前言
本章将以图文的形式给出用户权限配置的详细操作说明。如希望了解更多代码细节和实现原理,可参考开发文档的以下章节。
代码生成
如果您没有通过生成器配置并生成前后端代码,可直接跳过本小节。
工程配置
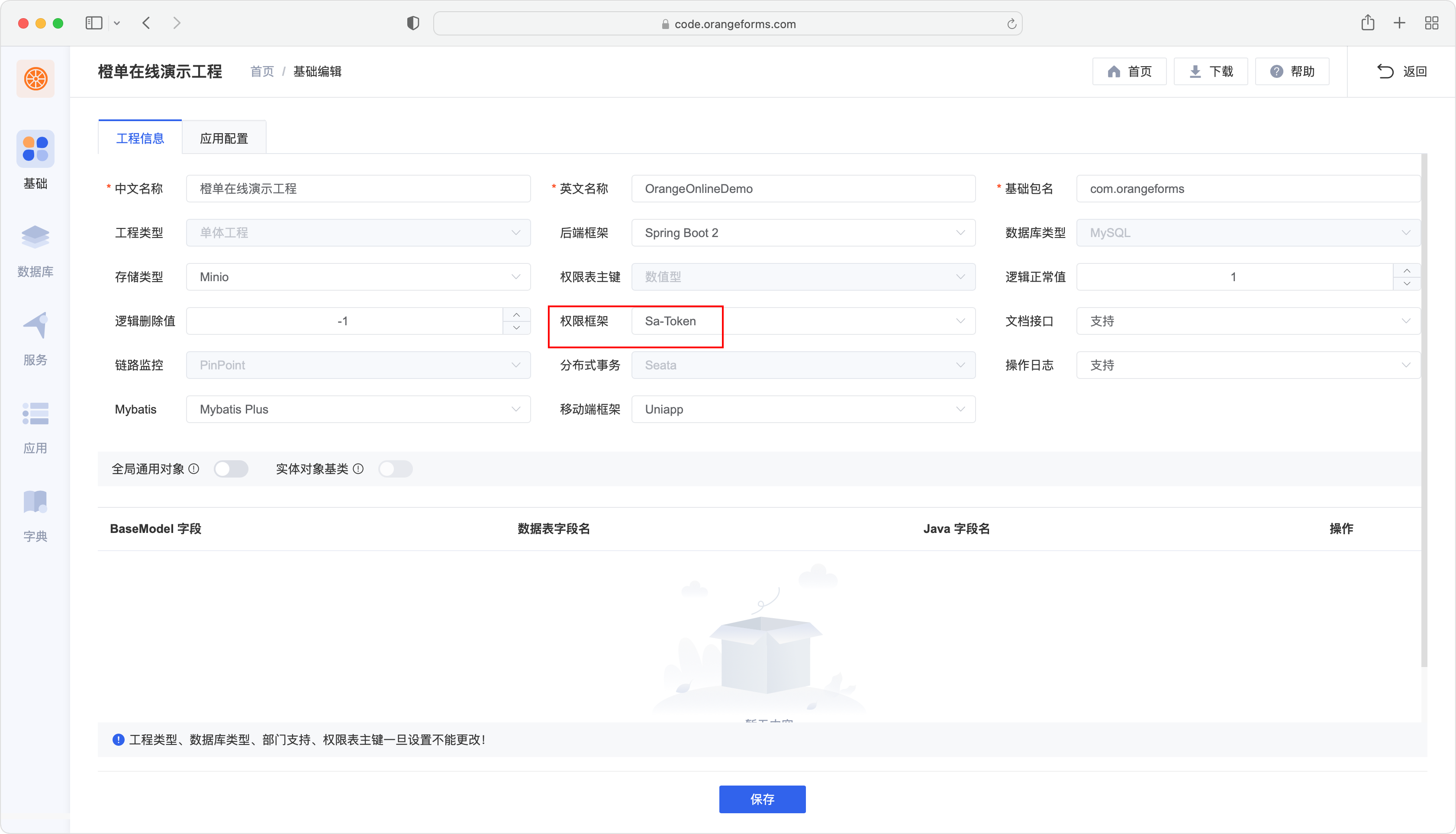
如下图所示推荐选择「Sa-Token」权限框架。

后台接口
在橙单生成器中,为业务服务配置的每个数据源都会生成对应的 Controller 接口类,其中会包含一组可访问的接口方法,如增删改查、导入导出和上传下载等。
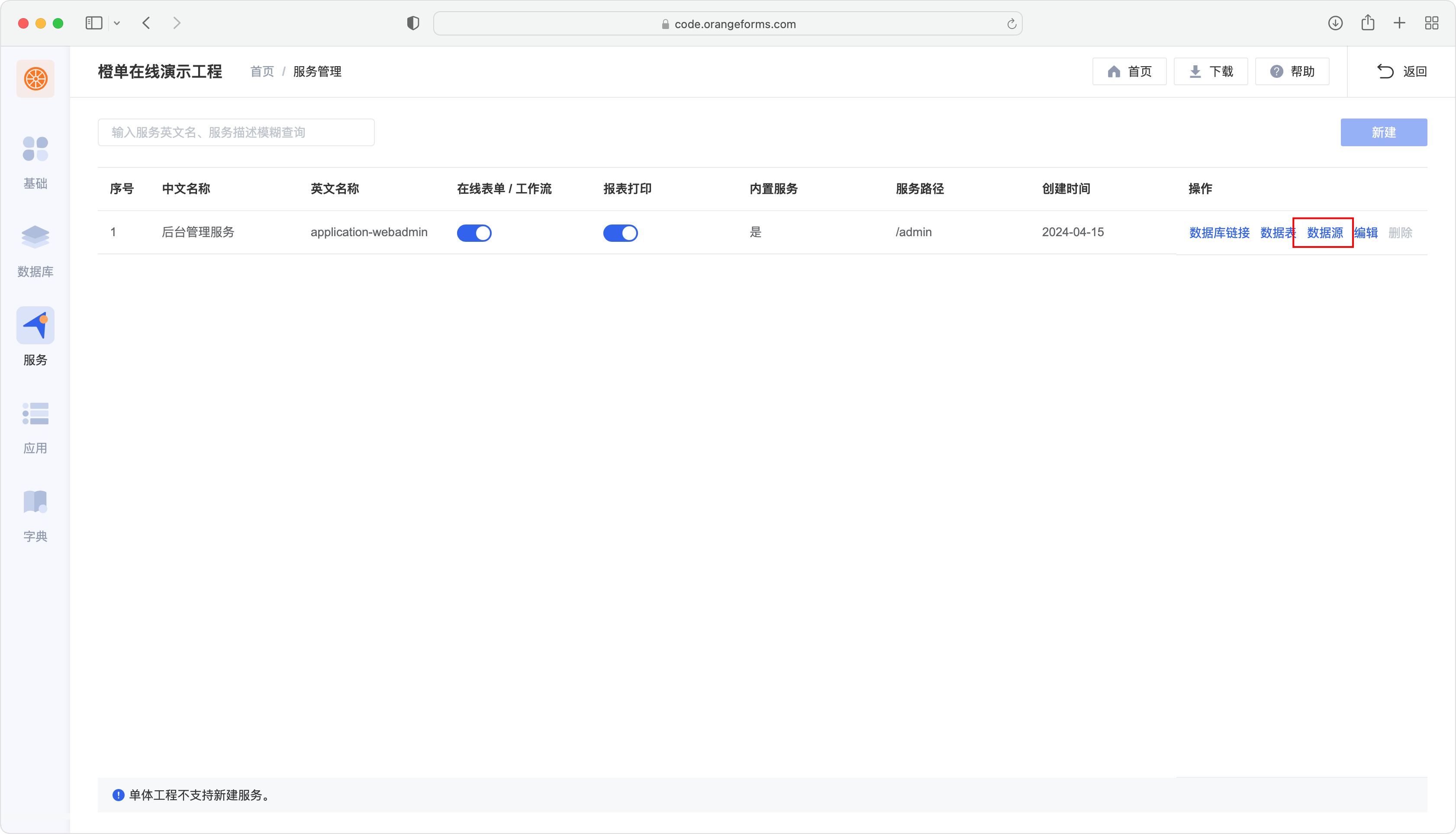
- 在橙单生成器的服务页面,为业务应用服务配置数据源。

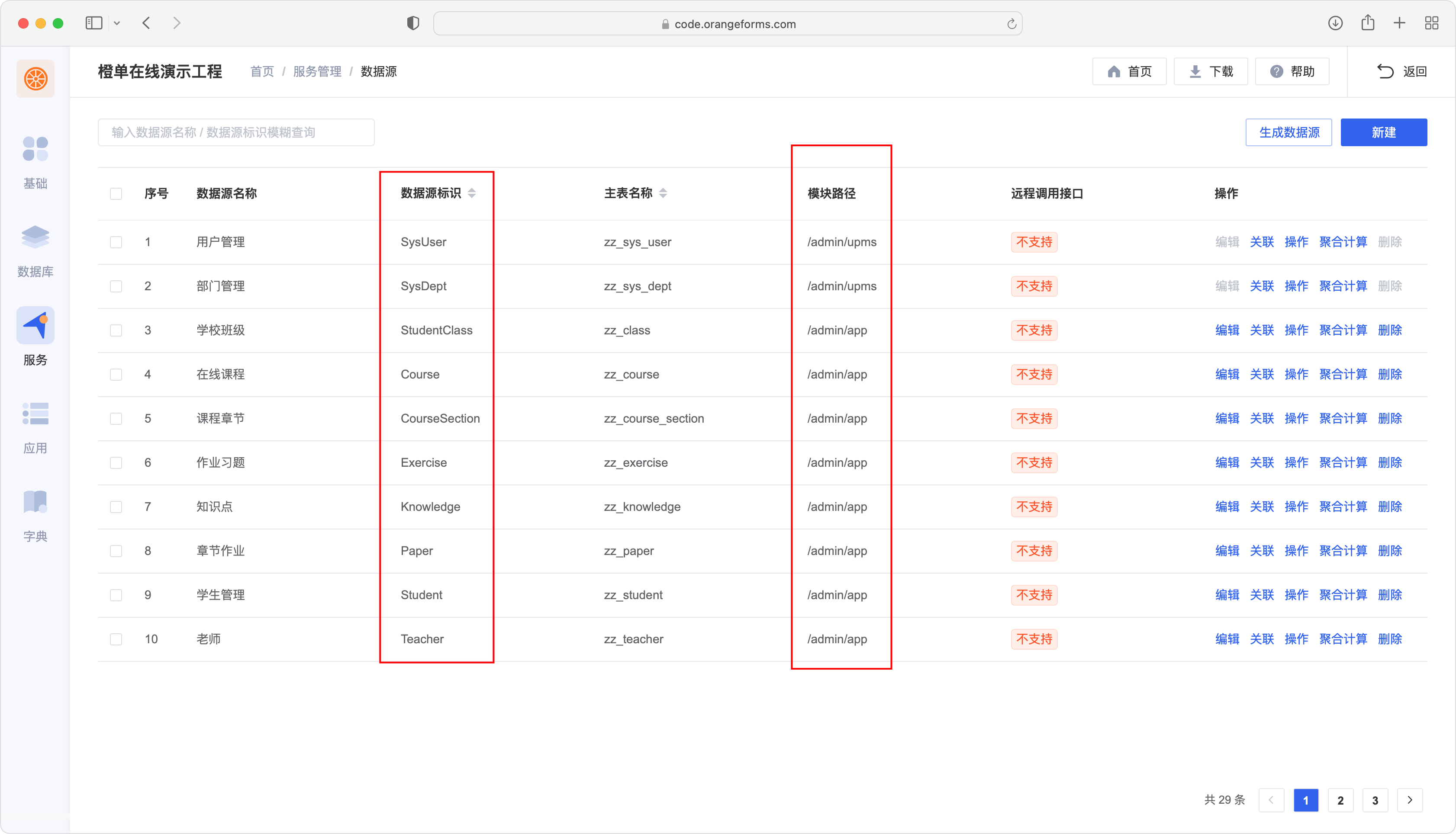
- 在下图中,每个数据源标识都会生成对应的 Controller 文件,如 CourseController。每个 Controller 接口方法所对应的路径为,模块路径 + 数据源标识 (小驼峰) + 接口方法上的路径映射,如 /admin/app/course/add。

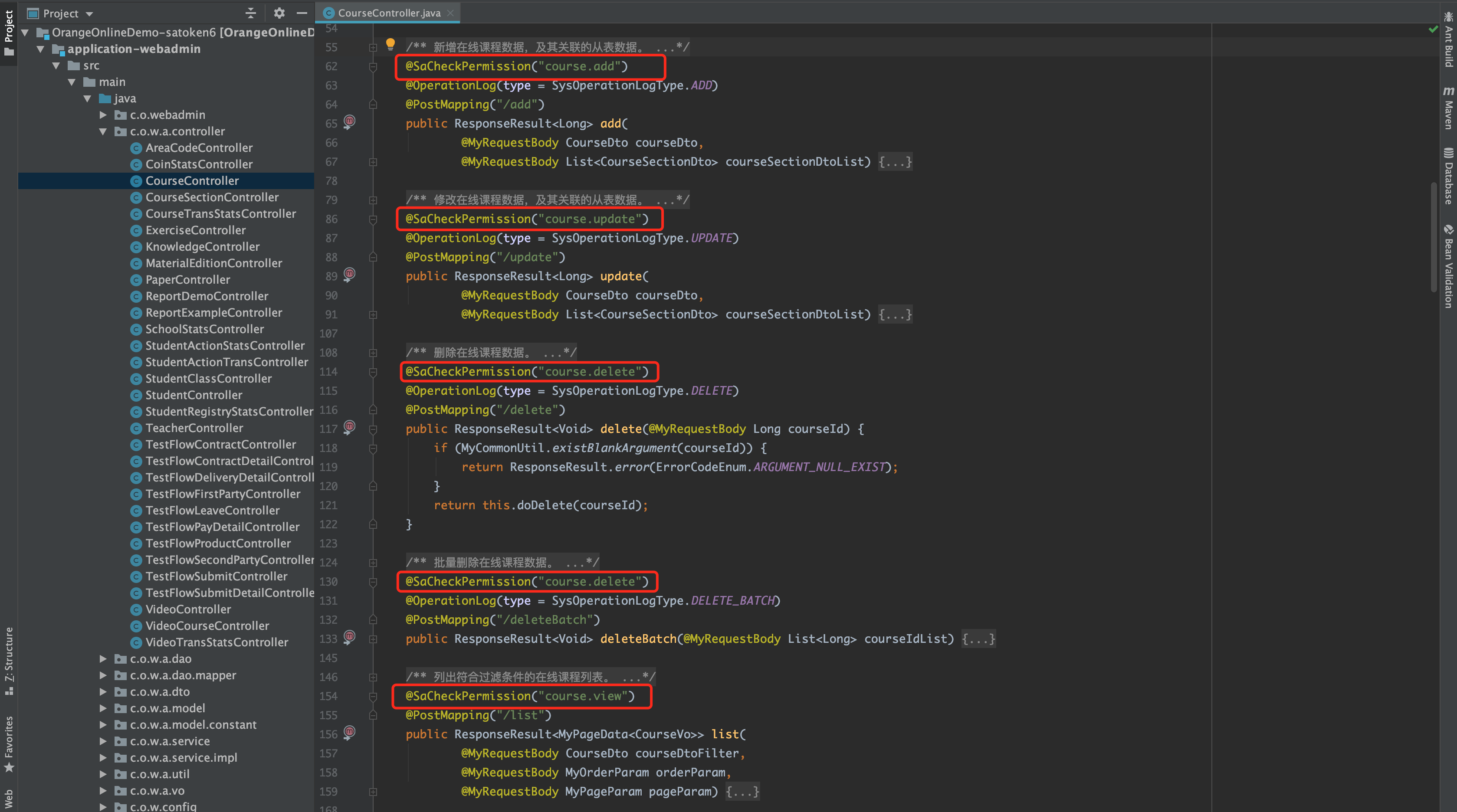
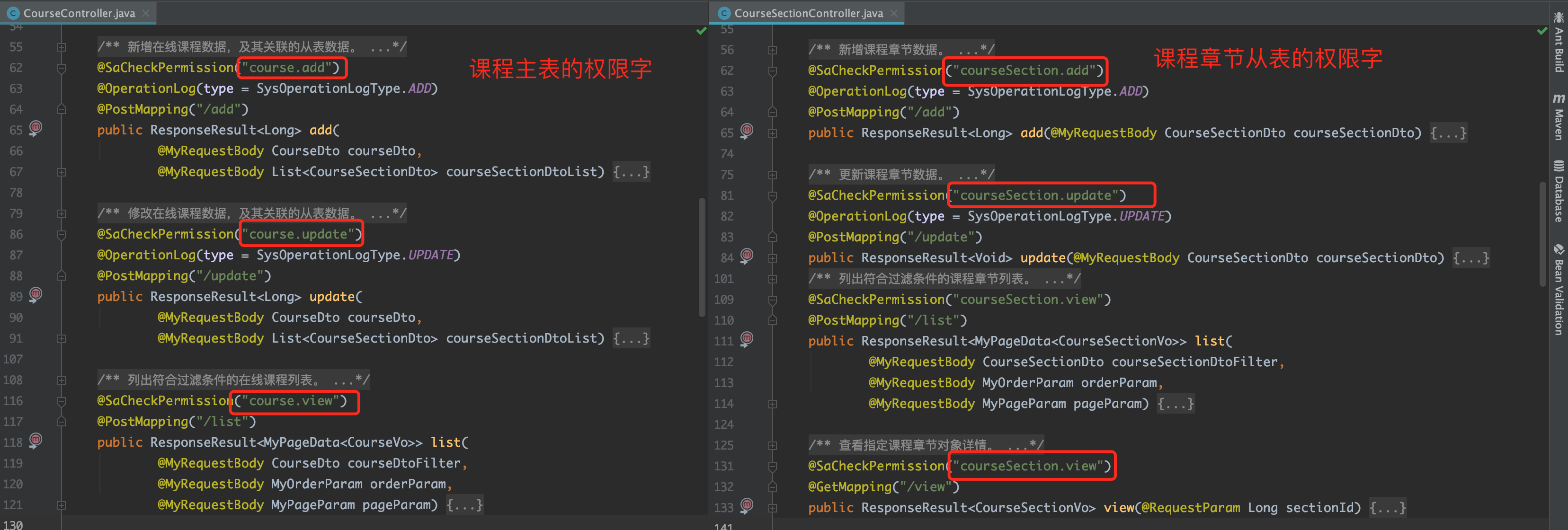
- 在橙单生成器中配置的所有数据源数据,都会出现在生成后工程的 Controller 接口文件中,同时为每个接口方法提供鉴权注解。注解参数的命名规则为「实体对象名 . 接口权限」。

