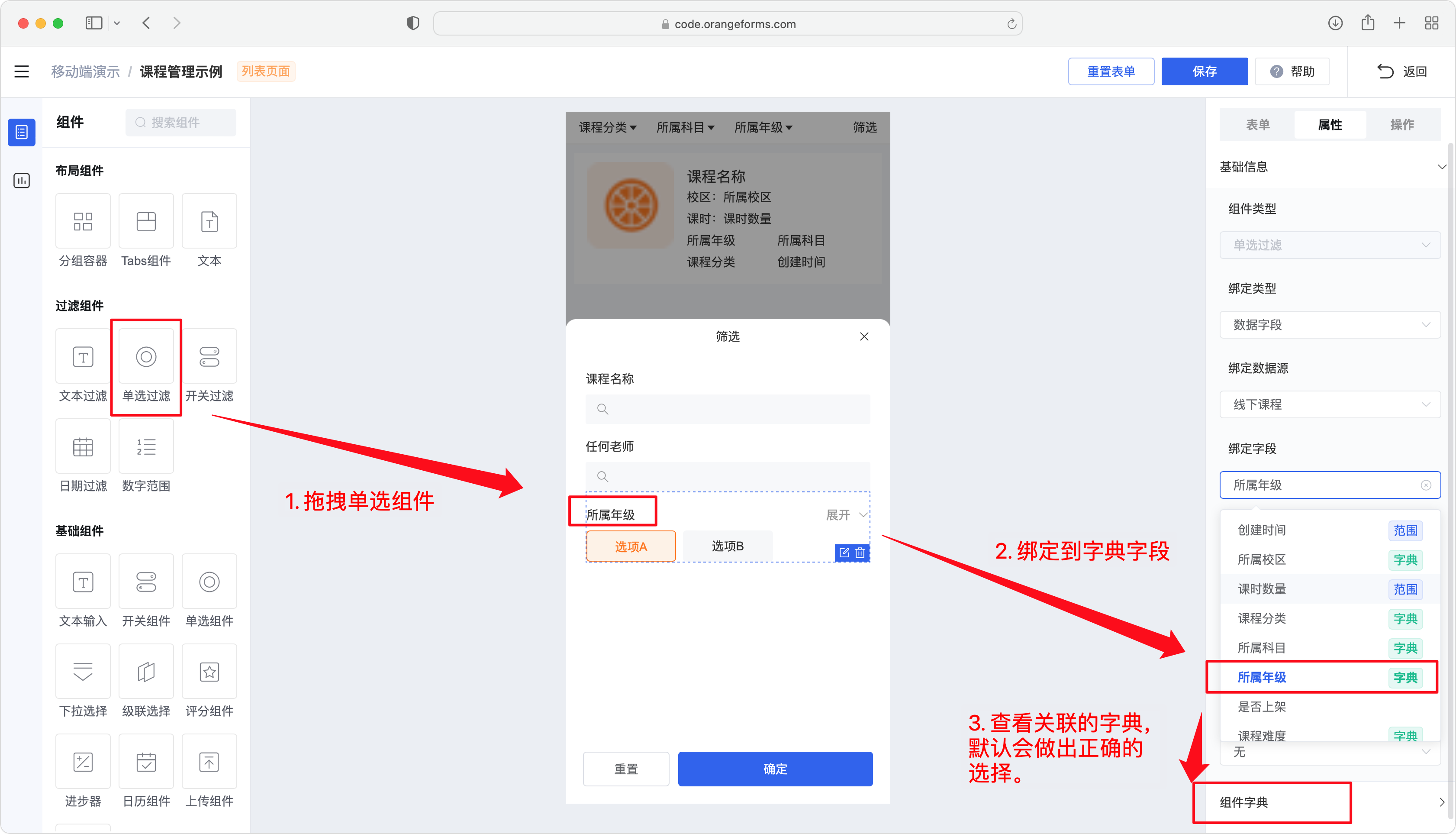
- 通过「单选过滤」组件,可以配置支持绑定字典的字段过滤。

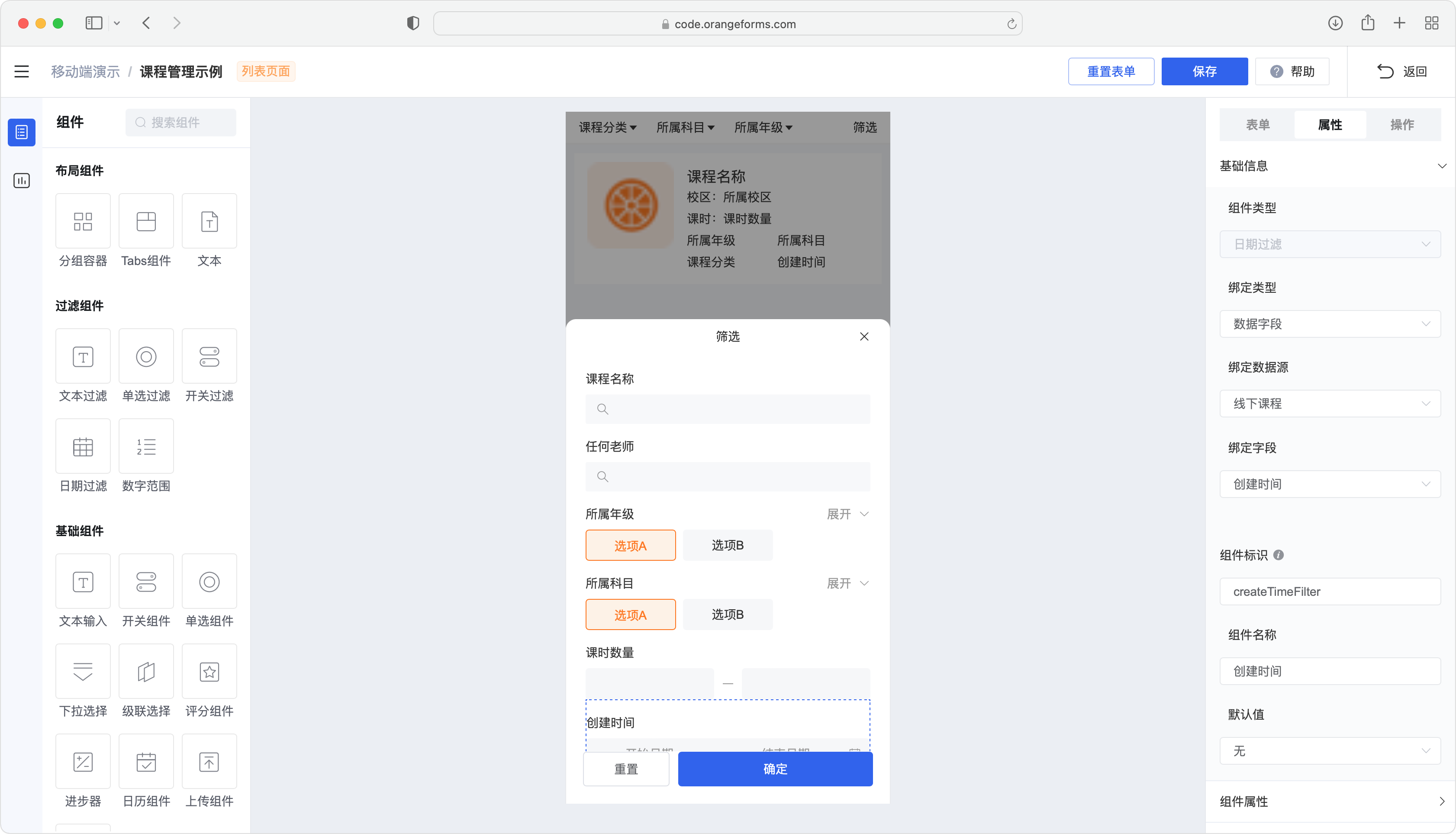
- 橙单演示 DEMO 中的配置效果示例。

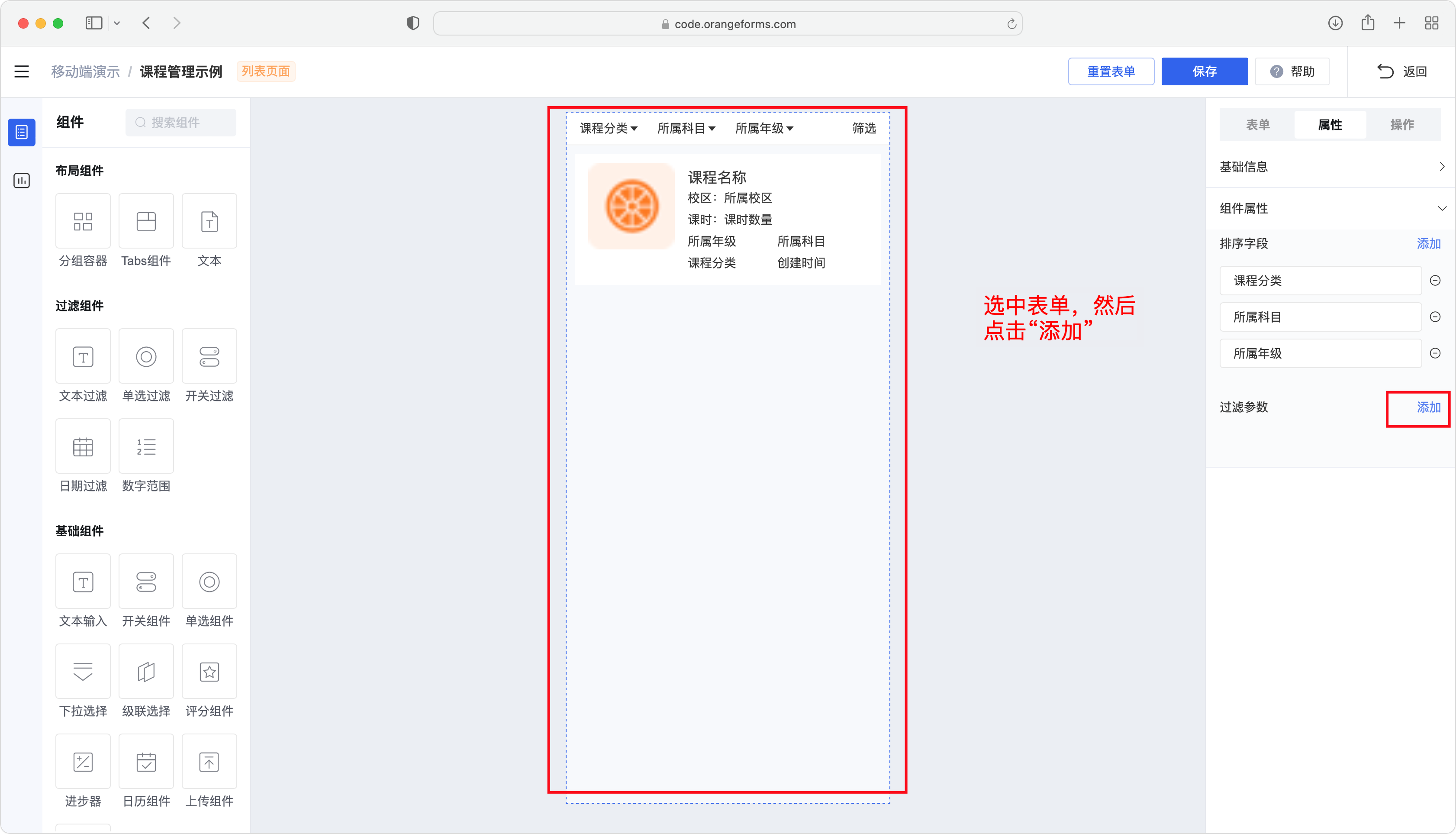
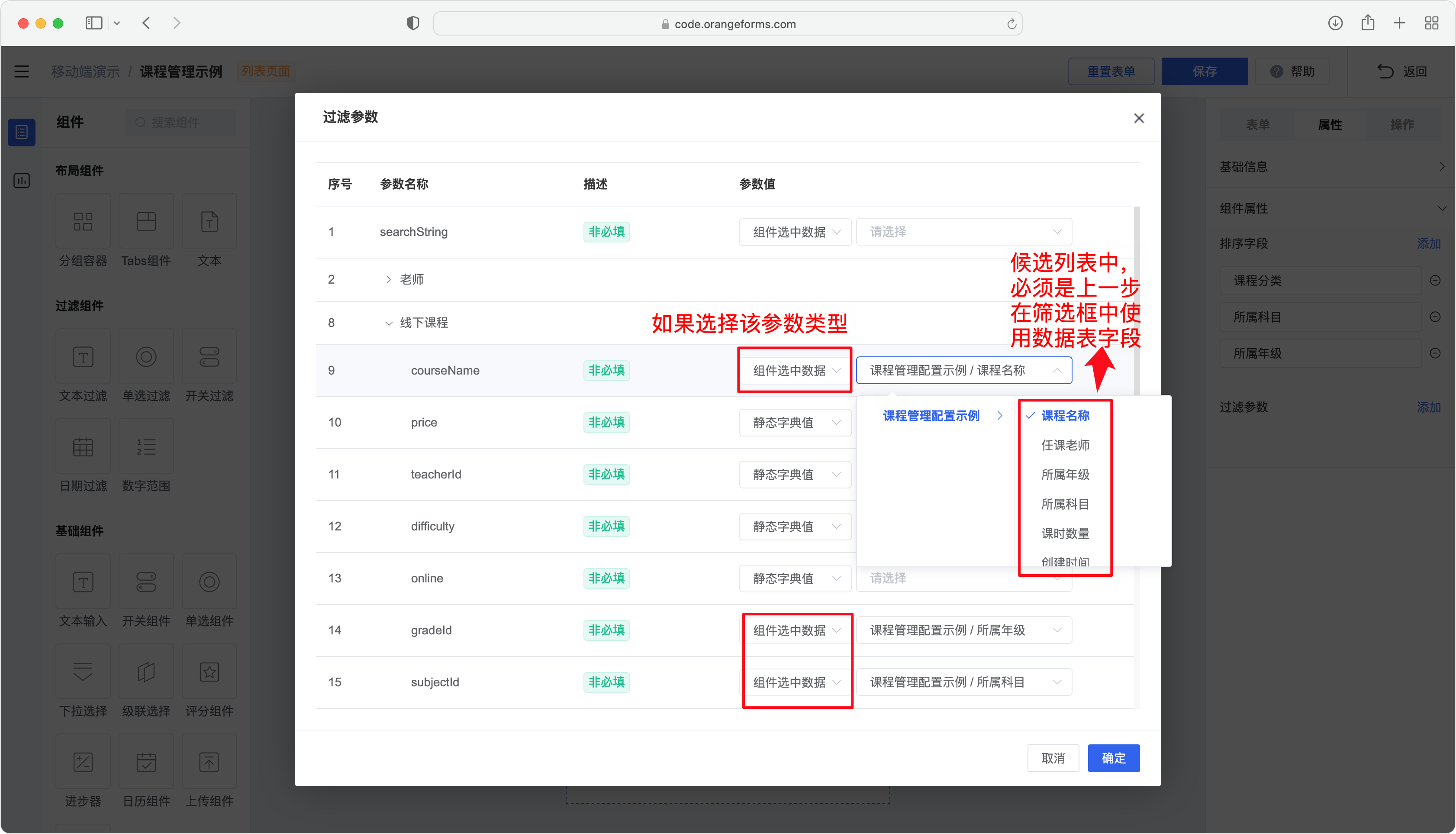
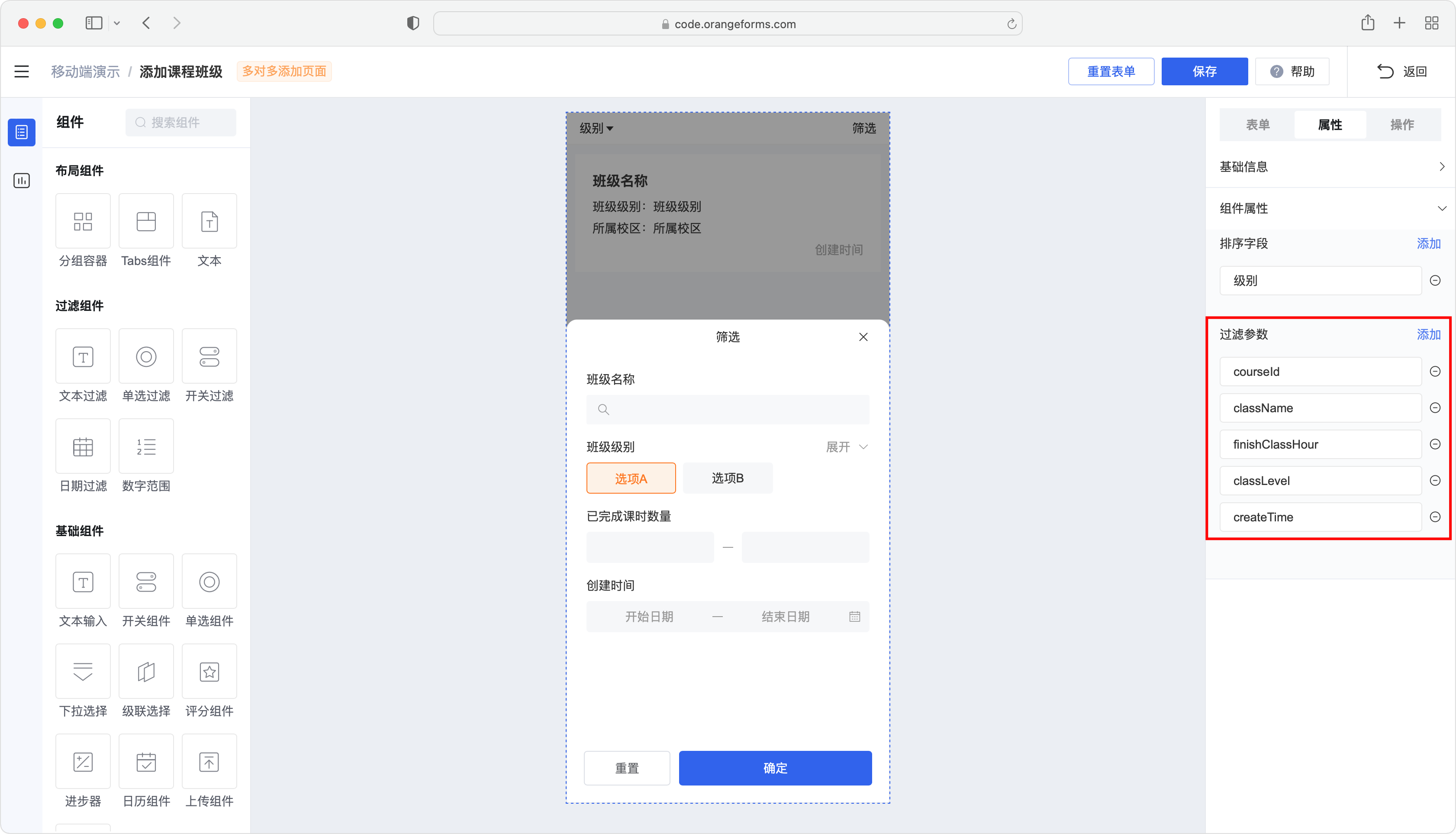
- 配置筛选参数。选中「表单」,然后点击过滤参数的「添加」按钮。

- 在过滤参数弹框中,如果选择「组件选中数据」参数类型,其后紧随的级联框中的字段列表,必须为上一步筛选框浮层中,过滤组件所依赖的数据源字段。

页面组件配置
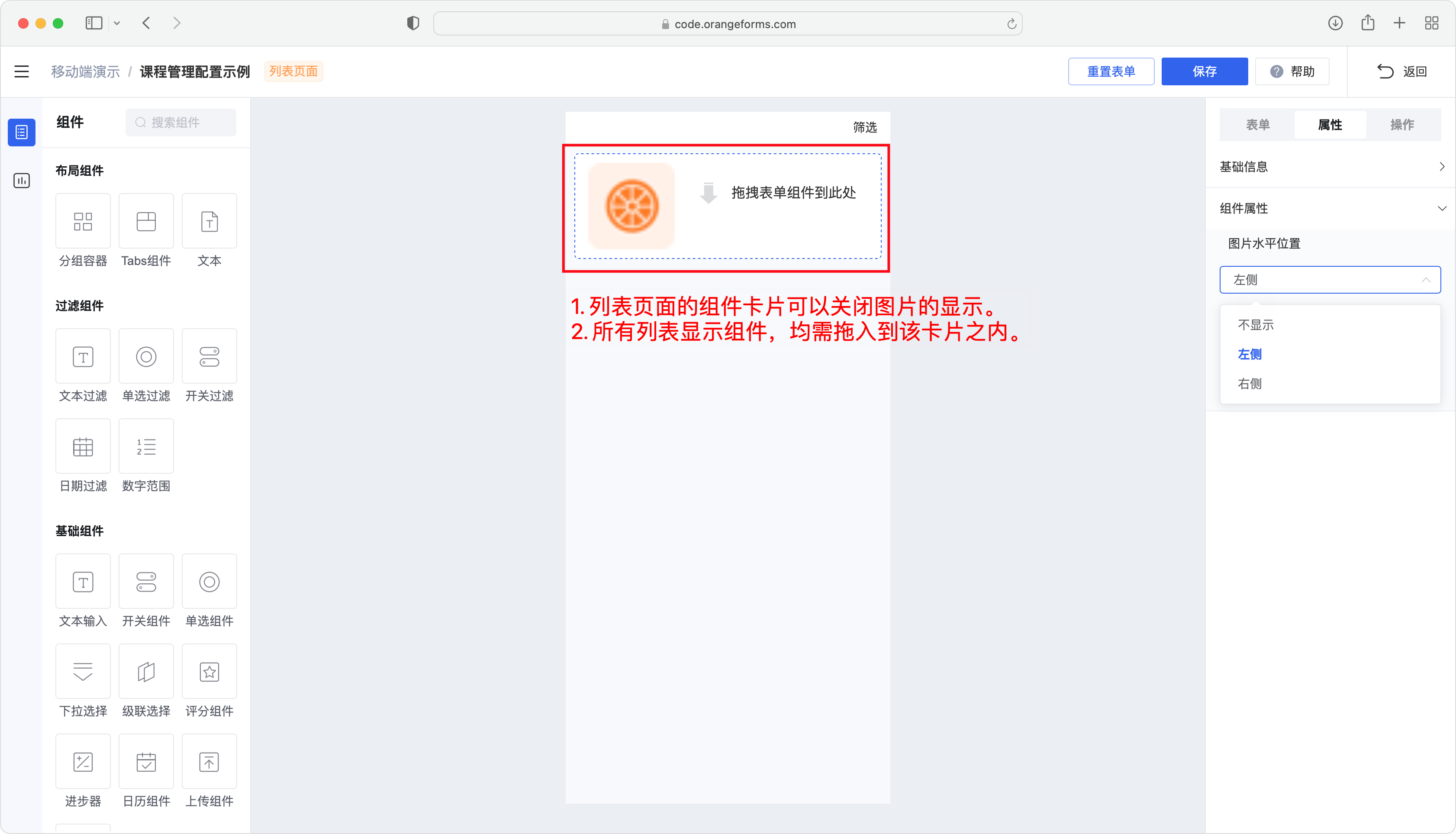
- 配置列表页面的容器组件。

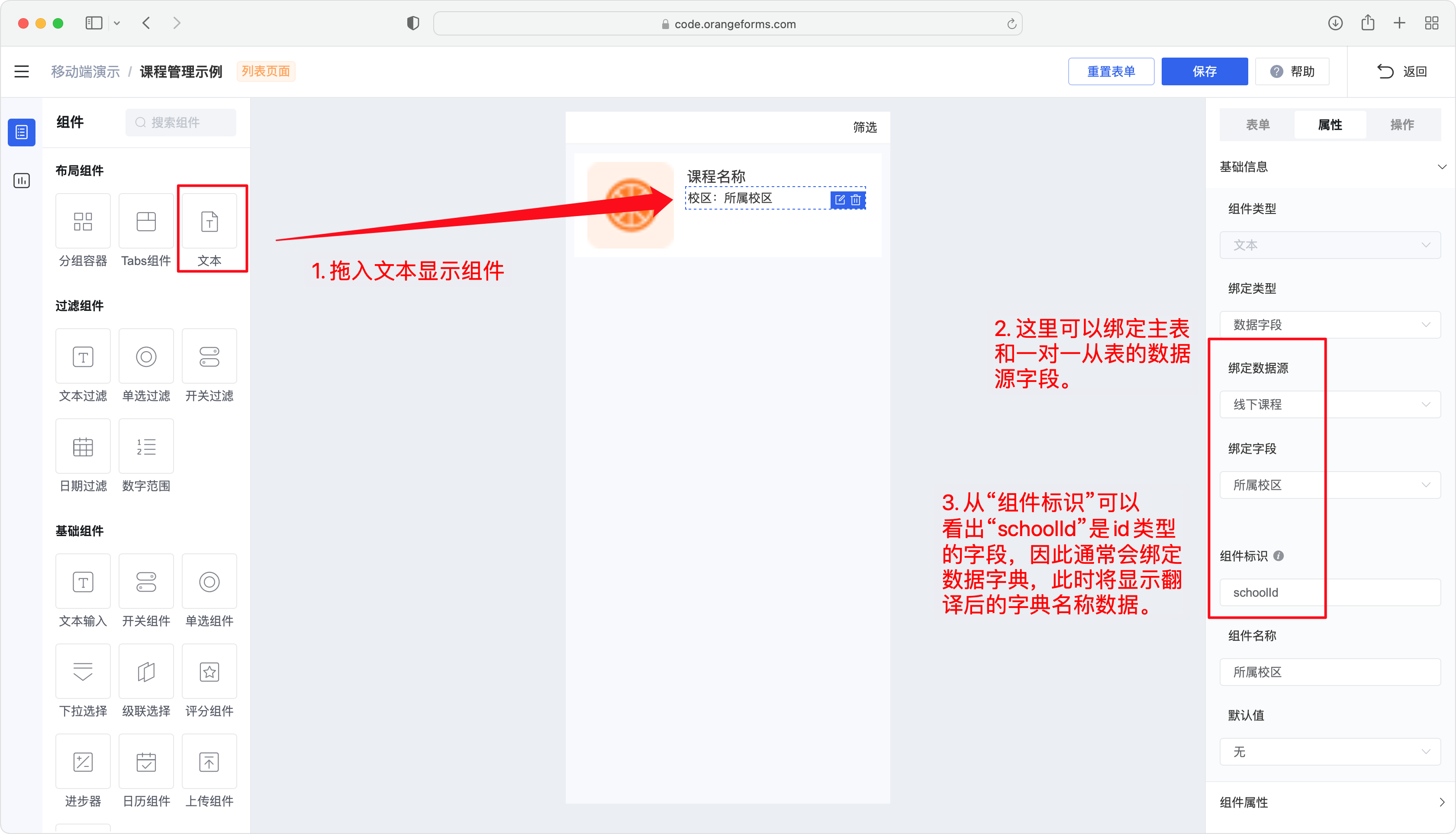
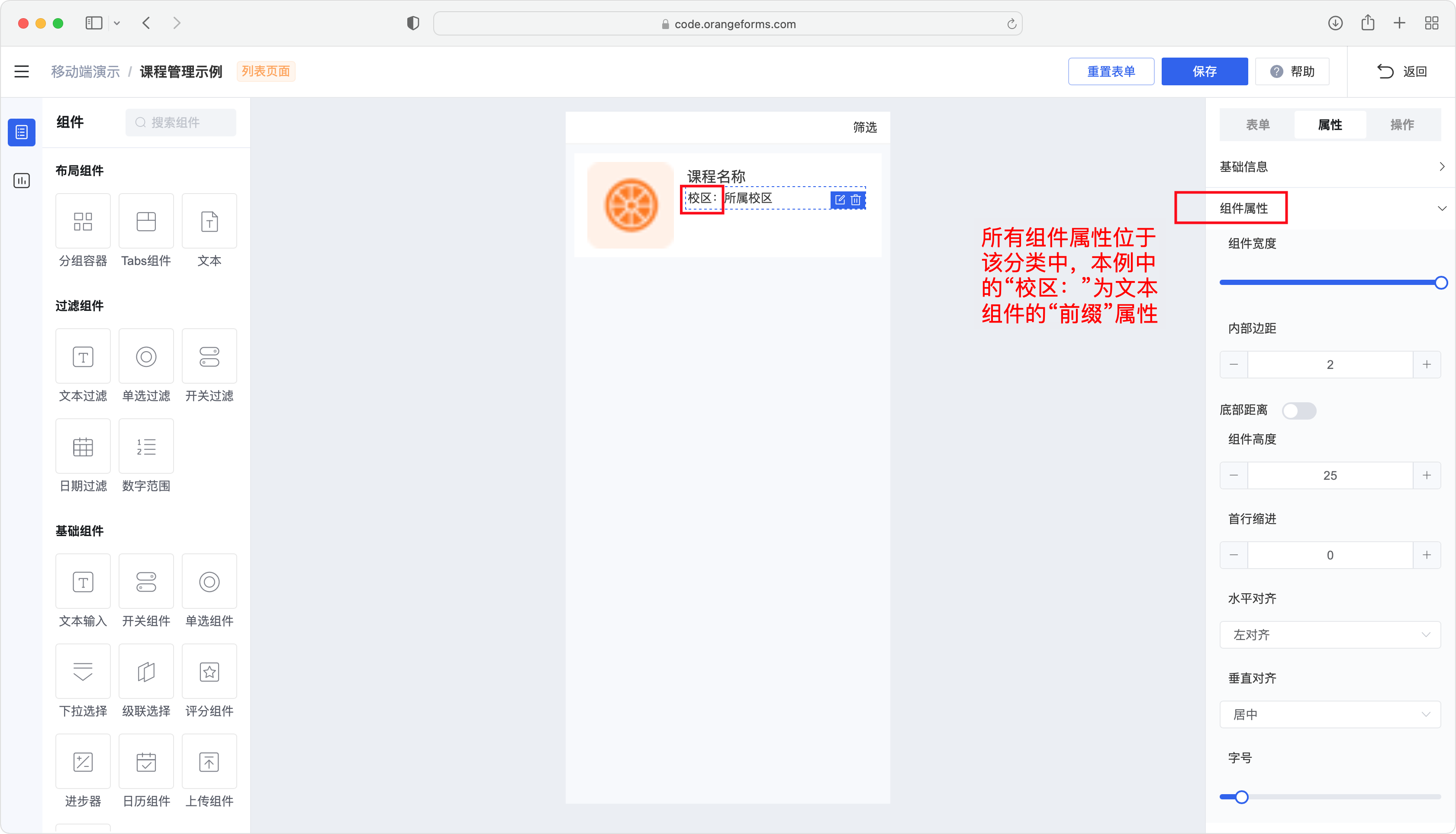
- 配置组件的基础信息,其中主要包括数据源和绑定字段。下图组件绑定的「schoolId」字段,同时绑定了数据字典,因此会直接显示字典翻译后的「字典显示名值」。


