前言
本栏目内容为橙单代码生成工具的在线帮助文档,可通过橙单工具中每个配置页面右上角的「帮助」按钮直接跳转。
在开始介绍表单编辑器的具体配置前,我们先以图文的方式逐个介绍每种表单类型的显示效果和应用场景,更多配置示例可参考操作指南的 PC 端常用表单、移动端常用表单、其他类型表单 等表单配置示例章节。
PC 端表单
工作流表单和普通业务表单在配置上基本一致,目前看他们之间最重要的差别只是工作流类型的表单可以绑定到工作流。
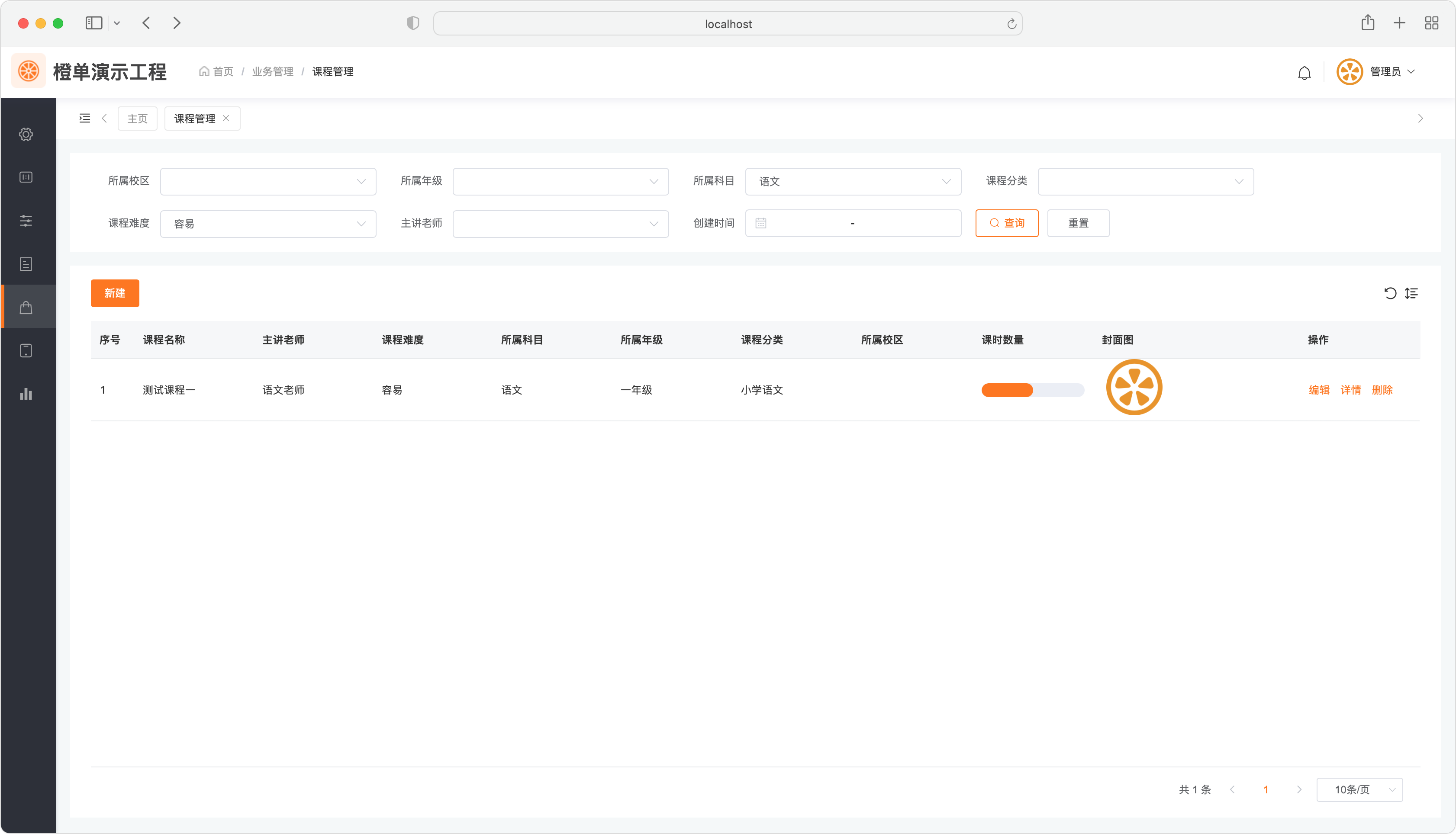
基础查询页面
通常会作为业务表单的入口页面,并与管理后台的菜单栏进行绑定,点击后即可进入该页面。该类型表单的典型页面布局是,上面包含查询过滤条件,下面是表格数据列表。

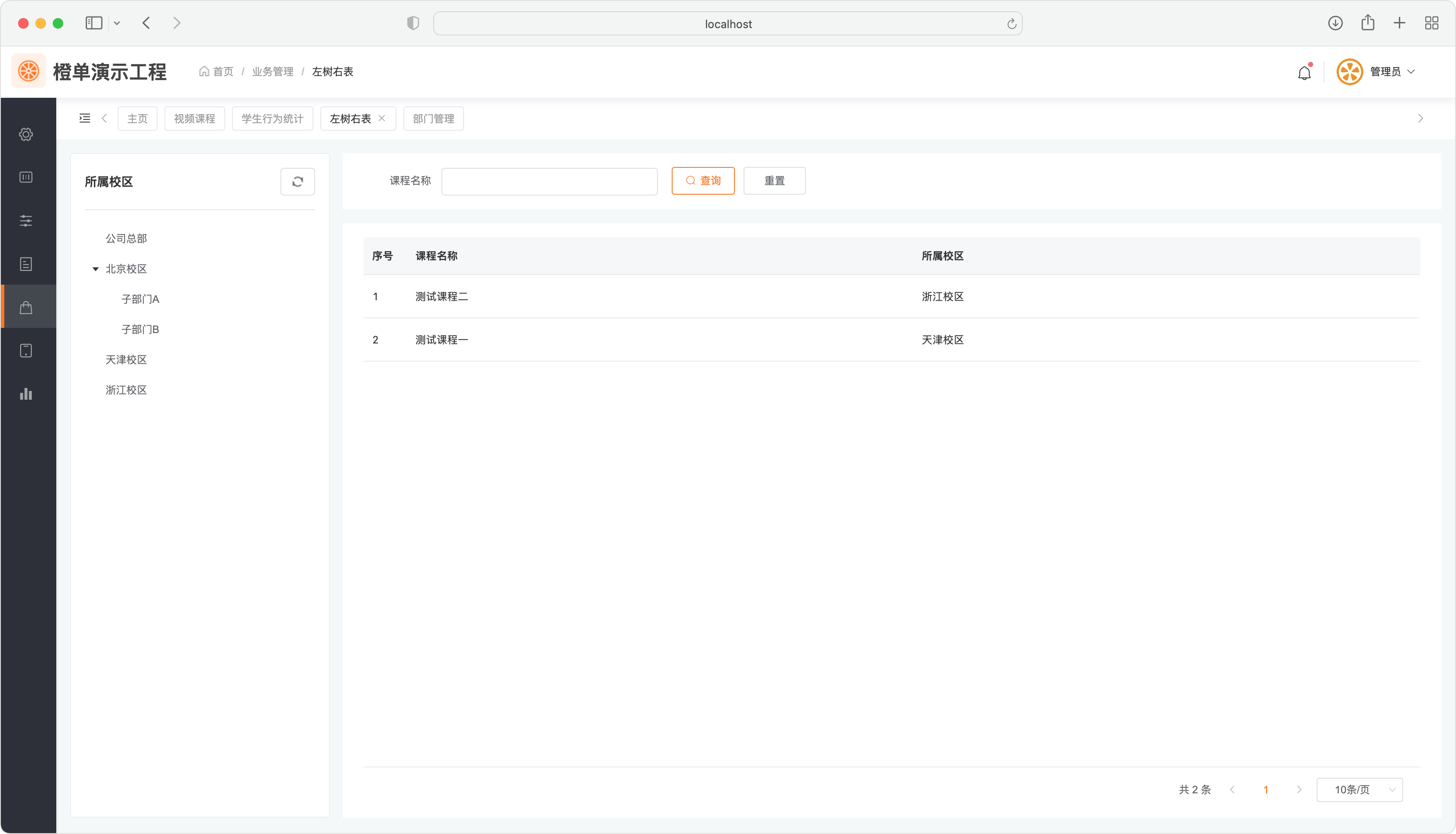
左树右表查询页面
通常会作为业务表单的入口页面,并与管理后台的菜单栏进行绑定,点击后即可进入该页面。该类型表单的典型页面布局是,左侧为树形组件显示的过滤条件,右侧上面是其他查询过滤条件,右侧下面是表格数据列表。