前端组件
在橙单生成器中,所有配置的表单页面、以及页面内的 Tab 和操作按钮等组件,都会生成一个用于控制该前端组件「是否可用」的权限编码,编码规则为「表单编码 : 标签页编码 : 操作按钮编码」,中间用冒号分隔。
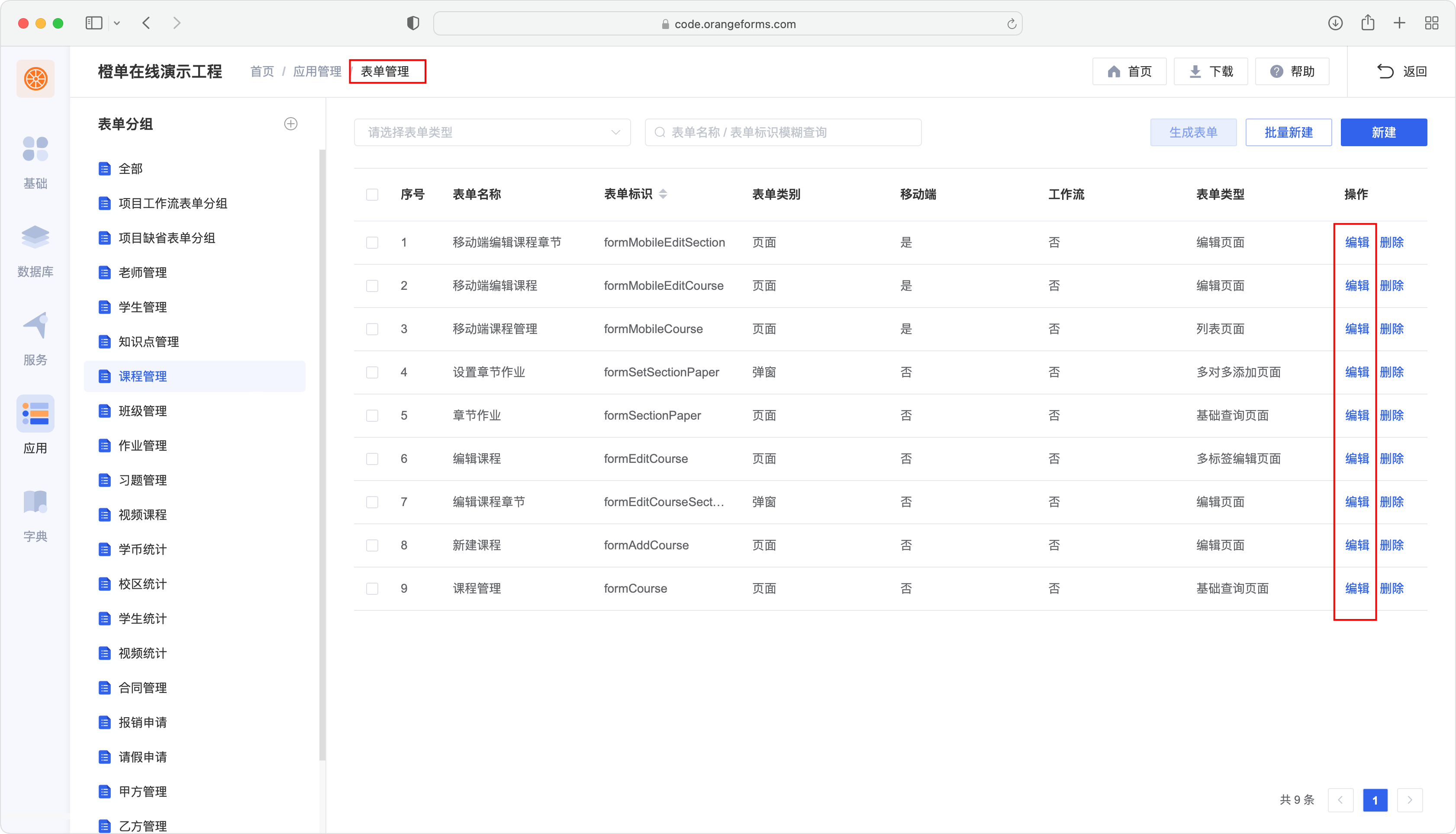
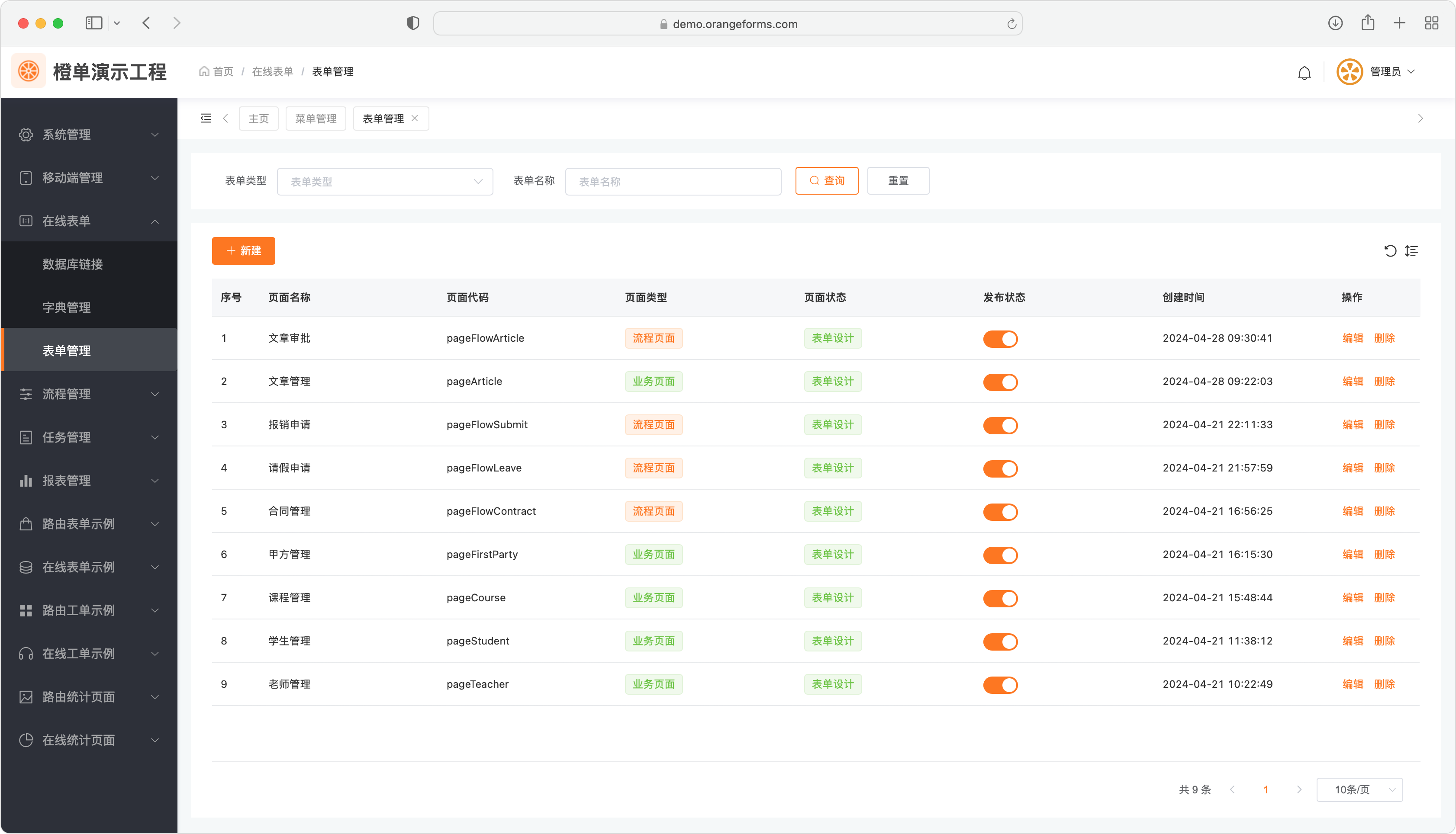
- 下图为生成器的表单管理页面,可在该页面创建表单。