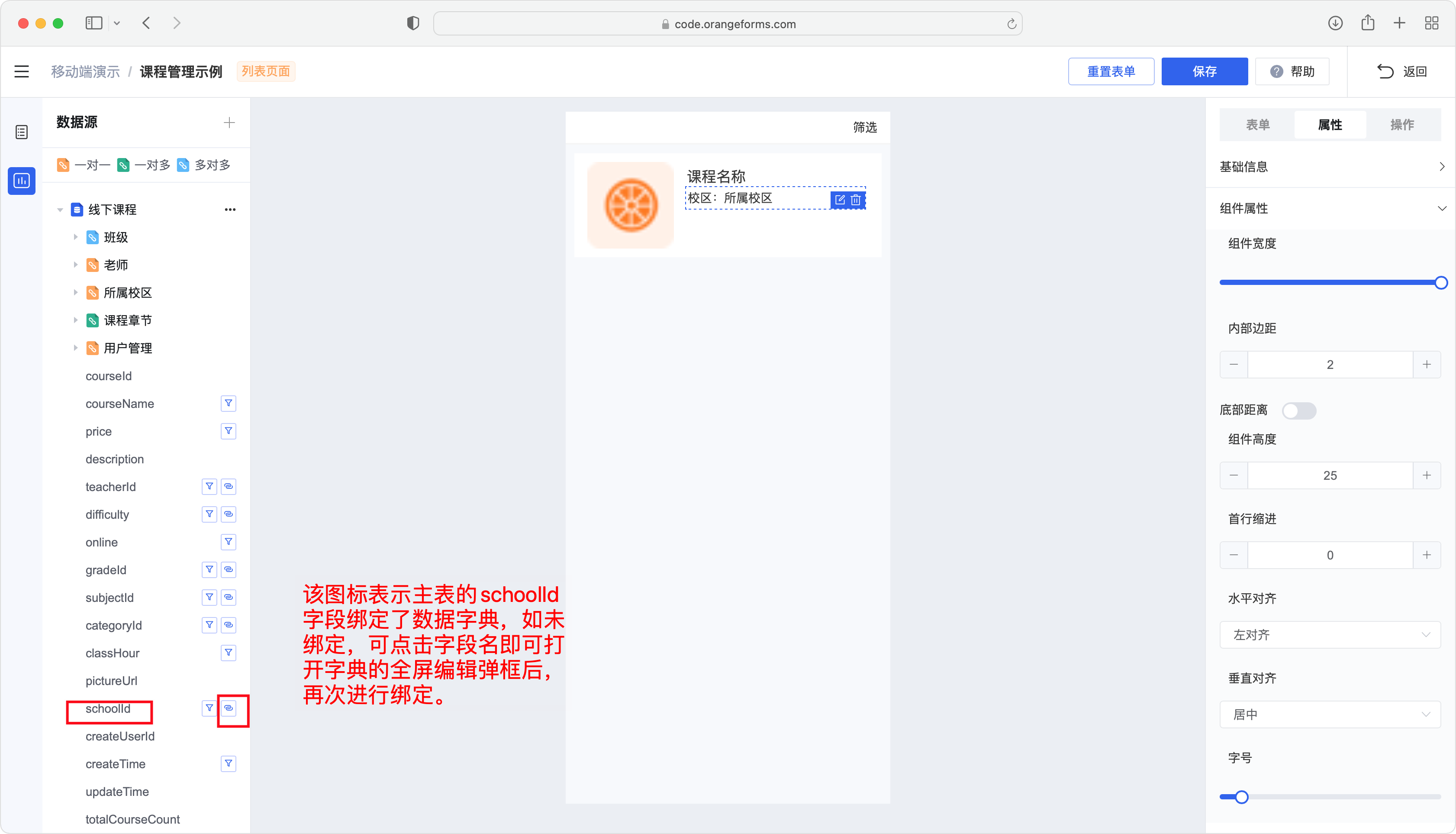
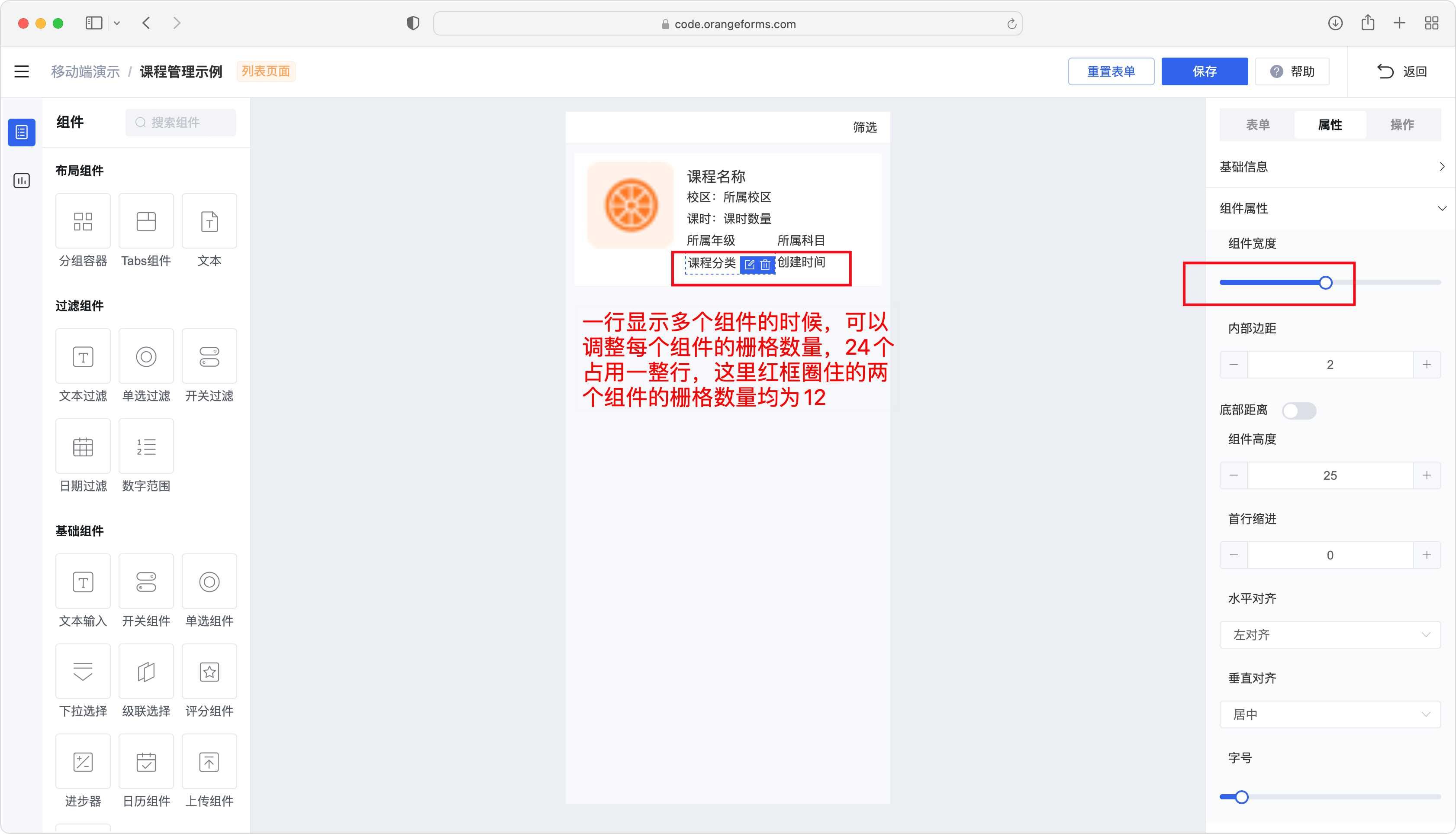
- 配置组件的显示属性,所有属性均支持所见即所得,因此更多设置细节用户可自行尝试。


编辑页面
下面先给出 APP 运行时的显示效果,以便大家在表单配置过程中可以先有一个直观的印象。
运行时示例
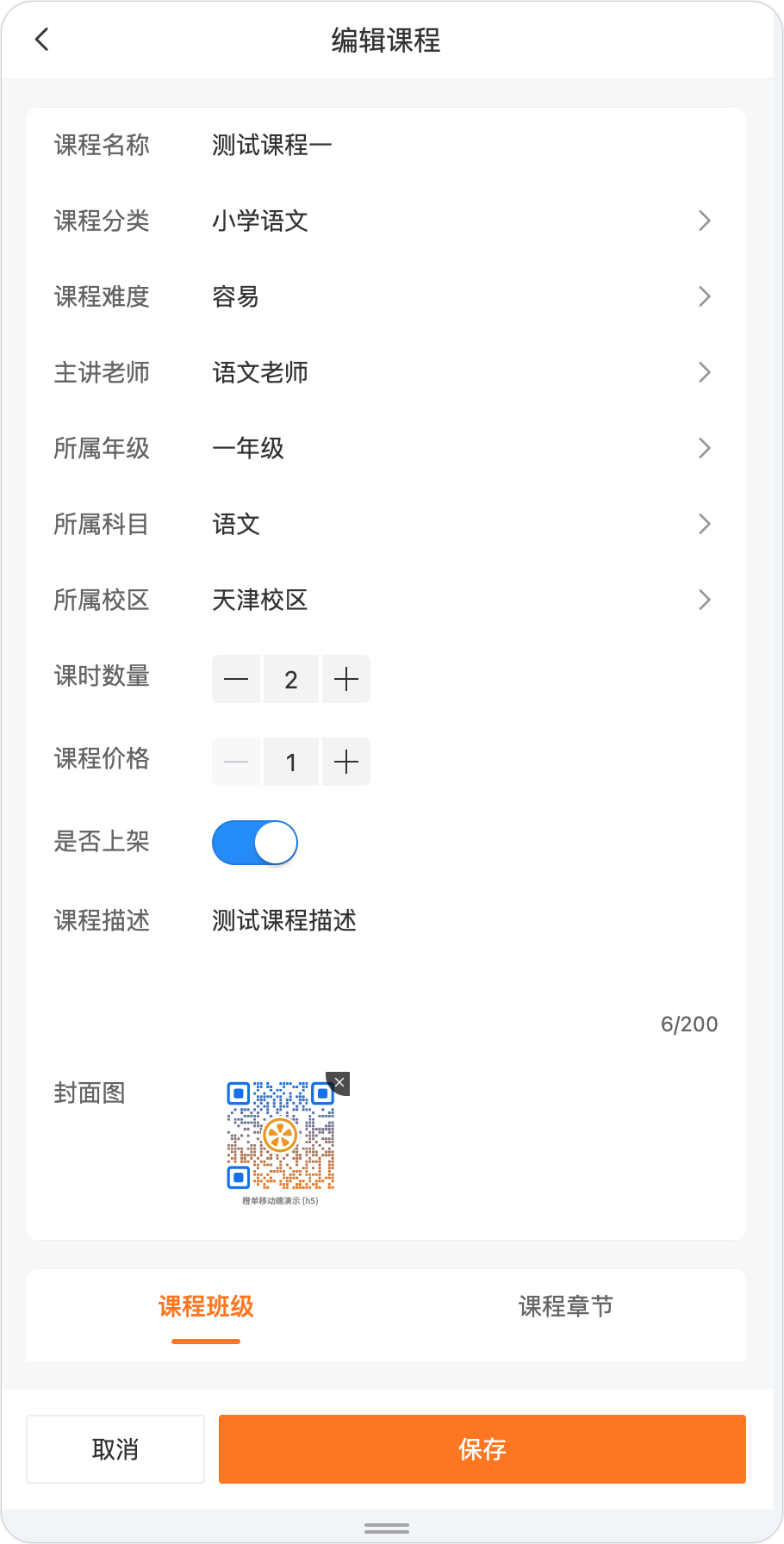
本小节仅介绍主表数据的编辑,见下图中最上面的区块。页面底部「课程班级」和「课程章节」两个标签页的配置,将留待本章后面的其它小节继续介绍。

创建表单
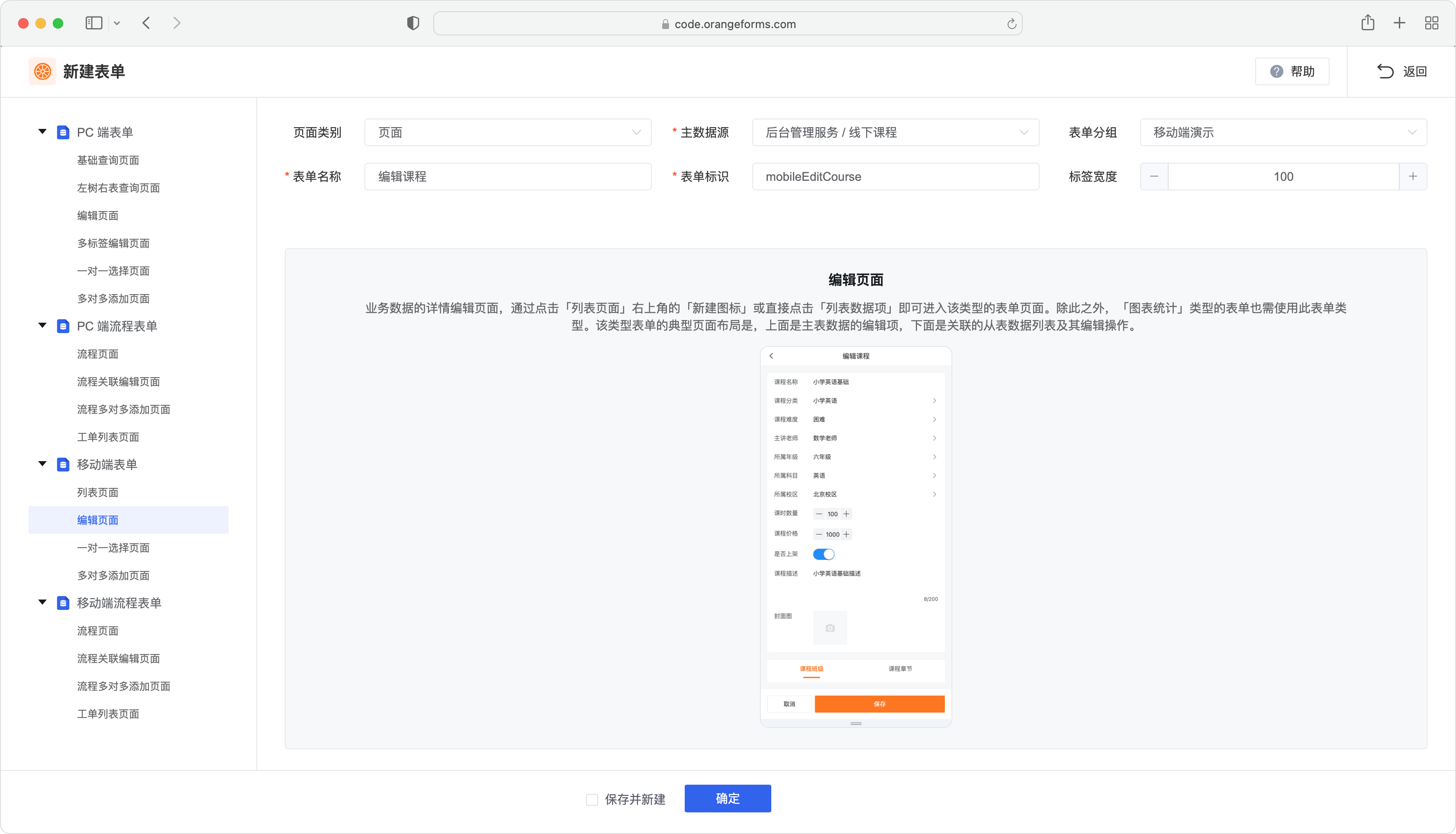
在表单管理页面,点击「新建」按钮打开以下全屏弹框,表单类型为「移动端表单 → 编辑页面」,主数据源应选择主表的数据源。

表单参数
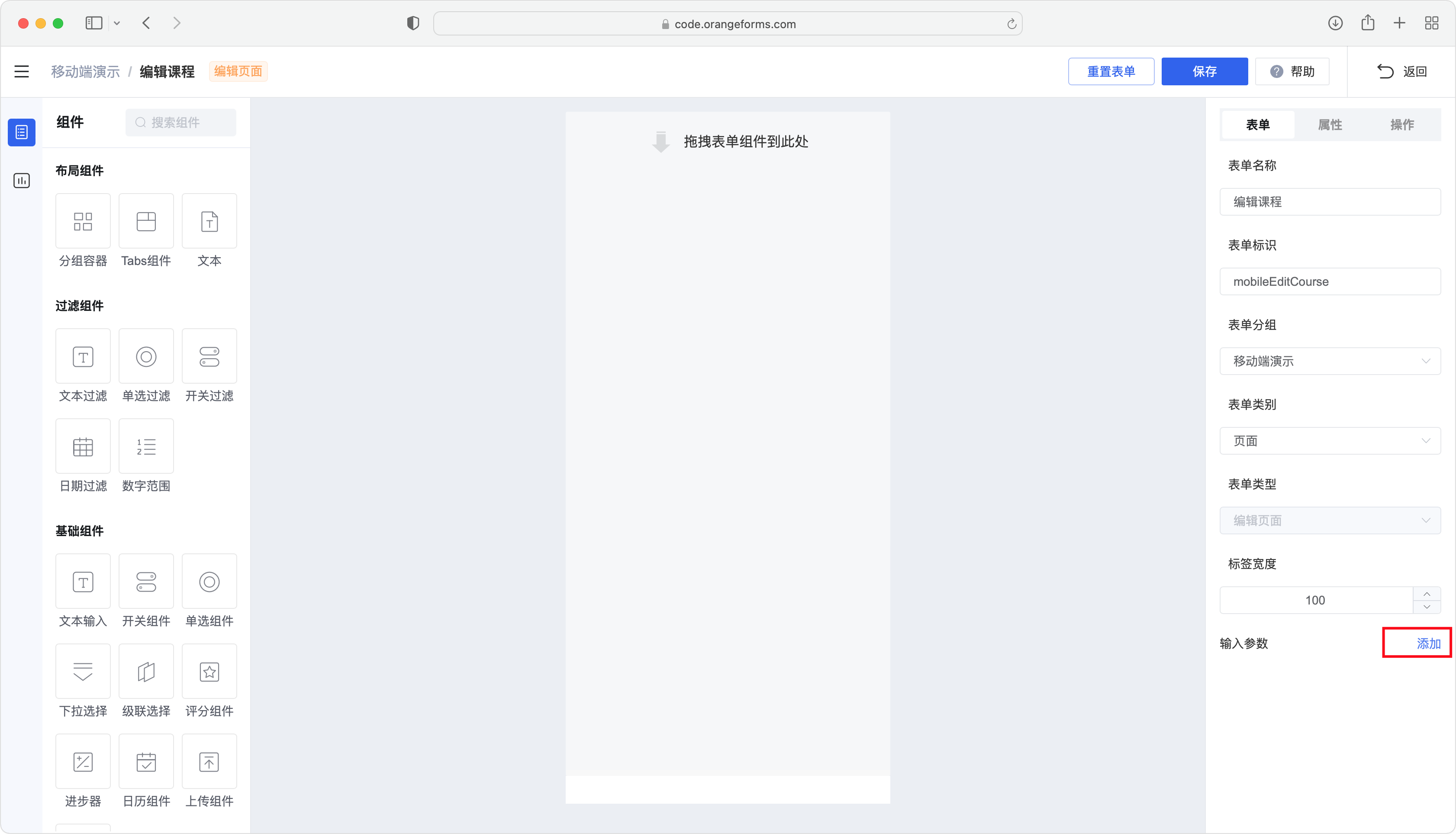
配置当前页面的表单属性。
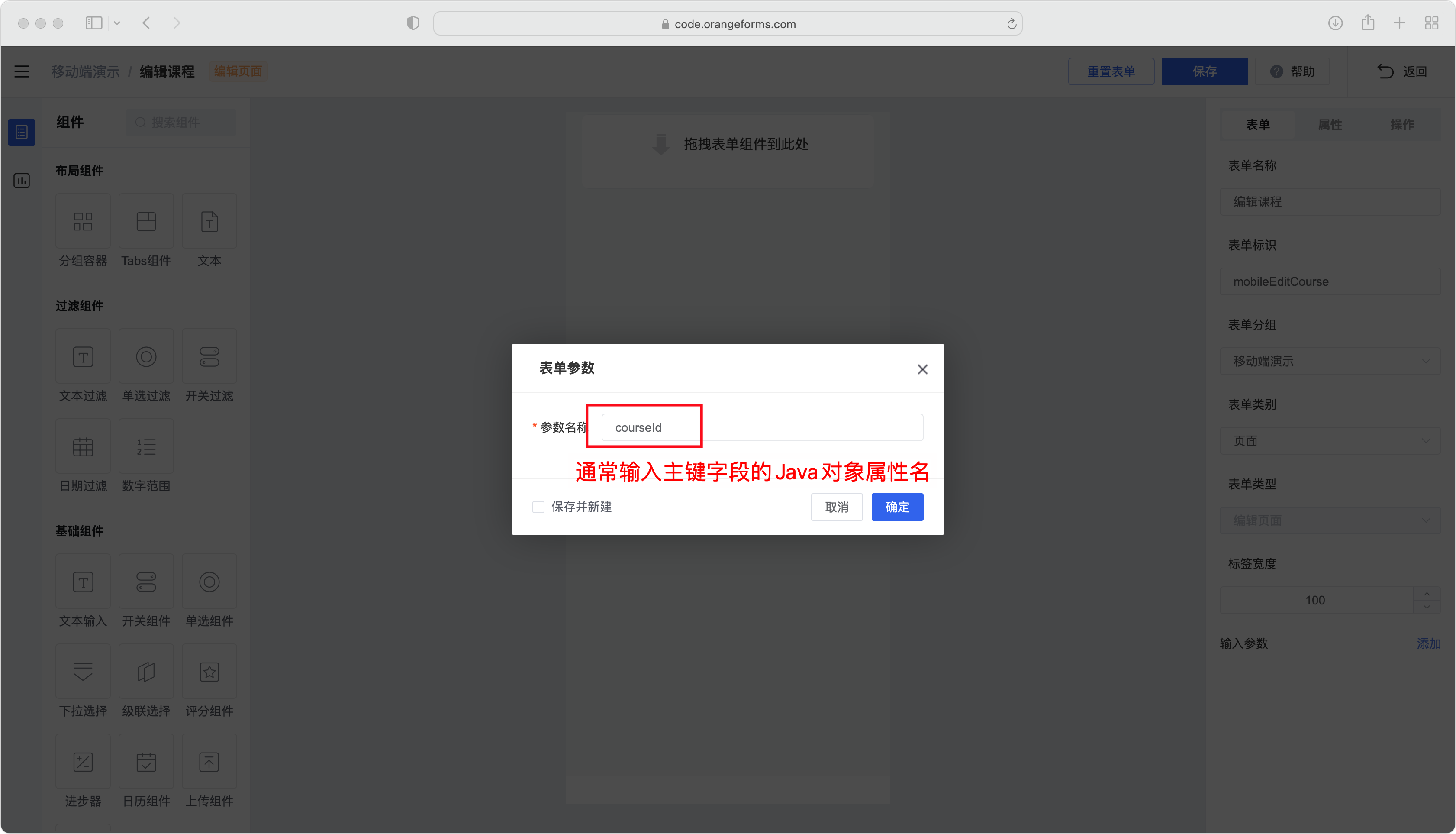
重点!我们是从列表页面跳转到当前的详情编辑页面,所以该页面通常需要配置「输入参数」属性。具体见下图。


页面配置
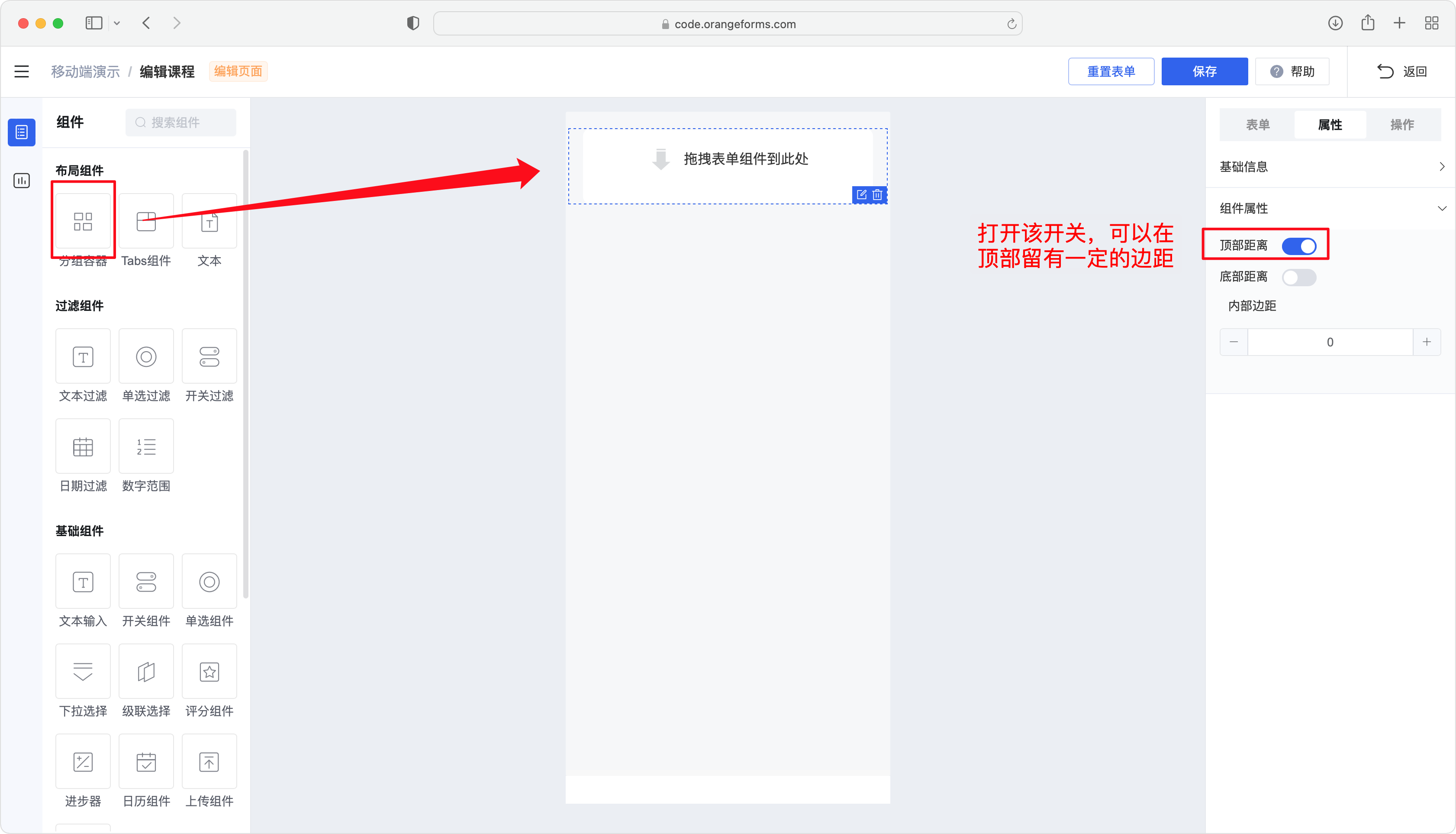
- 在当前配置示例中,最上面的区块被设计为显示主表数据源的数据。因此我们需要先拖入「分组容器」组件。

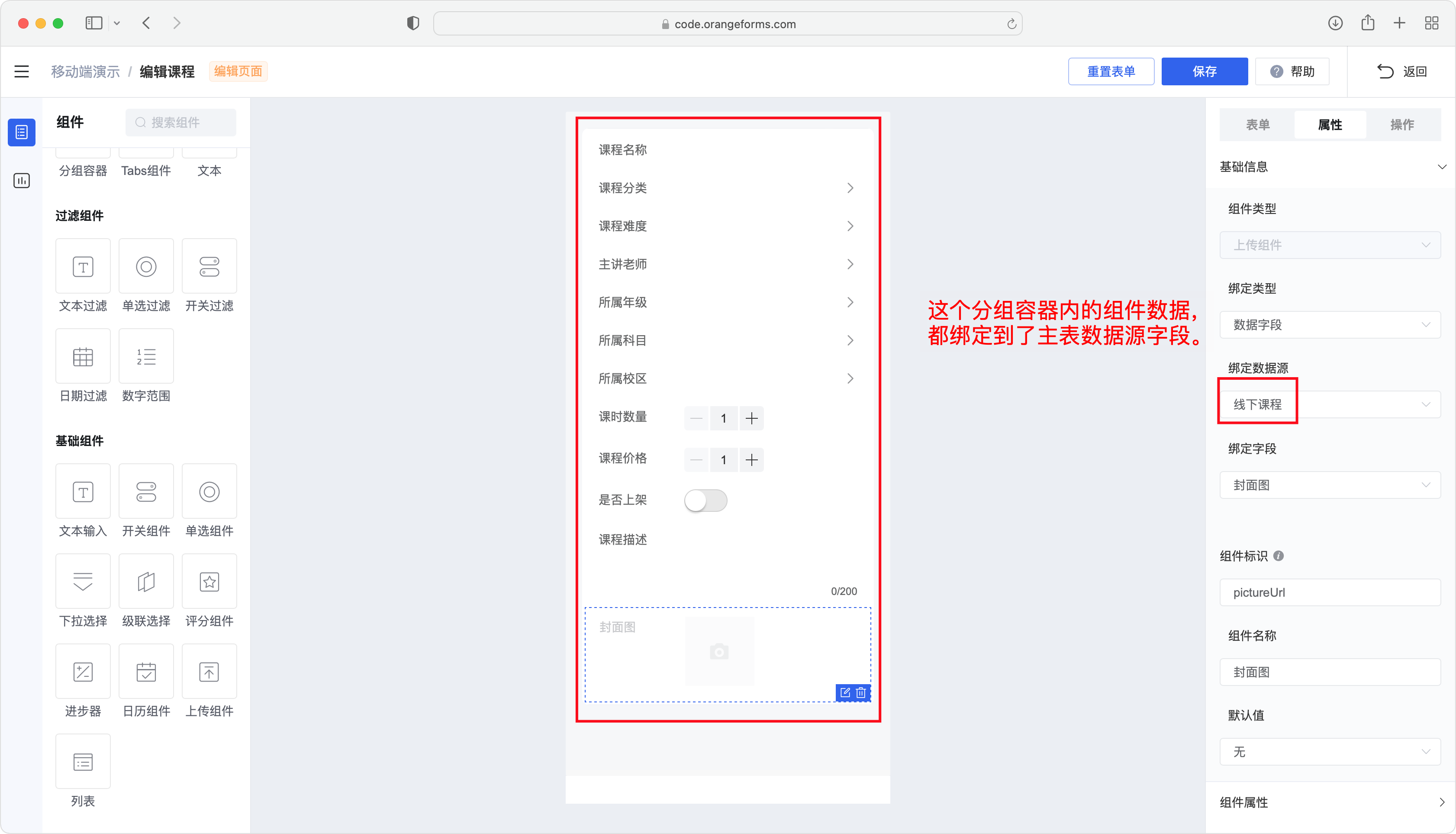
- 将组件逐个拖入到最上面的「分组容器」中。需要重点说明的是,这里不能拖拽「过滤组件」面板中的组件。

一对多从表配置
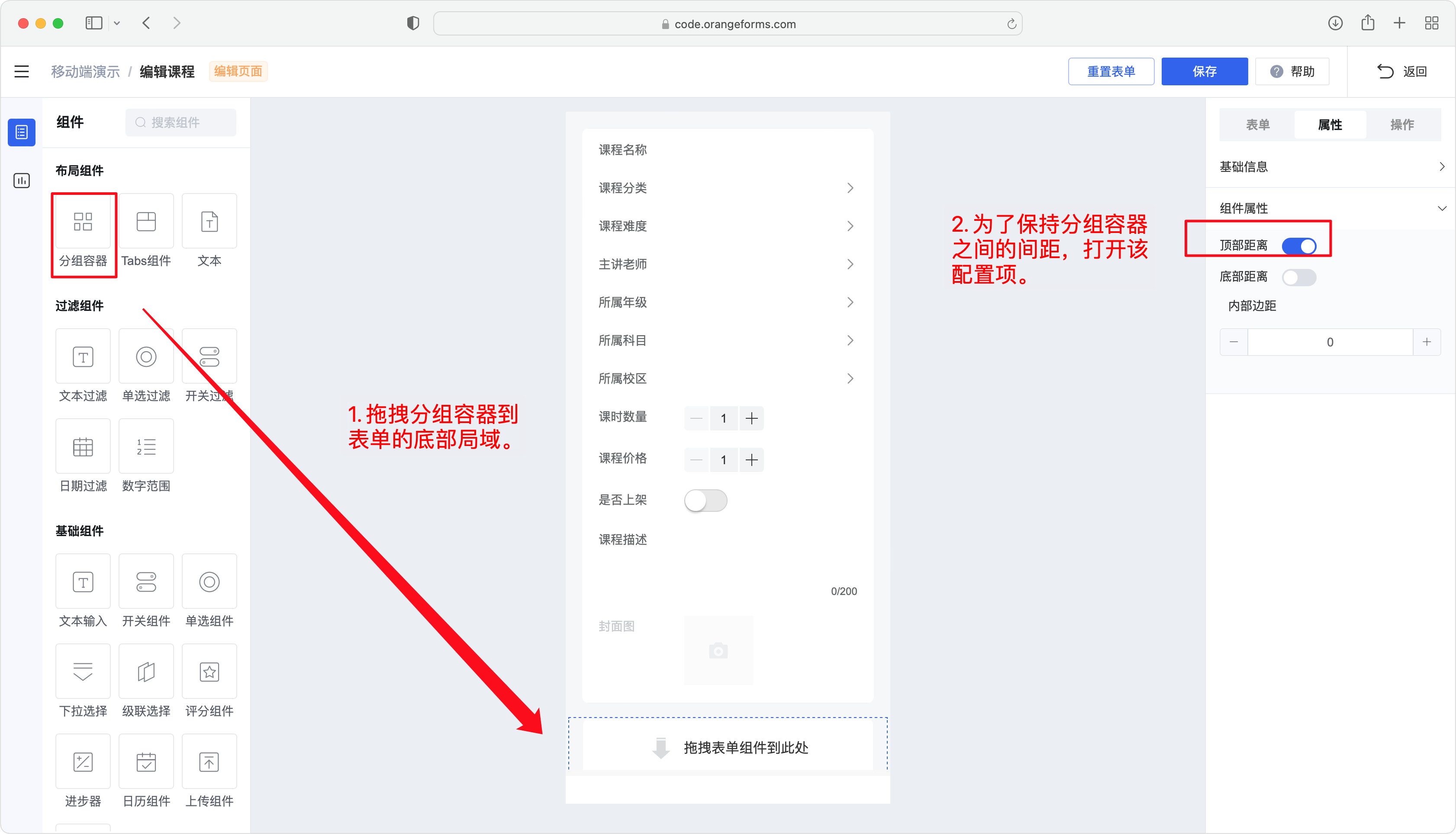
- 继续拖拽「分组容器」组件到页面的底部,同时打开下图所示的「顶部距离」开关,这样便可与上面的分组容器组件保持一定的显示距离。