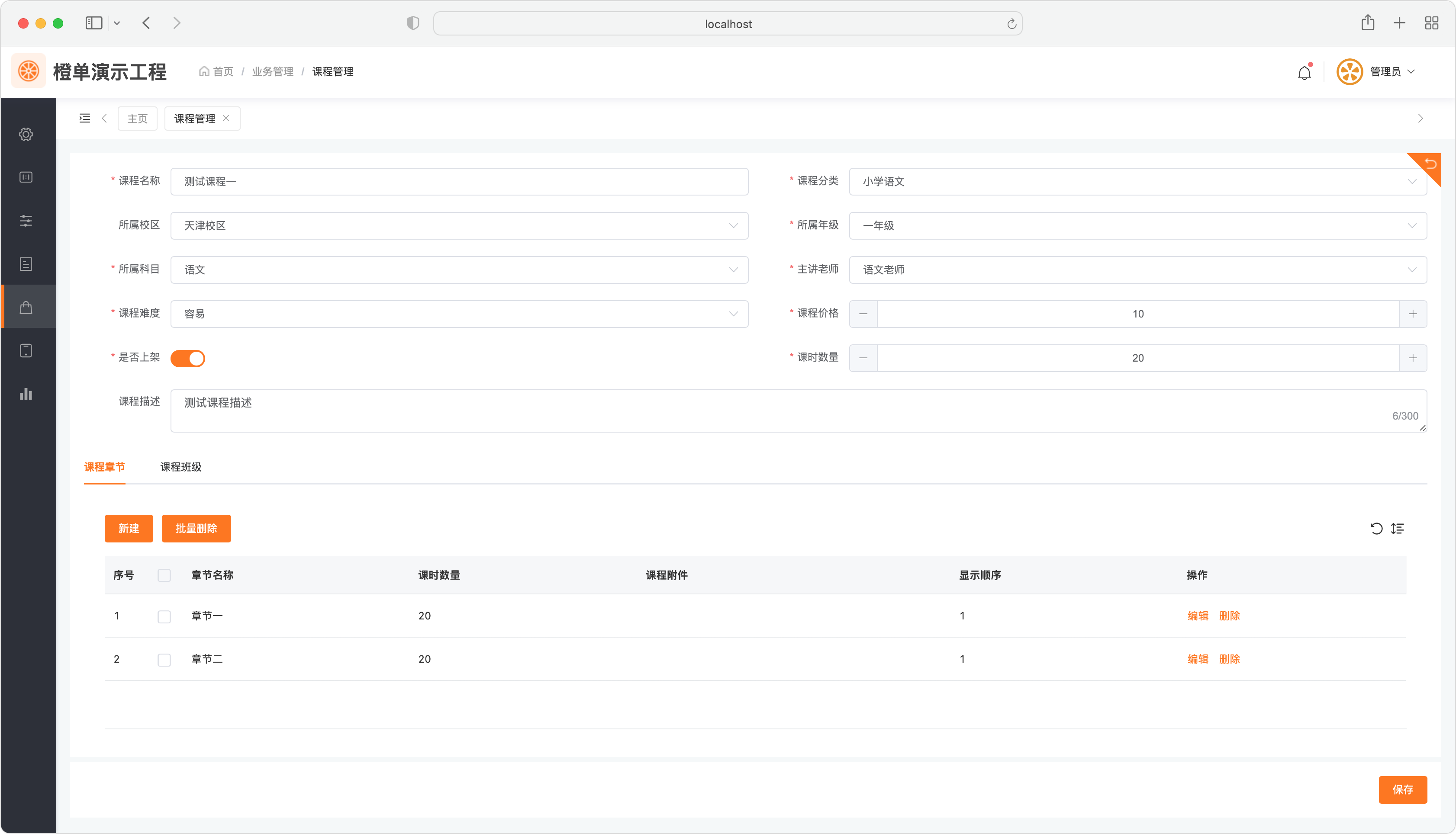
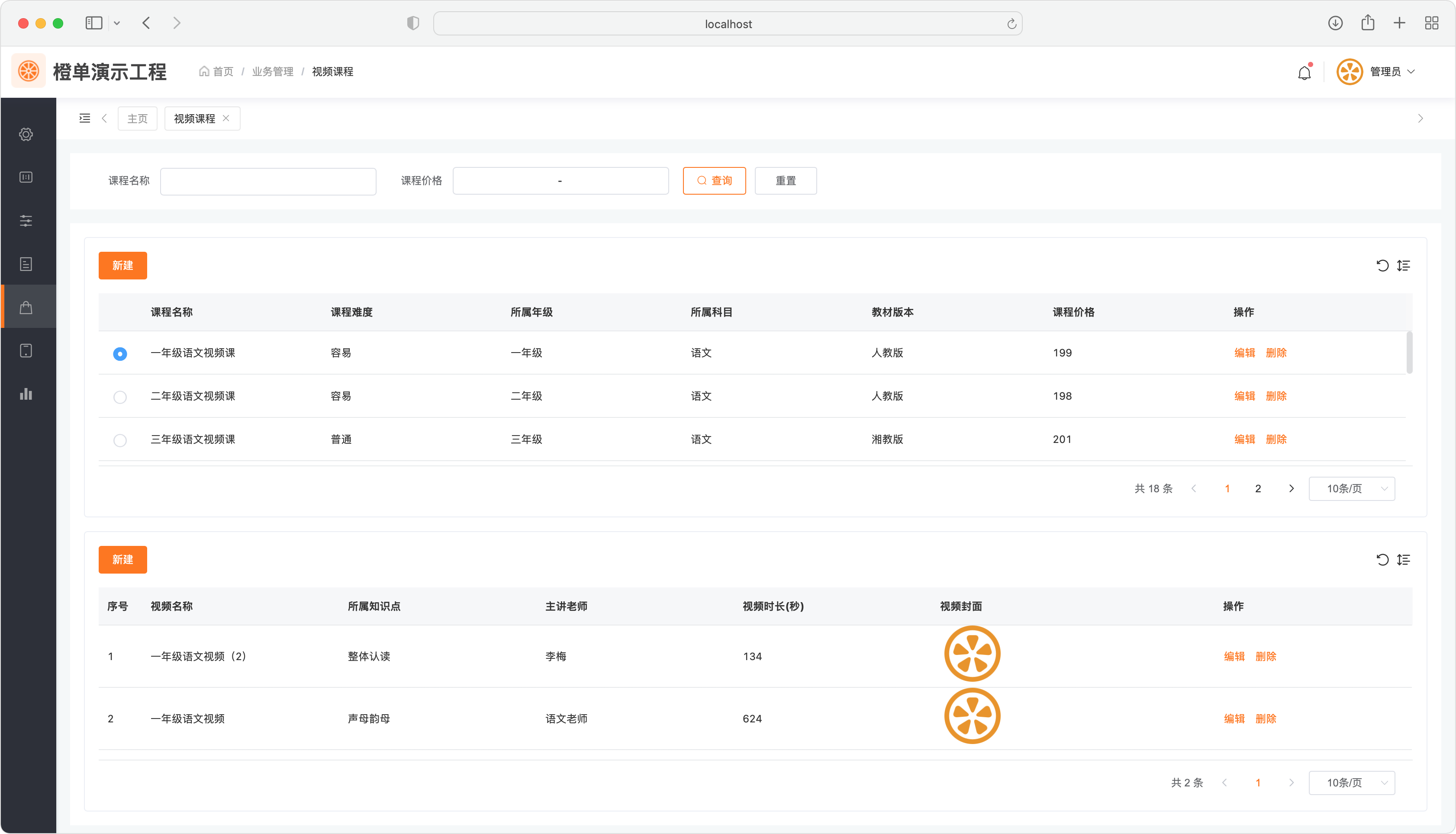
编辑页面
业务数据的详情编辑页面,通过点击「基础查询页面」中的「新建」或「编辑」按钮即可进入该类型的表单页面。除此之外,「图表统计」和「主子表」类型的表单均需使用此表单类型。该类型表单的典型页面布局是,上面是主表数据的编辑项,下面是关联的从表数据列表及其编辑操作。