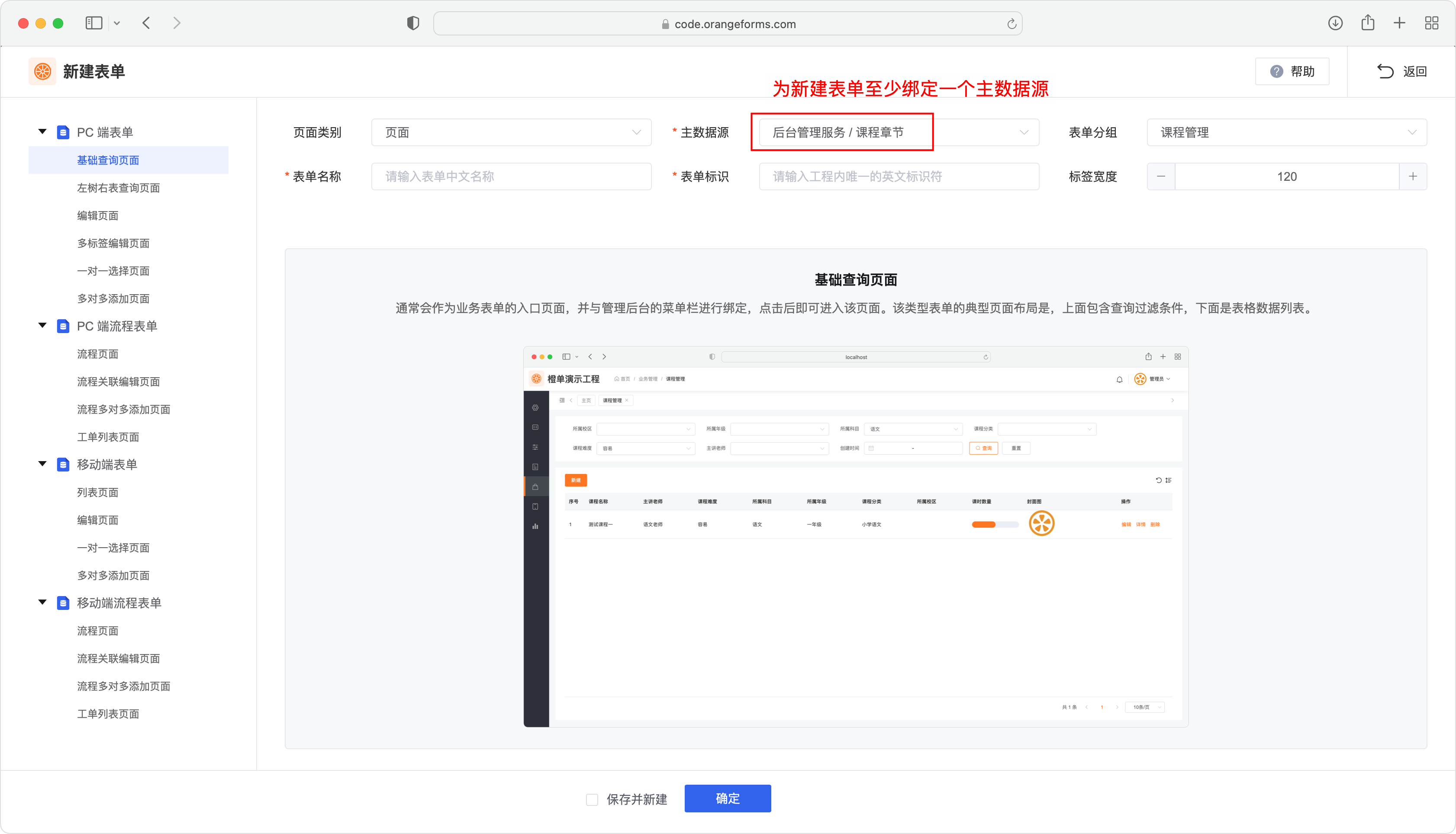
- 为表单绑定一到多个数据源,绑定后该表单即可访问数据源中的接口方法。


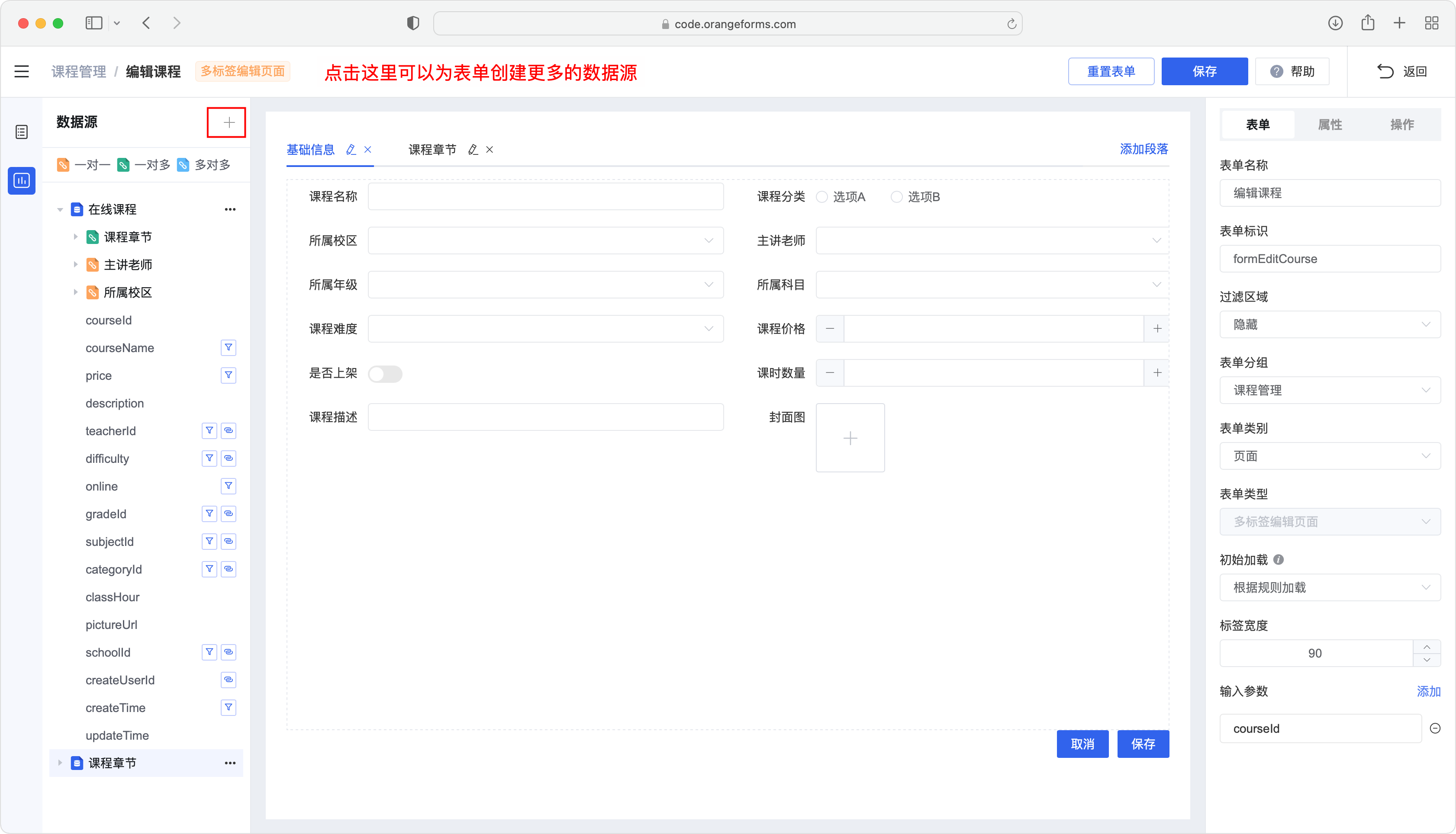
- 为表单组件指定操作,每个操作都会对应一到多个后台接口。

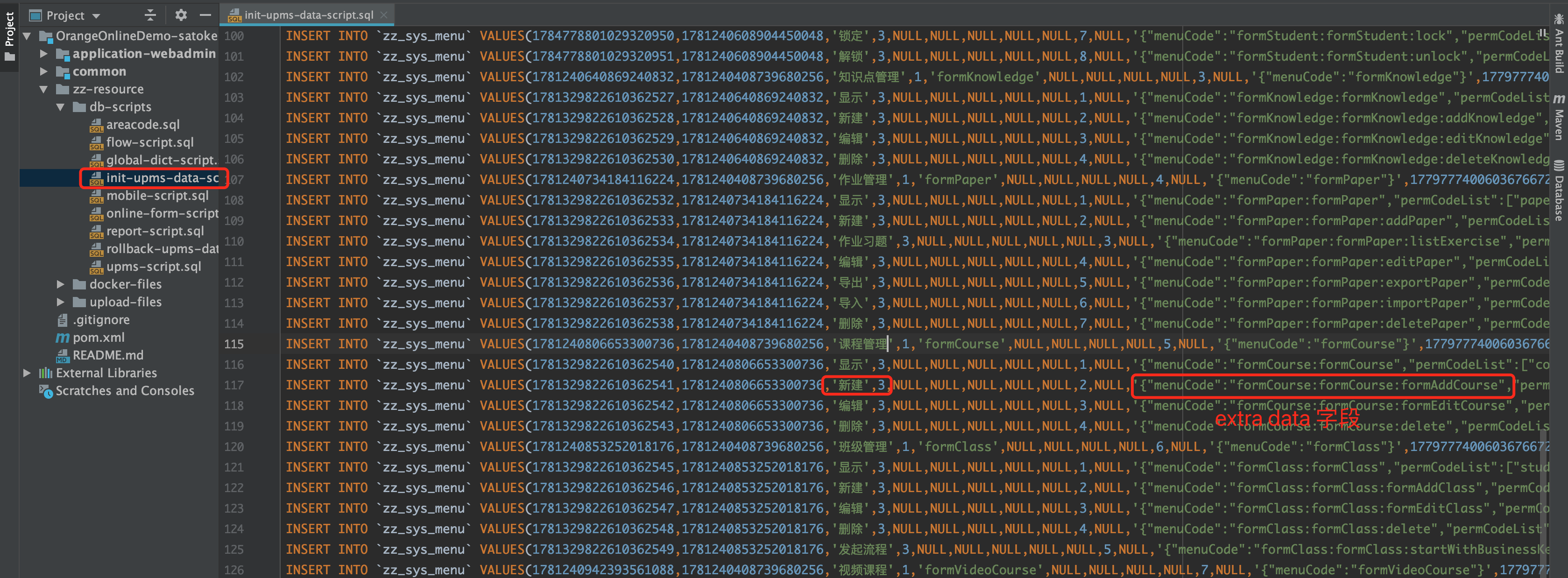
- 在生成后工程的「init-upms-data-script.sql」脚本文件中,上面几步配置的表单、Tab 标签和操作按钮,都会生成一条菜单插入 SQL,同时将该组件的权限编码值存储到菜单表的 extra_data 字段中,该字段为 JSON 格式的数据,前端组件的权限编码字段为「menuCode」。

菜单配置
- 这一小节要为上一步配置的表单绑定菜单,这里配置的菜单项,均会出现在生成后工程的左边菜单栏中。需要注意的是,按钮类型的菜单不要在该页面中配置,我们会按照内置的规则生成出必要的按钮菜单数据。

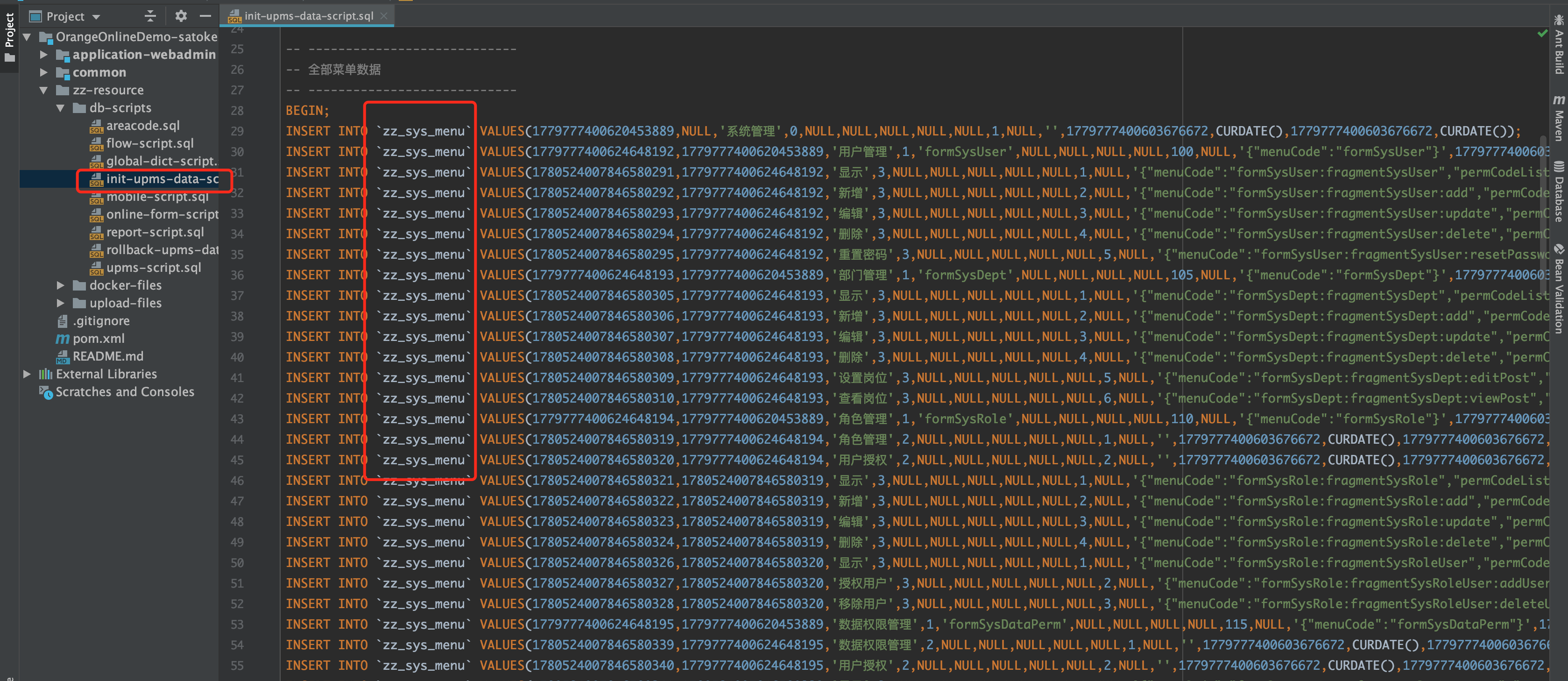
- 在生成后工程的 init-upms-data-script.sql 脚本中,将包含所有的菜单插入 SQL。

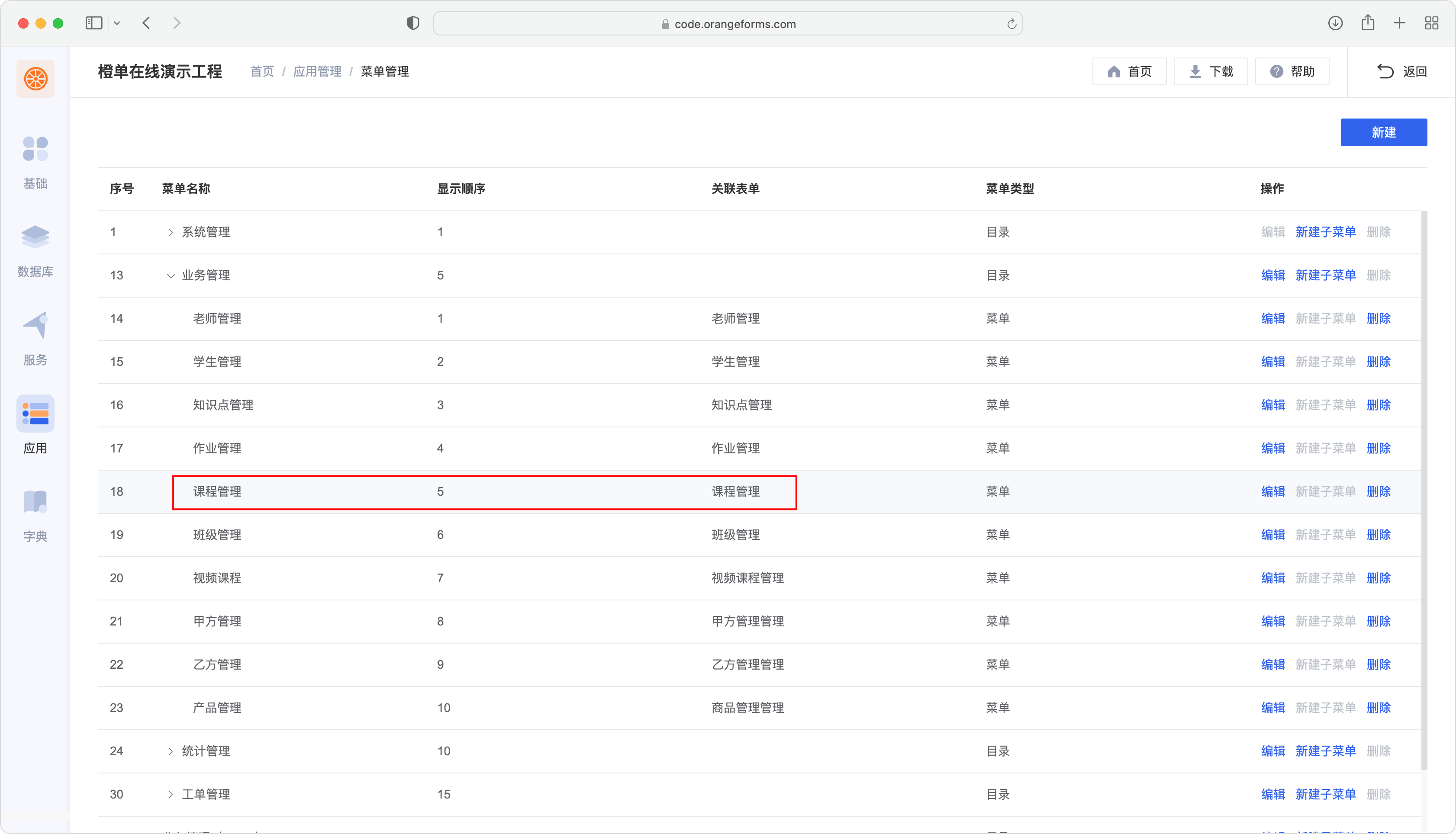
- 在生成后工程的菜单管理页面,可以修改任何菜单数据,其中包括用于控制前端组件「是否可用」的菜单编码字段值。

数据初始化
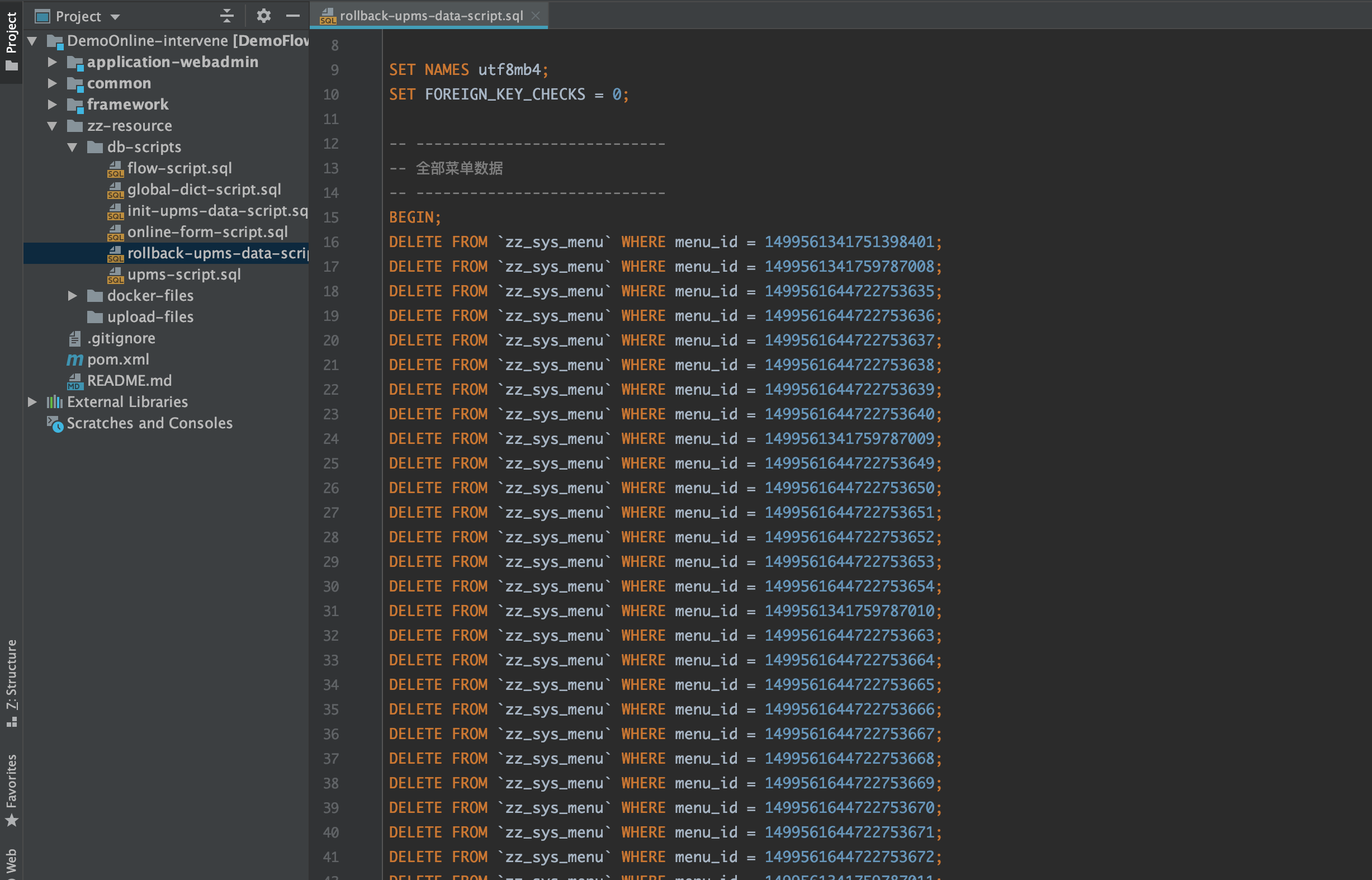
在生成后工程的 zz-resource/db-scripts 目录下,包含两个SQL 脚本文件 init-upms-data-script.sql 和 rollback-upms-data-script.sql,用于权限数据的批量初始化和回滚。
- init-upms-data-script.sql,全部为 INSERT 语句,用于批量插入橙单自动生成的表单权限数据。