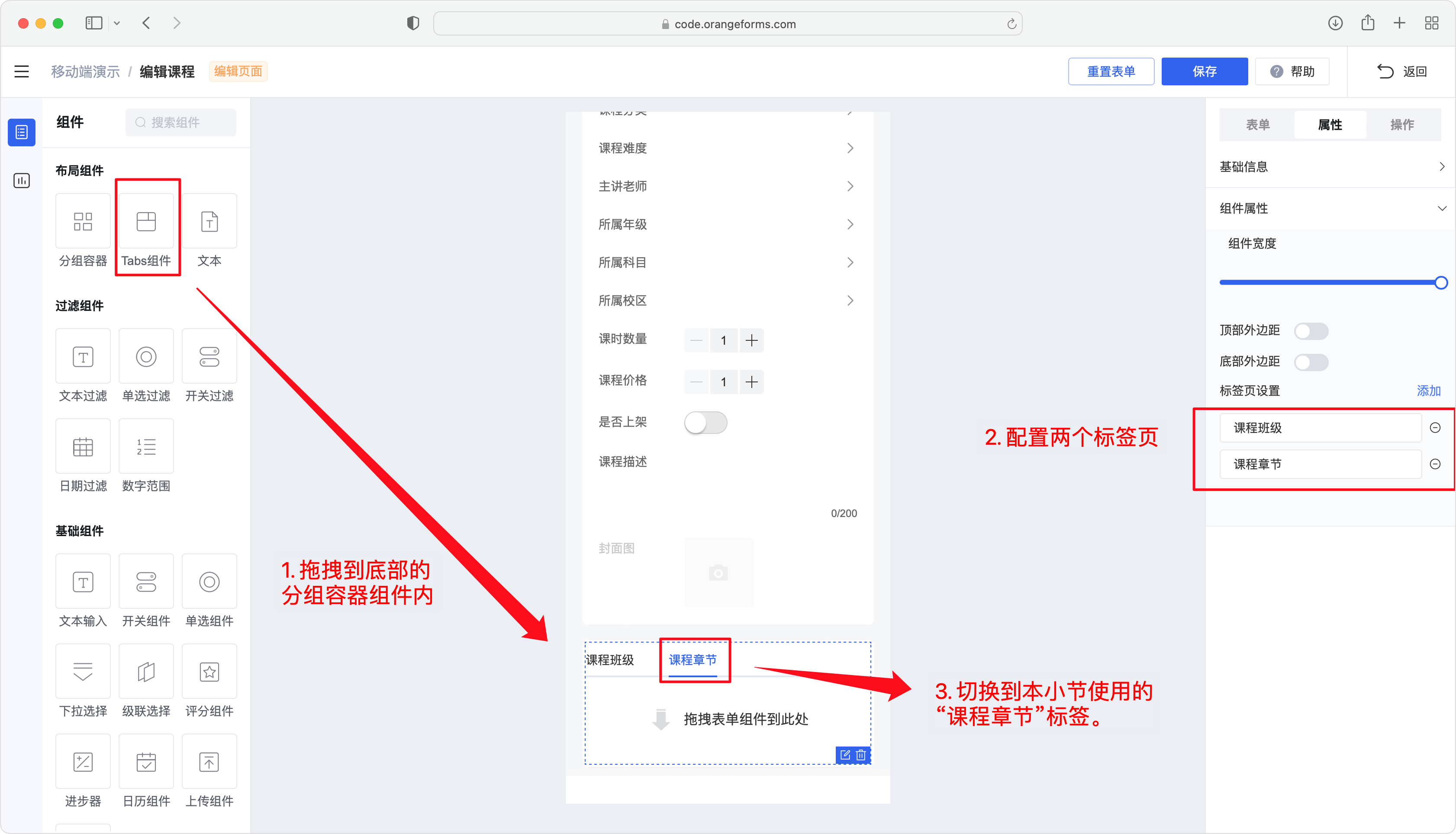
- 当前示例显示两个标签页,分别是「课程班级」和「课程章节」,本小节将使用「课程章节」标签页。这里拖拽「Tabs组件」到下面的分组容器中,拖拽后可在右侧的属性框中添加两个标签页配置。

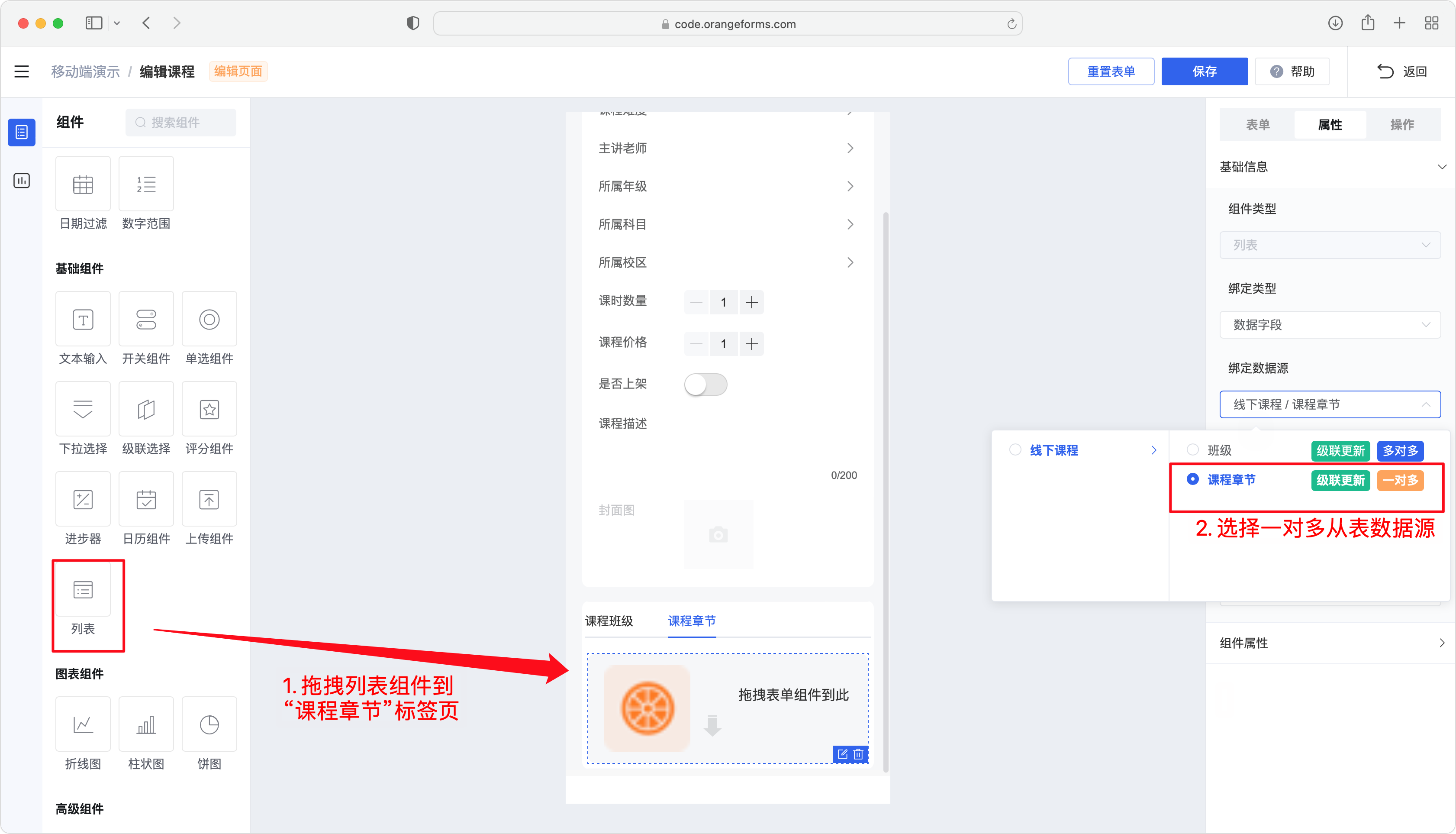
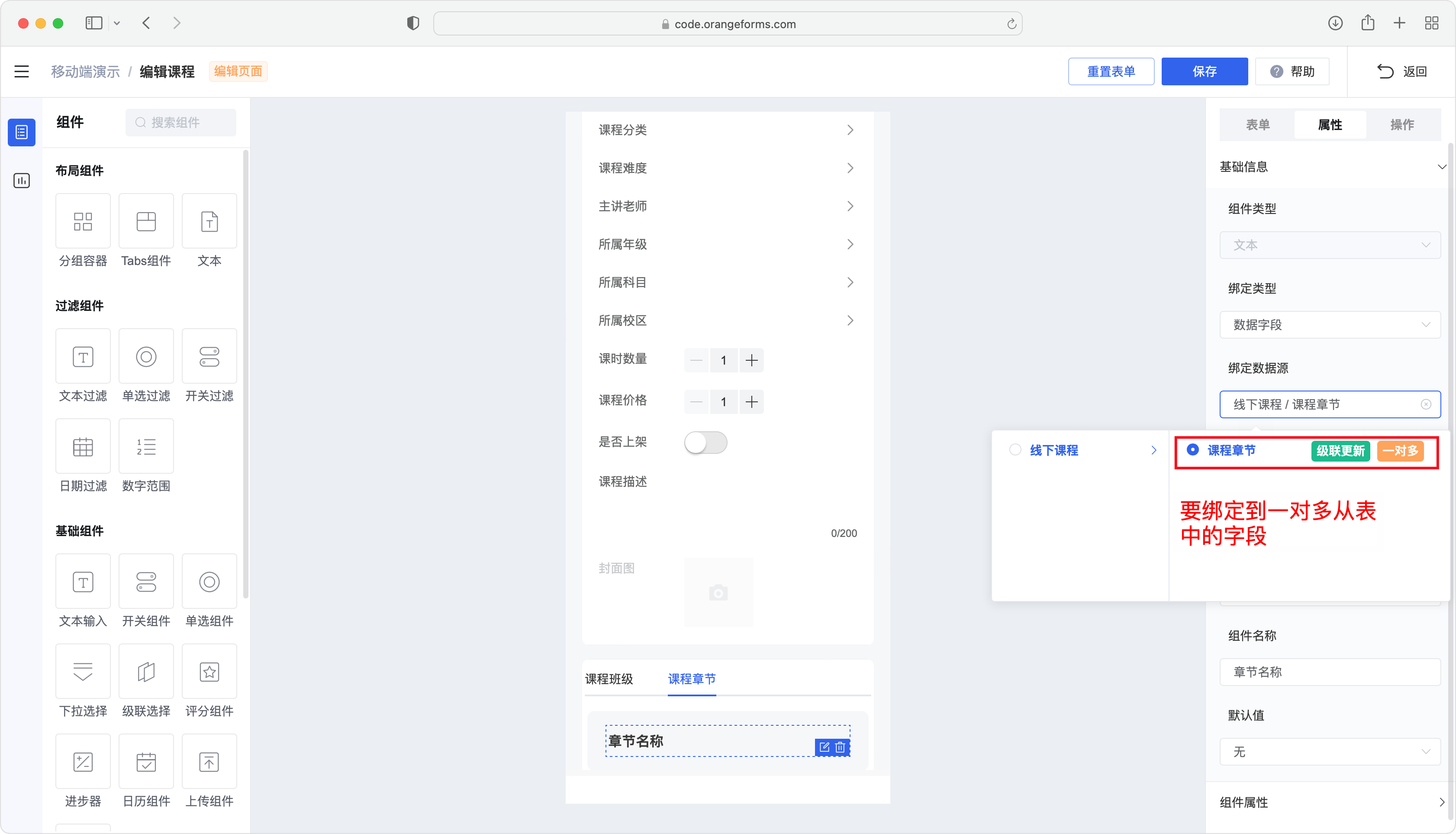
- 由于需要显示一对多从表的列表数据,因此拖拽「列表组件」到课程章节标签页内,同时将该组件绑定到一对多从表「课程章节数据源」。

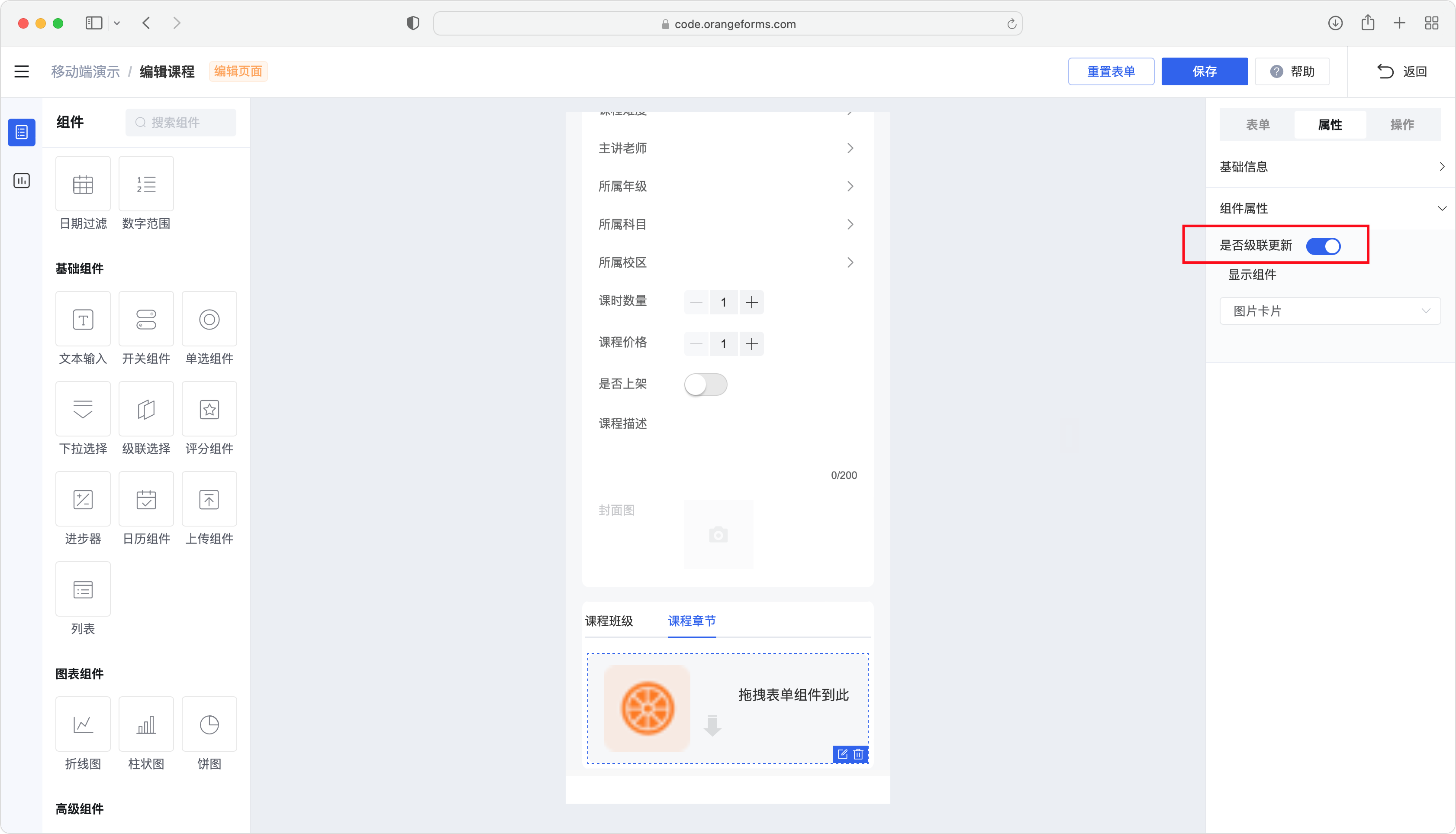
- 在移动端页面,主表与一对多从表的数据通常是级联「增删改查」的,见如下配置。

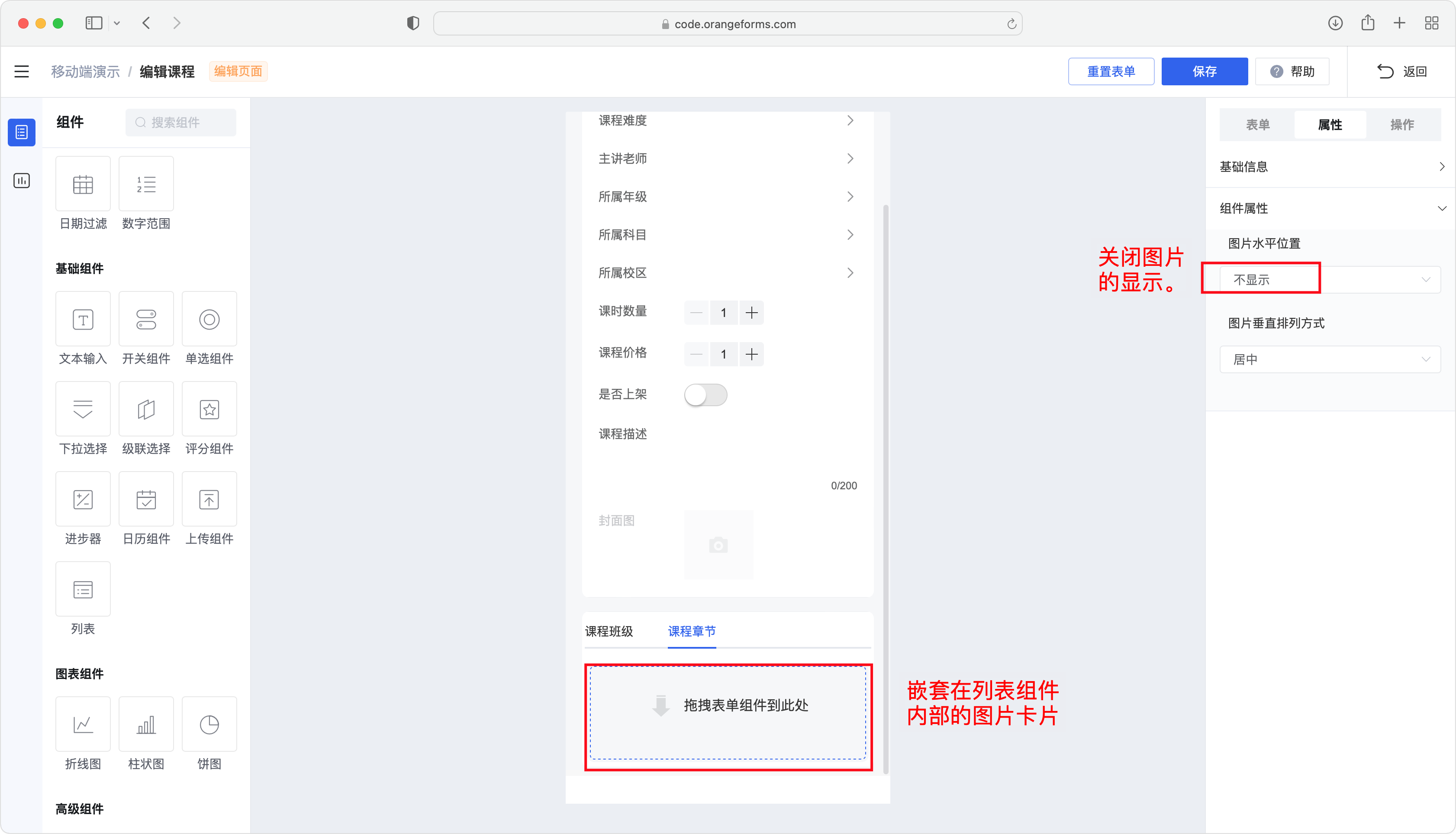
- 拖拽组件到列表组件内部的「图片卡片」组件,在当前的配置示例中,我们关闭了图片的显示。

- 这里拖入的组件,通常都会绑定到「一对多从表」中的字段。

多对多从表配置
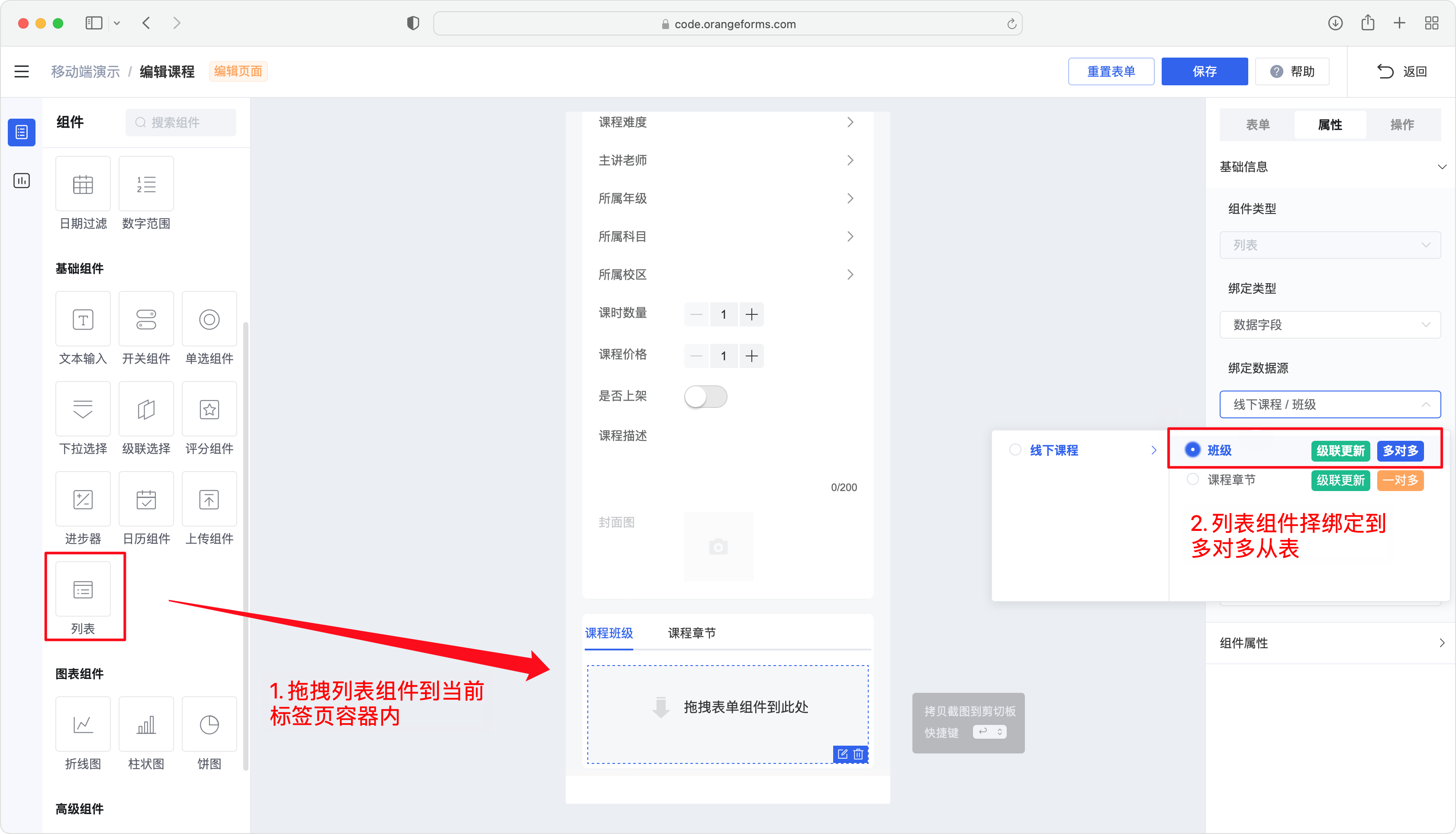
- 本小节将继续上面的配置,切换到「课程班级」标签页。开始的两步与前一小节完全一样,这里不做过多赘述。


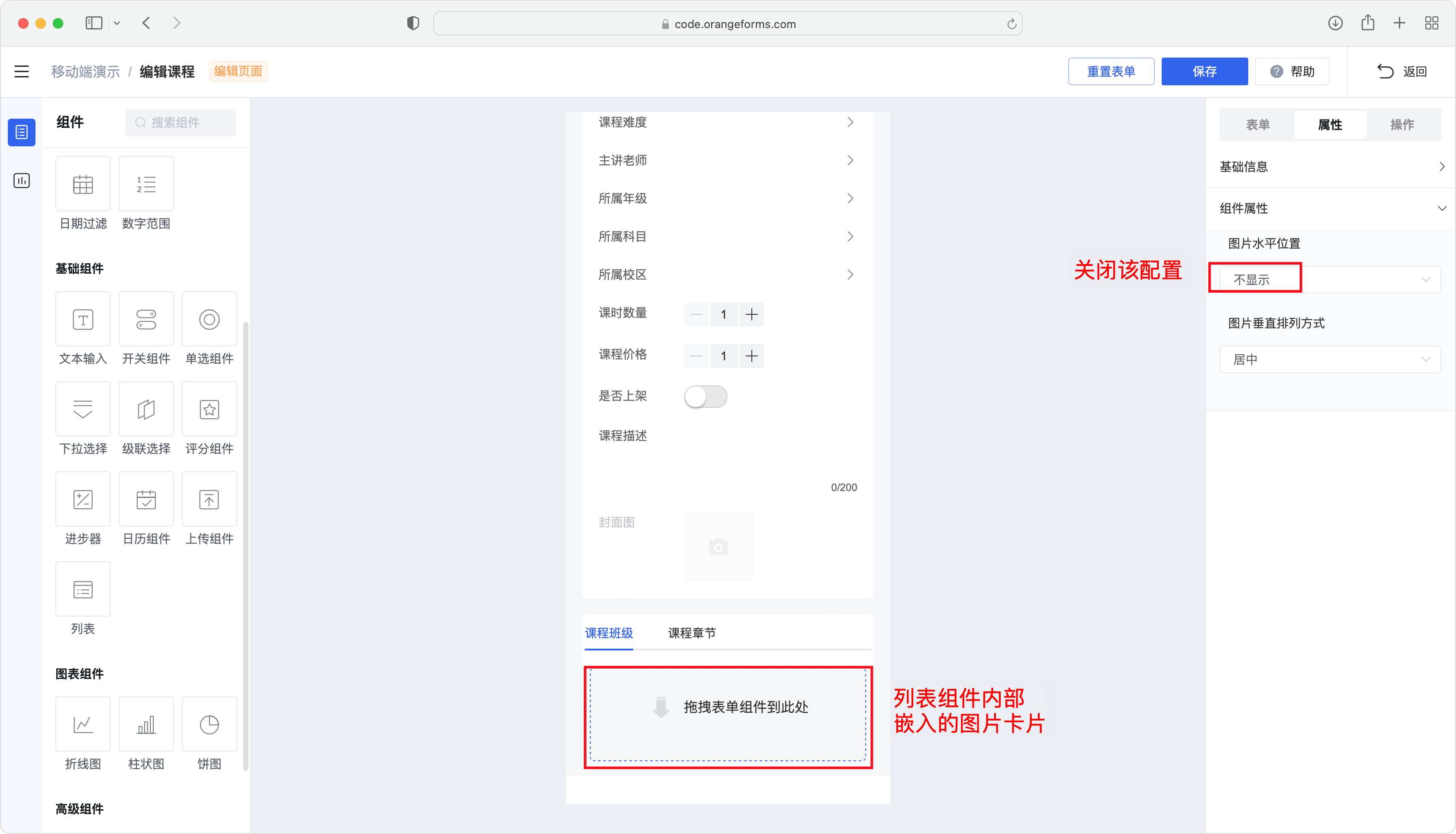
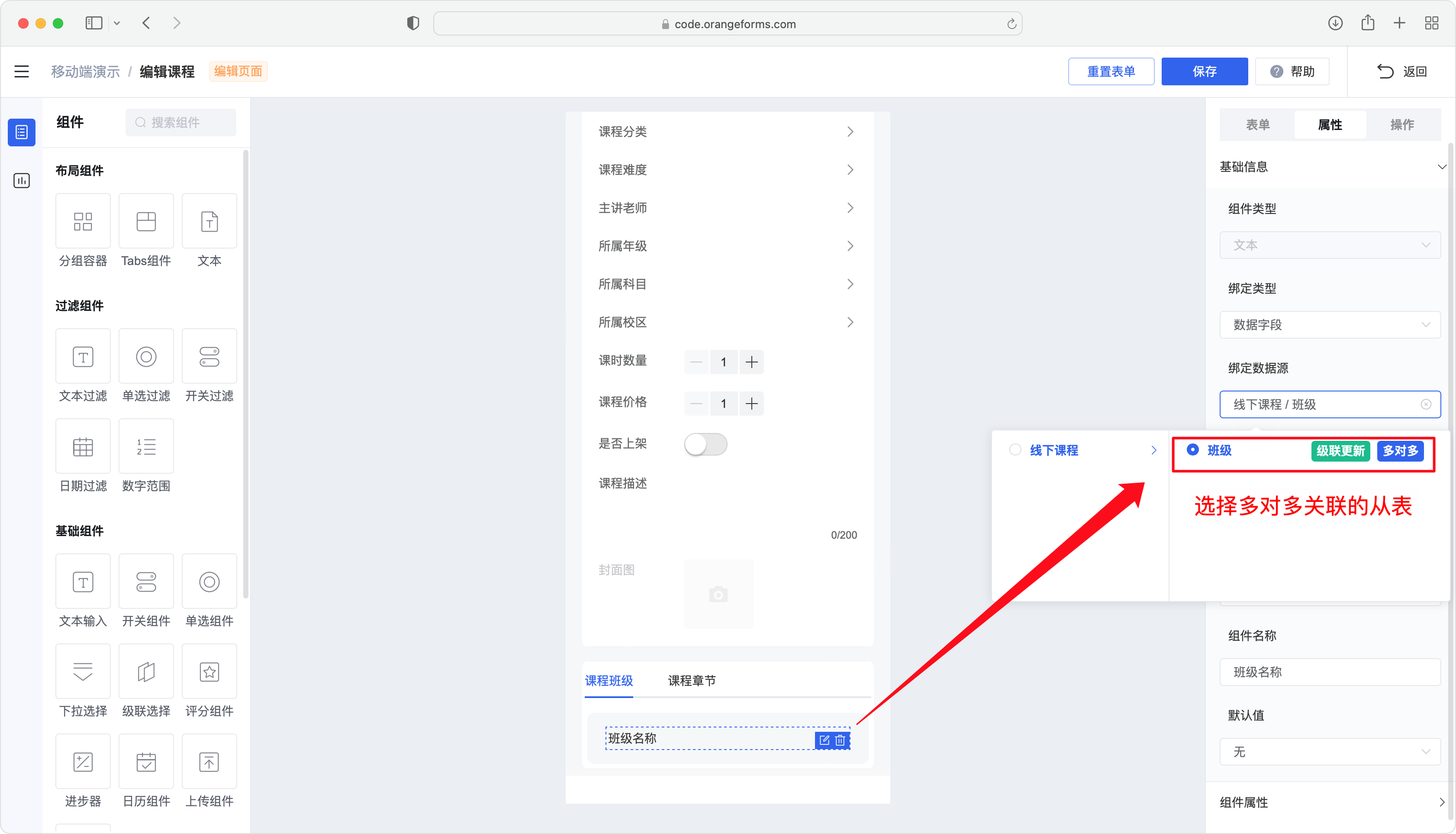
- 拖拽组件到图片卡片内,数据字段要绑定到多对多从表。