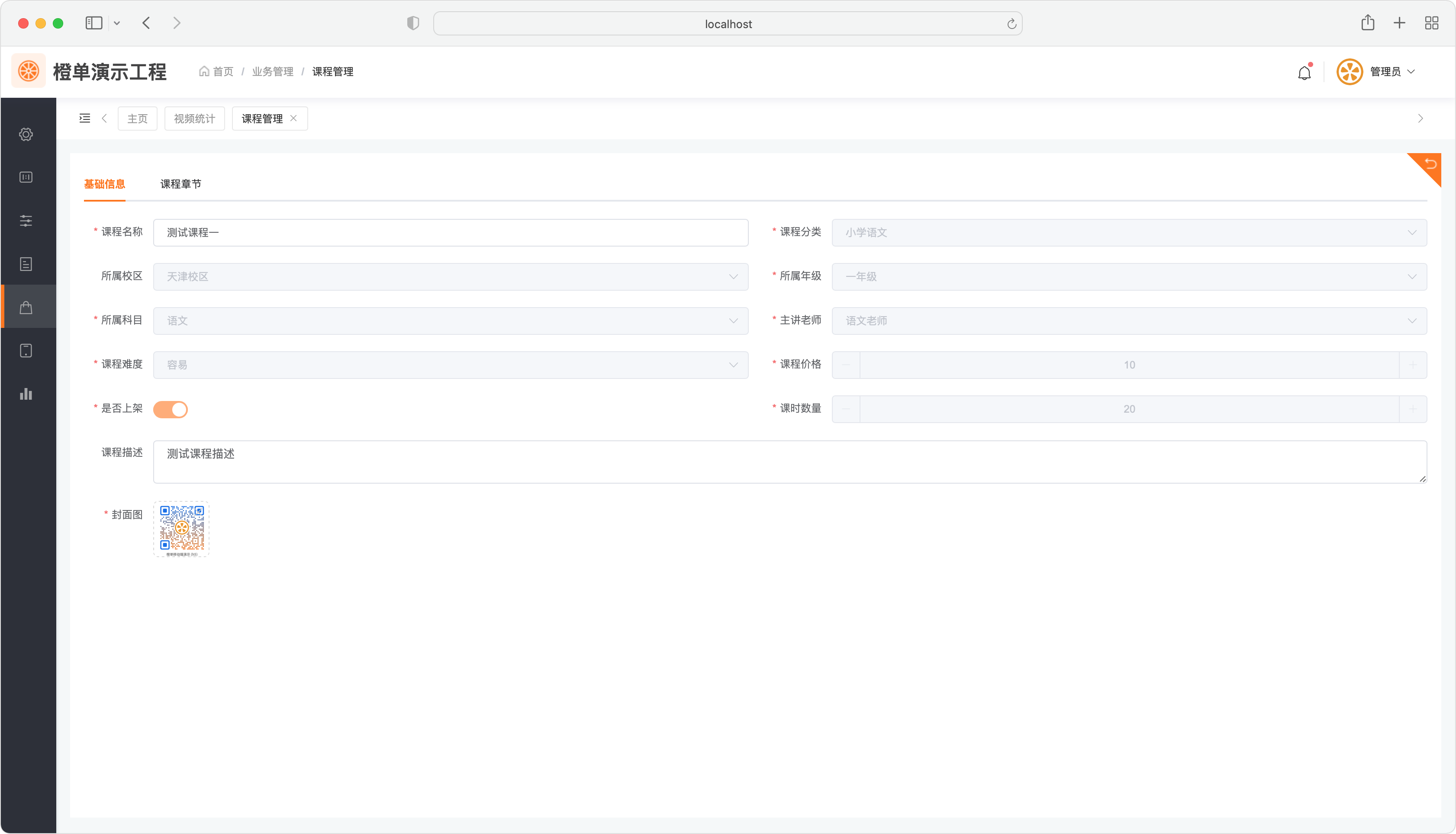
多标签编辑页面
通过点击表格行数据的「编辑」或「详情」按钮打开该页面,此类型表单的典型应用场景是,不同标签页显示不同的表数据,不同用户可看到不同标签内容,以实现细粒度的权限控制。