- rollback-upms-data-script.sql,全部为 DELETE 语句,主要用于回滚 init-upms-data-script.sql 中批量插入的权限数据,之所以这样做,是因为一旦初始化权限数据有了变化,可以通过该脚本回滚之前导入的数据,回滚过程中并不会删除管理员手动添加的自定义权限数据。由于每次生成的权限数据主键值均保持不变,因此 init-upms-data-script.sql 脚本被多次执行时,也不会影响到已经配置的用户权限关联数据。

- init-upms-data-script.sql 和 rollback-upms-data-script.sql 两个脚本可以反复交替执行,这里需要注意的是,必须保证他们的版本是一致的,既为同一次生成后工程中所含的两个文件。否则一旦不同版本间权限数据出现变化,会导致之前已经插入的初始化权限数据,没有被全部回滚删除,下次再执行 init-upms-data-script.sql 时,可能会出现主键重复的插入错误。
基础权限配置
本小节将主要介绍,菜单是如何与前端组件权限编码,以及后台接口权限编码进行关联配置的。通常而言,我们默认生成的权限脚本数据,已经能够覆盖绝大多数的场景了,可即便如此,用户还是需要更清楚的了解我们的权限配置规则,以便更好的进行二次开发和自定义配置。比如系统升级后,有新的页面或新的后台接口产生时,就需要进行这些基础权限数据的配置。
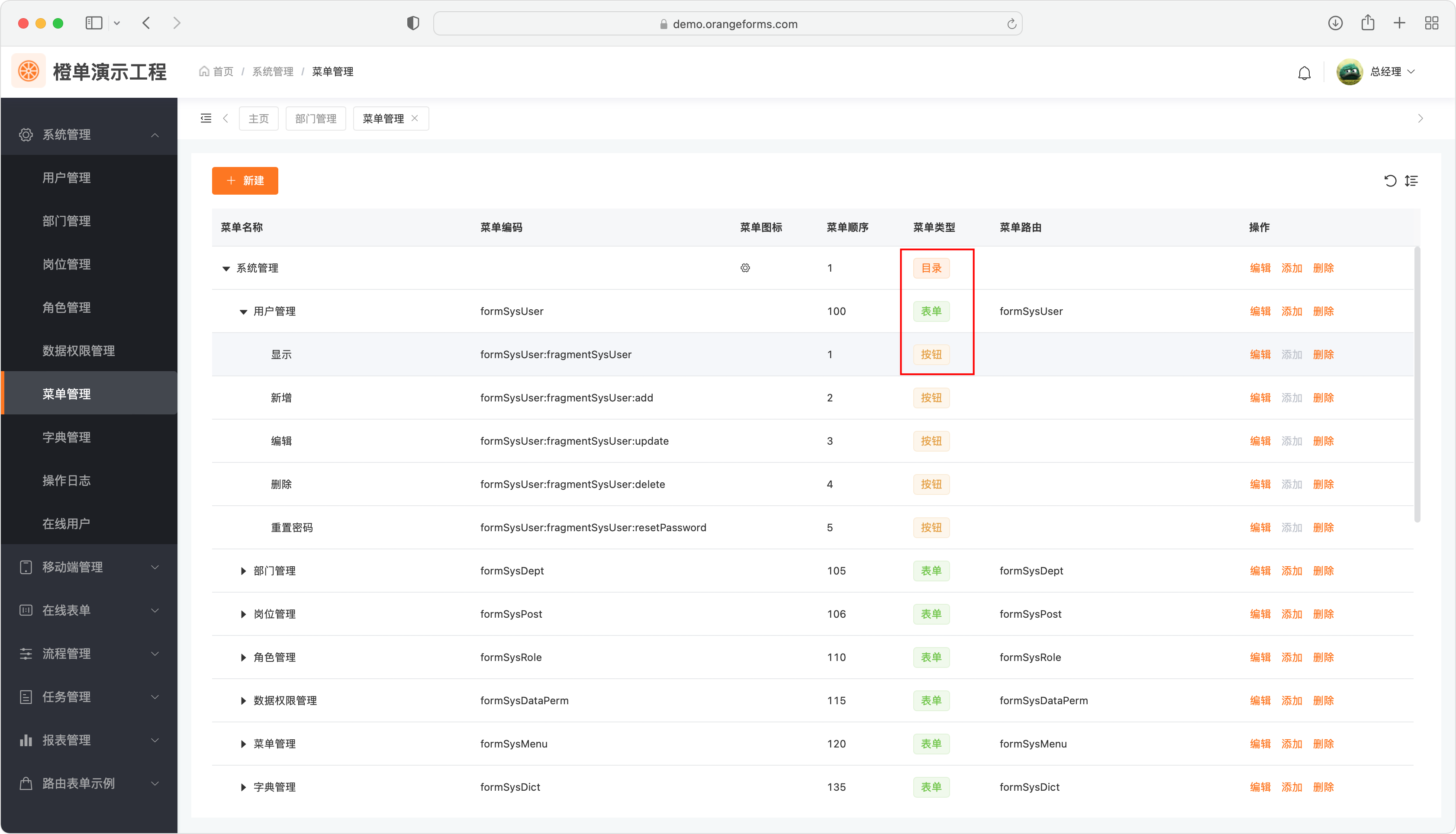
菜单管理
为了更为精确化的进行用户操作权限控制,我们将菜单分为两类,分别是普通菜单和按钮操作菜单。其中前者会出现在系统左边栏的树形菜单列表中,每个菜单对应一个前端表单的路由,点击后即可显示与其关联的路由表单页面。当前已登录用户有权访问的菜单,均会列在左边栏的菜单列表中。未授权的菜单则不会出现。

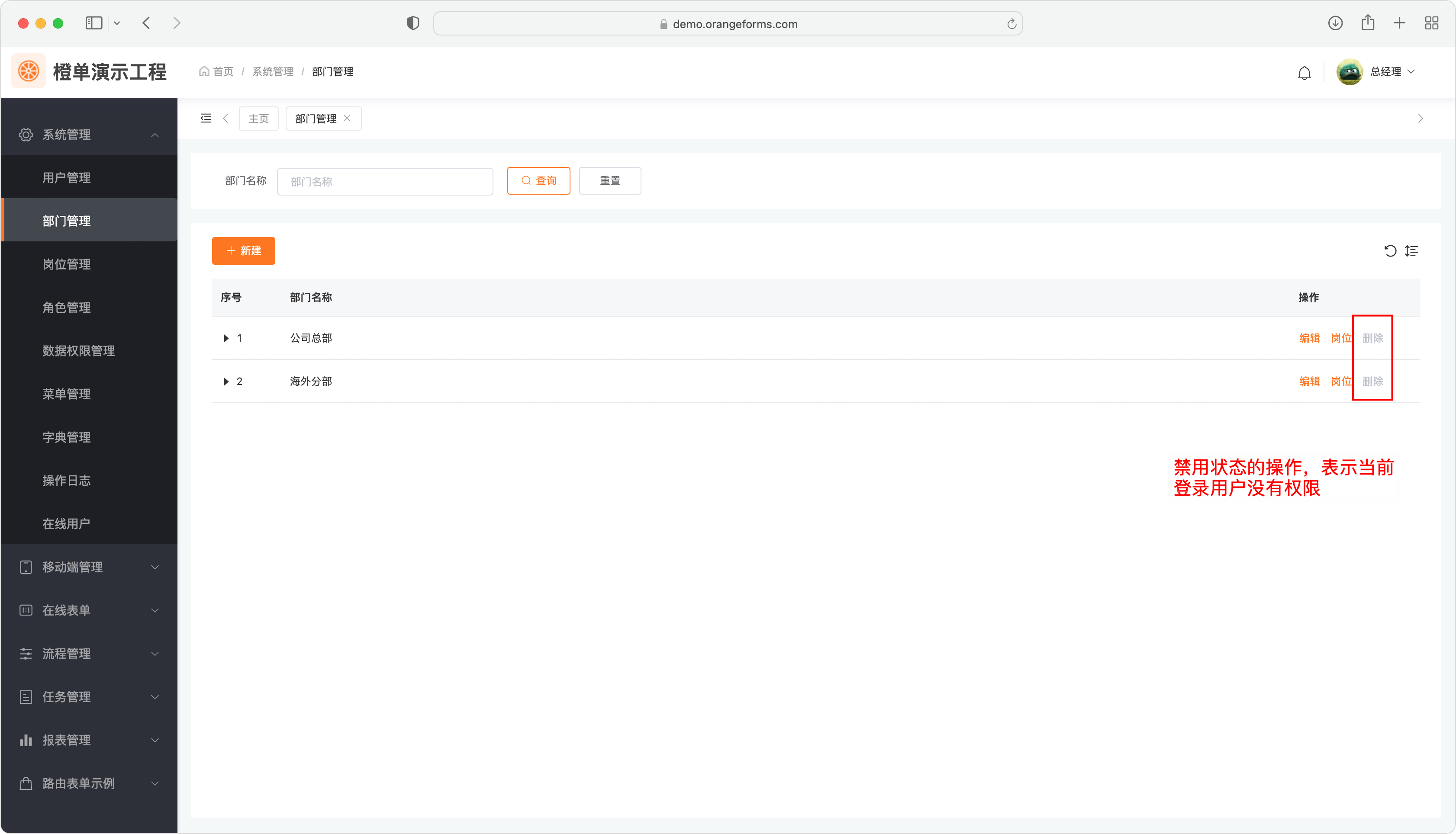
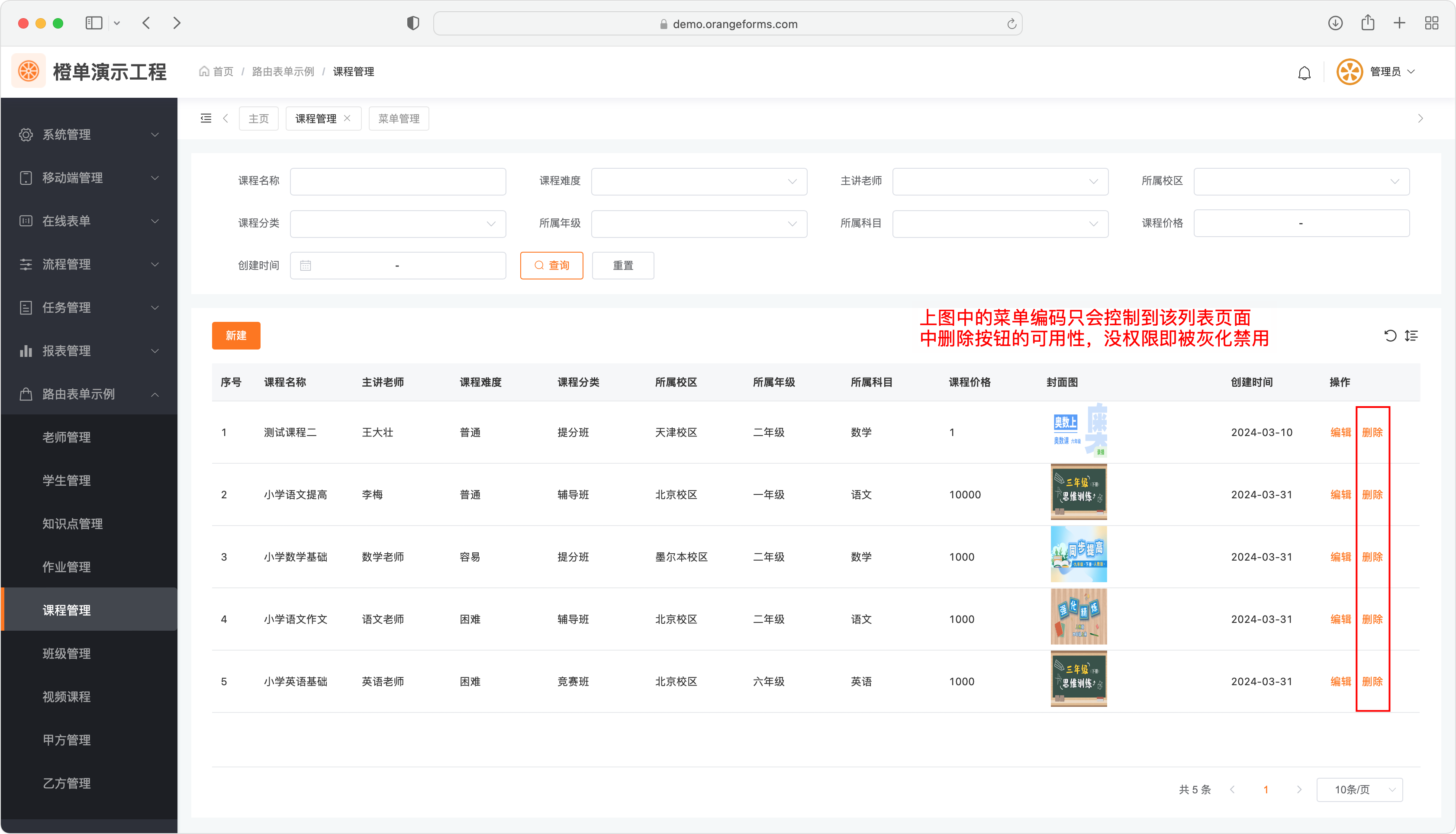
对于操作按钮菜单,在橙单中,我们为了保证页面布局的一致性,对未授权的操作按钮菜单,我们采用了按钮禁用方式,而非隐藏方式。这样对于操作用户而言也会更加直观,禁用就表示无权访问的操作组件,而隐藏则可能会给用户一种功能缺失的错觉。

上面介绍了菜单权限在业务系统中的作用和表现形式,这里继续介绍一下菜单管理的配置操作。在下图中,我们可以看到三种菜单类型,分别是目录、表单和按钮,其中目录类型的菜单没有任何的实际业务意义,仅用于管理菜单的分组,以便于显示。