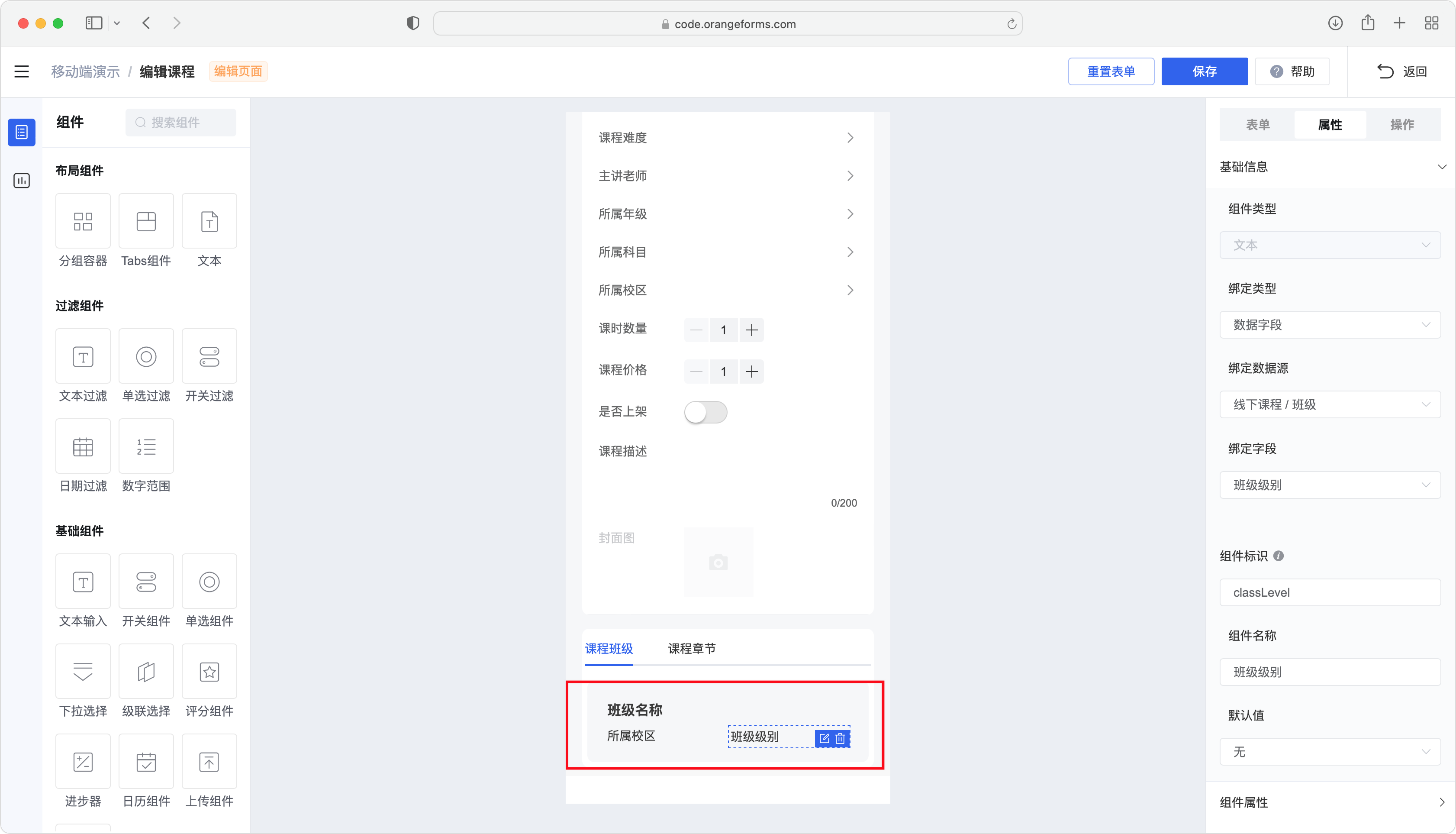
- 下图为多对多标签内的最终组件配置结果。

一对多从表编辑页面
为了保证当前配置示例的完整性和连贯性,这里我们将继续配置一对多从表「课程章节」的详情编辑页面,该页面的配置和上一小节完全相同,因此不再对配置细节进行展开说明。
运行时示例
- 在主表的编辑页面,点击一对多从表数据的「新建」和「编辑」按钮,即可打开从表的详情编辑页面,具体见下图。

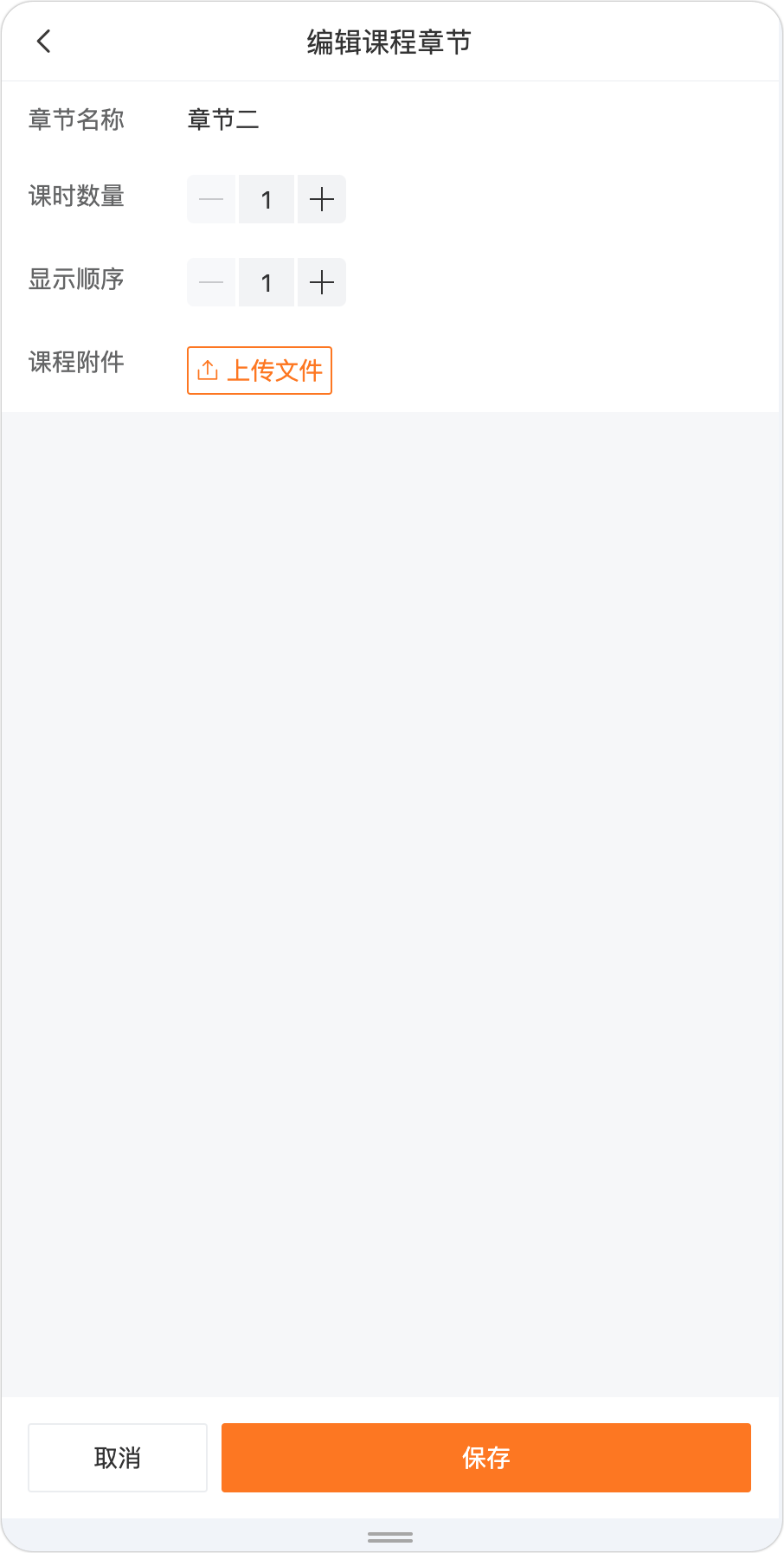
- 下图为一对多从表数据「课程章节」的详情编辑页面。

创建表单
在表单管理页面,点击「新建」按钮打开以下全屏弹框,表单类型为「移动端表单 → 编辑页面」,主数据源应选择一对多关联中的主表数据源。

页面配置
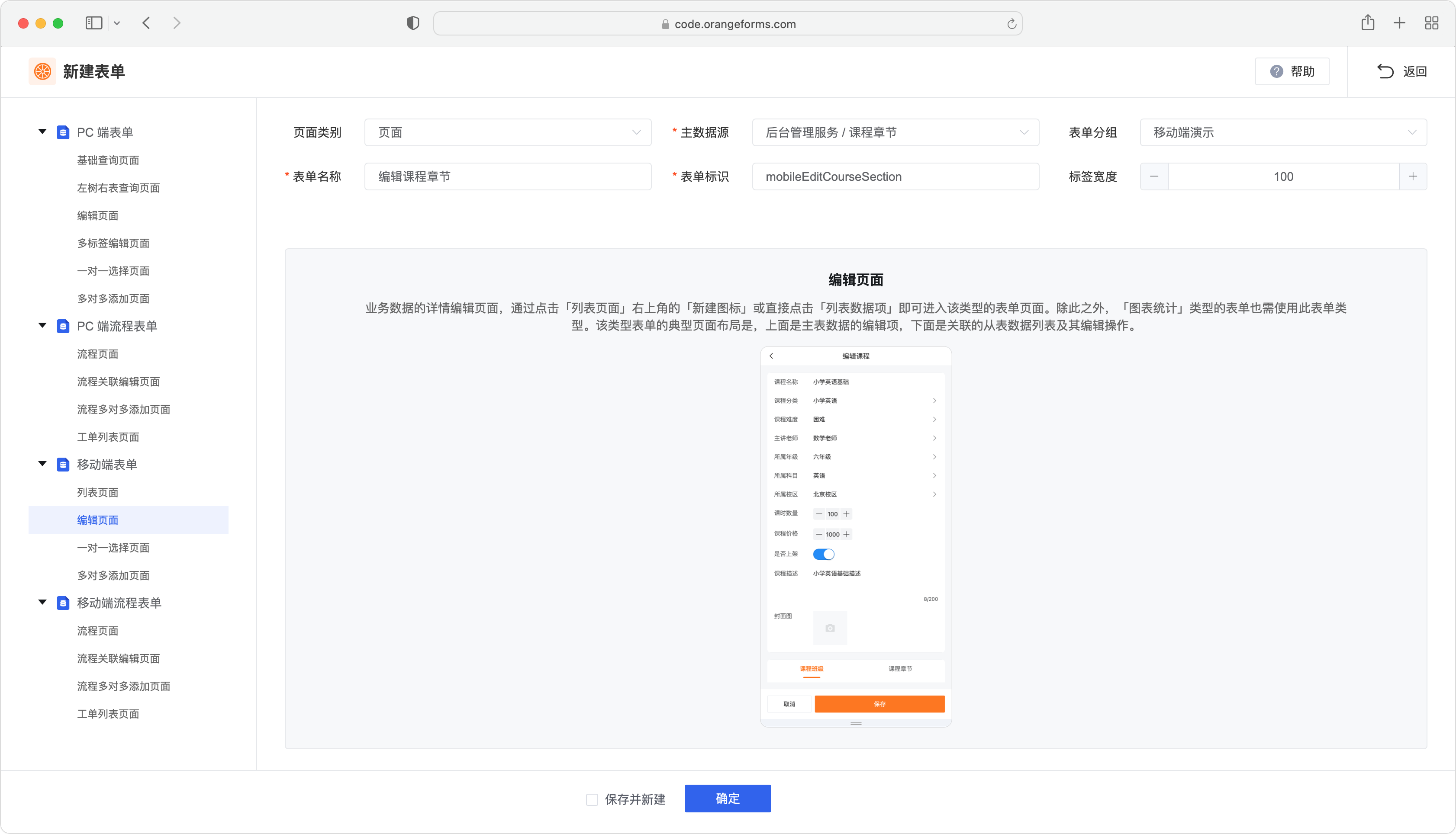
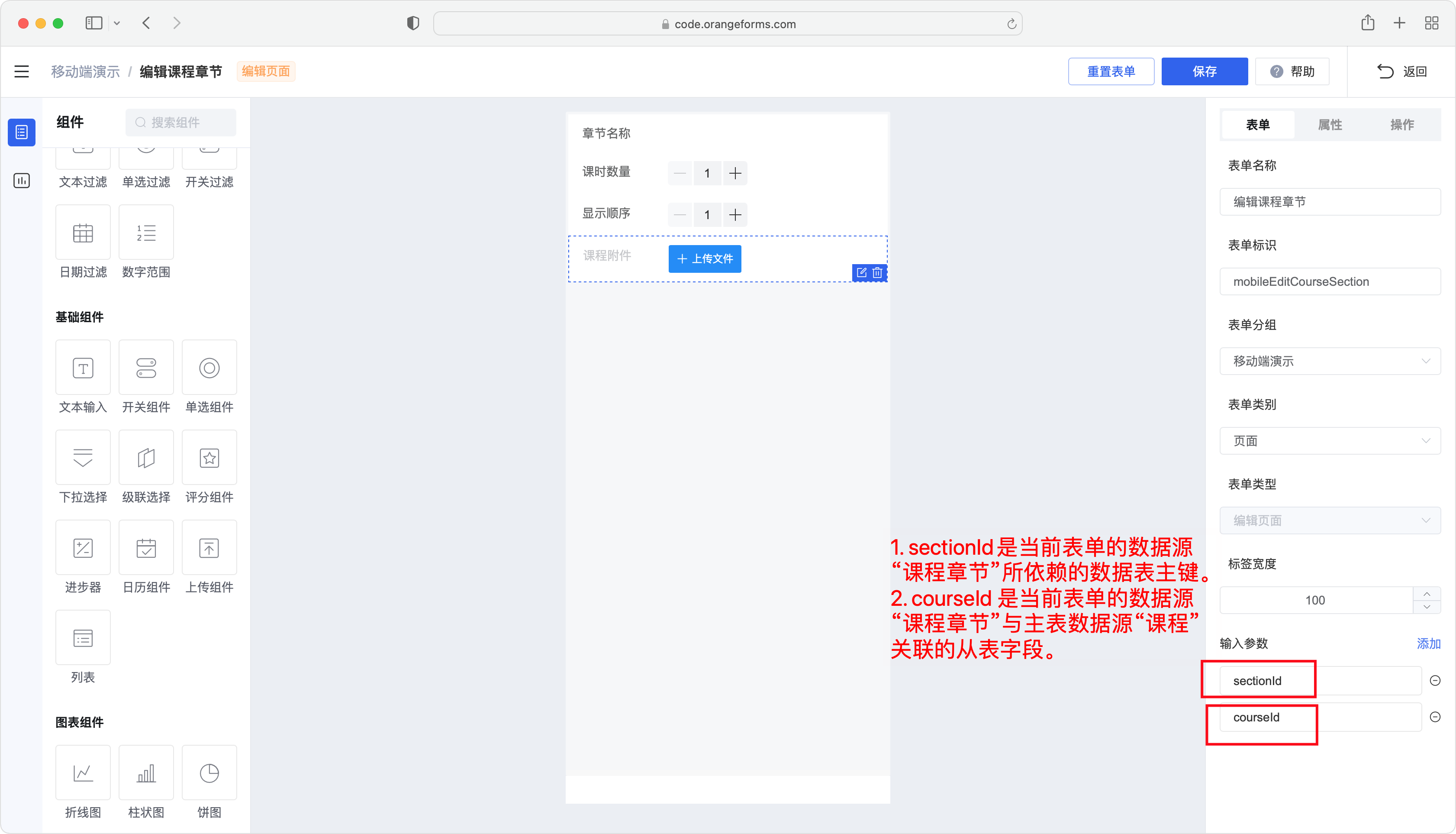
- 下图仅给出配置结果,具体操作和上一小节主表「编辑页面」的配置完全相同。如下图文字所示,一定要为当前页面配置表单参数,参数名通常为绑定数据表主键字段的小驼峰形式,既数据对象中的属性字段名,如 sectionId,该表单的参数配置规则请仔细阅读下图中的文字说明。

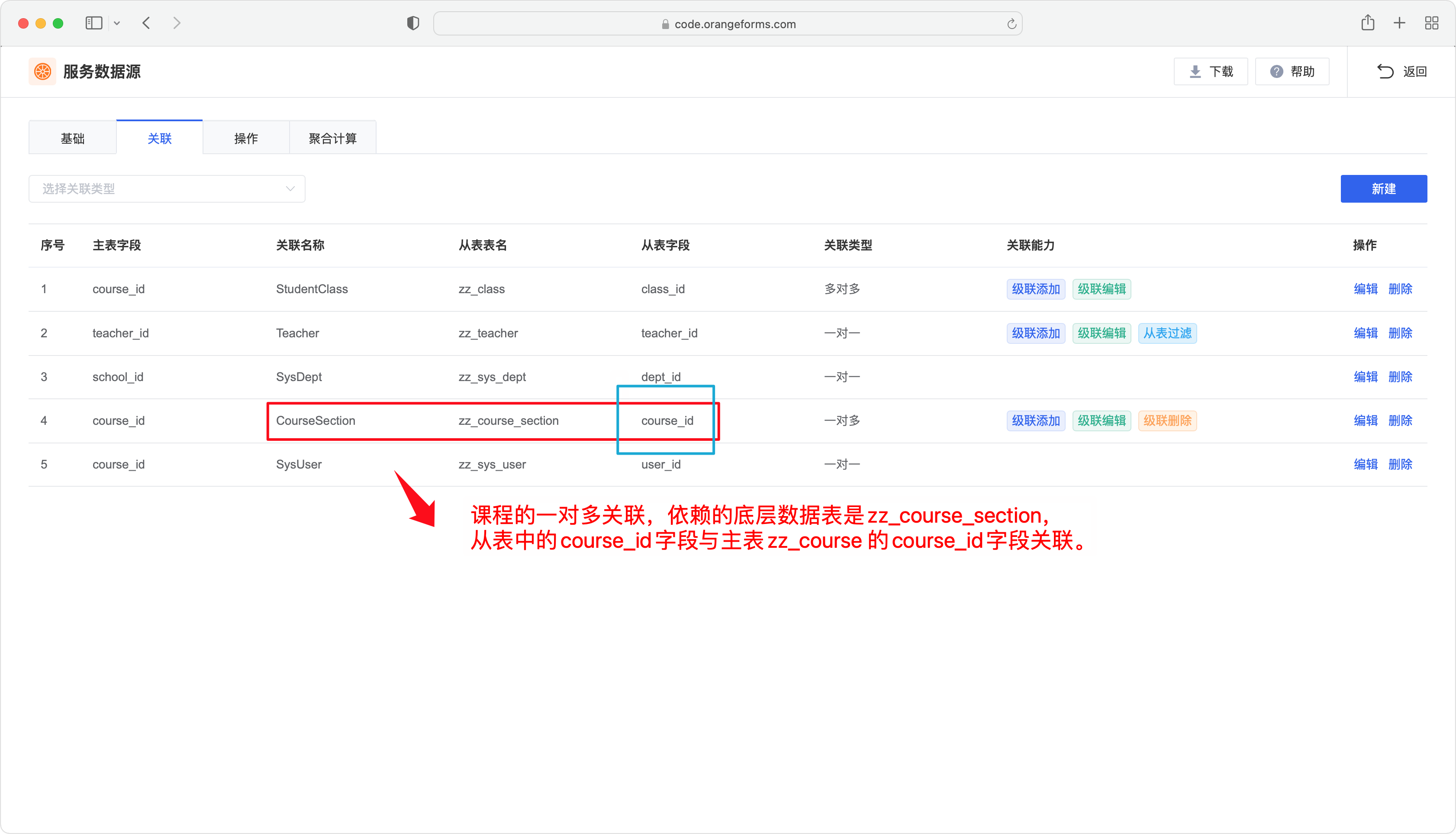
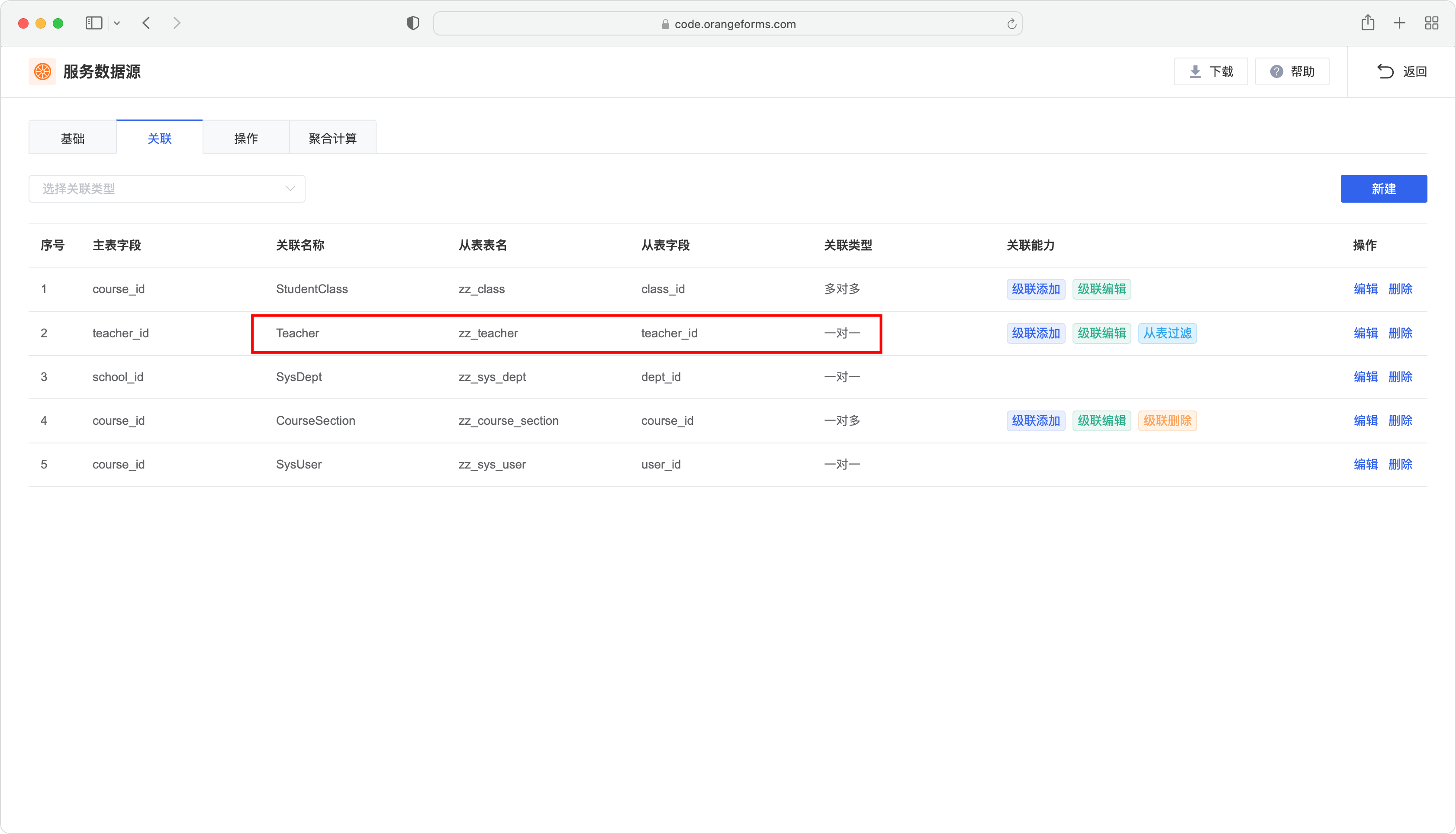
- 为了帮助大家更好的理解,下图中给出了主表「课程数据源」的关联列表,其中关联「CourseSection」即为上图中使用的「课程章节」数据源,下图蓝色框圈住的字段即为从表中与主表关联的字段,因此上图中的 courseId 参数名为该字段的小驼峰形式。

多对多添加页面
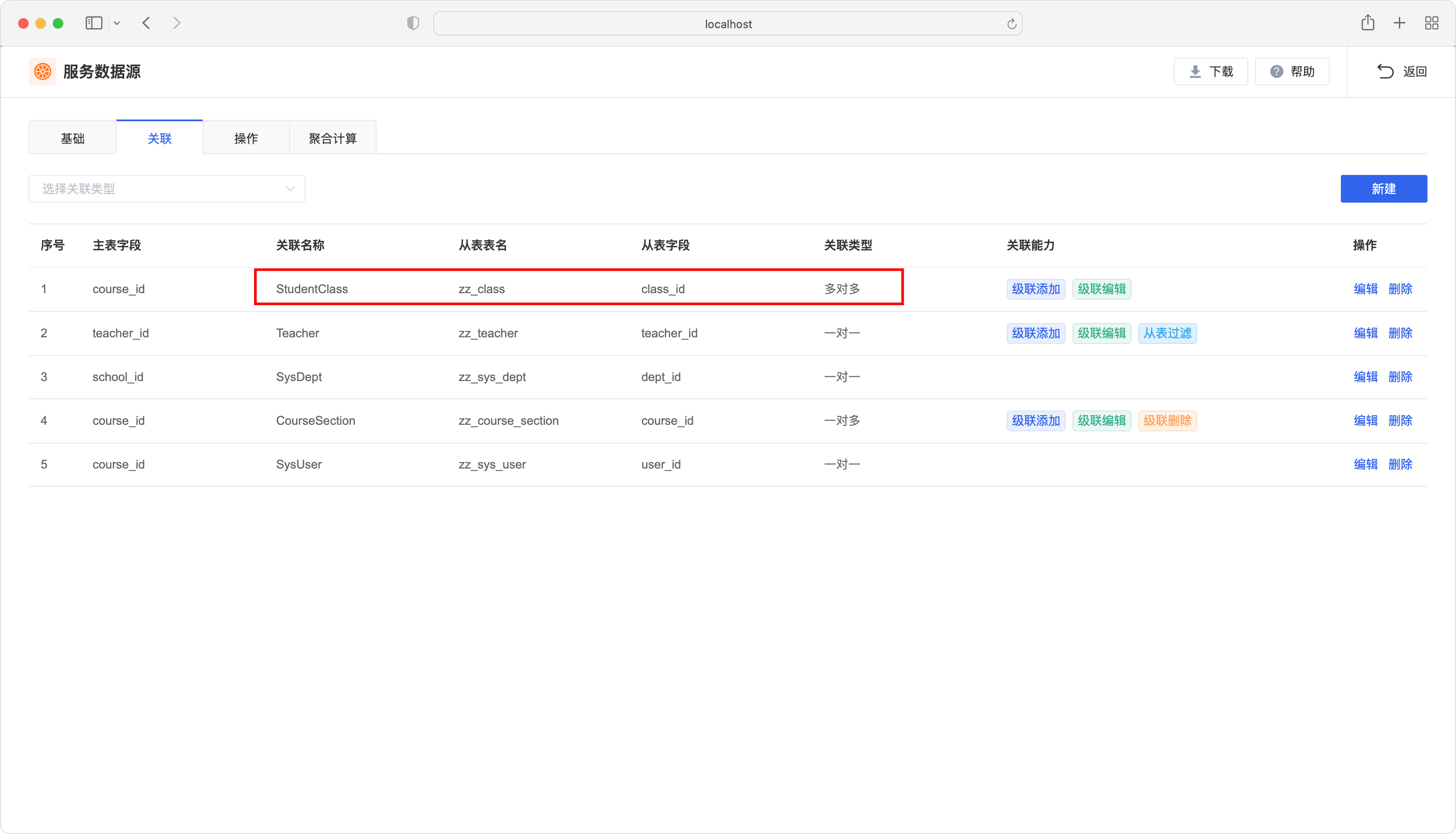
顾名思义,从表和主表是多对多的关联关系,比如本例中的课程和班级,同一节课程可以分配给多个班级,同一个班级可以包含多个课程,所以他们之间是典型的多对多关系,下图为数据源中的关联配置。

运行时示例
- 在主表的编辑页面,点击多对多从表数据的「添加」按钮,即可打开关联从表「班级」的候选数据批量添加列表页面,具体见下图。

- 下图为多对多从表数据「班级」的列表选择页面。该页面支持基于多选的批量添加,选择后的关联数据,不会再次出现在以下列表中,换句话说,下图列表中的数据均为尚未关联的候选数据列表。

创建表单
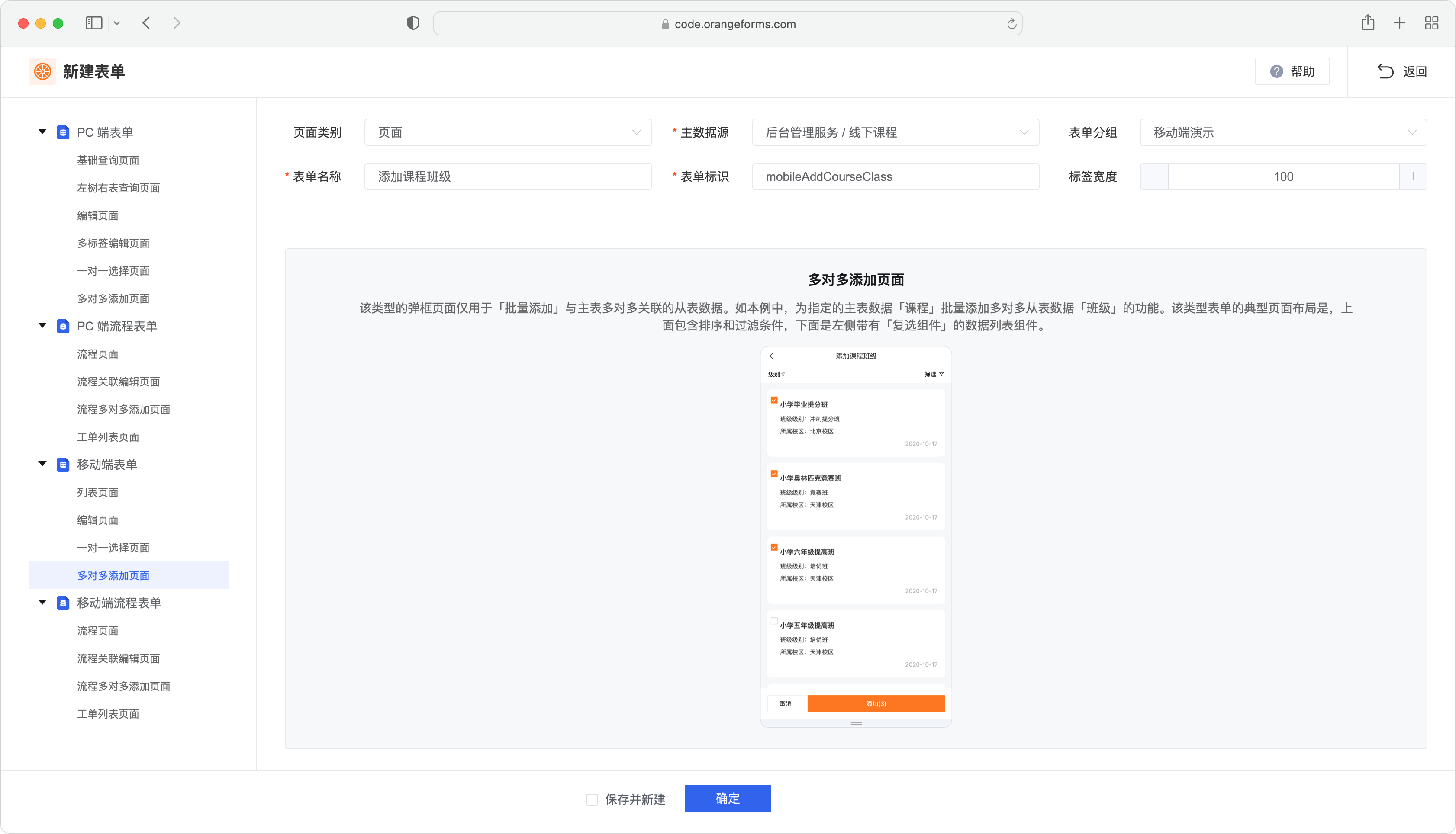
在表单管理页面,点击「新建」按钮打开以下全屏弹框,表单类型为「移动端表单 → 多对多添加页面」,主数据源应选择多对多关联中的主表数据源。