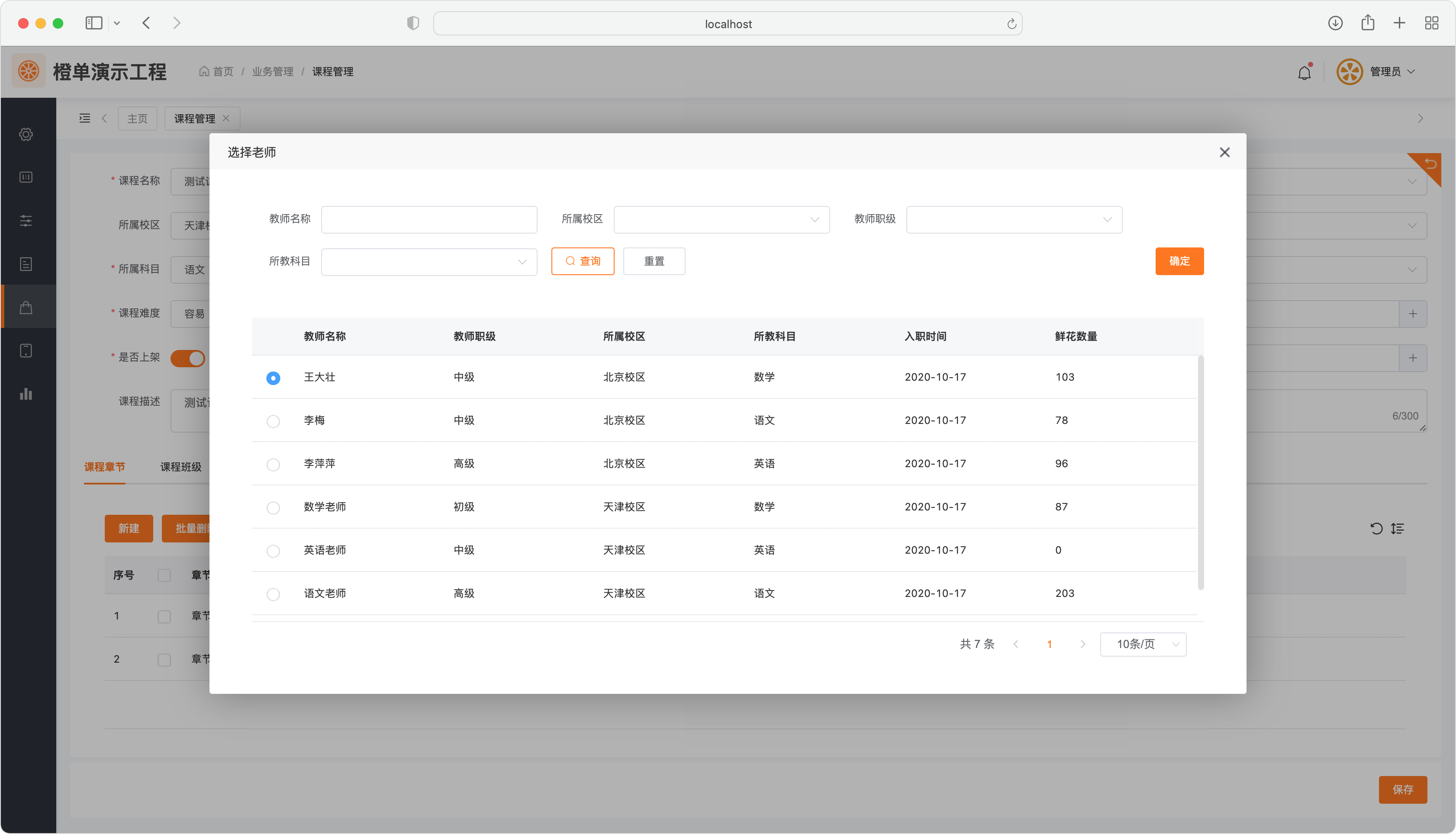
一对一选择页面
通过点击「一对一关联组件」即可打开该弹框页面,选中与主表关联的数据并确定后,可将所选的数据带回到「一对一关联组件」并填充显示。该类型表单的典型页面布局是,上面包含查询过滤条件,下面是左侧带有「单选组件」的表格数据列表。

多对多添加页面
该类型的弹框页面仅用于「批量添加」与主表多对多关联的从表数据。如本例中,为指定的主表数据「课程」批量添加多对多从表数据「班级」的功能。该类型表单的典型页面布局是,上面包含查询过滤条件,下面是左侧带有「复选组件」的表格数据列表。

PC 端流程表单
工作流表单和普通业务表单在配置上基本一致,目前看他们之间最重要的差别只是工作流类型的表单可以绑定到工作流,以及工作流表单需要以「流程工单类型」的表单作为入口绑定到「PC 端菜单」。
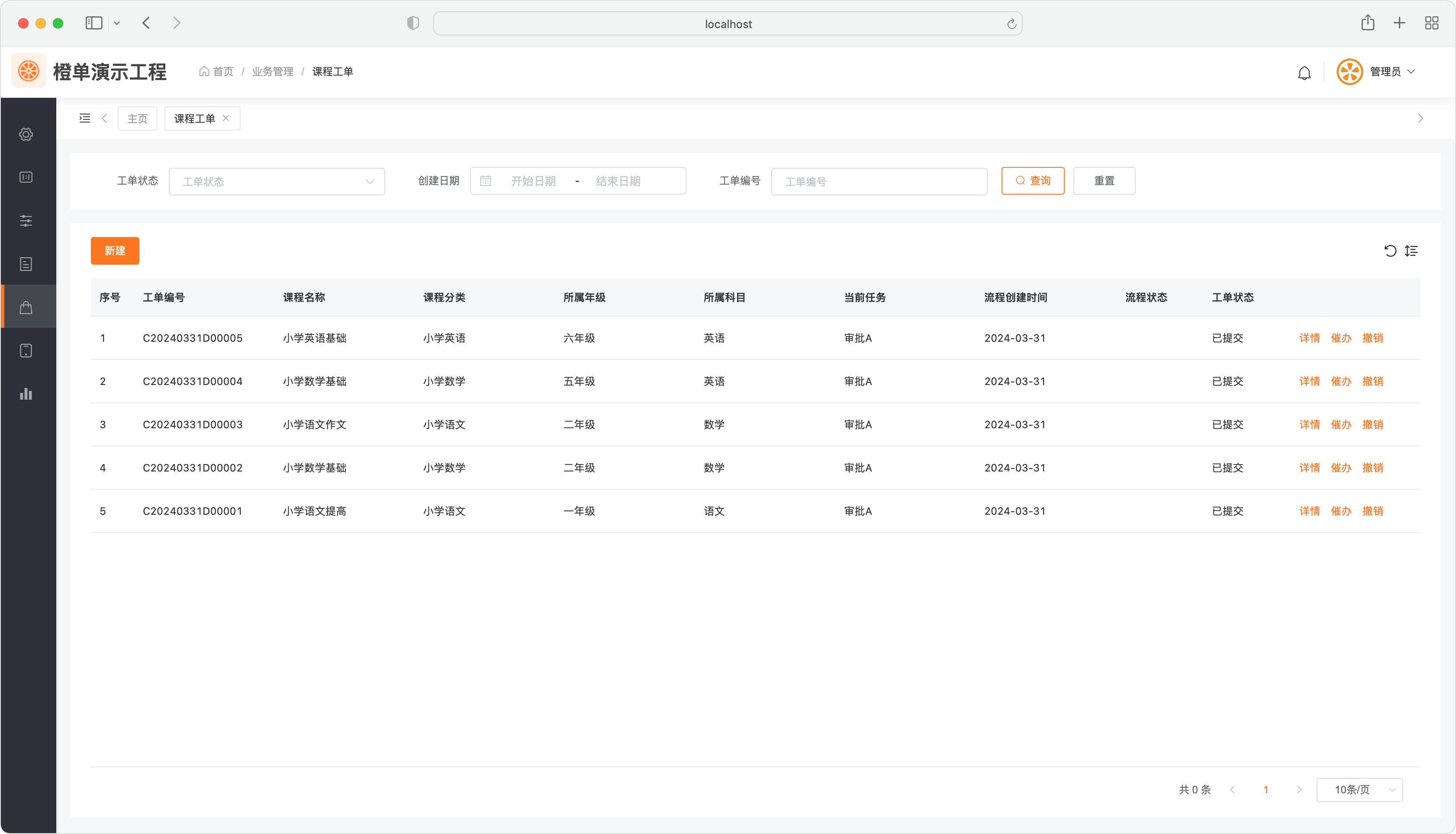
流程工单页面
流程工单页面布局相对固定,目前仅支持在工单列表中添加显示字段。对于路由表单工作流,必须包含该类型页面,同时将其绑定到菜单栏,以作为流程业务的入口页面使用。