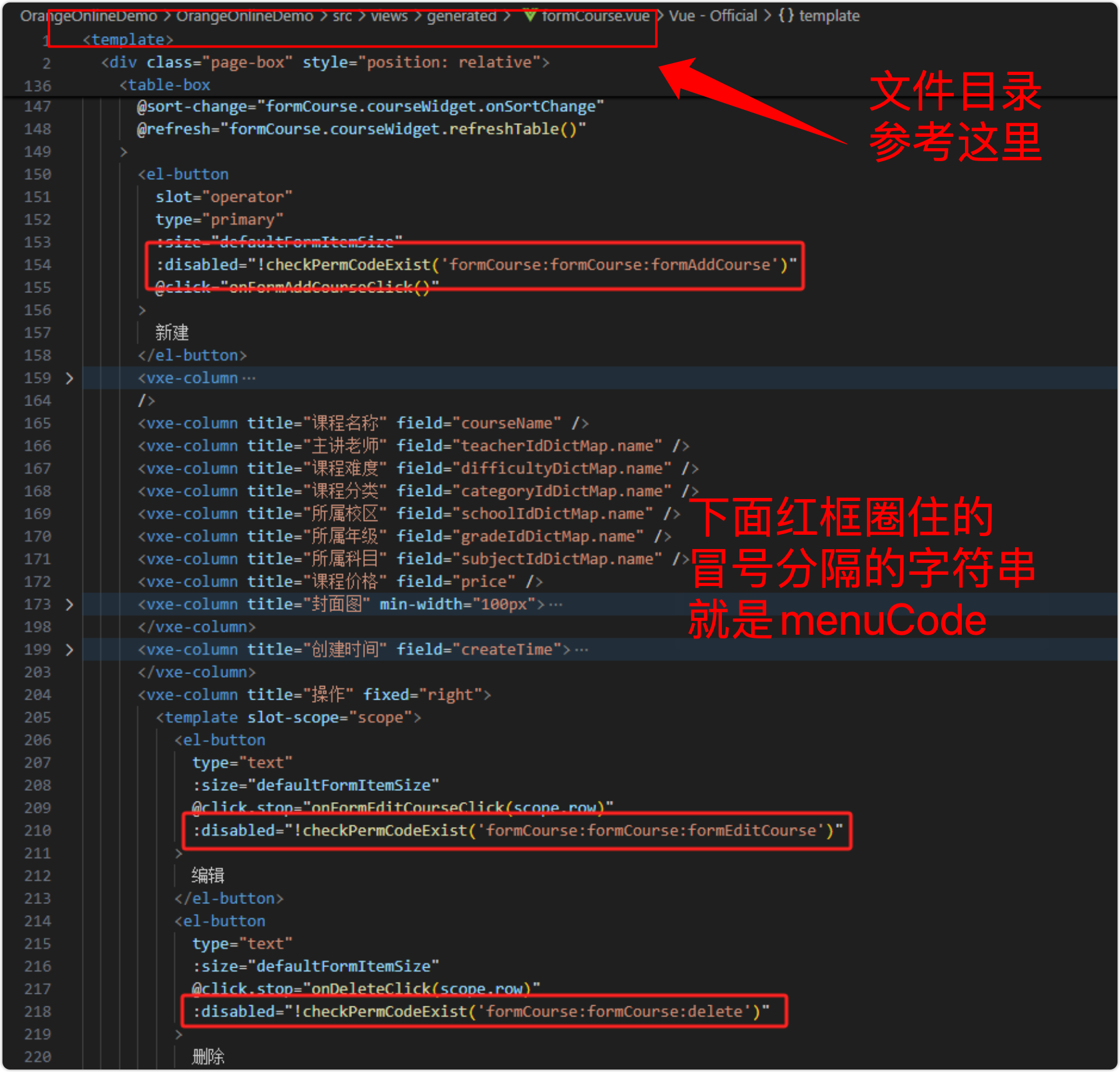
菜单前端权限编码规则
我们在下一小节会介绍「菜单前端权限编码」的配置操作,这里我们先介绍一下菜单前端权限编码的规则。前端会通过该菜单编码判断组件是否显示或可用。我们先看一下前端表单代码是如何使用「菜单前端权限编码」的。如下图所示,checkPermCodeExist 方法的参数即为 menuCode 的编码值,只有当登录接口返回的 permCodeList 列表中是否包含该 menuCode,前端才会显示对应的组件。
如果手动添加菜单,仅需保证前端表单代码中使用的 menuCode,与下一小节中配置的「菜单编码」相同即可。如使用橙单生成器,我们会自动生成相关的 SQL 脚本,直接插入菜单表数据即可。