页面配置
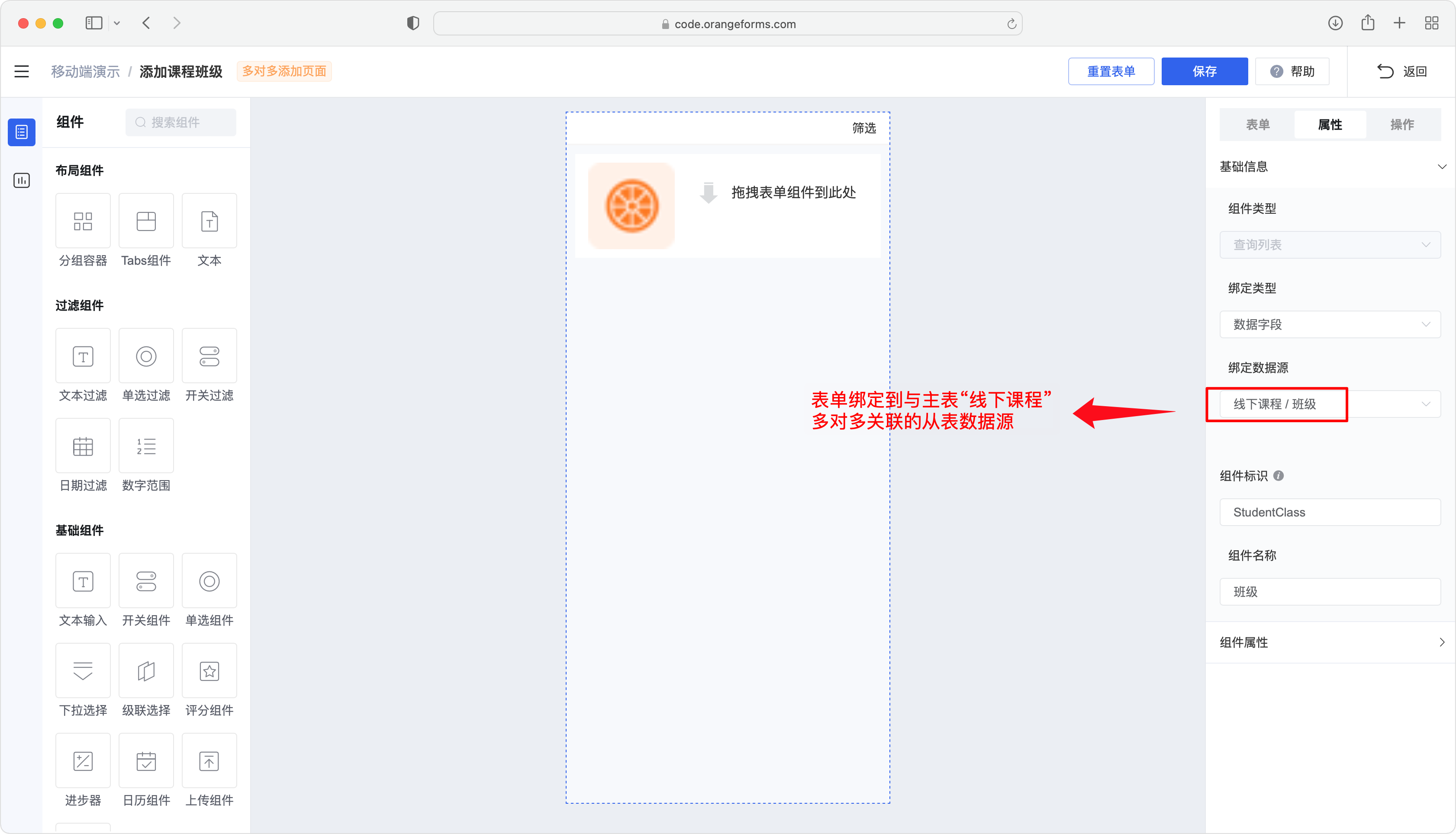
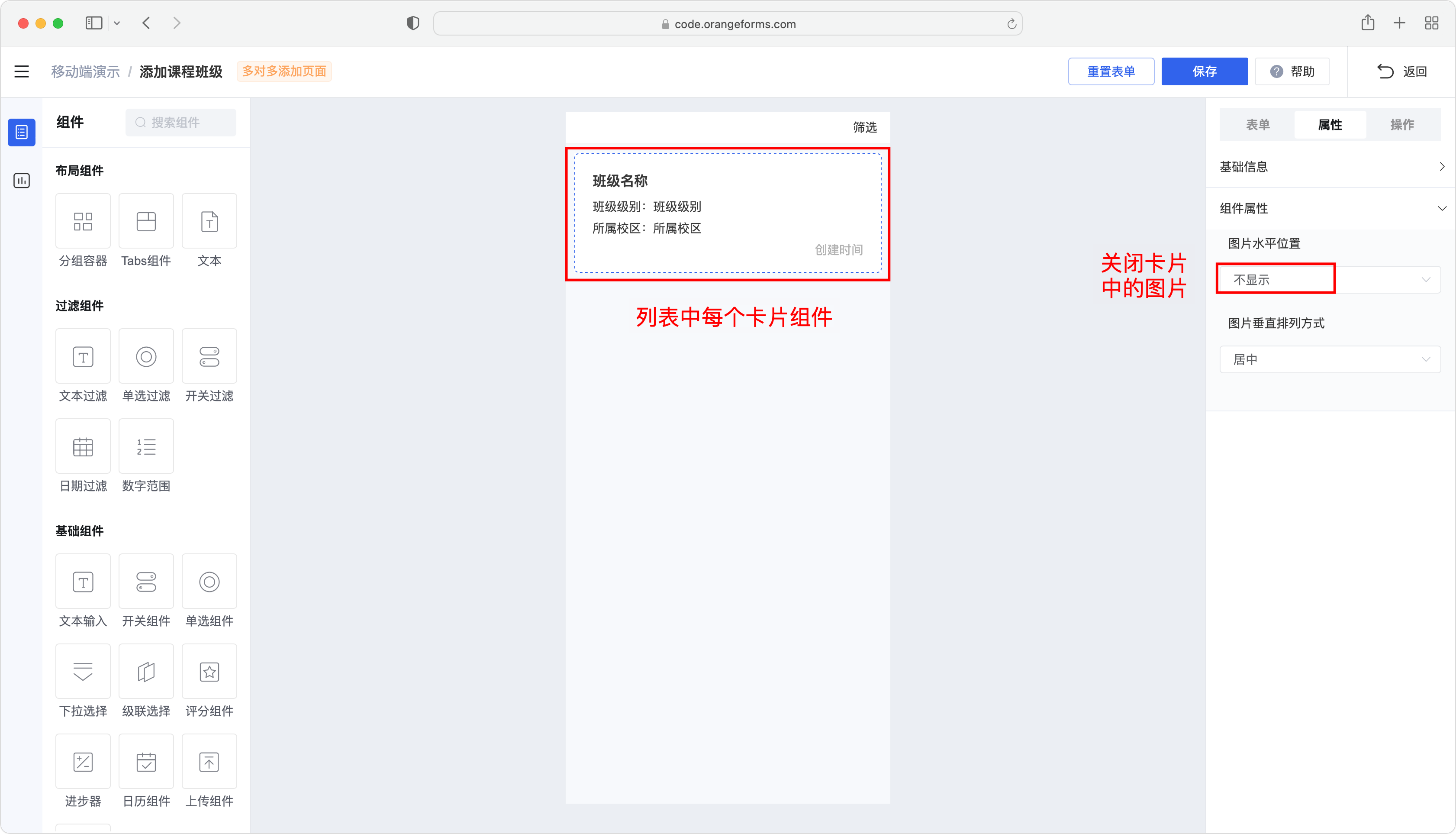
下图仅给出配置结果,具体操作和前面「列表页面」小节的配置完全相同。


表单参数
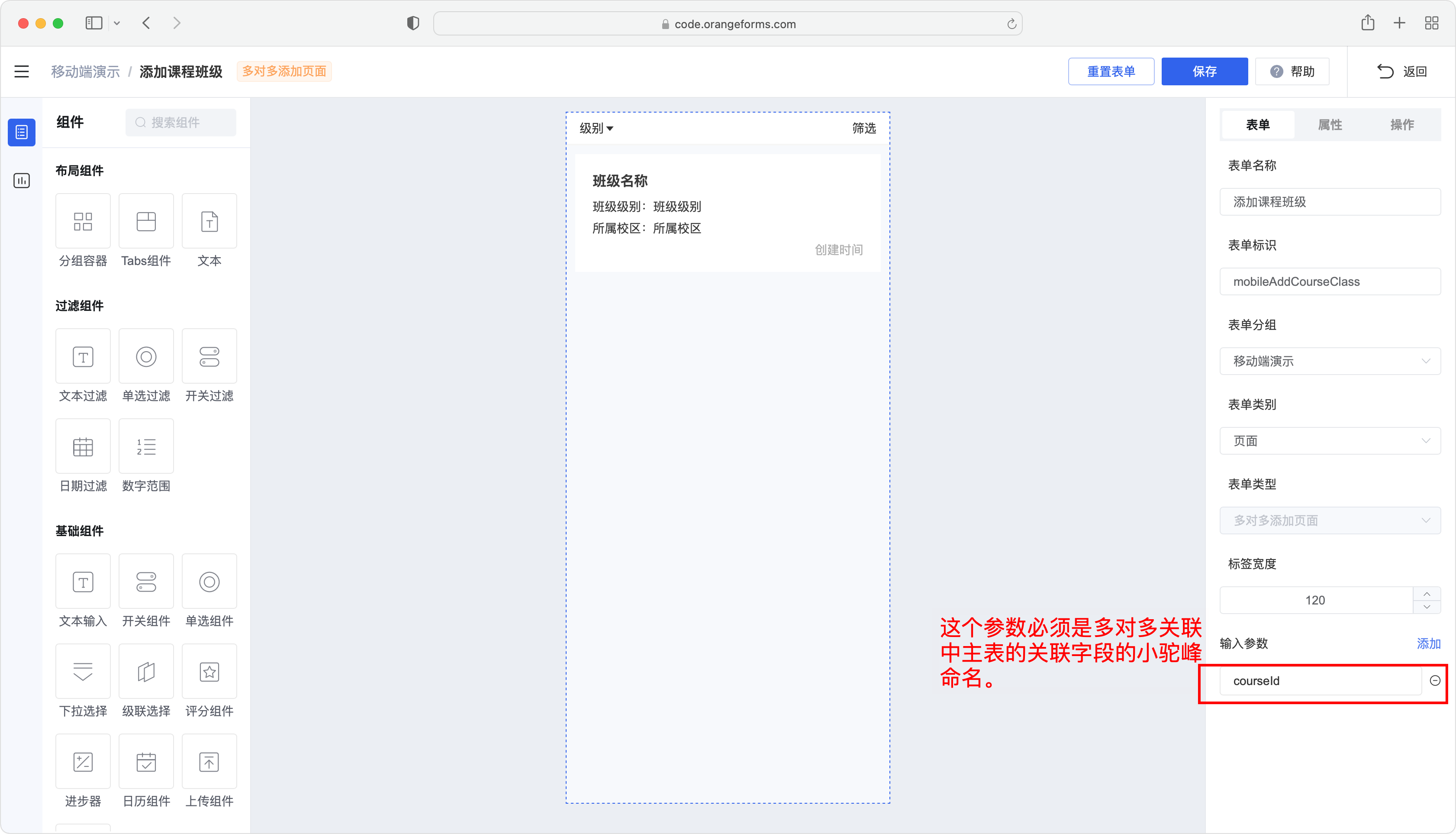
- 如下图文字所示,一定要为当前页面配置表单参数,参数名通常为多对多关联表中与主表关联字段的小驼峰形式,既数据对象中的属性字段名,如 courseId,该表单的参数配置规则请仔细阅读下图中的文字说明。

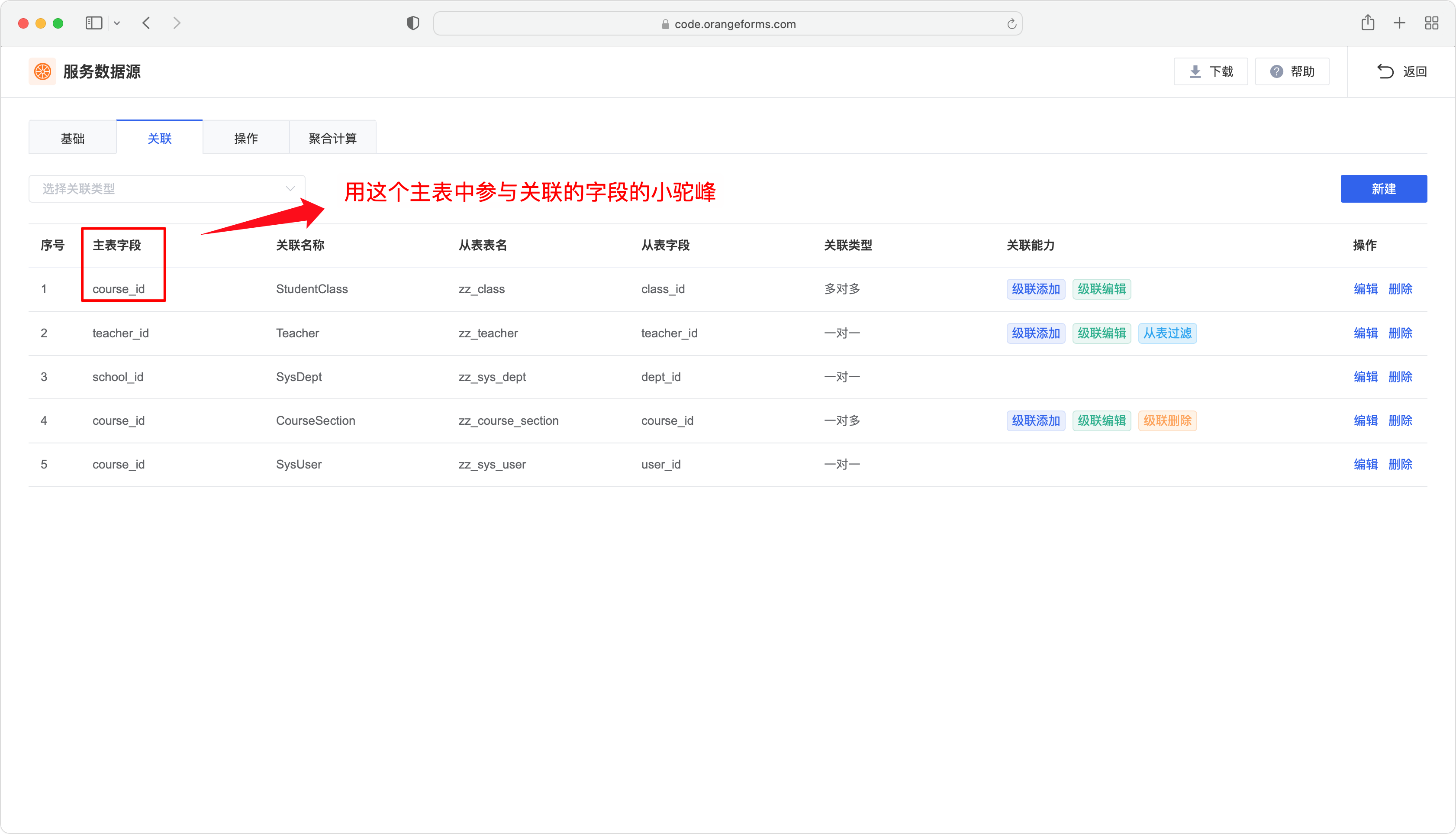
- 为了帮助更好的理解上图中参数的命名规则,下图给出主表与多对多关联从表的配置说明。

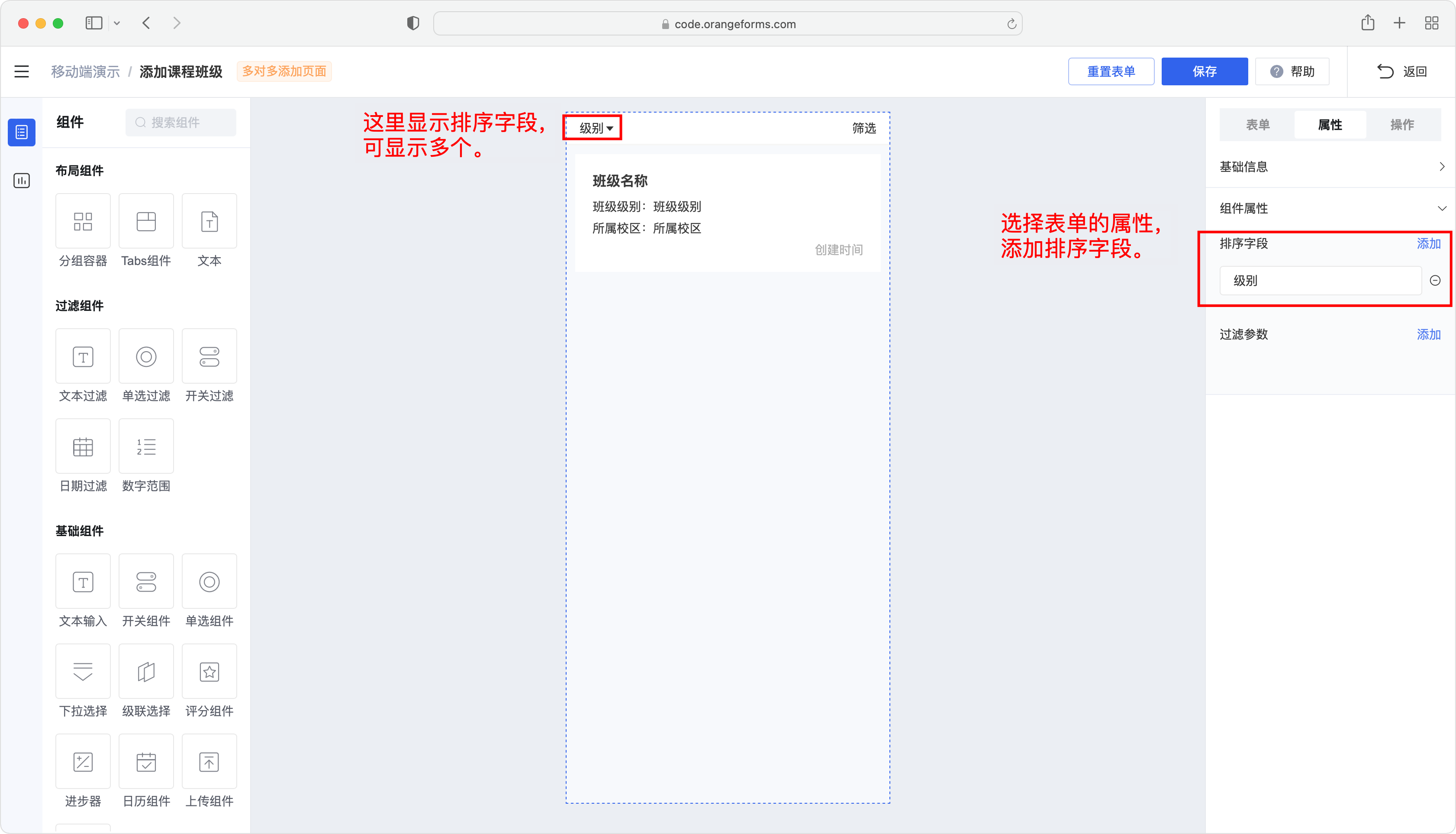
排序字段配置
具体操作方式可参考本章面前的 列表页面的排序字段配置 小节,下面仅给出本示例的配置结果,以供参考。

过滤字段配置
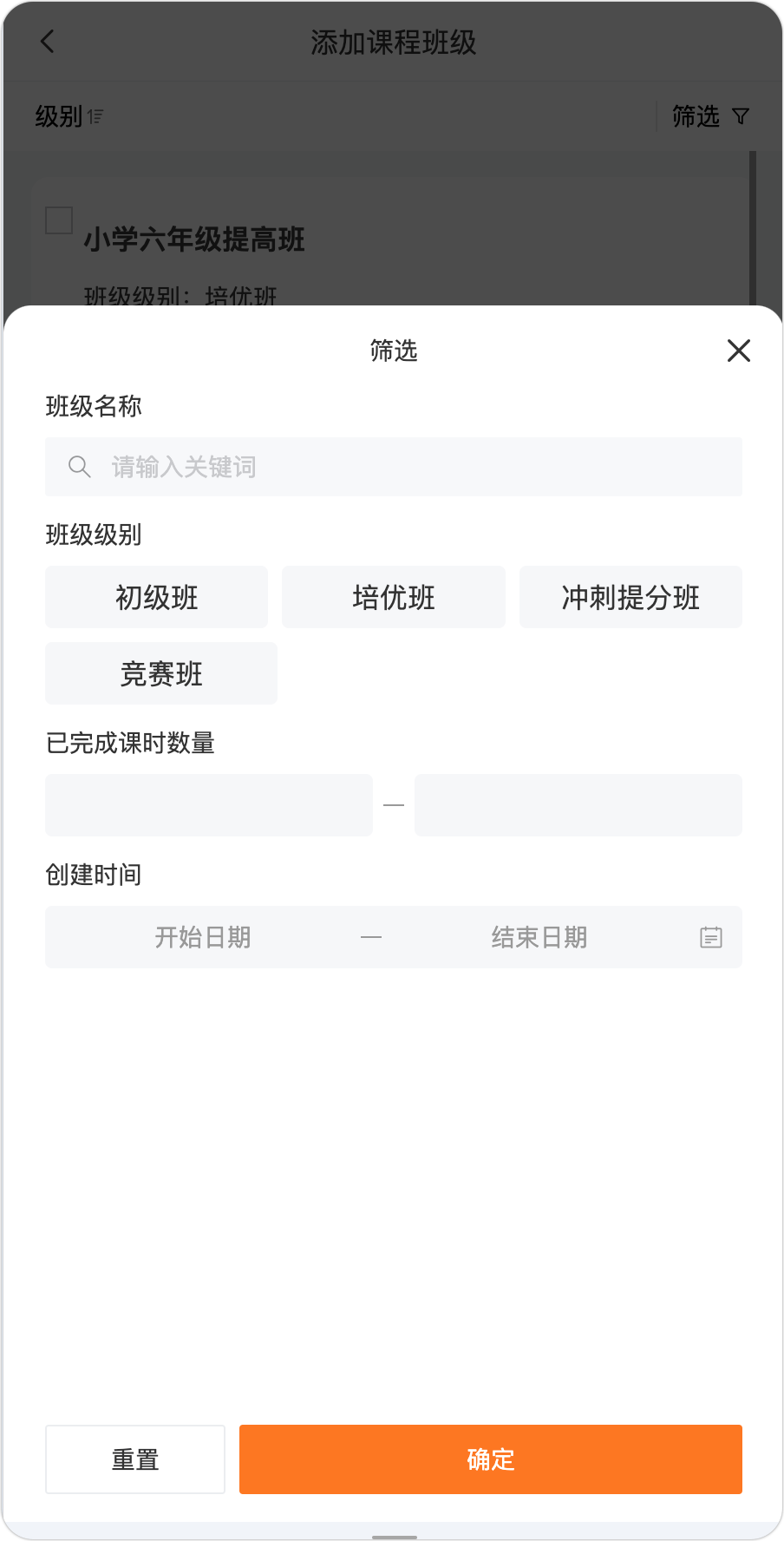
- 我们先看一下 APP 运行时的显示结果,下图中,我们在多对多选择列表页面,点击右上角「筛选」按钮后显示该筛选浮层框。

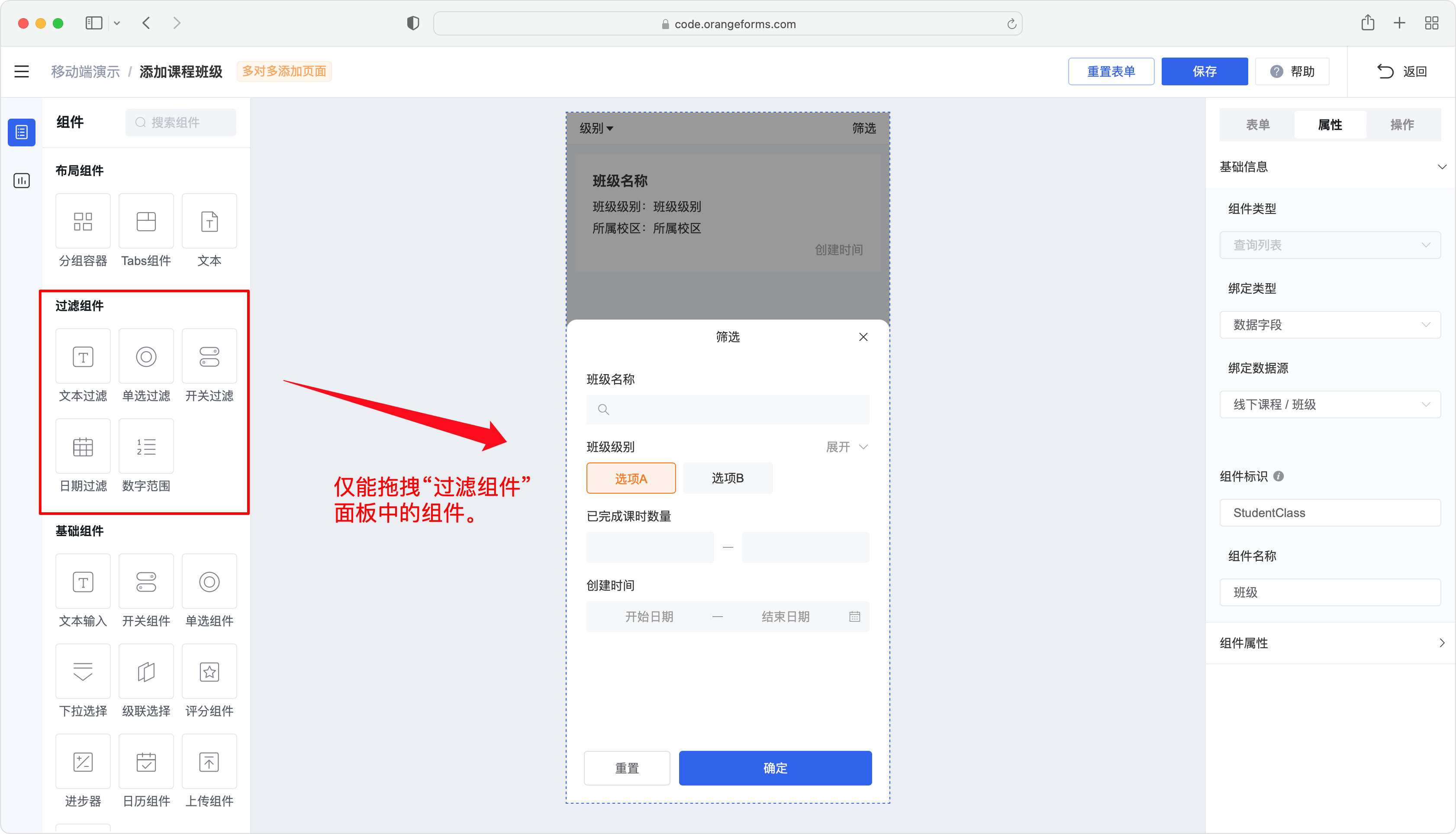
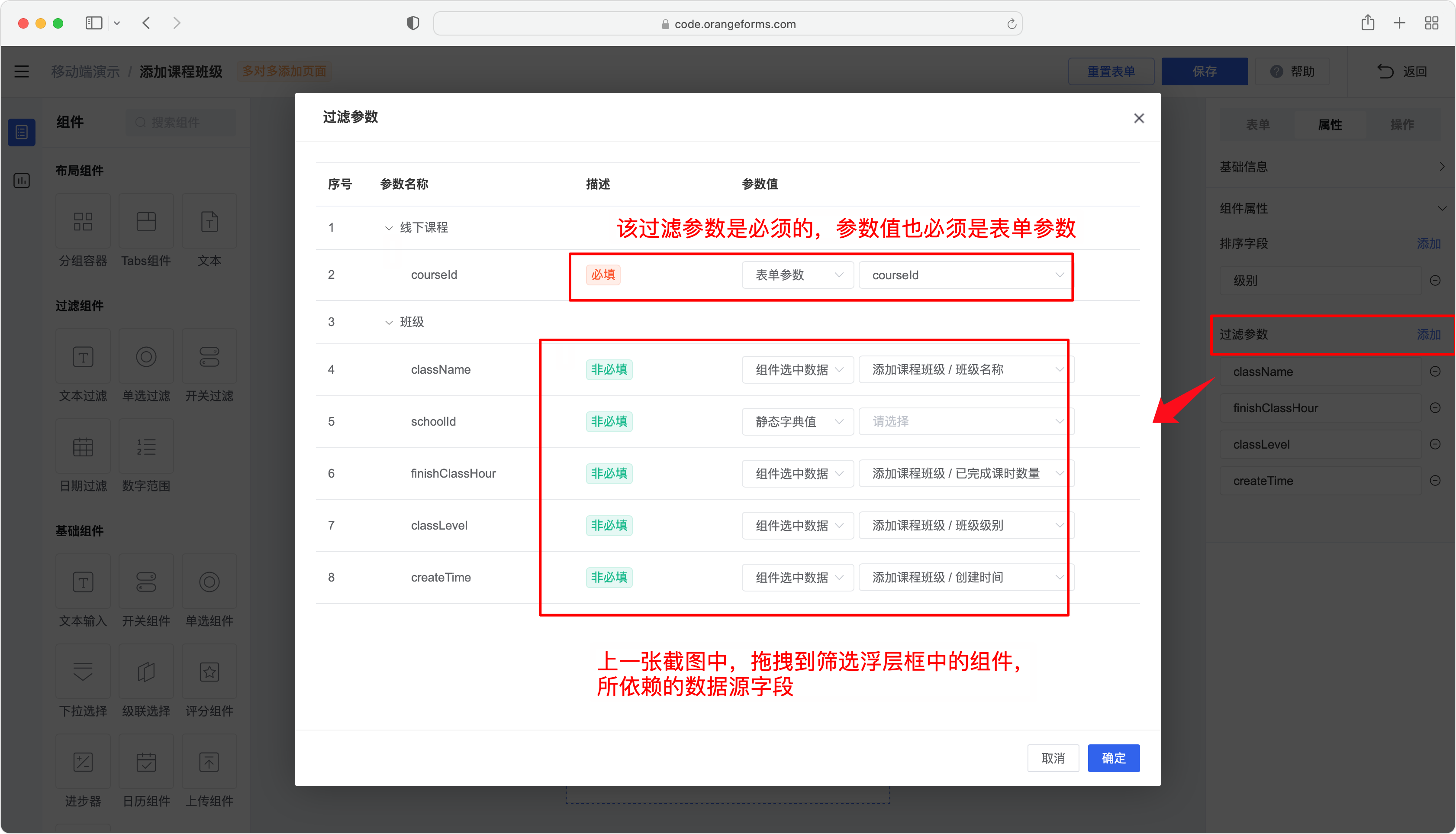
- 具体操作方式可参考本章面前的 列表页面的过滤字段配置 小节,下面仅给出本示例的配置结果,以供参考。


- 下图是多对多添加列表页面过滤配置的结果。

一对一从表关联页面
顾名思义,主从表之间是一对一的关联关系,比如本例中的课程和老师。

运行时示例
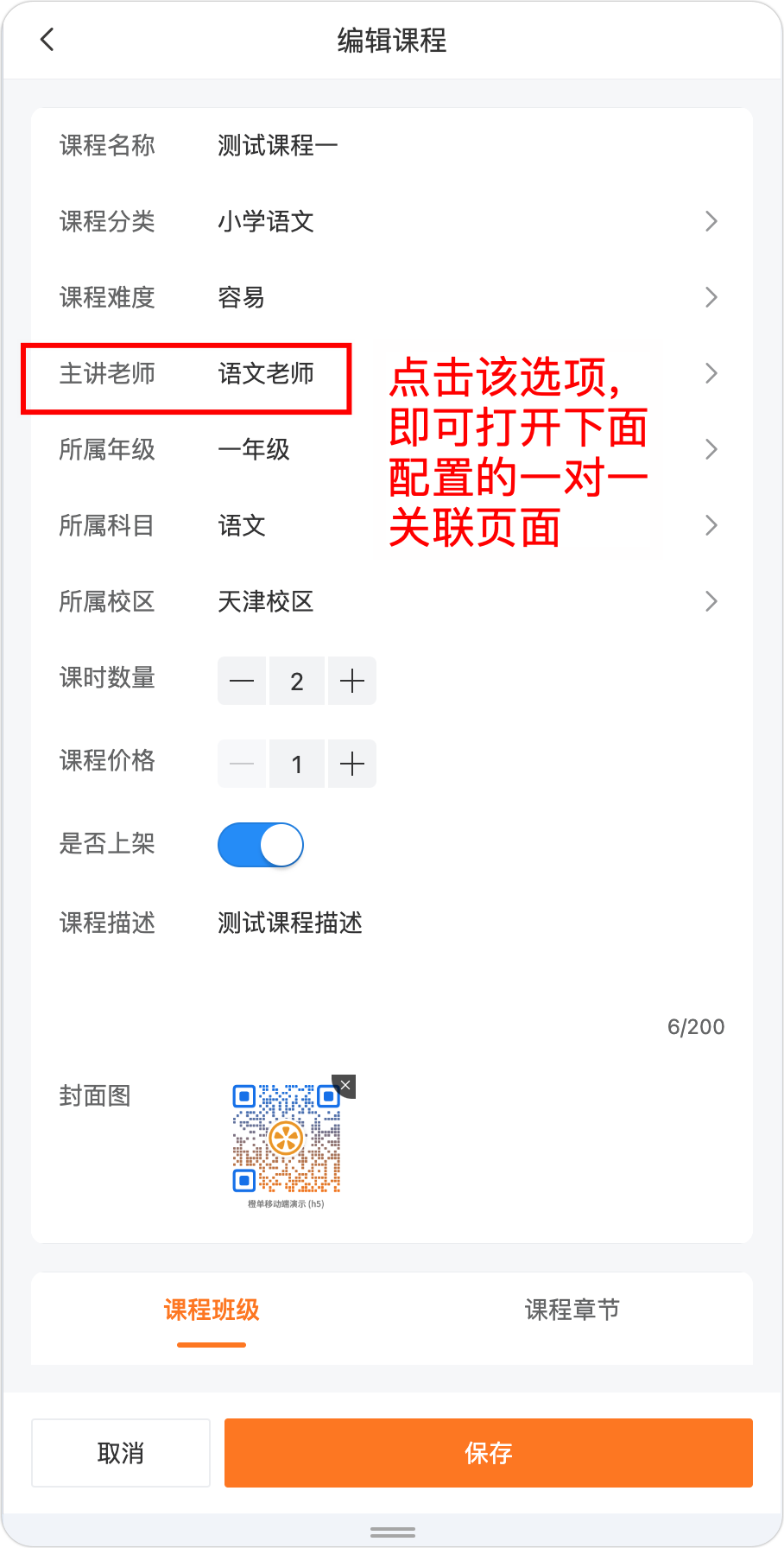
- 在课程编辑页面,点击下图所示的「主讲老师」选择组件,即可打开本小节配置的一对一从表页面。