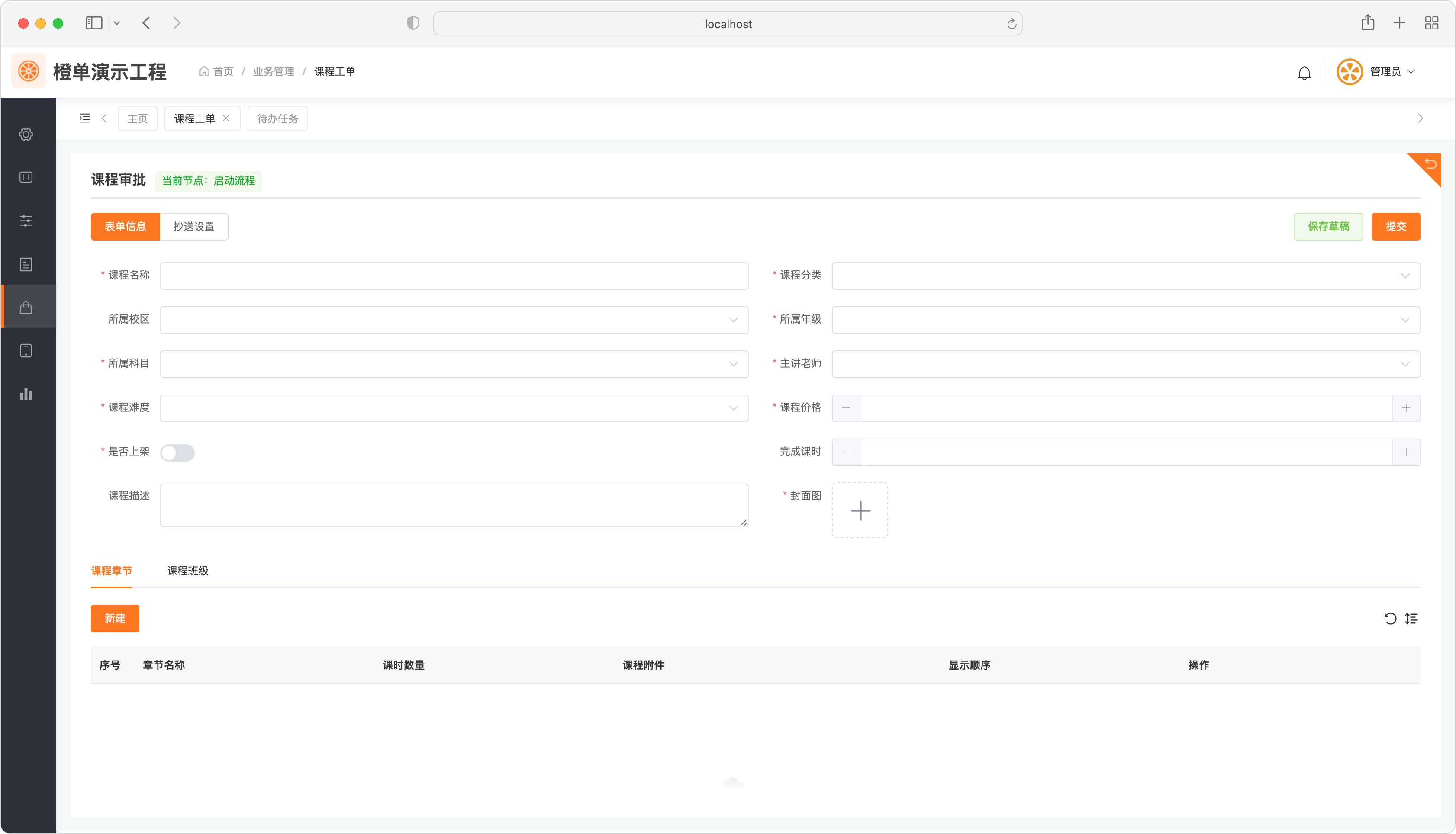
流程页面
流程业务数据显示和编辑的主页面,通常会同时包含主表及关联从表的数据编辑。可通过点击「待办任务」或「流程工单」等列表页面的「办理」按钮后进入。