菜单前端权限编码
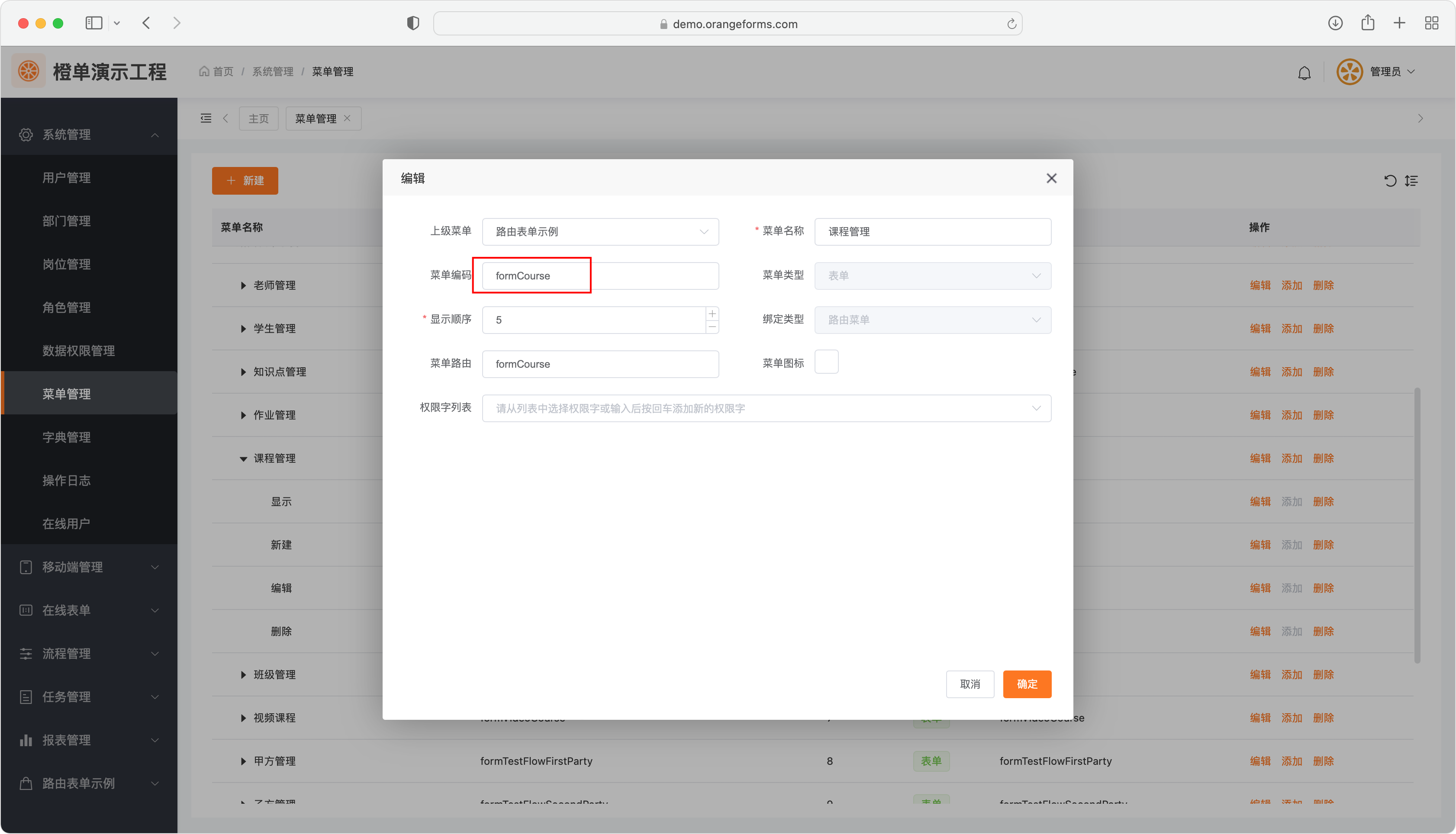
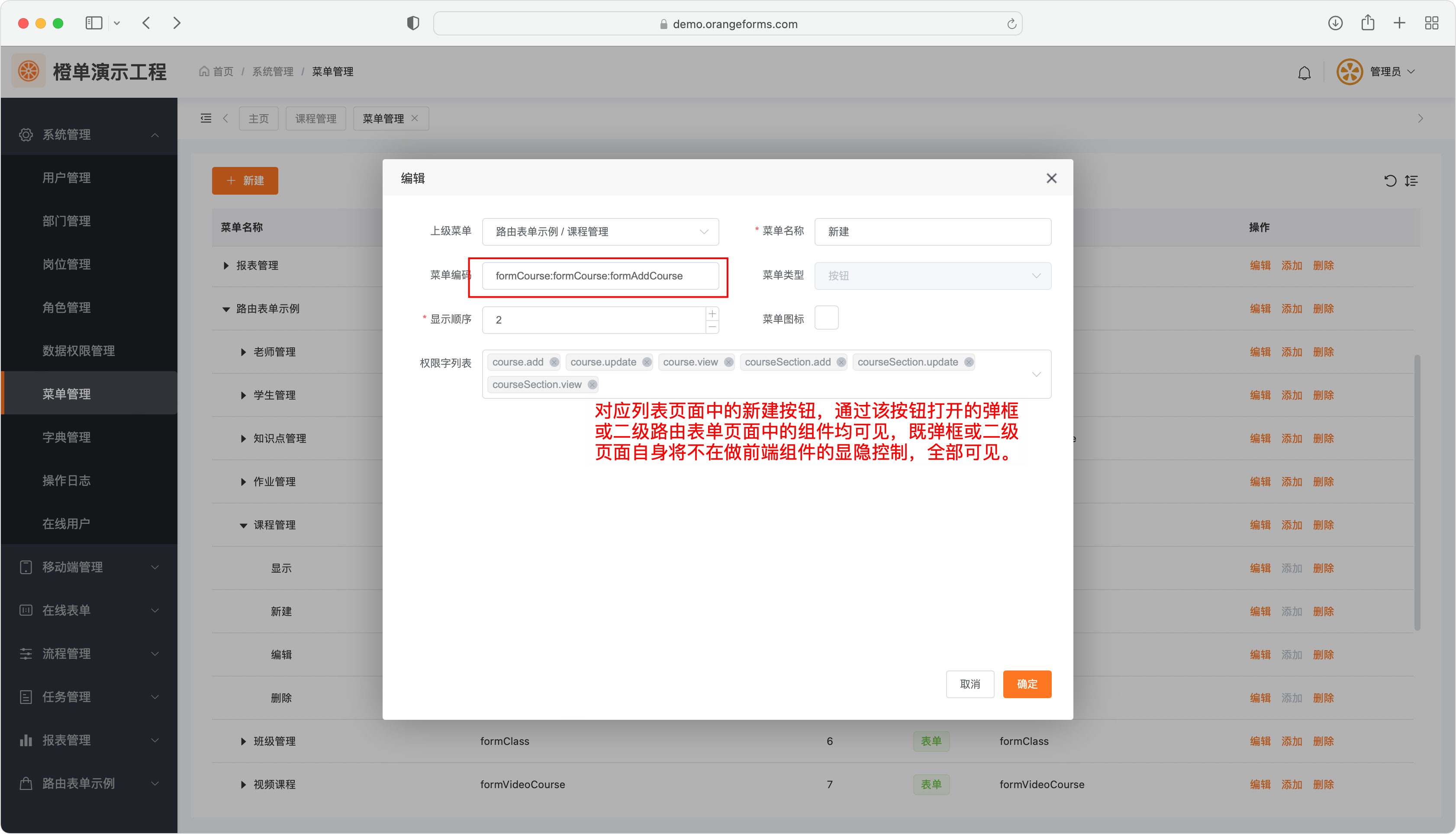
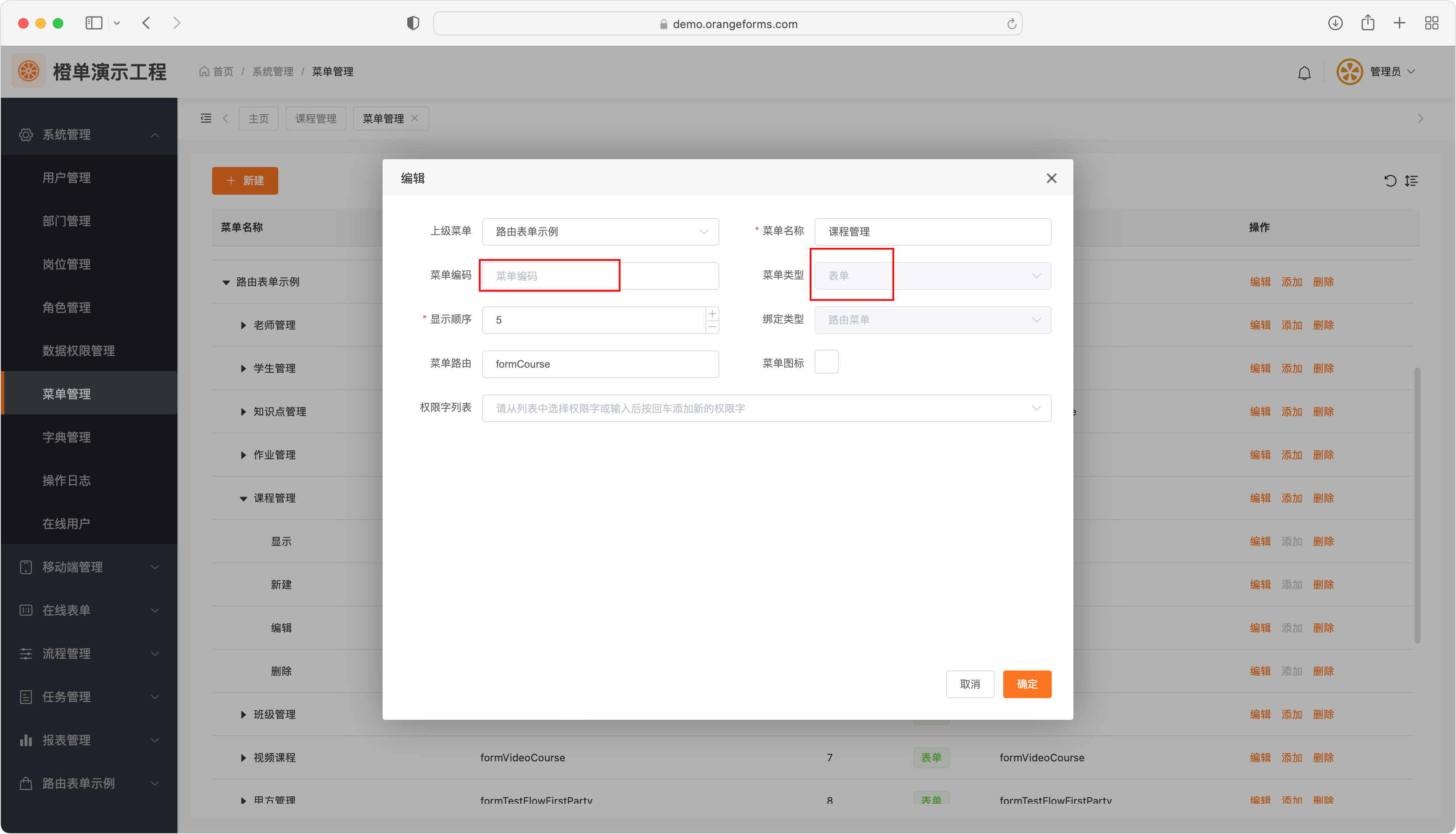
我们在下一小节会介绍「菜单前端权限编码规则」,本小节我们开始介绍「菜单前端权限编码」的配置操作。新建菜单时,我们需要为菜单配置与前端组件关联的菜单编码,从而可以保证,当角色与菜单绑定后,与该菜单关联的前端页面组件即与该角色建立了间接的关联关系,那么属于该角色的用户也就有权操作这些前端组件了。
重点!下面介绍的菜单编码,将仅会影响到与菜单关联的一级路由表单中的组件,至于该表单操作所触发的弹框或二级路由表单页面中的组件,均不再被控制,既全部可用。
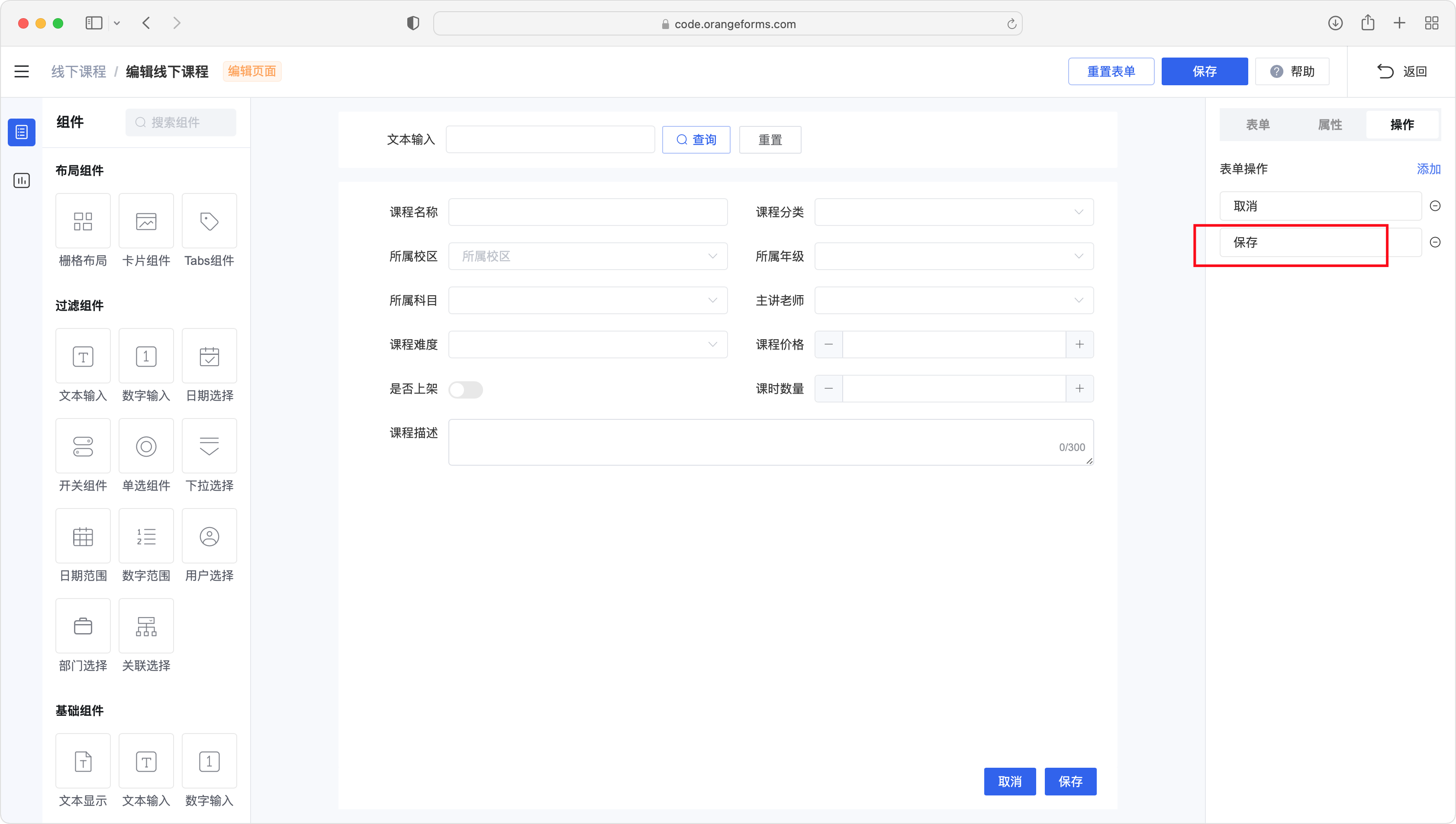
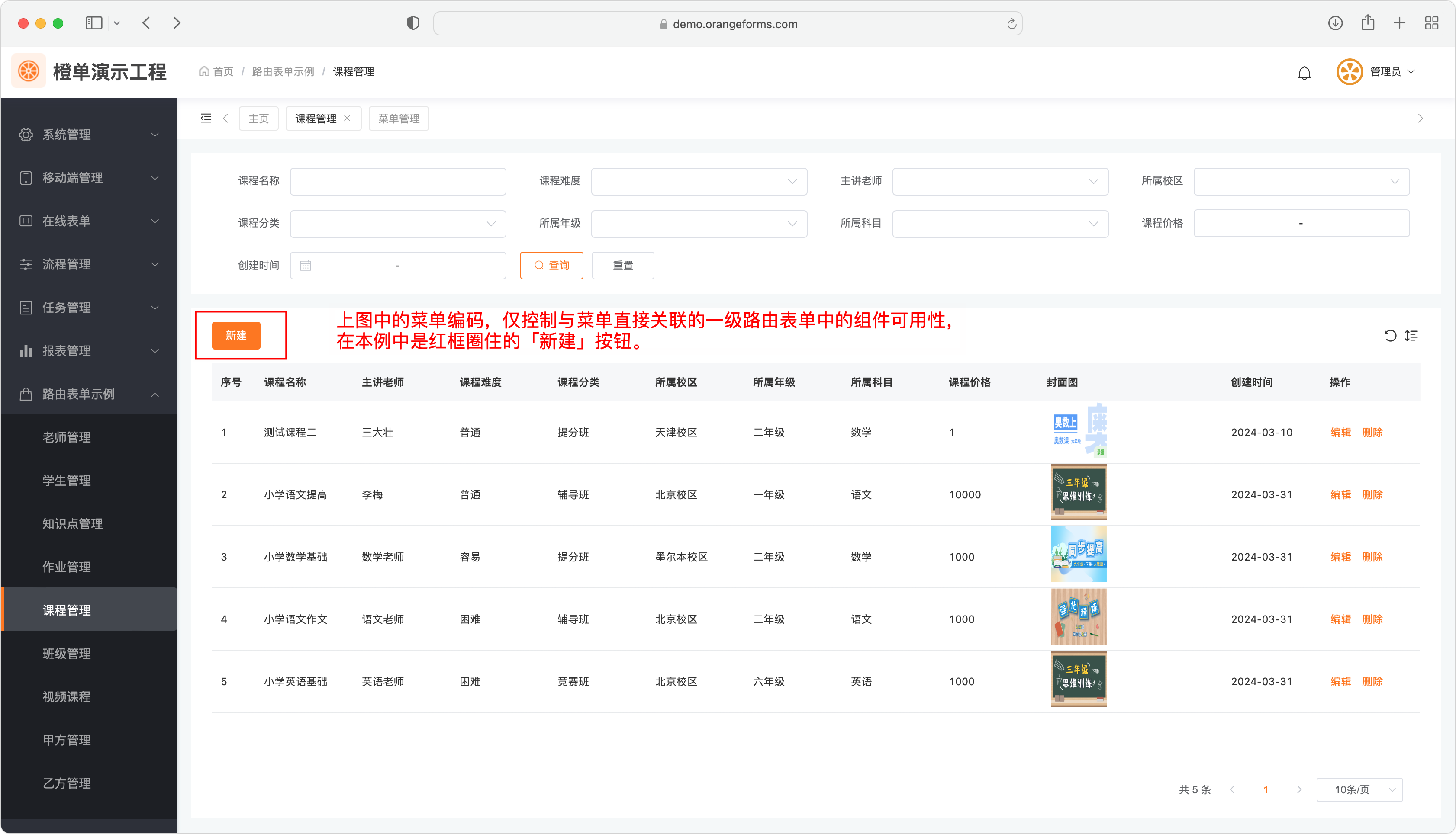
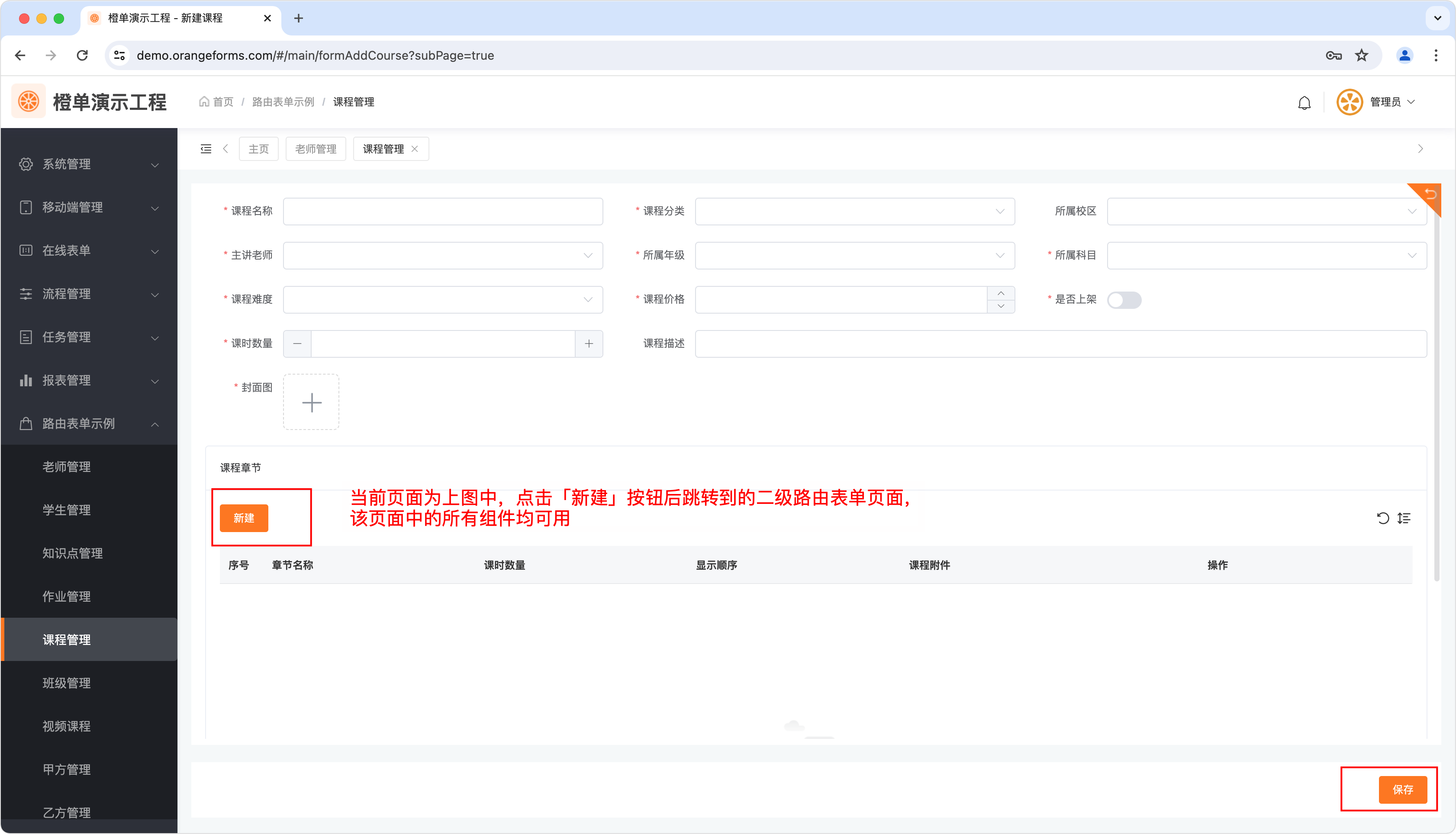
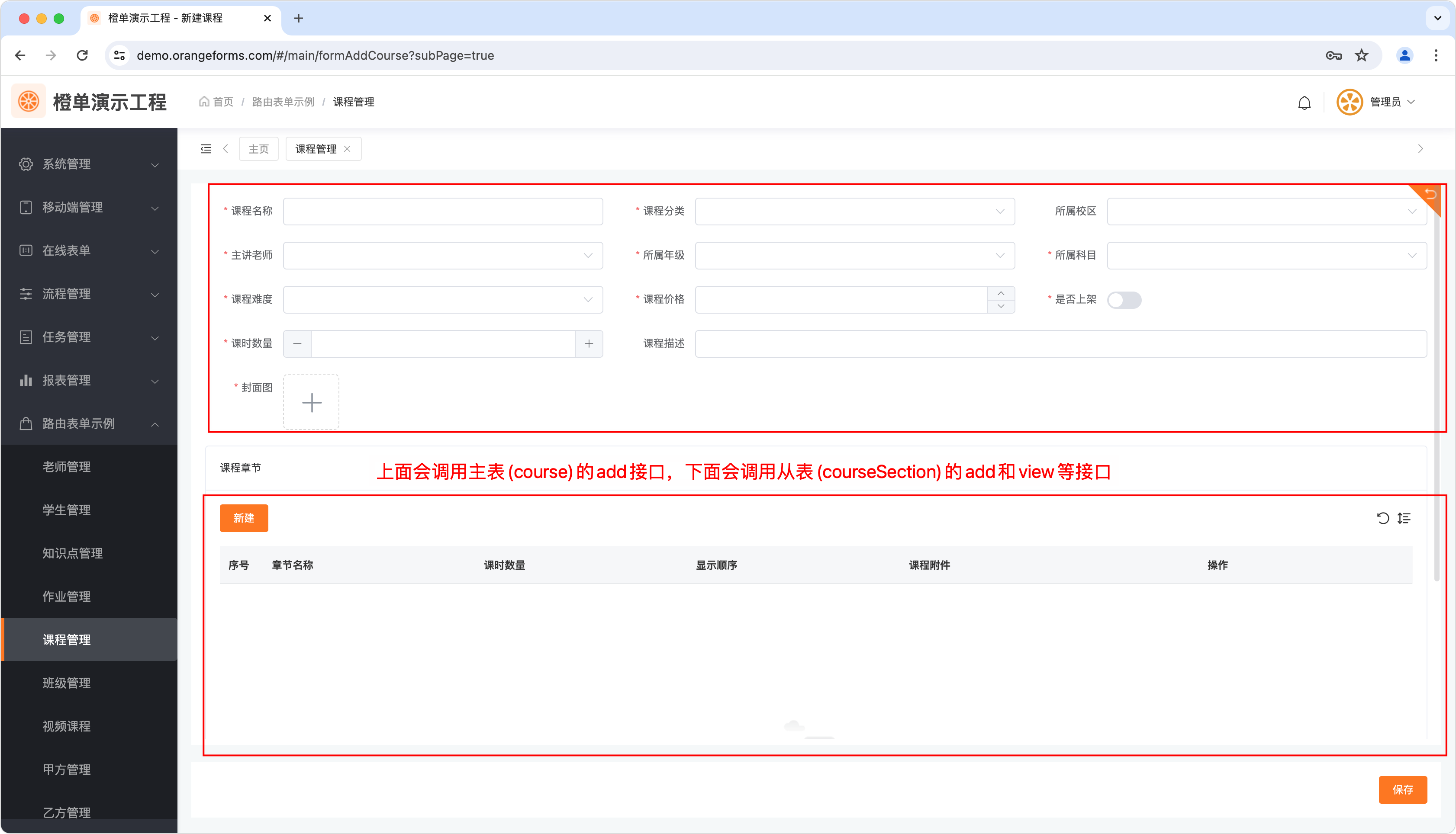
在下例中,我们将以橙单演示工程中的「课程管理」为例,介绍增删改查等操作按钮的菜单编码配置规则。

- 第一种类型,在点击「新建」按钮菜单时,会弹出「新建」弹框或跳转到新表单页面,其中弹框或二级路由表单页面中的组件将全部可用。额外说明一下,「编辑」按钮菜单的菜单编码配置规则与「新建」菜单完全一致。