- 下图为一对一关联选择页面的示例,在该页面仅能选择一条关联数据进行回显。

创建表单
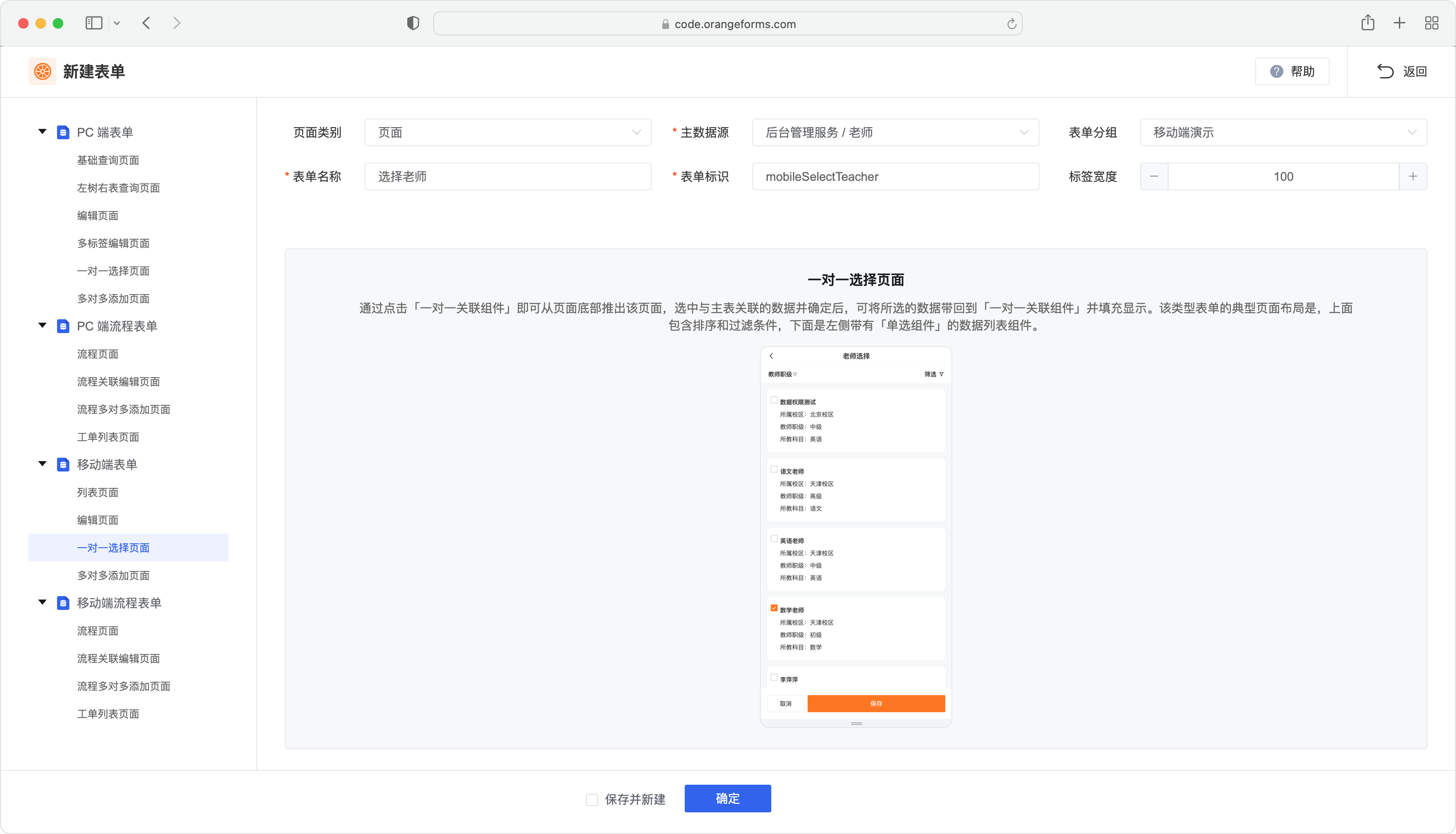
在表单管理页面,点击「新建」按钮打开以下全屏弹框,表单类型为「移动端表单 → 一对一选择页面」,主数据源应选择一对一关联中的从表数据源。

关联选择页面配置
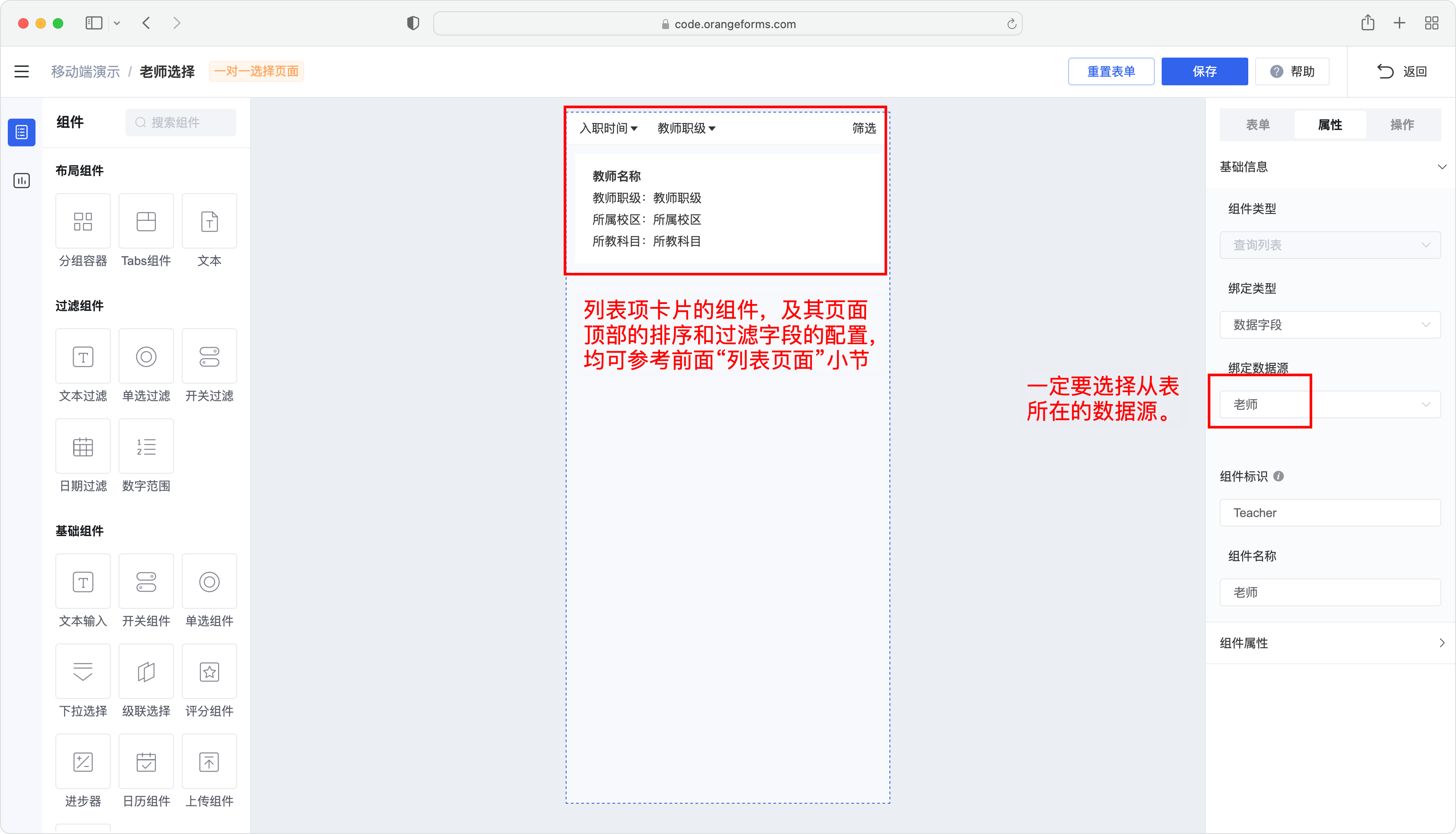
下图仅给出配置结果,具体操作可参考前面的 列表页面的页面配置 小节。其中列表项组件的拖拽,以及排序和过滤字段的配置等均完全相同。

主表页面配置
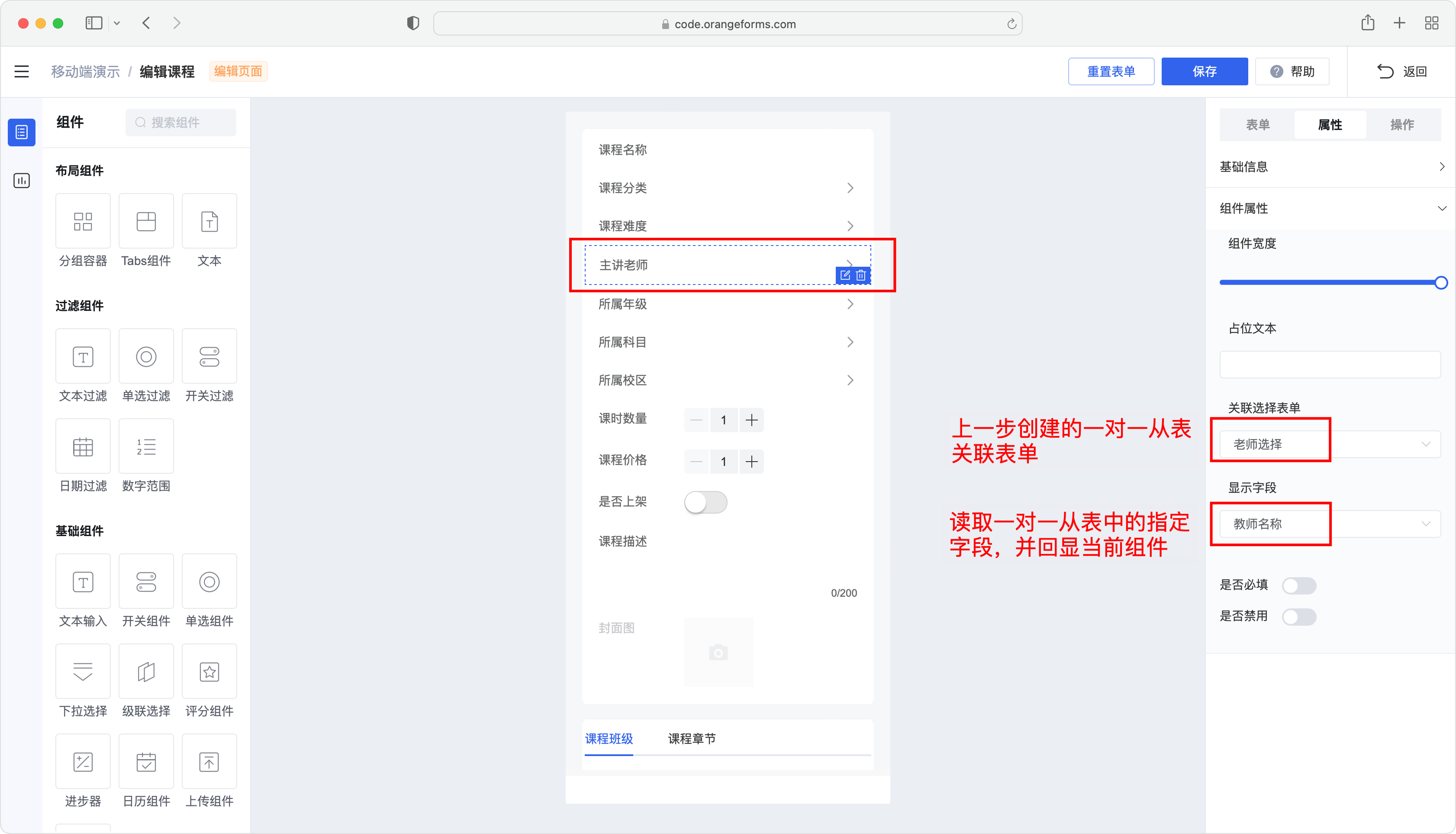
现在再次回到主表表单「课程编辑」的配置,为指定组件「任课老师」配置一对一关联从表选择列表页面,这里可以选择上一步配置的一对一选择页面「老师选择」。

列表页面操作配置
- 点击移动端首页的九宫格即可进入相应的列表页面,其运行时效果如下图所示。

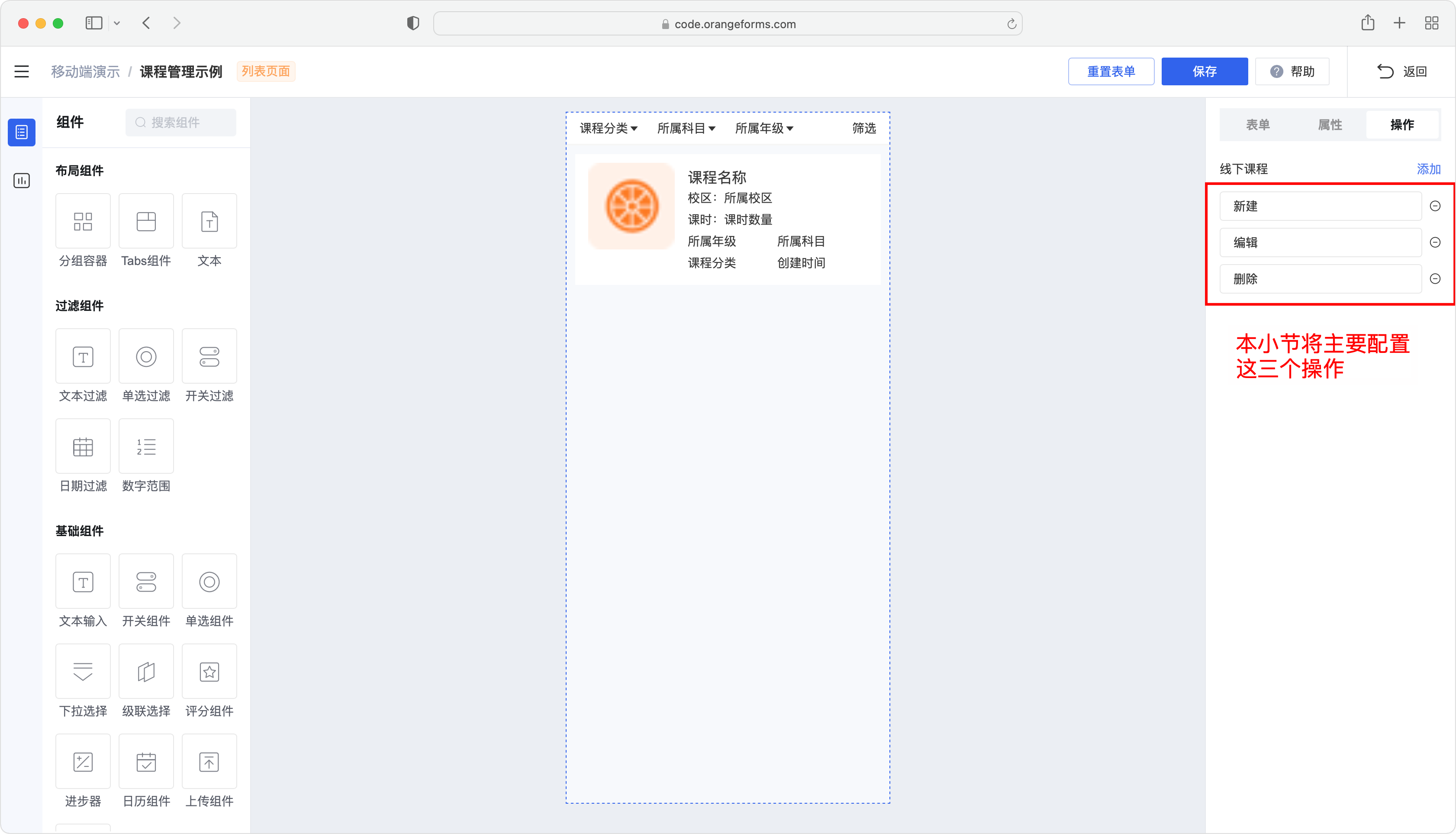
- 列表页面表单操作的结果配置如下。

新建操作
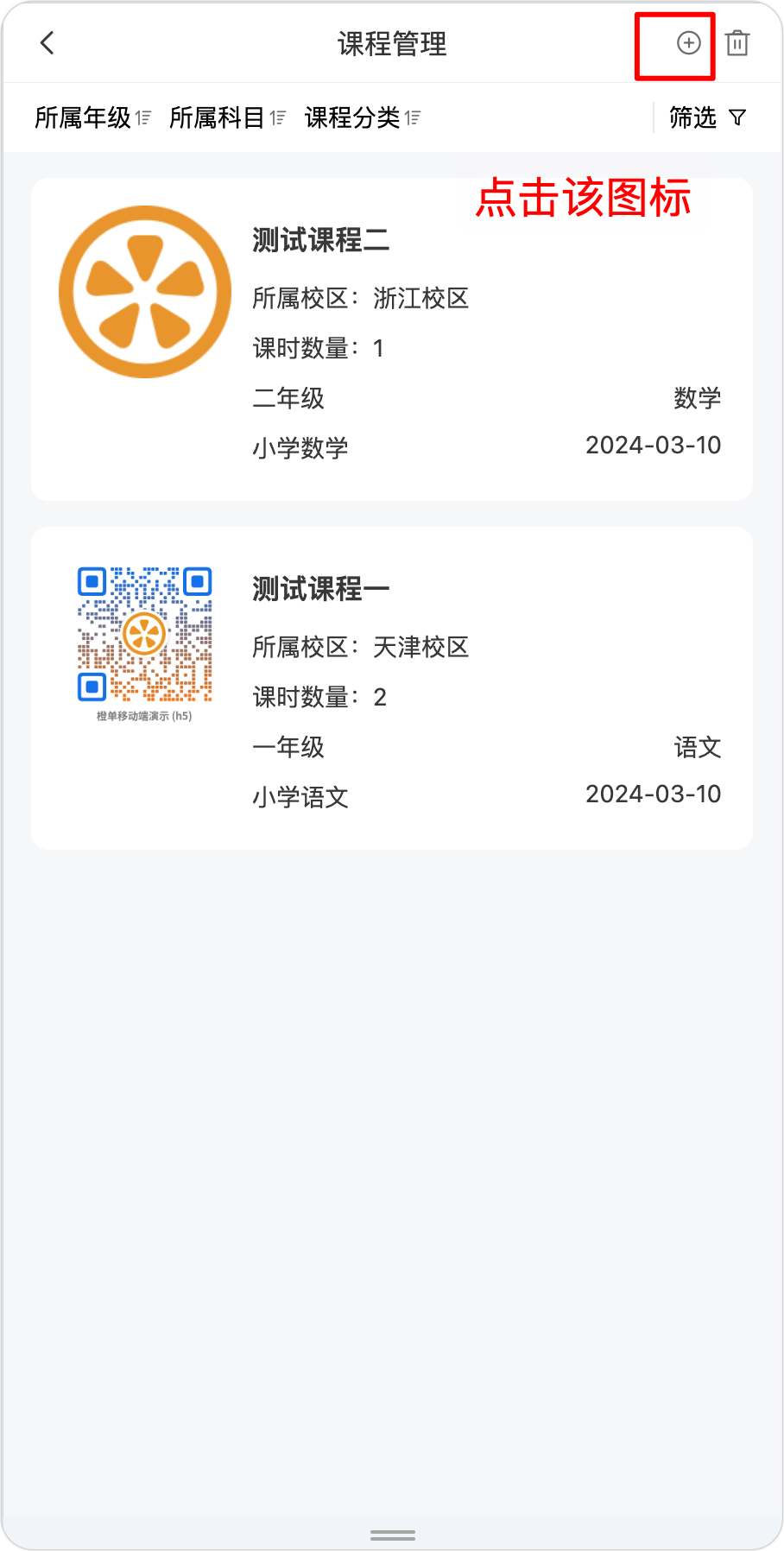
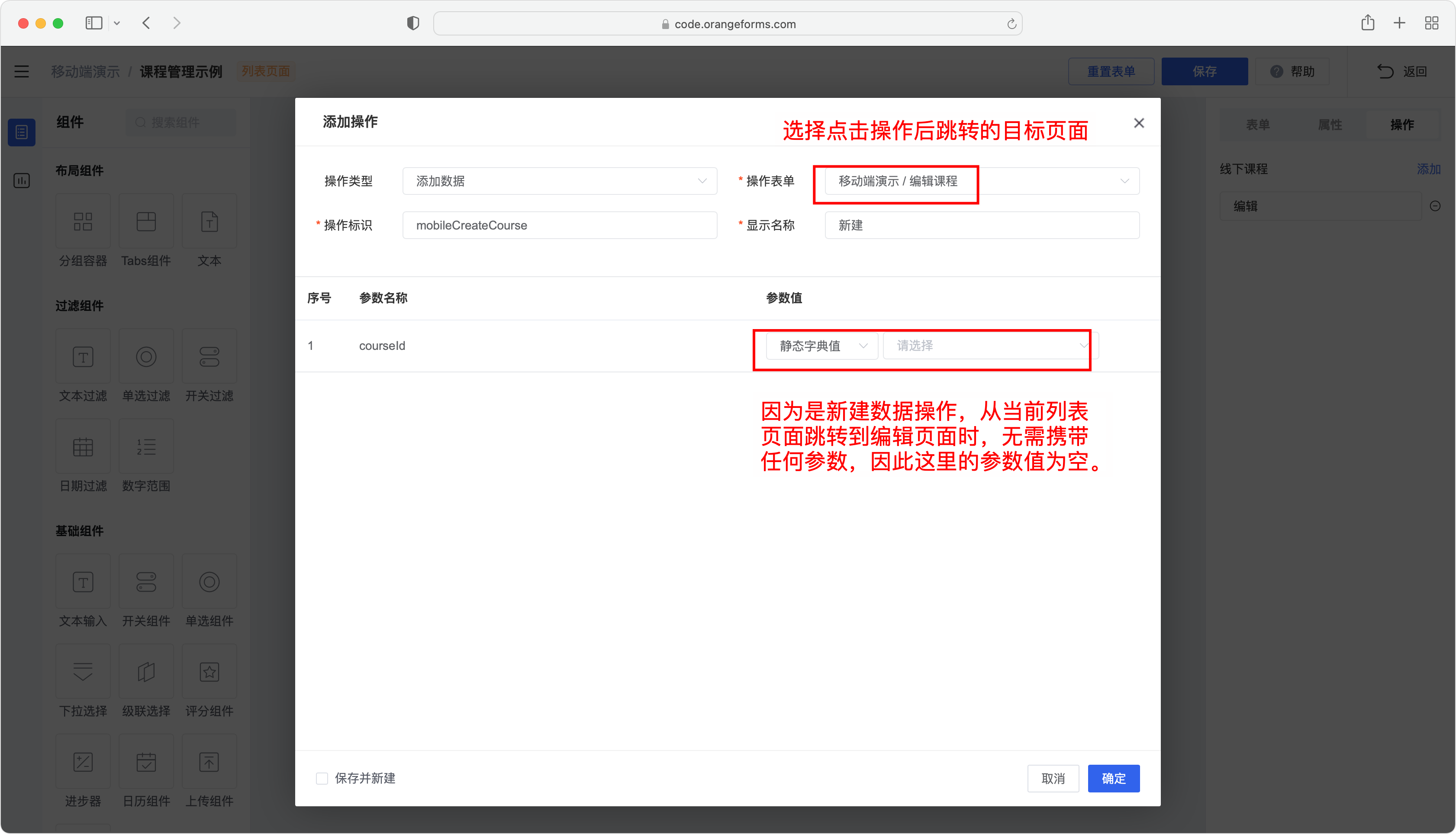
- 在 APP 的列表页面点击右上角的「新建」图标,即可触发本小节配置的操作,点击后跳入「课程编辑」页面。由于是新建数据操作,因此无需传递页面参数。

- 配置「新建」操作。操作类型要选择「添加数据」,操作表单为点击当前操作后跳转的目标页面,在本例中为前面小节创建的 课程编辑页面。

编辑操作
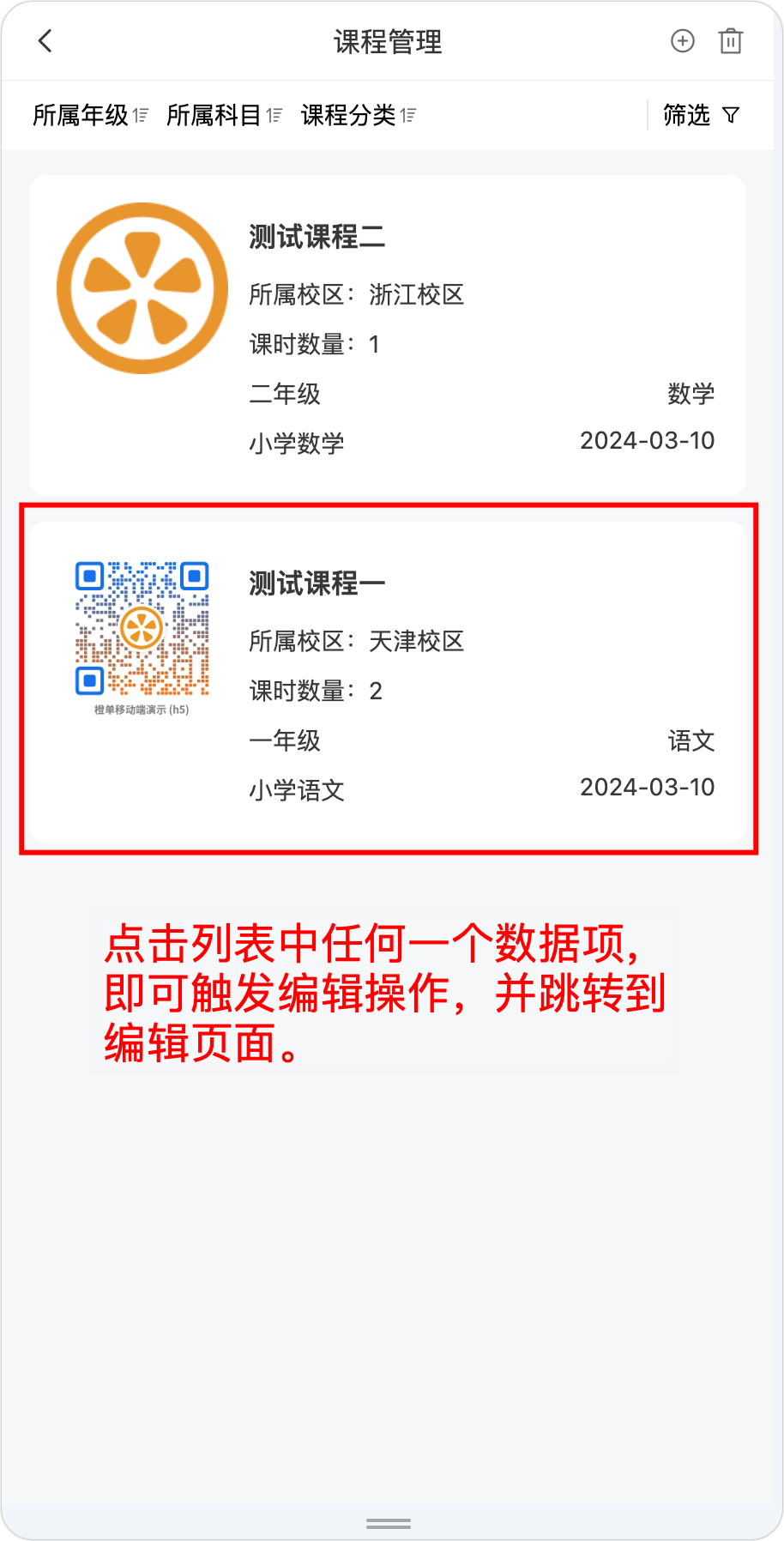
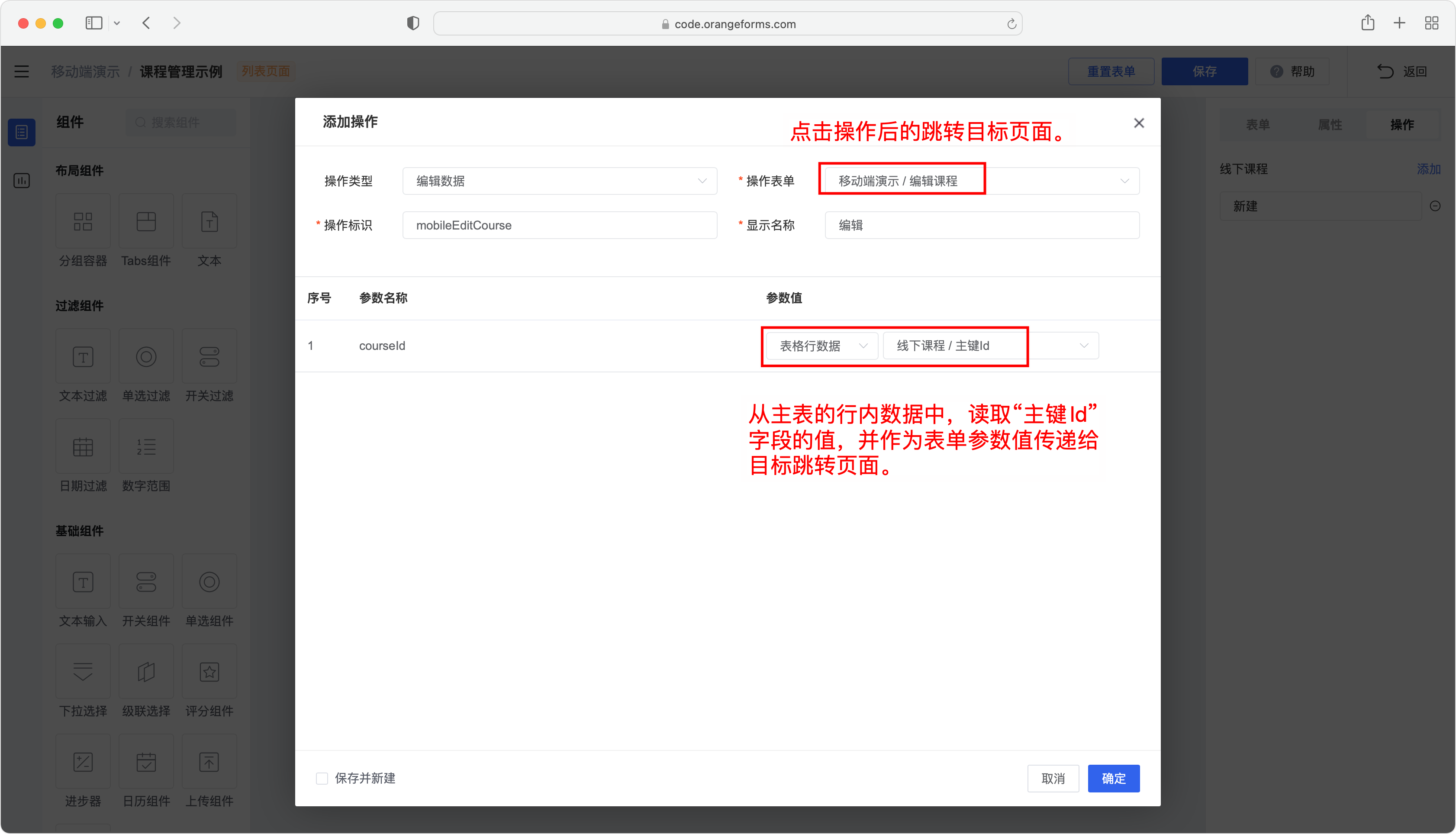
- 在 APP 的列表页面点击数据项,即可触发本小节配置的操作,点击后即可跳入「课程编辑」页面。由于是编辑数据操作,因此需要传递页面参数。

- 配置「编辑」操作。操作类型要选择「编辑数据」,操作表单为点击当前操作后跳转的目标页面,在本例中为前面小节创建的 课程编辑页面。这里需要重点解释一下表单参数值的配置,本示例将从上图点击的列表数据中获取「主键 ID」字段值,并作为跳转目标页面参数「courseId」的参数值传递过来。跳转目标页面「编辑课程」加载时,会通过该值读取后台数据并初始化当前页面。