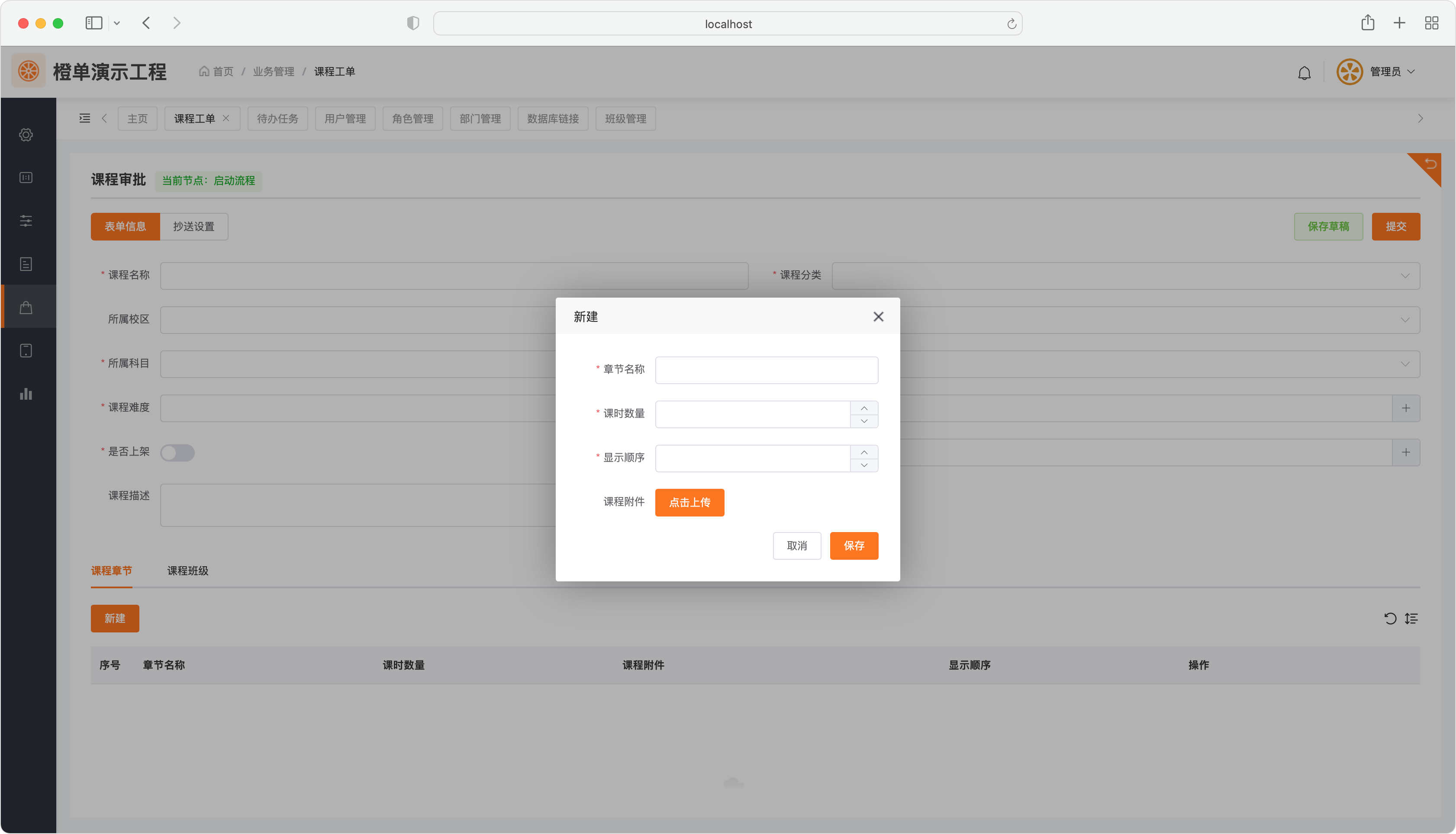
流程关联编辑页面
可在流程业务主页面通过点击「一对多关联」数据的「新建」或「编辑」按钮后打开,下图弹框中的「课程章节」为「课程」的一对多从表数据。