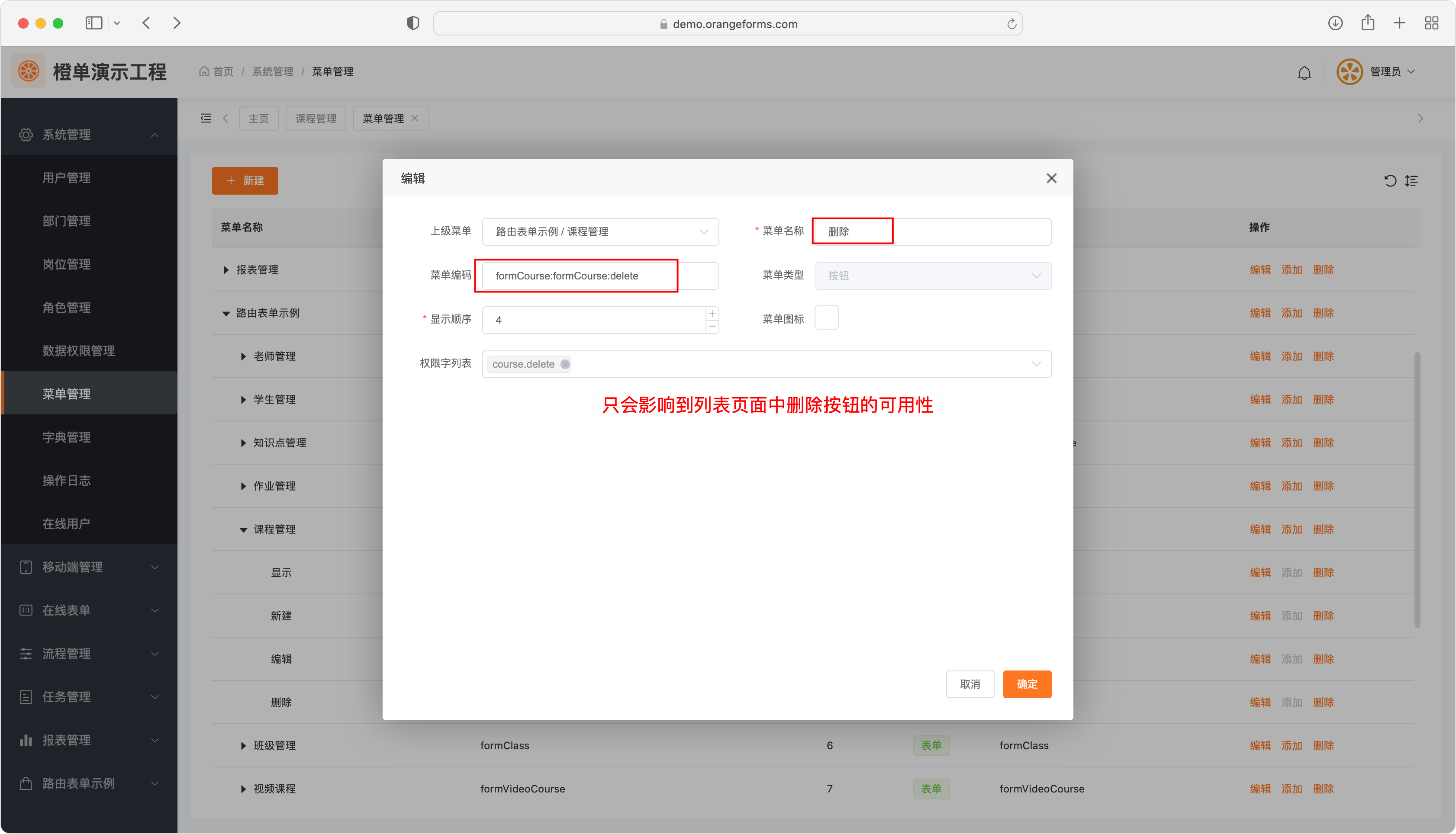
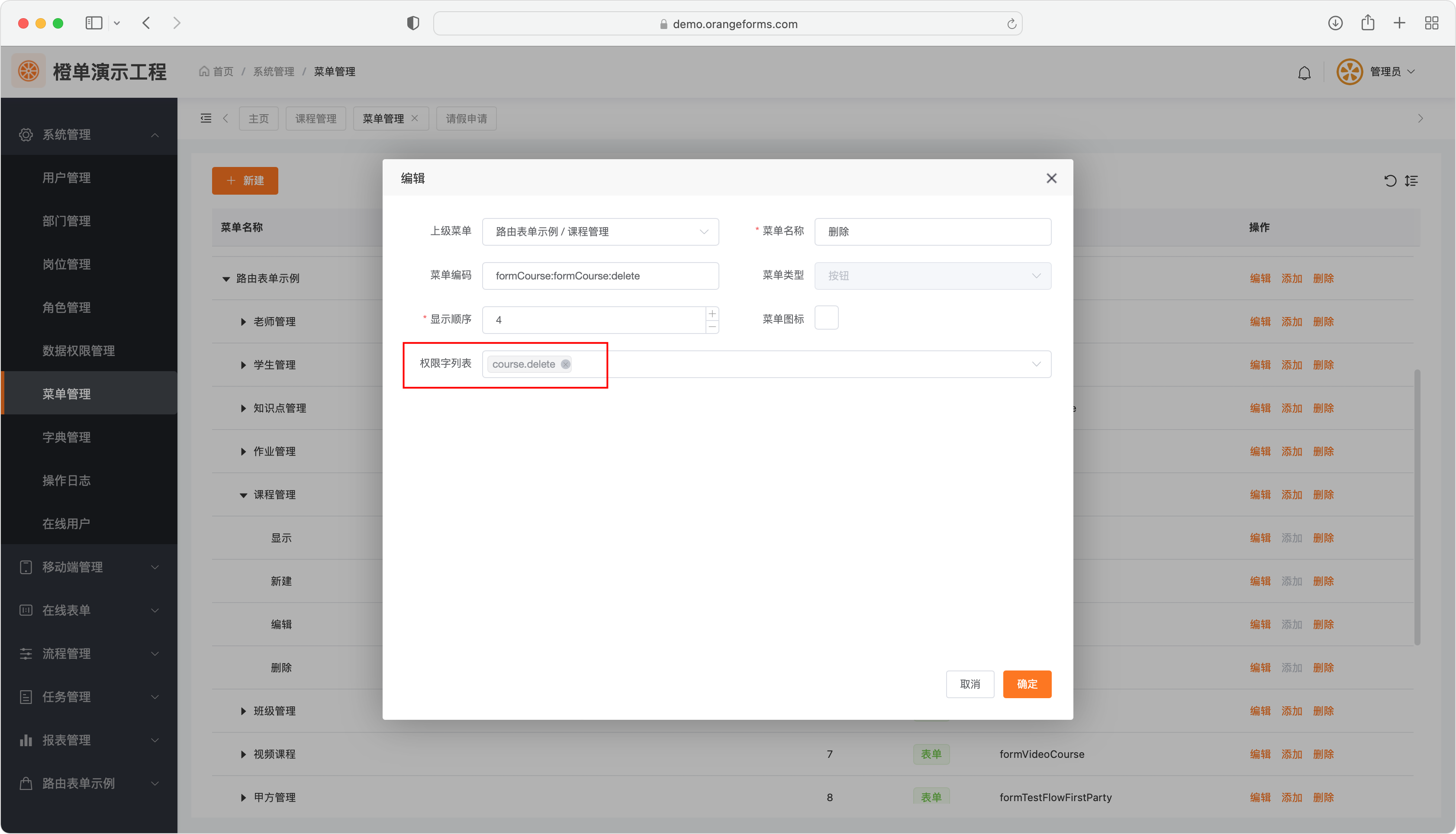
- 第二种类型,「删除」按钮菜单只是关联了一个按钮的菜单编码。


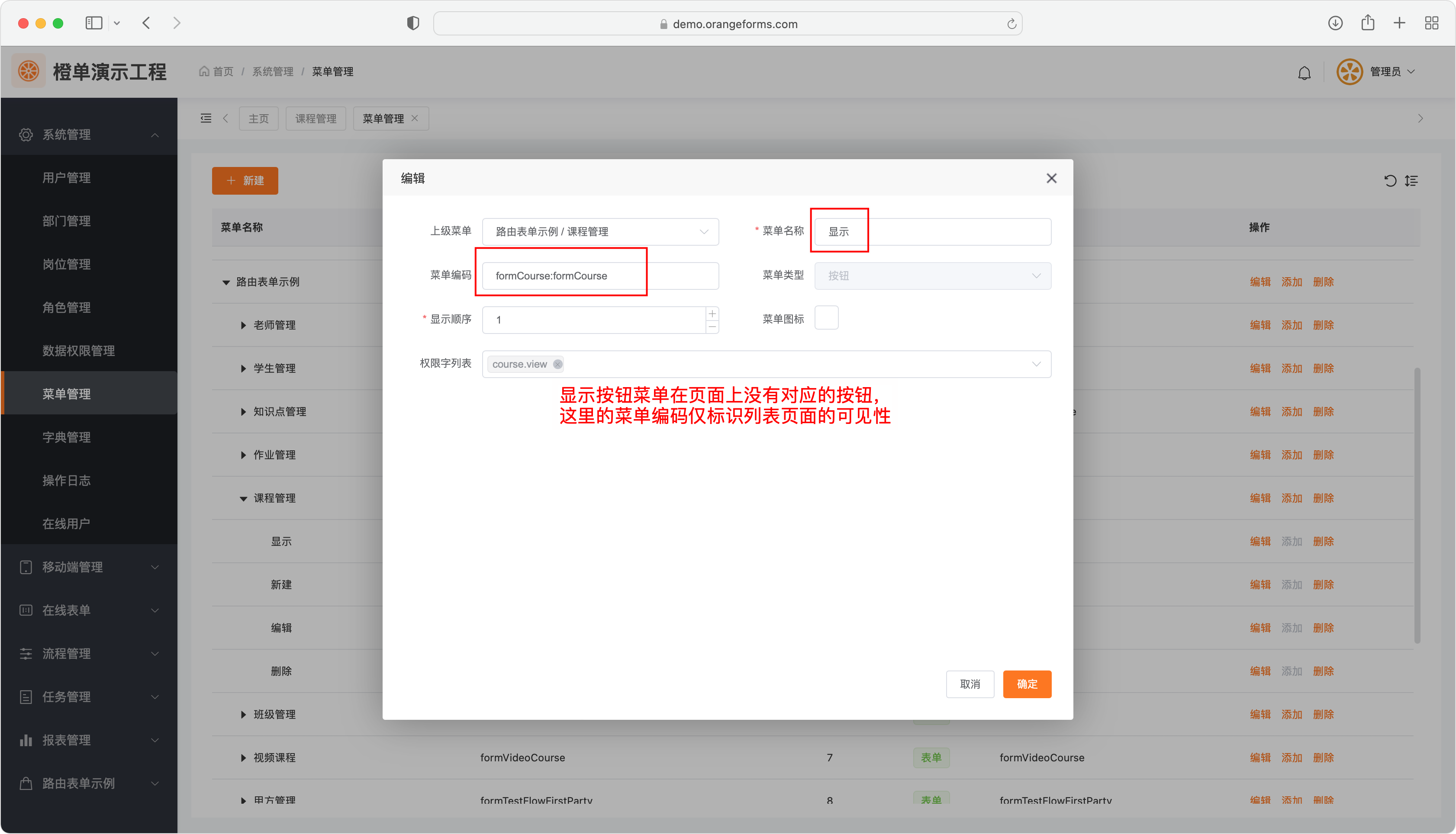
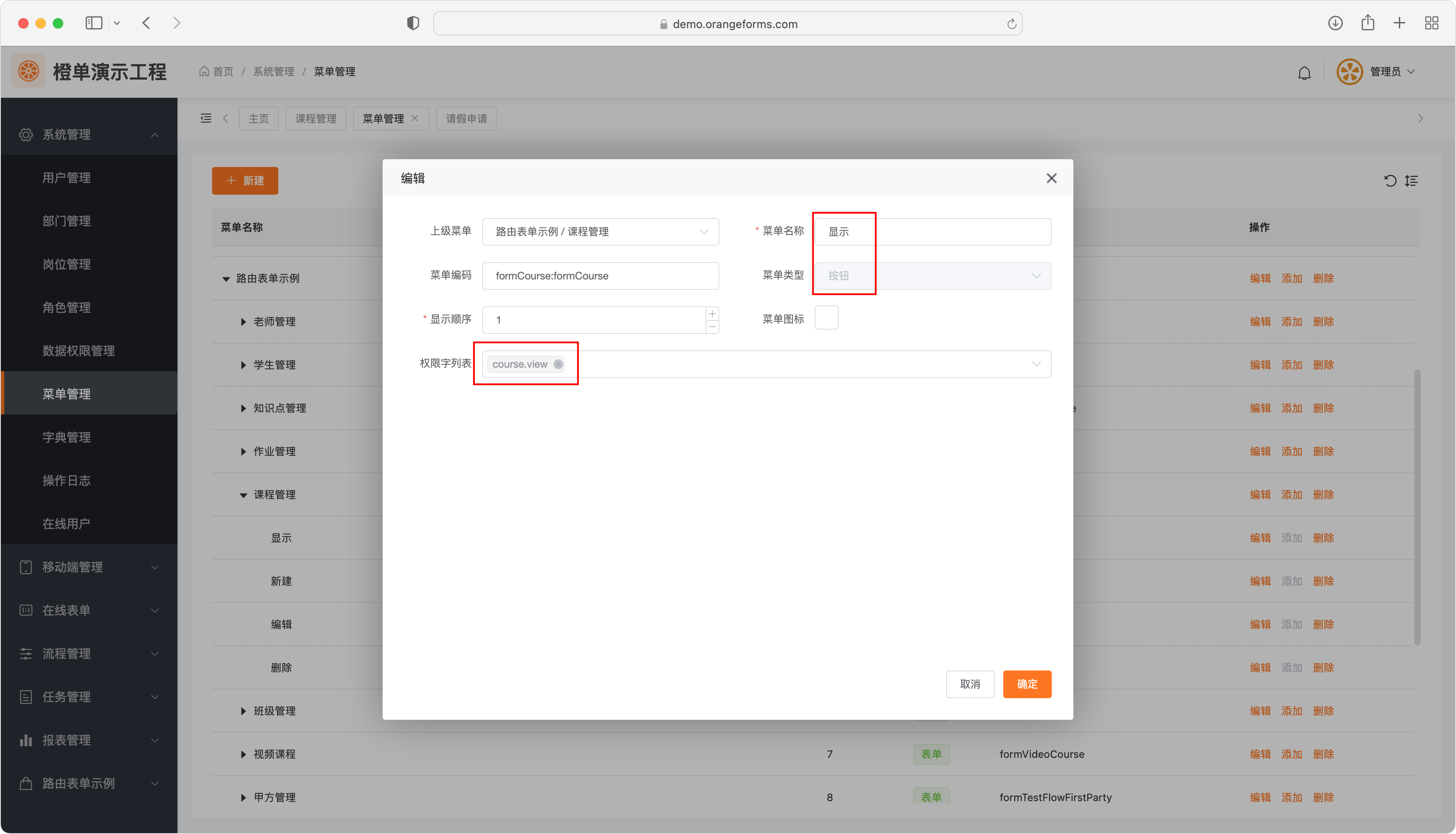
- 第三种类型,用于管理页面中的「显示」按钮菜单,由于本例中的列表页面不是多标签页面,因此该按钮的菜单编码将不会产生任何实际意义。反之如果一级路由页面包含多个标签,为了保证菜单权限可以精确控制到指定的标签页面,因此每个标签页面内的「显示」按钮菜单,就要使用对应的菜单编码,规则通常为「表单变量名 : 标签页变量名」,这里只需保证配置值和代码中的变量名保持一致即可。最后补充说明一句,如果是使用橙单代码生成工具生成的表单,数据库初始化脚本中会自动完成该值的设置。