删除操作
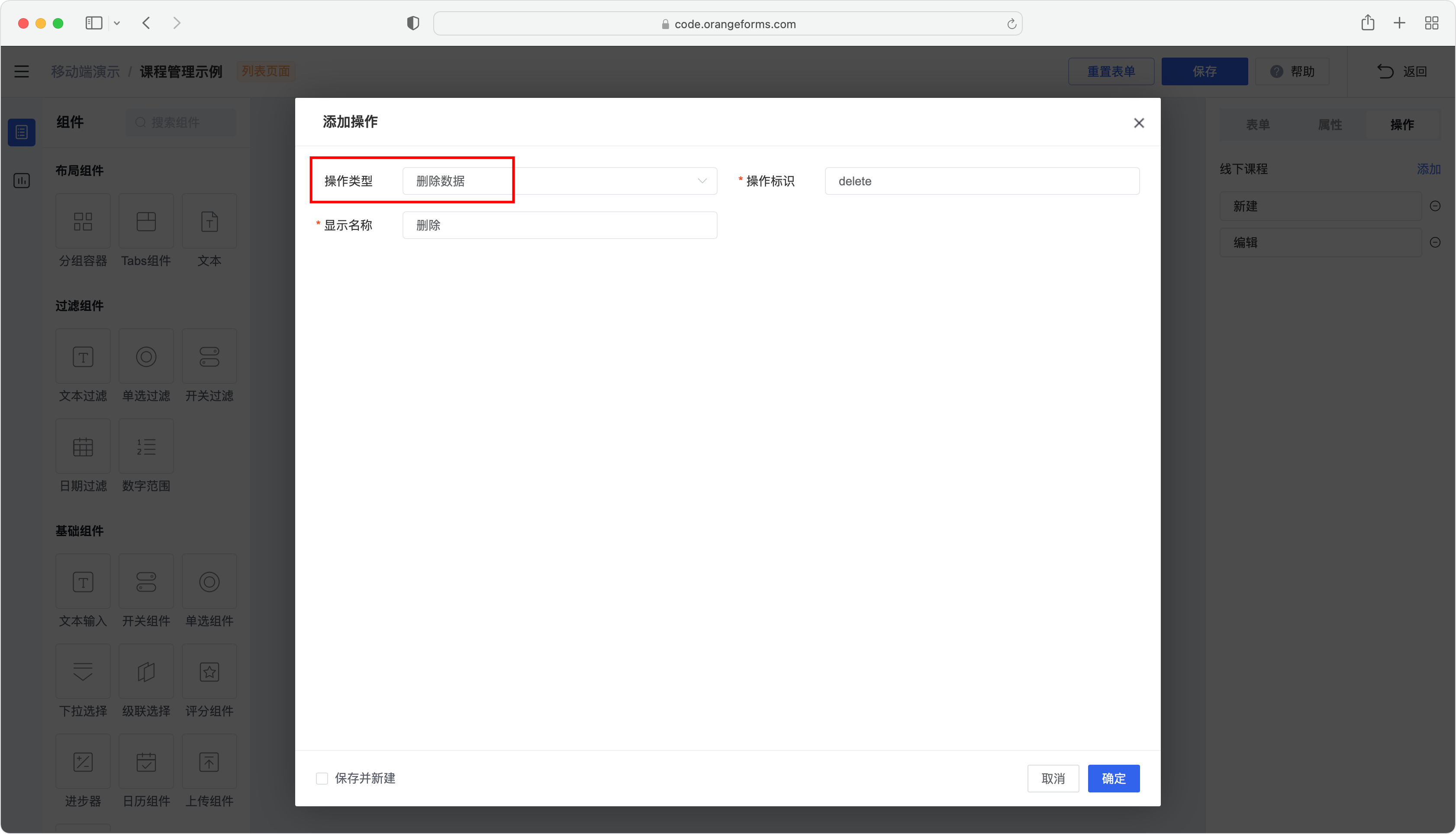
- 在 APP 的列表页面点击右上角的「删除」图标,即可触发本小节配置的操作。

- 点击删除图标后,不会跳入新页面,仅为当前列表页面中的每一个数据项添加选择框组件,具体见下图。

- 配置「删除」操作。操作类型要选择「删除数据」。

编辑页面操作配置
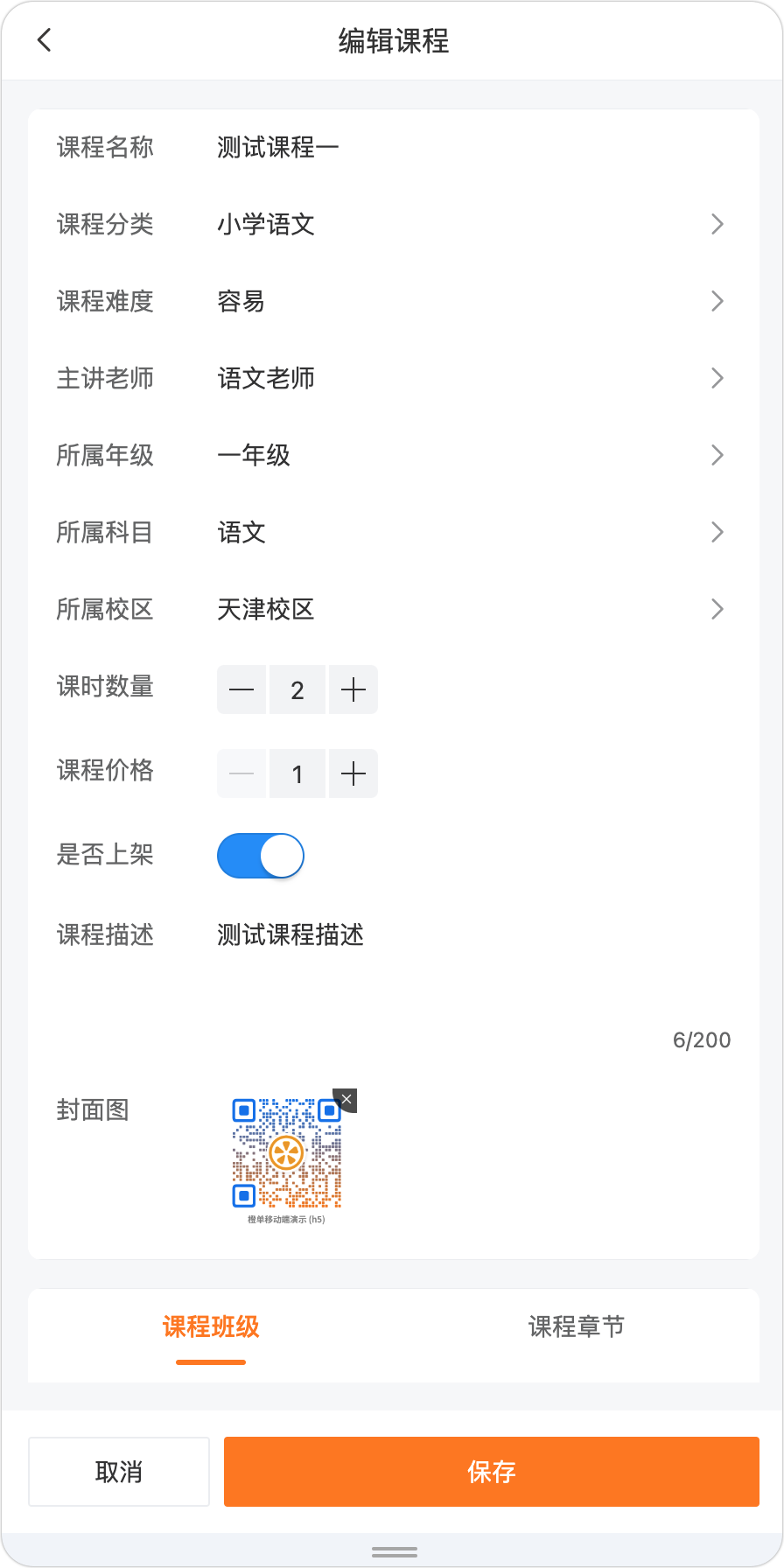
从上一小节介绍的列表页,点击任意数据项即可进入当前表单,其运行时效果如下图所示。

表单操作
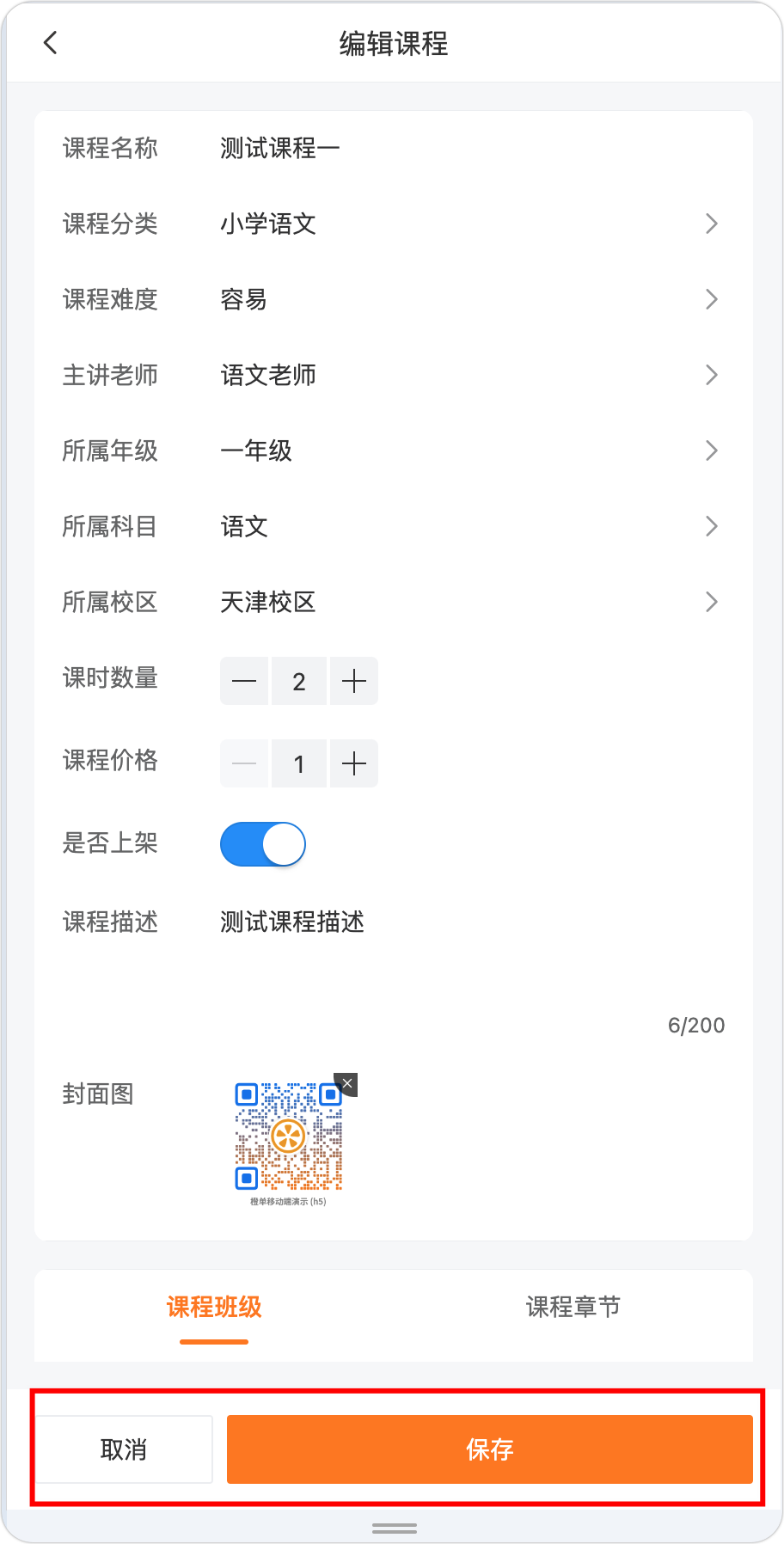
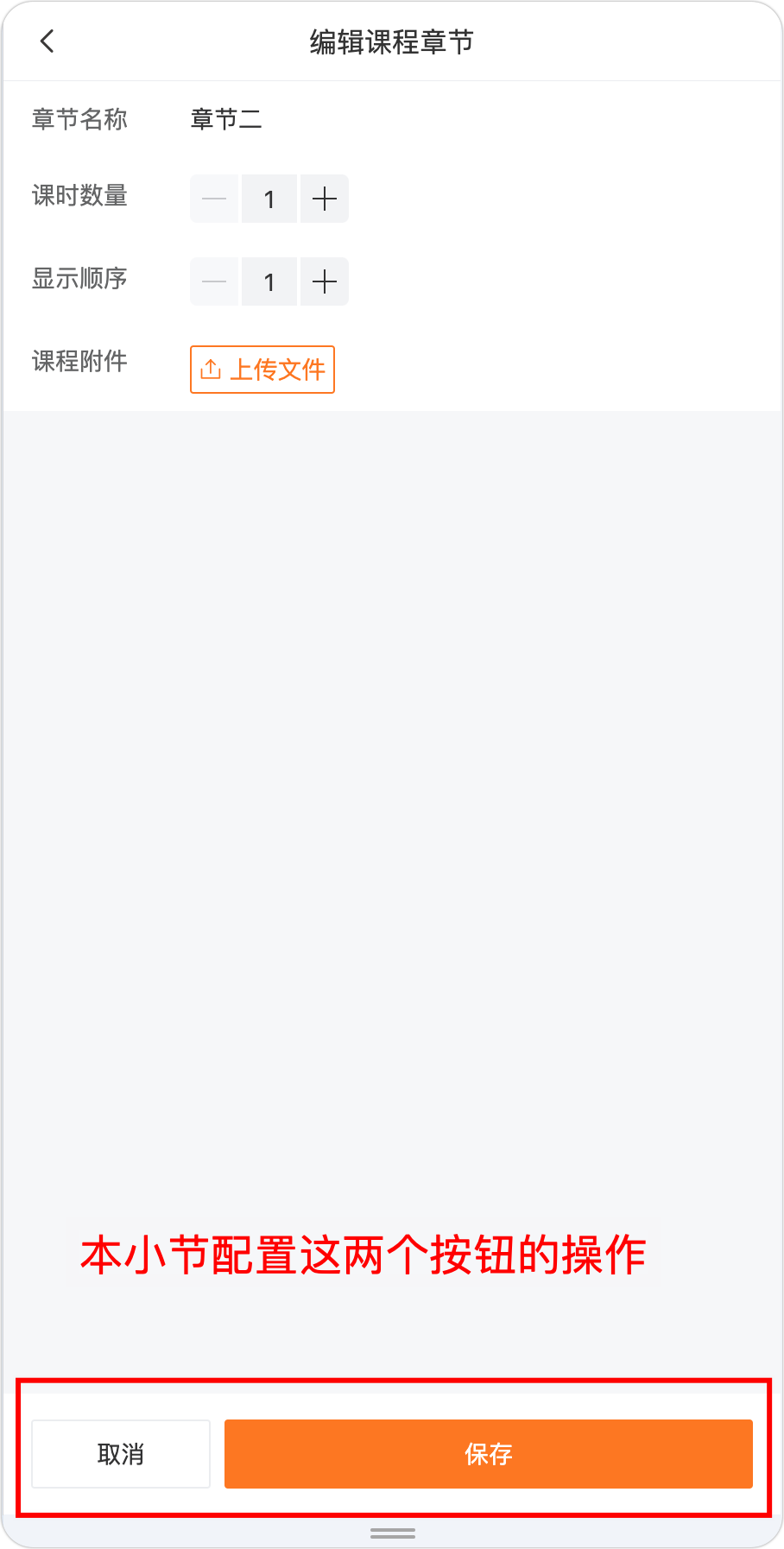
- 在 APP 详情编辑页面的底部,通常会配置「确定」和「取消」两个按钮,如下图所示。

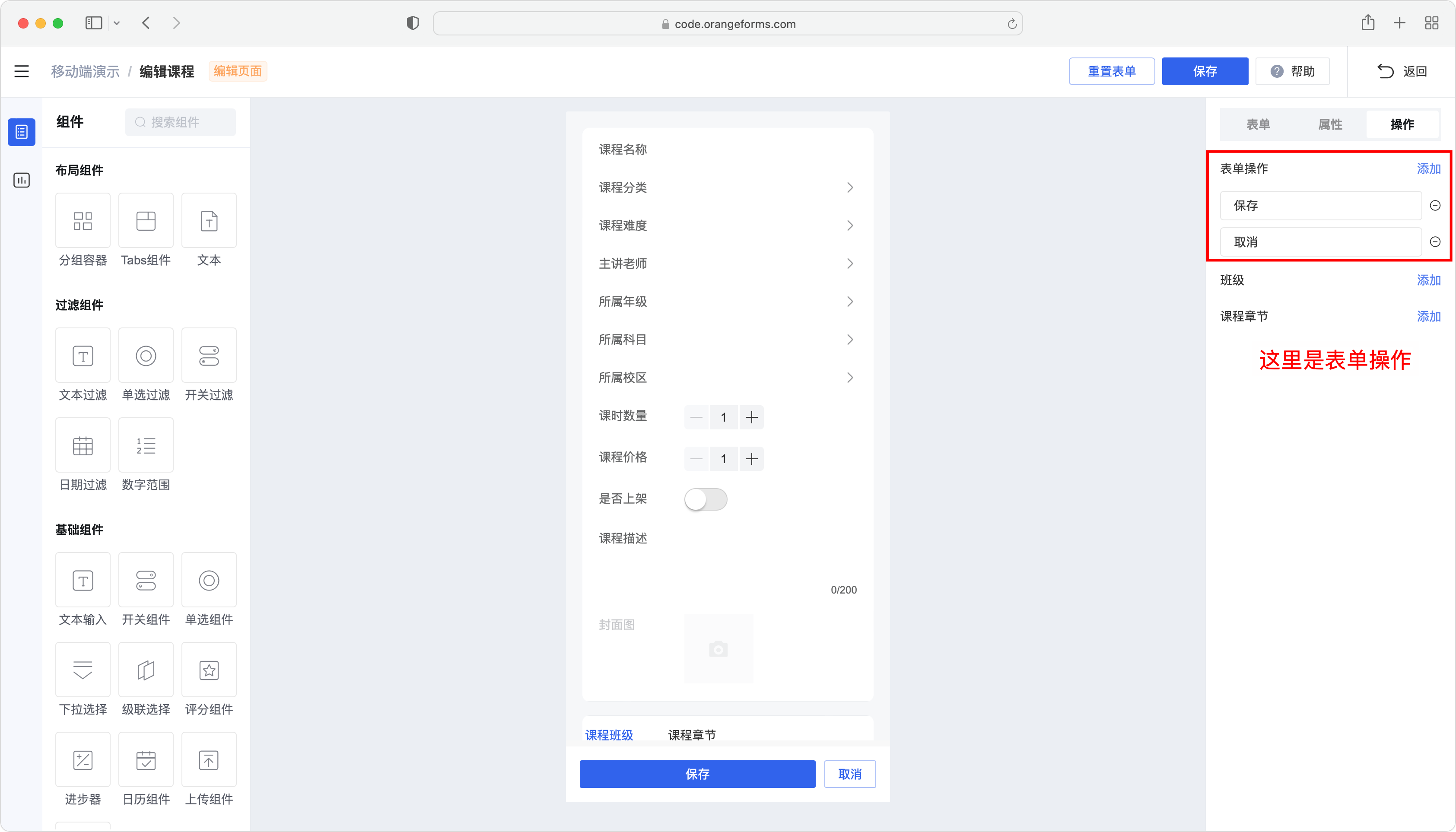
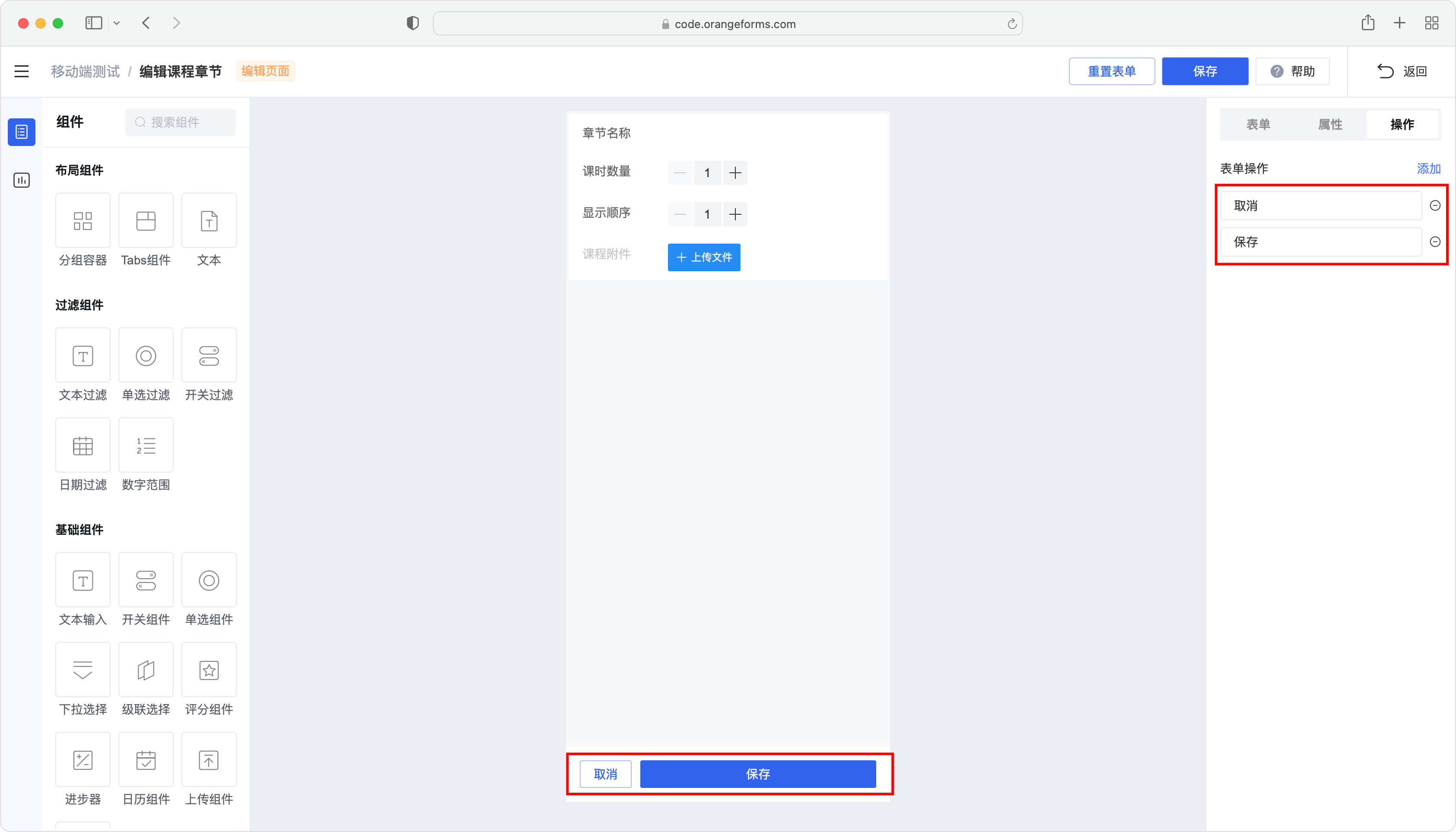
- 在橙单的表单编辑器中,编辑页面表单操作的配置结果如下。

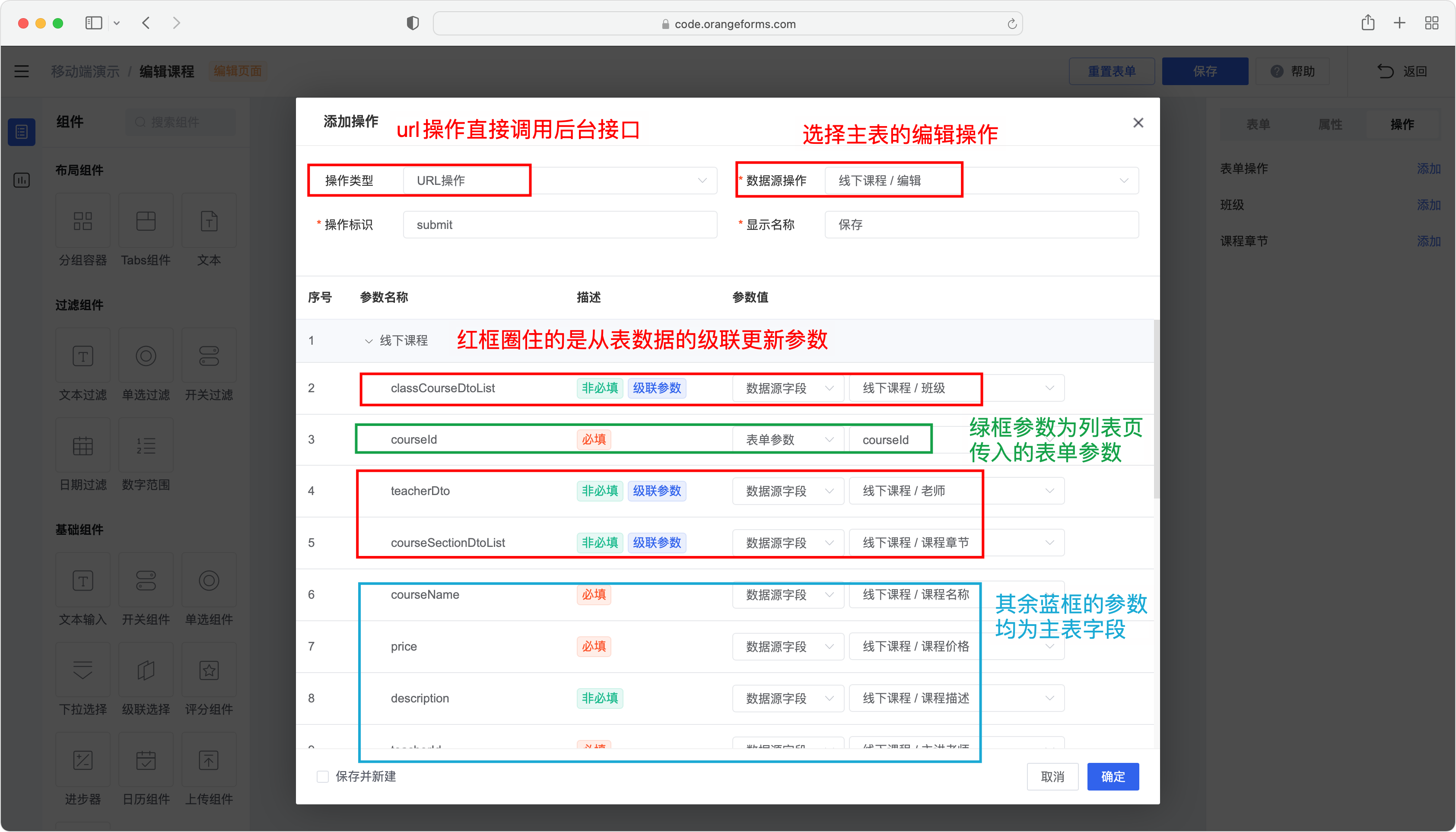
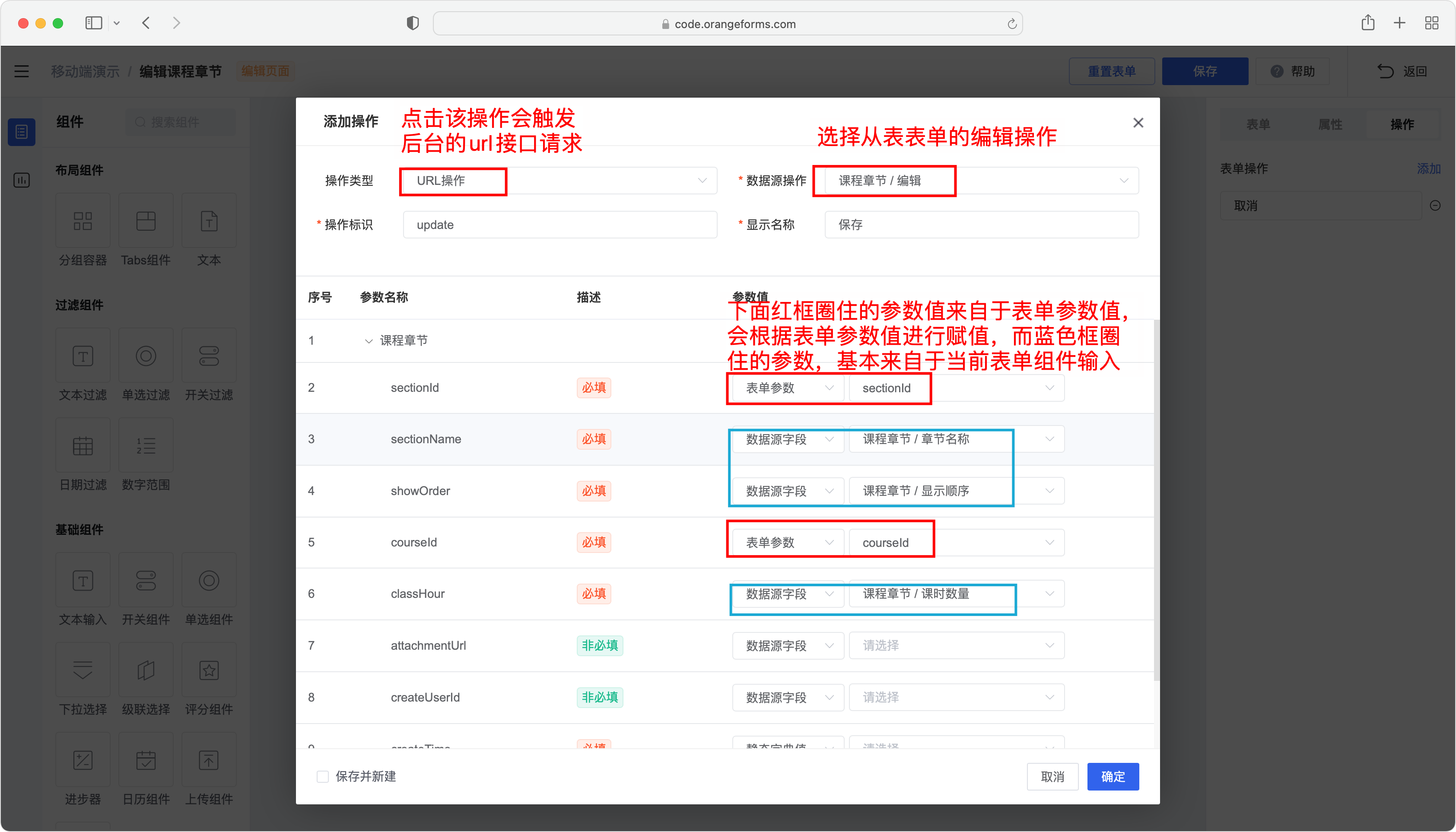
- 配置「确定」操作,请仔细查看下图中的文字注释,很多配置项都是固定的模式。

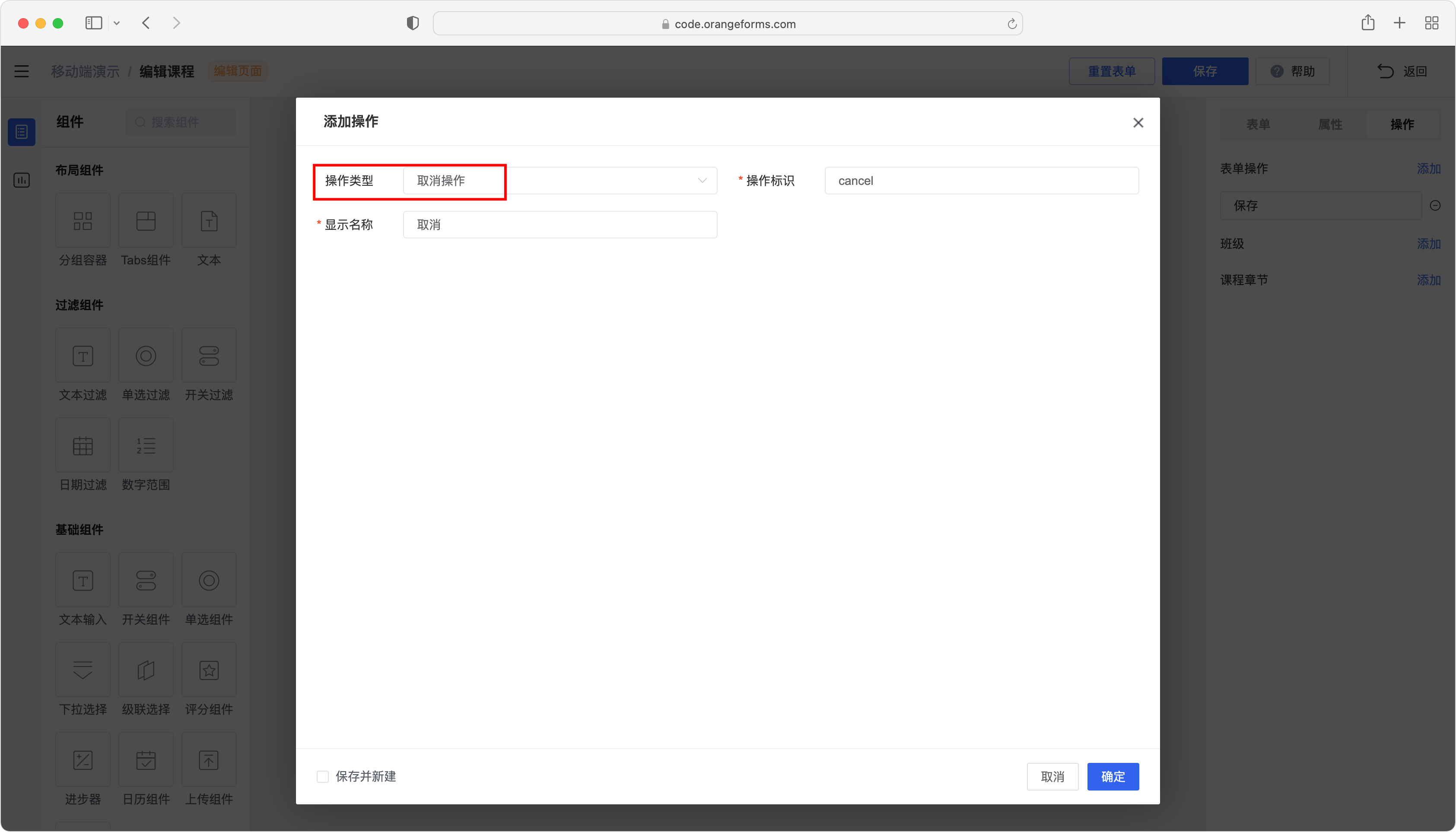
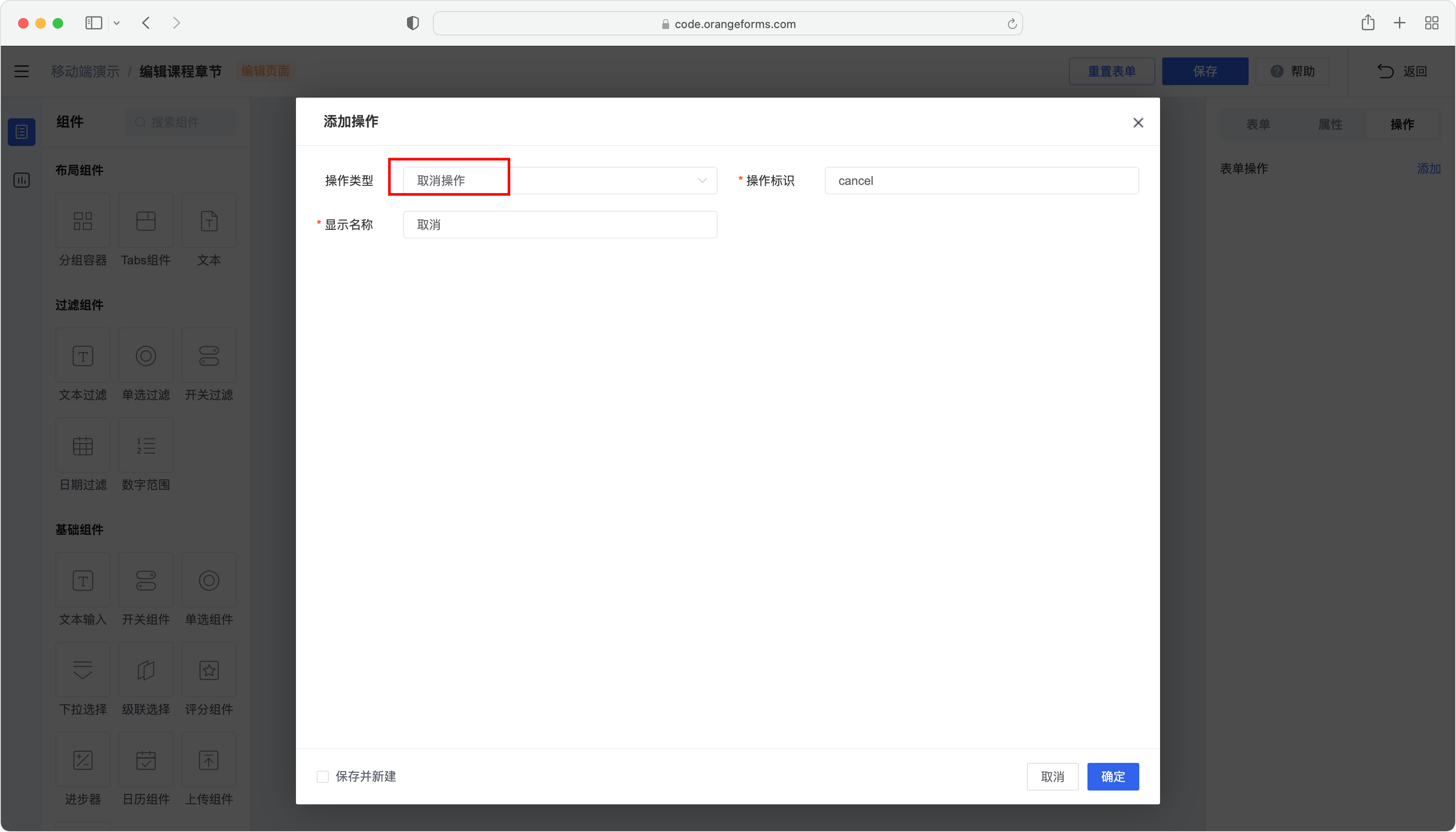
- 配置「取消」操作,选对操作类型即可。