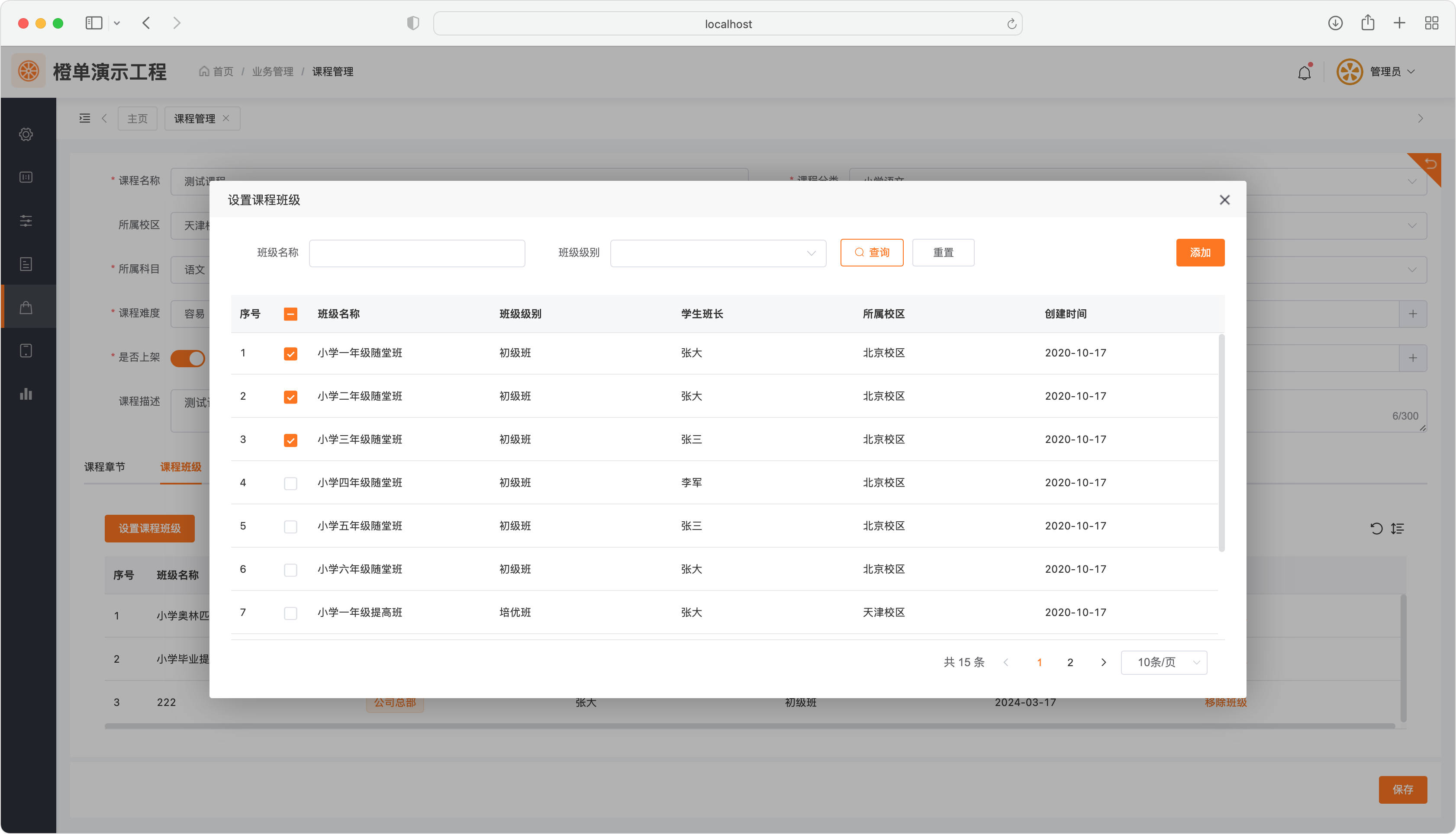
流程多对多添加页面
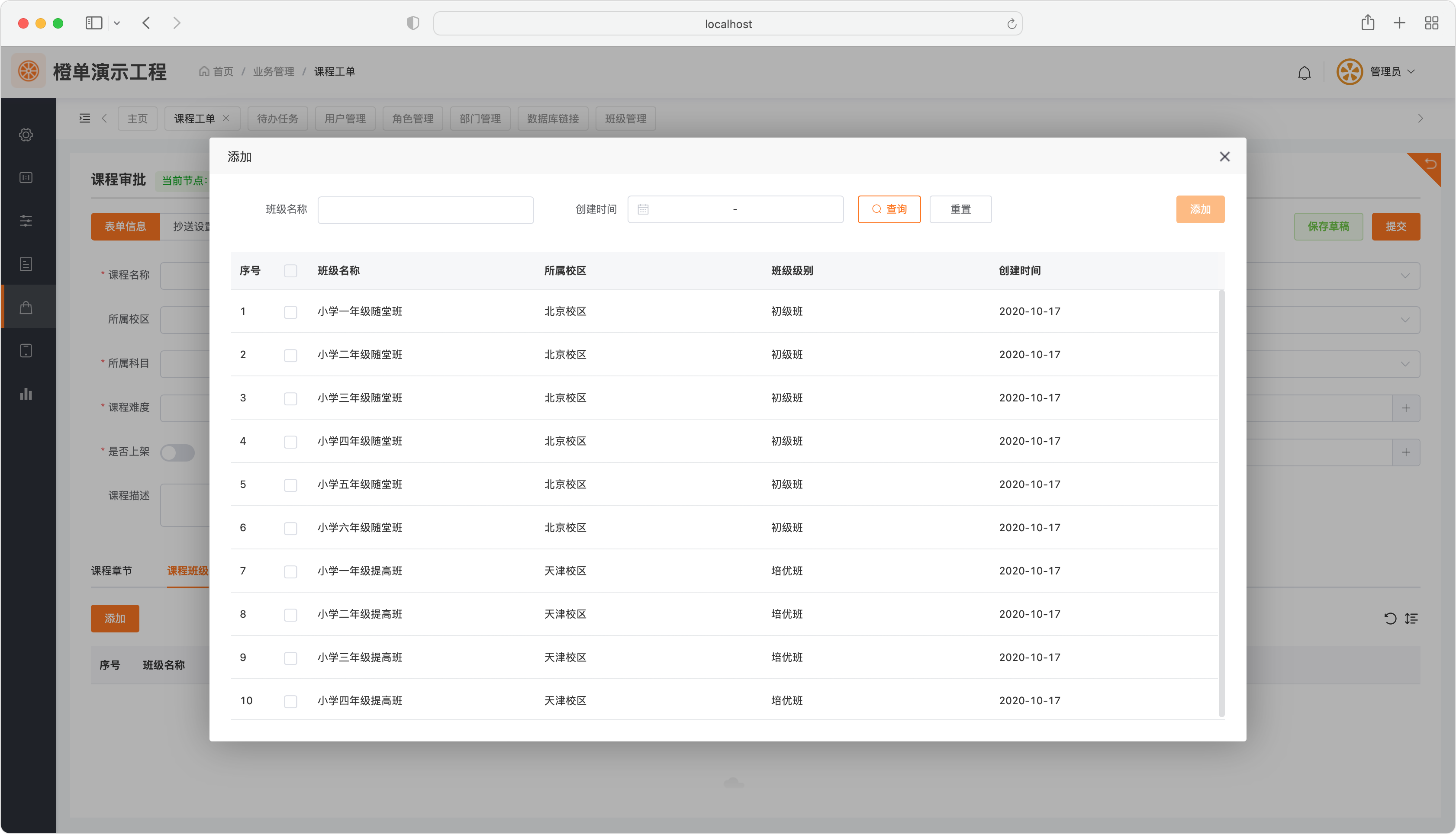
可在流程业务主页面通过点击「多对多关联」数据的「添加」按钮后打开,下图弹框中的「班级」为「课程」的多对多从表数据。

移动端表单
工作流表单和普通业务表单在配置上基本一致,目前看他们之间最重要的差别只是工作流类型的表单可以绑定到工作流。
列表页面
通常会作为业务表单的入口页面,并与移动端九宫格进行绑定,点击后即可进入该页面。该类型表单的典型页面布局是,列表顶部包含排序和过滤条件,下面是数据列表。

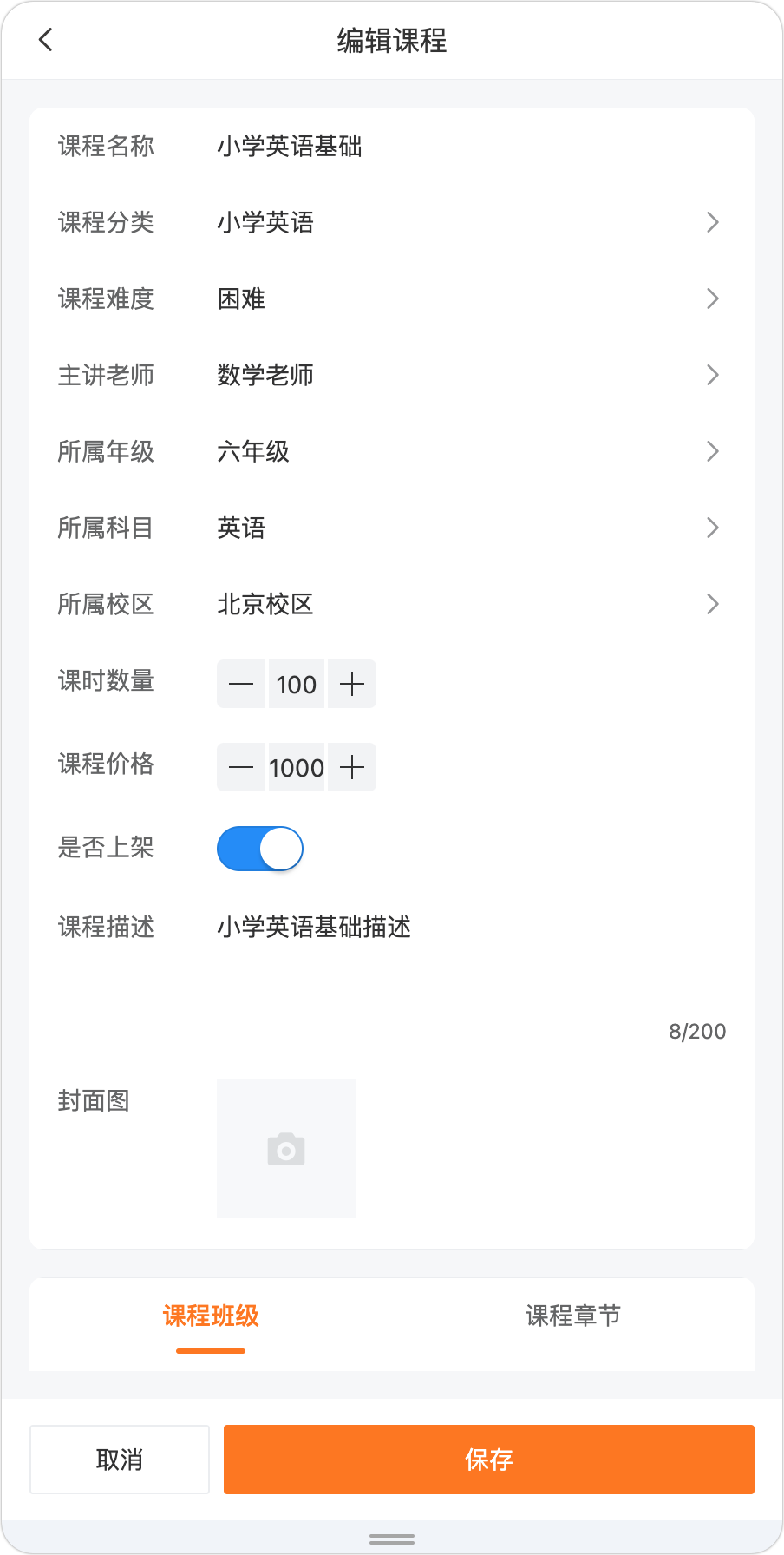
编辑页面
业务数据的详情编辑页面,通过点击「列表页面」右上角的「新建图标」或直接点击「列表数据项」即可进入该类型的表单页面。除此之外,「图表统计」类型的表单也需使用此表单类型。该类型表单的典型页面布局是,上面是主表数据的编辑项,下面是关联的从表数据列表及其编辑操作。