- 第四种类型,一级路由表单自身的菜单编码,该值为空即可。

菜单后台权限字列表
我们需要为菜单配置关联到后台接口的权限编码,以此保证当角色与菜单绑定后,与该菜单关联的后台接口即与该角色建立了间接的关联关系,那么属于该角色的用户也就有权访问这些接口了。
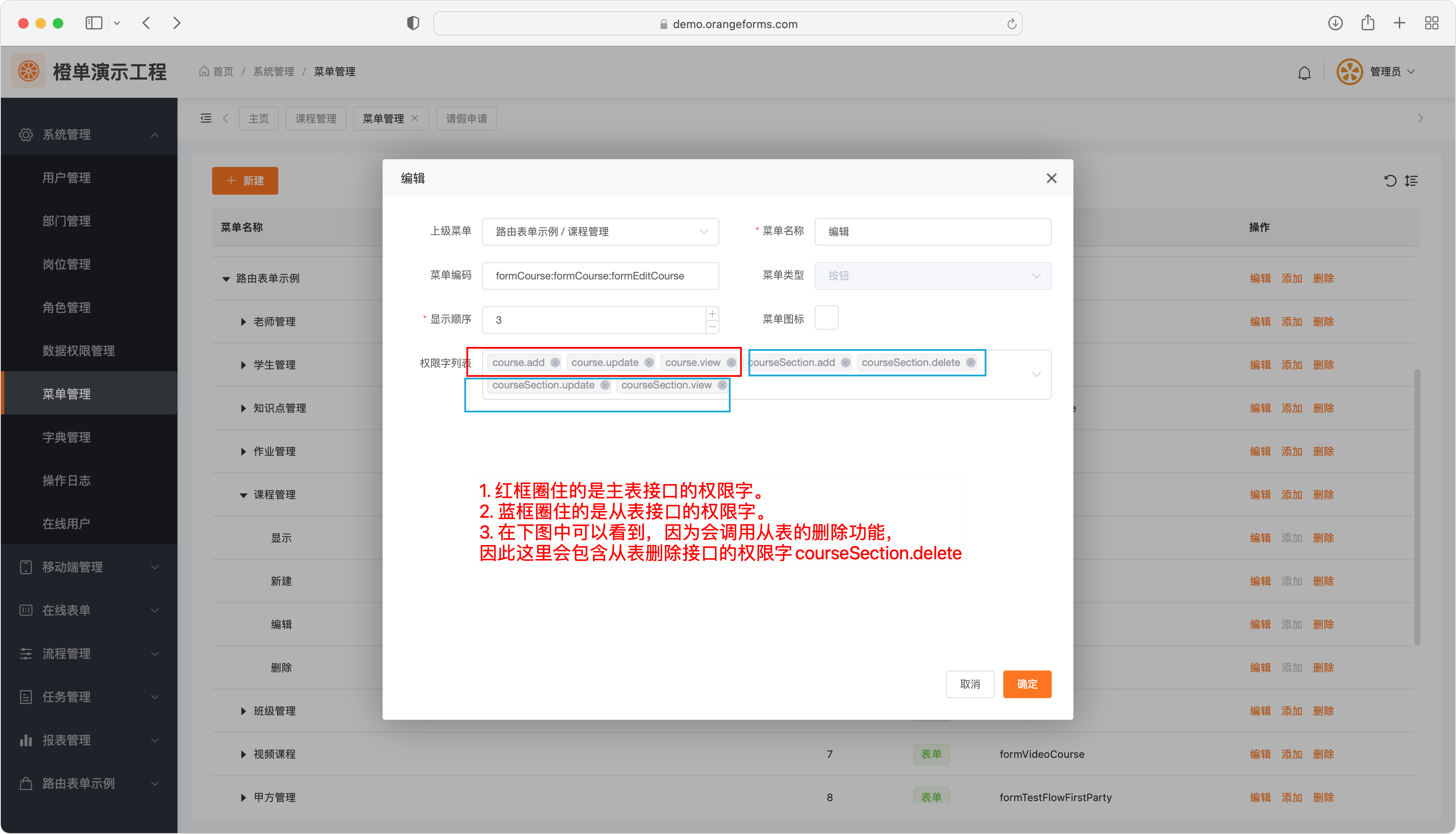
重点!下面介绍一下橙单默认的菜单后台权限字列表的推演规则,由于表单菜单和按钮菜单均应用于一级路由页面,因此当按钮触发弹框或新表单页面时,该弹框或二级表单中所使用的后台接口权限字列表,均需要赋值给触发新页面的菜单按钮。
在下例中,我们将以橙单演示工程中的「课程管理」为例,介绍增删改查等操作按钮所对应的后台权限编码列表的配置规则。

- 第一种类型,在点击「新建」按钮菜单时,会弹出「新建」弹框或跳转到新表单页面,其中弹框或二级路由表单页面中所使用的后台接口将全部可用。
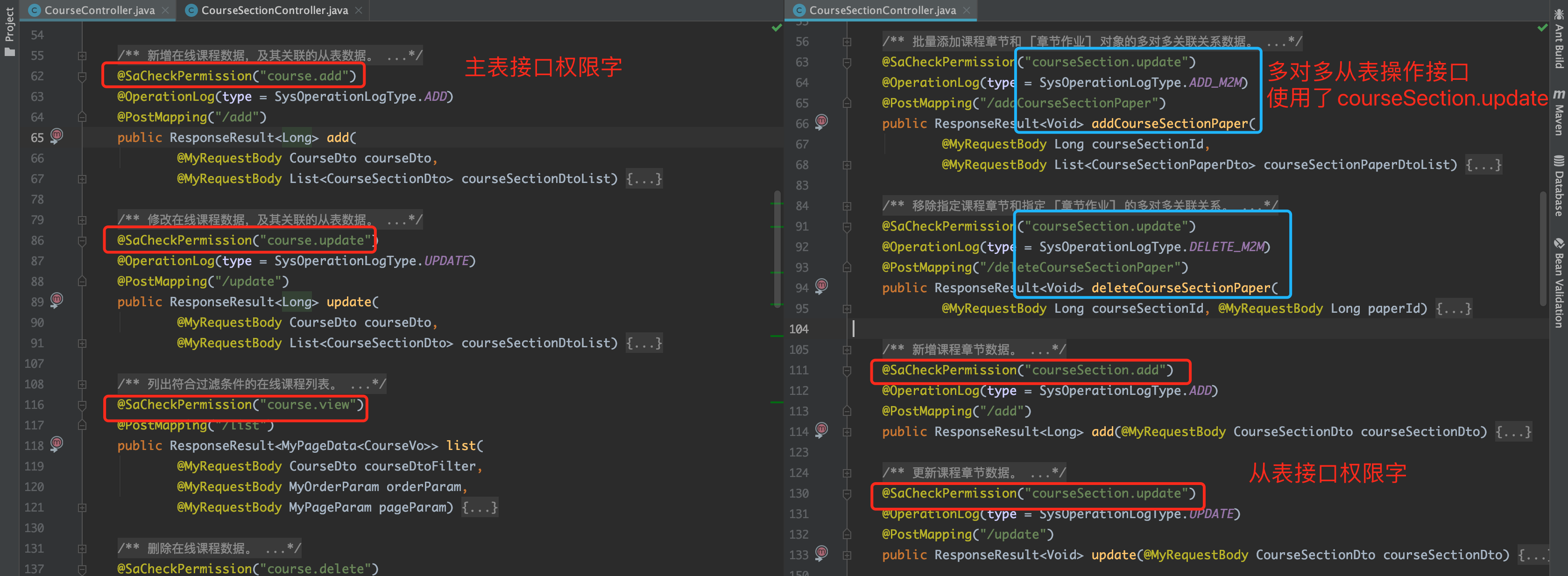
重点解释一下,在橙单默认生成的表单中,通常会让「新建」和「编辑」使用相同的弹框或二级路由表单,因此我们缺省情况下会将「course.add」和「course.update」两个权限字同时设置给这两个操作按钮。



- 第二种类型,在点击「编辑」按钮菜单时,会弹出「编辑」弹框或跳转到新表单页面,其中弹框或二级路由表单页面中所使用的后台接口将全部可用。




- 第三种类型,点击「删除」按钮会触发数据删除接口的调用,因此需要配置数据删除接口所对应的权限字。

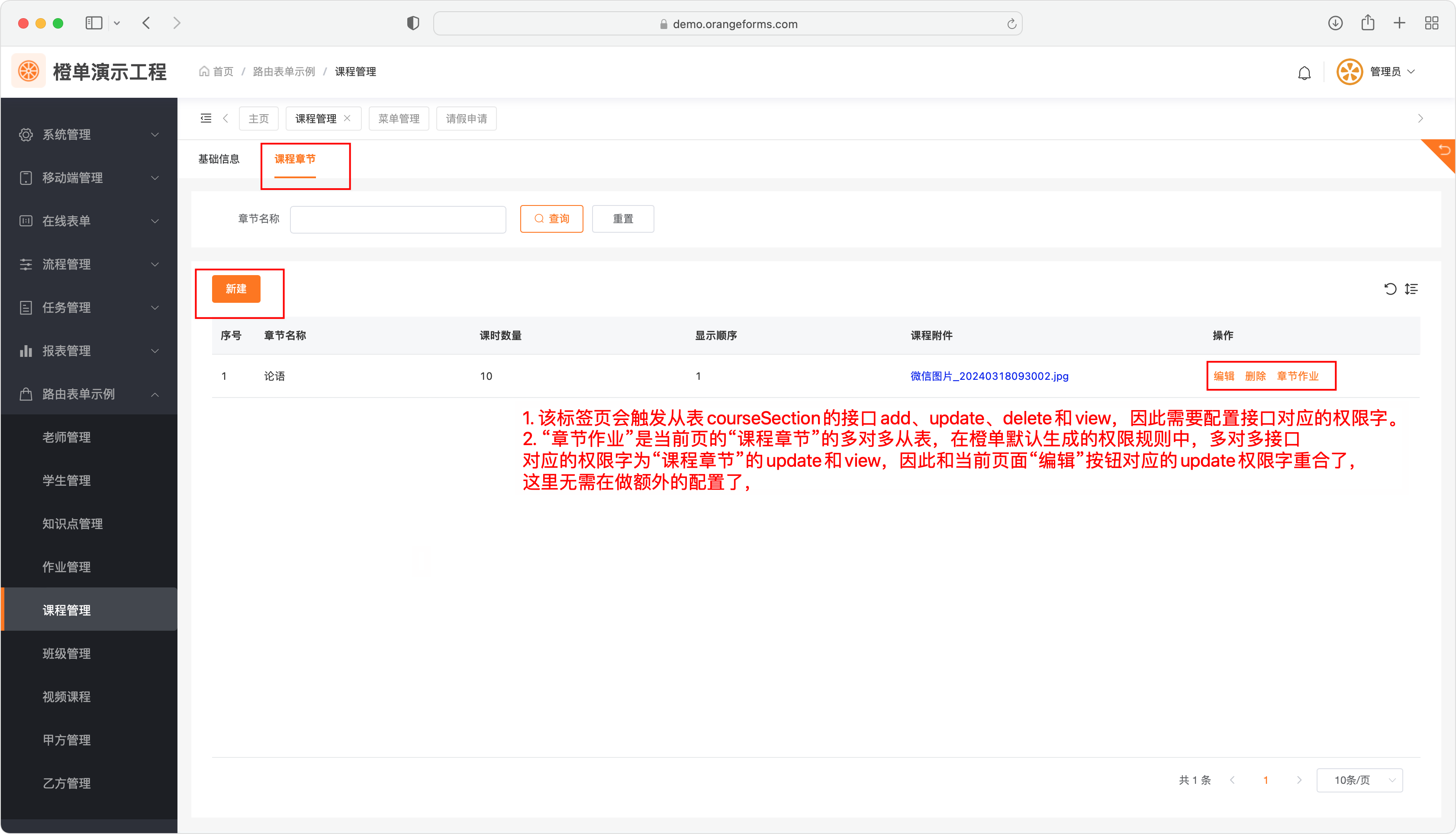
- 第四种类型是「显示」菜单按钮的权限字,通常要配置主数据源的「view」权限字,如果列表页面存在多个数据源的列表显示,则需配置多个数据源的「view」接口权限字。

- 最后是表单菜单所对应的后台权限字列表通常为空。

用户权限配置
上一小节中介绍的「基础权限配置」,通常只有当系统升级后,新的功能带来新的前端页面和后台接口时,才需要更新。一般也是由开发或实施工程师来完成上述的操作,而本小节介绍的内容,则属于系统管理员的日常工作范畴。每当系统新增或删除用户时,或是用户的职责权限发生变化时,都需要系统管理员来完成本小节介绍的操作。
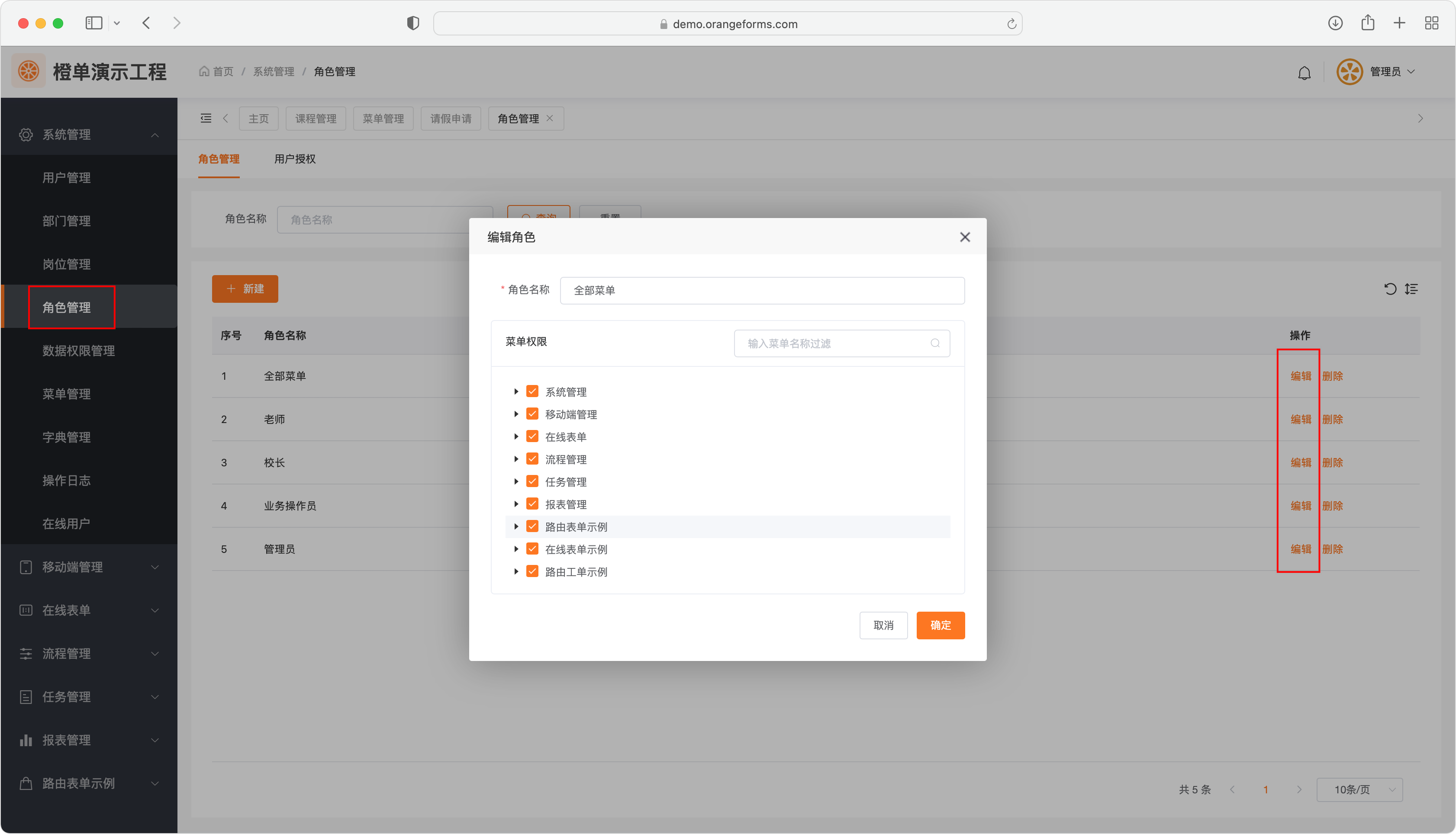
- 创建角色并绑定菜单。

- 创建用户并指定角色。

- 用户登录后,会根据所属的角色,获取当前用户可见的菜单项列表。如果用户属于多个角色,那么该用户可见菜单将是所有角色菜单的并集。
结语
赠人玫瑰,手有余香,感谢您的支持和关注。选择橙单,效率乘三,收入翻番。