多对多关联操作
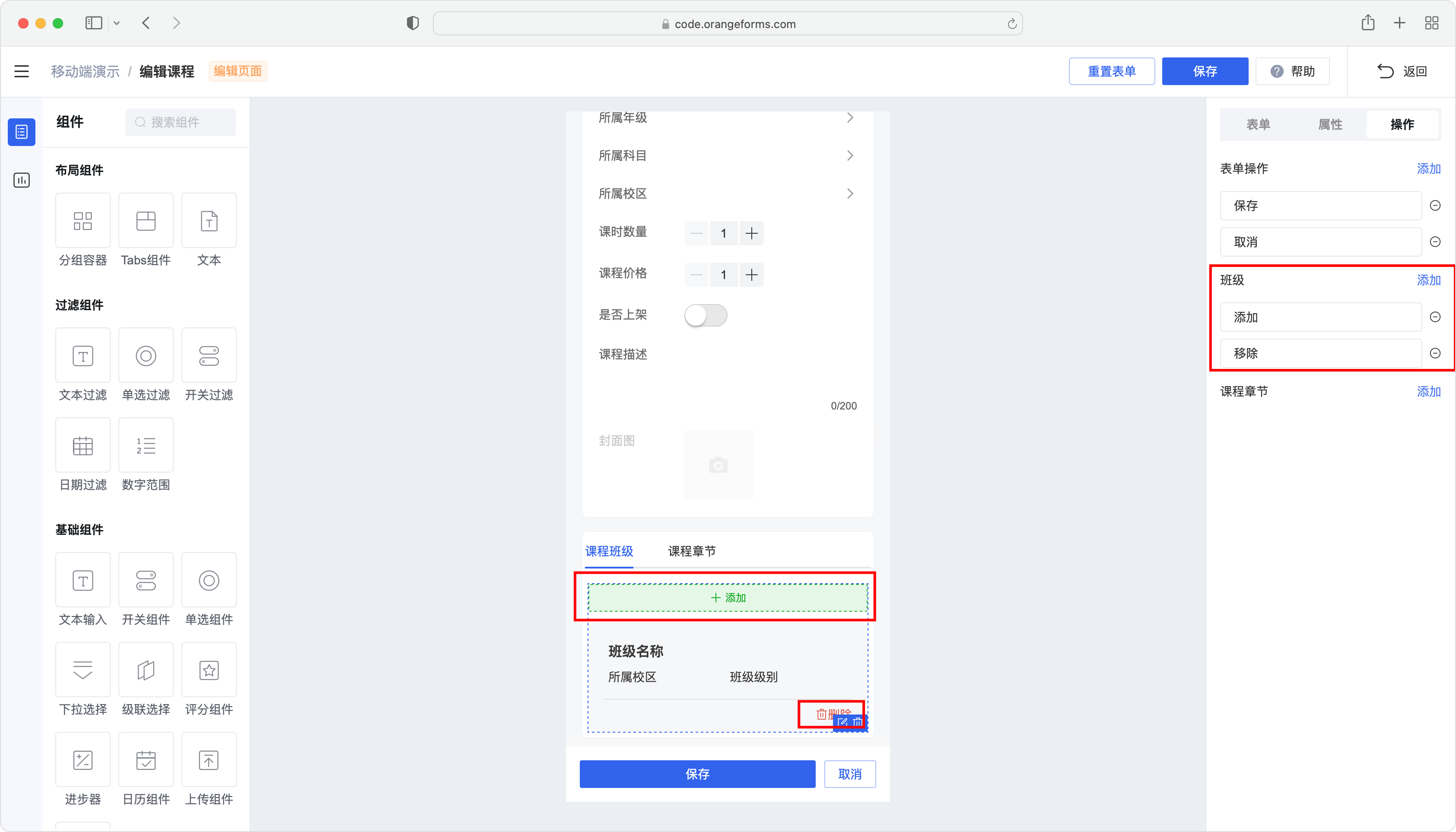
- 在本例中,我们为课程配置了多对多关联的班级数据。在课程编辑页面底部的「课程班级」标签页中,通常会配置多对多关联数据的「添加」和「删除」两个按钮,具体可见下图红框圈住的两个按钮。

- 在橙单的表单编辑器中,编辑页面表单操作的配置结果如下。

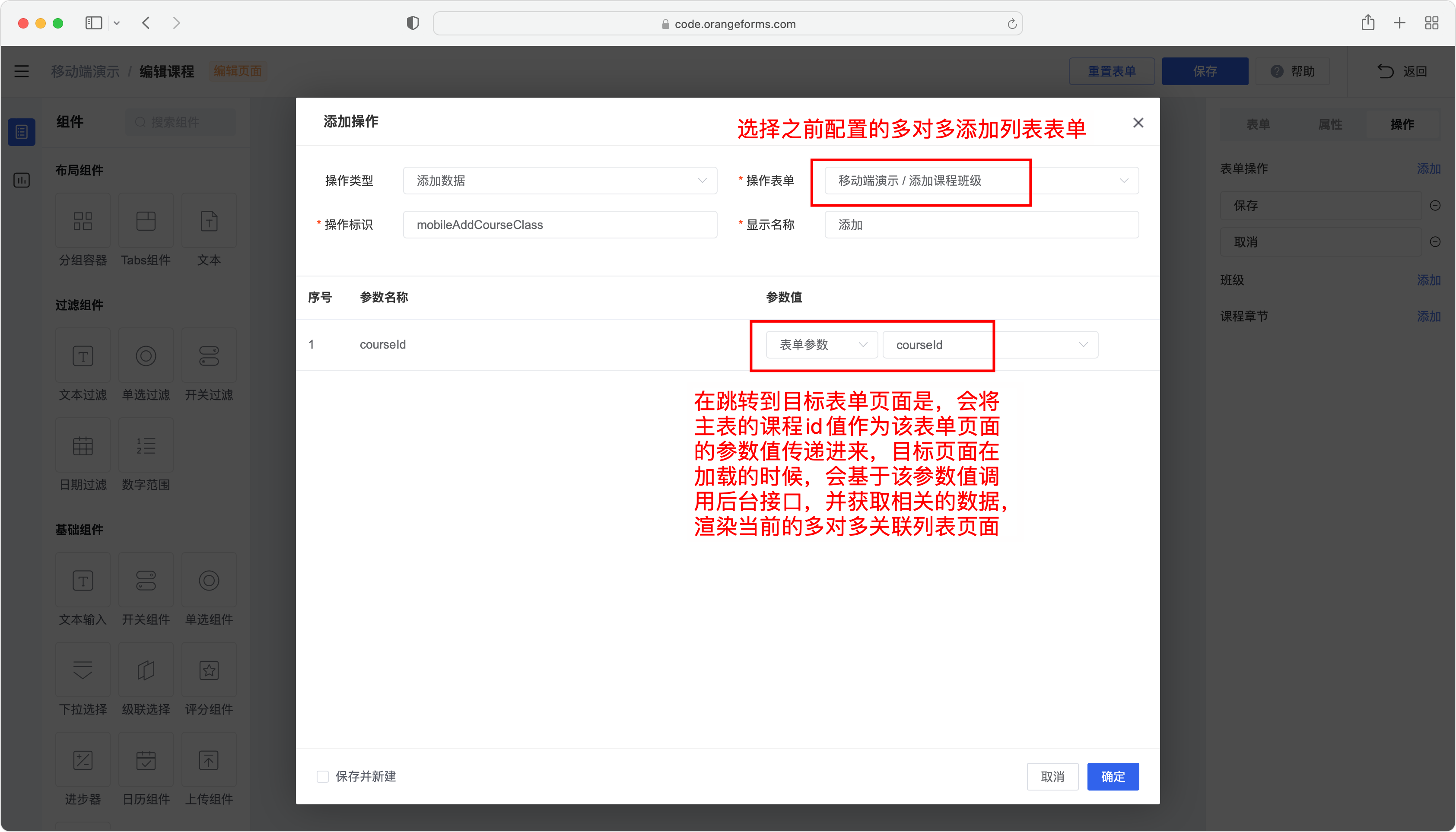
- 配置多对多的「添加」操作。请仔细查看下图中的文字注释,很多配置项都是固定的模式。
重点解释下图中的「表单参数值」配置。当点击课程班级标签页内的「添加」按钮时,会将当前课程的 courseId 值如 1234567890L,传入跳转到的多对多添加列表页面。目标页面的初始化方法会基于该参数值调用后台接口并获取「班级」数据的列表,最后渲染跳转后的目标页面,既多对多添加班级的列表页面。

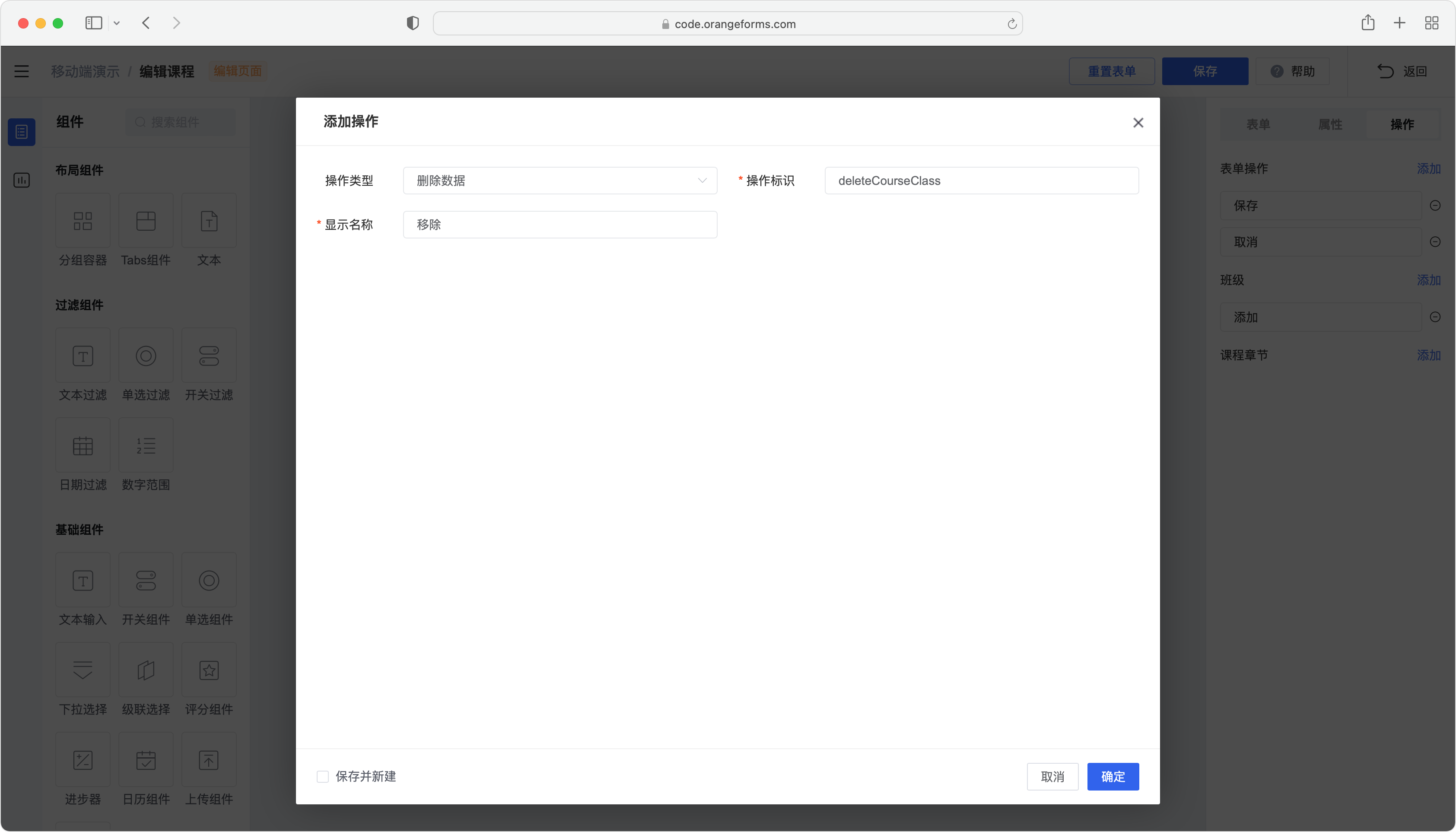
- 配置多对多的「移除」操作,选对操作类型即可。

一对多关联操作
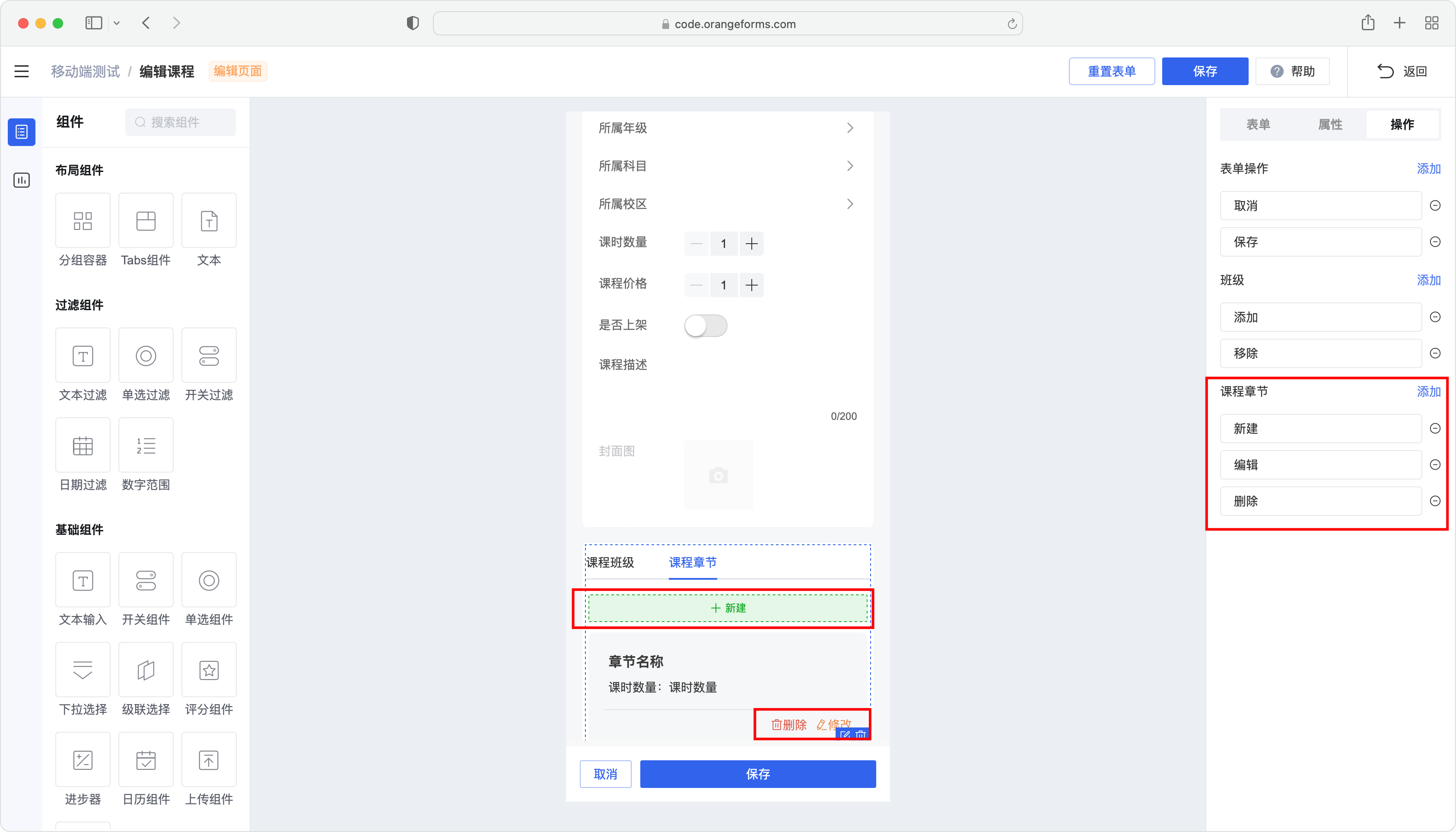
- 在本例中,我们为课程配置了一对多关联的课程章节数据。在课程编辑页面底部的「课程章节」标签页中,通常会配置一对多关联数据的「添加」、「编辑」和「删除」按钮,具体可见下图。

- 在橙单的表单编辑器中,编辑页面表单操作的配置结果如下。

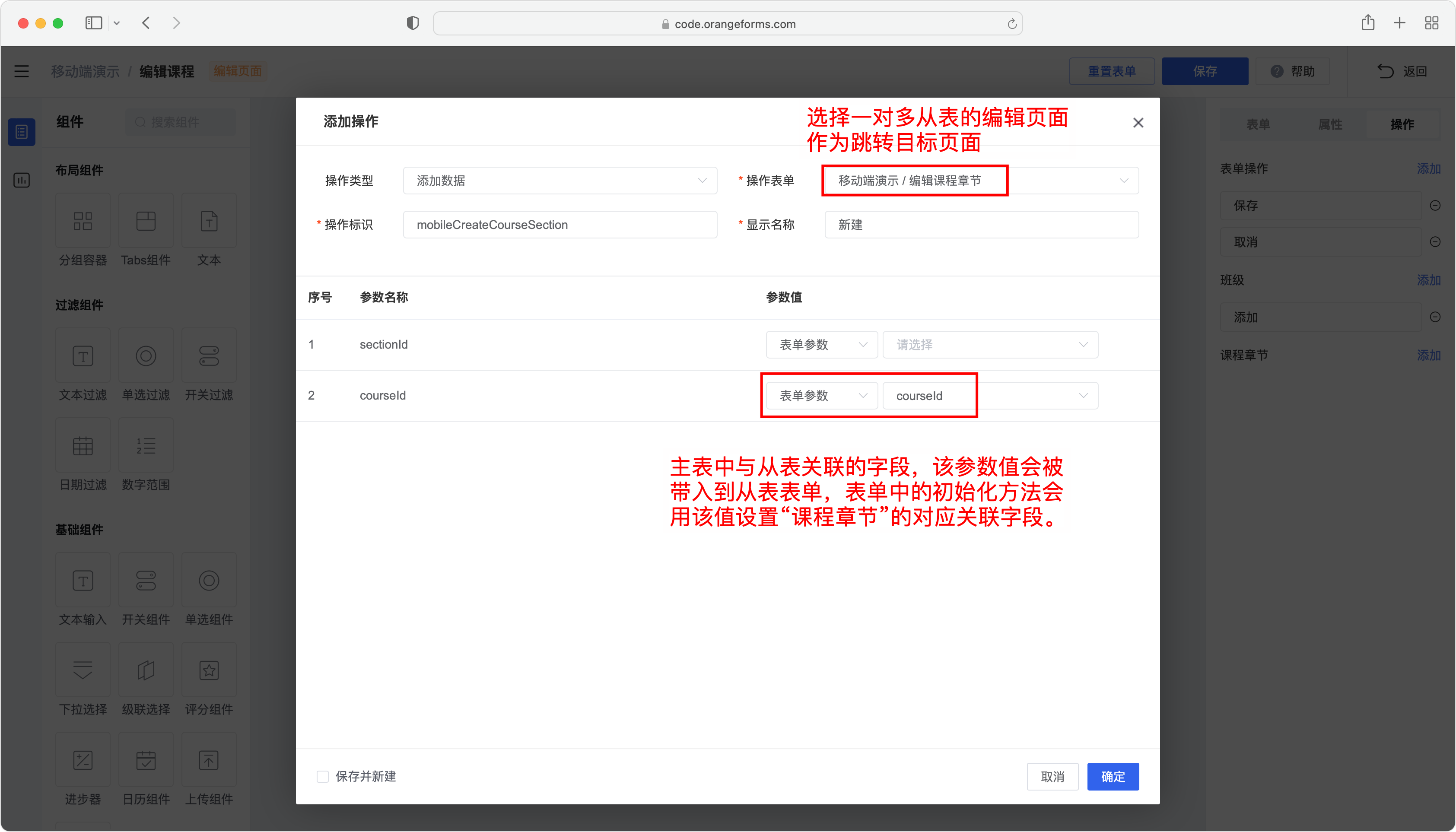
- 配置一对多的「添加」操作。请仔细查看下图中的文字注释,很多配置项都是固定的模式。
重点解释下图中的「表单参数值」配置。当点击课程章节标签页内的「添加」按钮时,会将当前课程的 courseId 值如 1234567890L,传入到跳转的一对多添加页面。目标页面的初始化方法会将该值赋给课程章节中对应的「课程 ID」字段。另外一个表单参数 sectionId,因为是课程章节表的主键字段,因此这里无需传入。

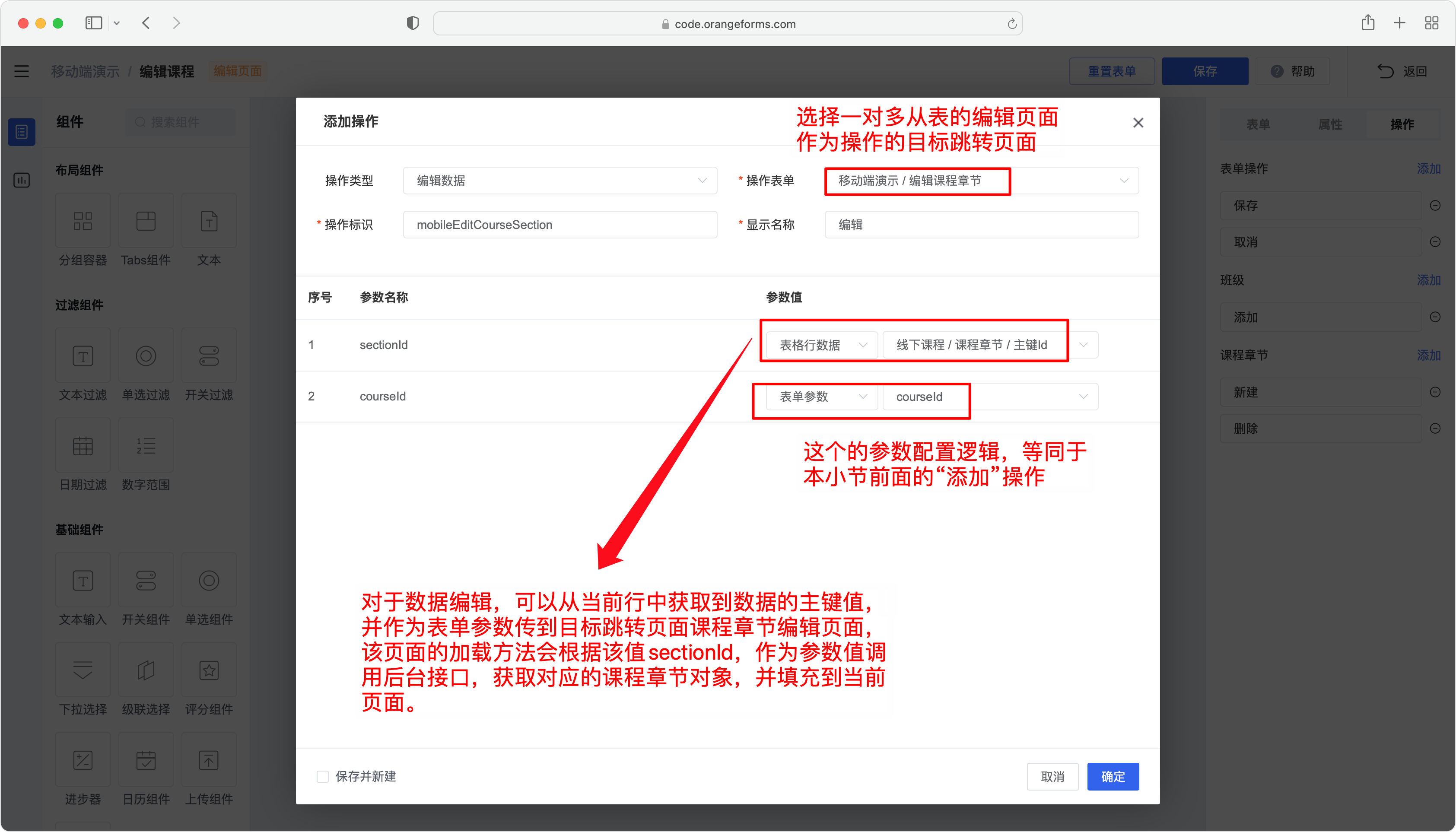
- 配置一对多的「编辑」操作。请仔细查看下图中的文字注释,很多配置项都是固定的模式。
重点解释下图中的「表单参数值」配置,当点击课程章节标签页内的「编辑」按钮时,会将当前课程的 courseId 值如 1234567890L,传入到跳转的一对多编辑页面。目标页面的初始化方法会将该值赋给课程章节中对应的「课程 ID」字段。另外一个表单参数 sectionId,会从当前选择的数据行中获取到主键 ID 值。并作为表单参数值传递到跳转目标课程章节编辑页面,该页面的加载方法会将该 sectionId 值,作为后台接口调用的参数值获取对应的课程章节对象,并将查询结果显示到当前页面的对应组件。

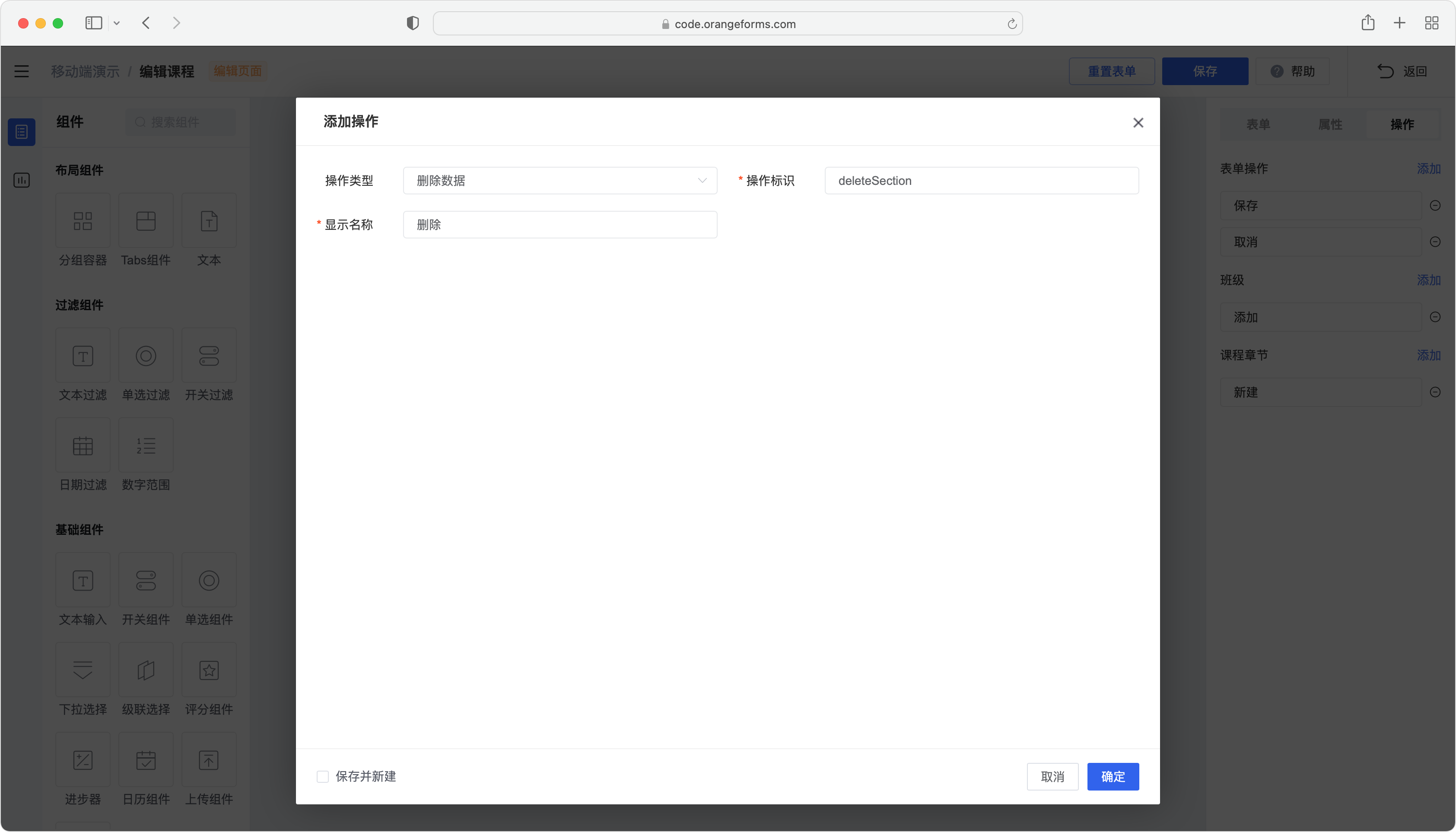
- 配置一对多的「删除」操作,选对操作类型即可。

一对多从表编辑页面操作配置
- 在本例中,我们为课程配置了一对多关联的课程章节数据。在课程编辑页面底部的「课程章节」标签页中,点击「编辑」按钮即可进入以下页面。


- 在橙单的表单编辑器中,一对多从表编辑页面表单操作的配置结果如下。

- 配置「确定」操作,请仔细查看下图中的文字注释,很多配置项都是固定的模式。

- 配置「取消」操作,选对操作类型即可。

结语
赠人玫瑰,手有余香,感谢您的支持和关注,选择橙单,效率乘三,收入翻番。