一对一选择页面
通过点击「一对一关联组件」即可从页面底部推出该页面,选中与主表关联的数据并确定后,可将所选的数据带回到「一对一关联组件」并填充显示。该类型表单的典型页面布局是,上面包含排序和过滤条件,下面是左侧带有「单选组件」的数据列表组件。

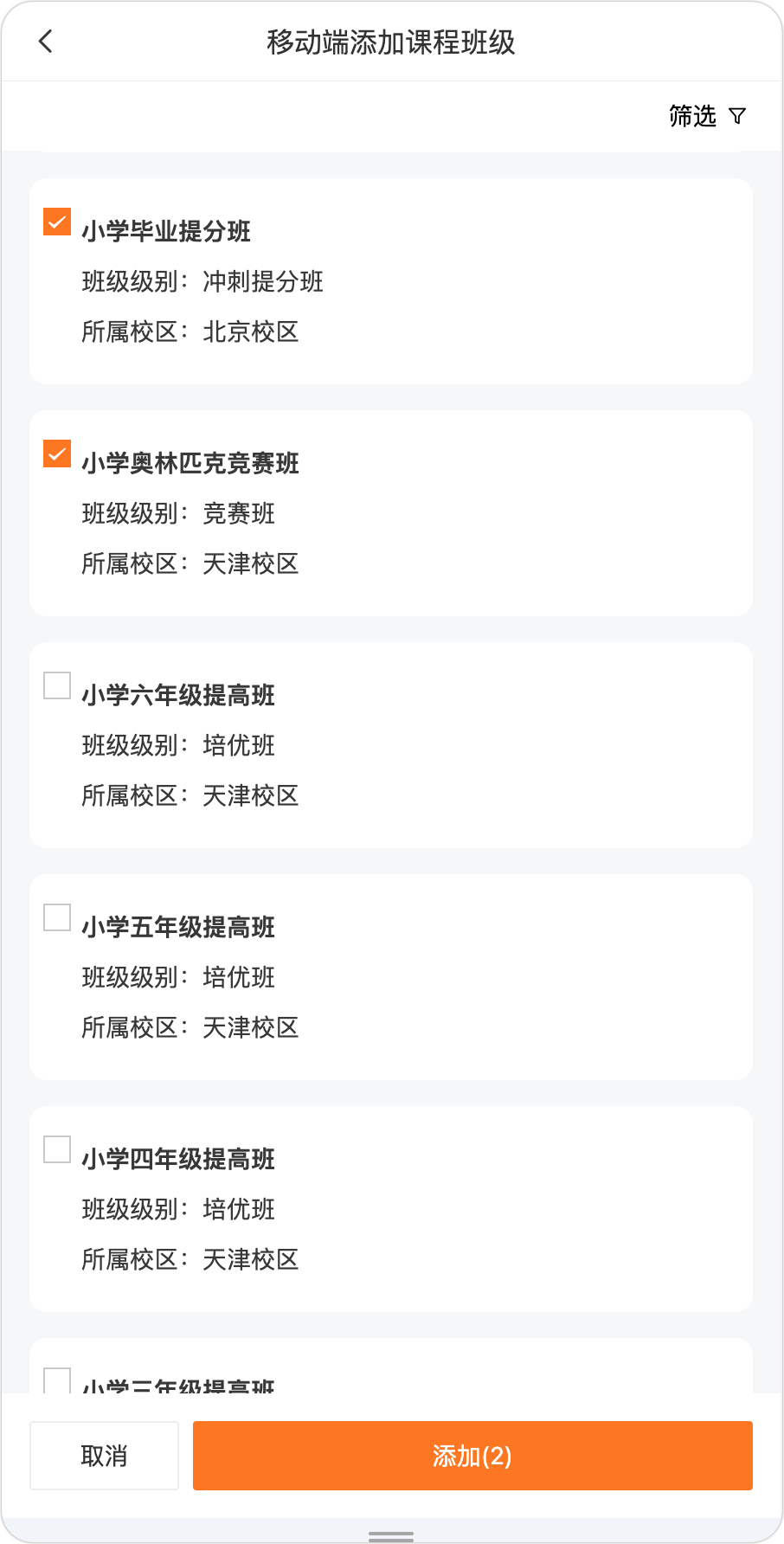
多对多添加页面
该类型的弹框页面仅用于「批量添加」与主表多对多关联的从表数据。如本例中,为指定的主表数据「课程」批量添加多对多从表数据「班级」的功能。该类型表单的典型页面布局是,上面包含排序和过滤条件,下面是左侧带有「复选组件」的数据列表组件。

移动端流程表单
工作流表单和普通业务表单在配置上基本一致,目前看他们之间最重要的差别只是工作流类型的表单可以绑定到工作流,以及工作流表单需要以「流程工单类型」的表单作为入口绑定到「PC 端菜单」。
流程工单页面
流程工单页面布局相对固定,对于路由表单工作流,必须要添加流程工单类型的页面,同时将其绑定到移动端九宫格,以作为流程业务的入口页面使用。

流程页面
流程业务数据显示和编辑的主页面,通常会同时包含主表及关联从表的数据编辑。可通过点击「待办任务」或「流程工单」等列表页面的「数据项」进入。

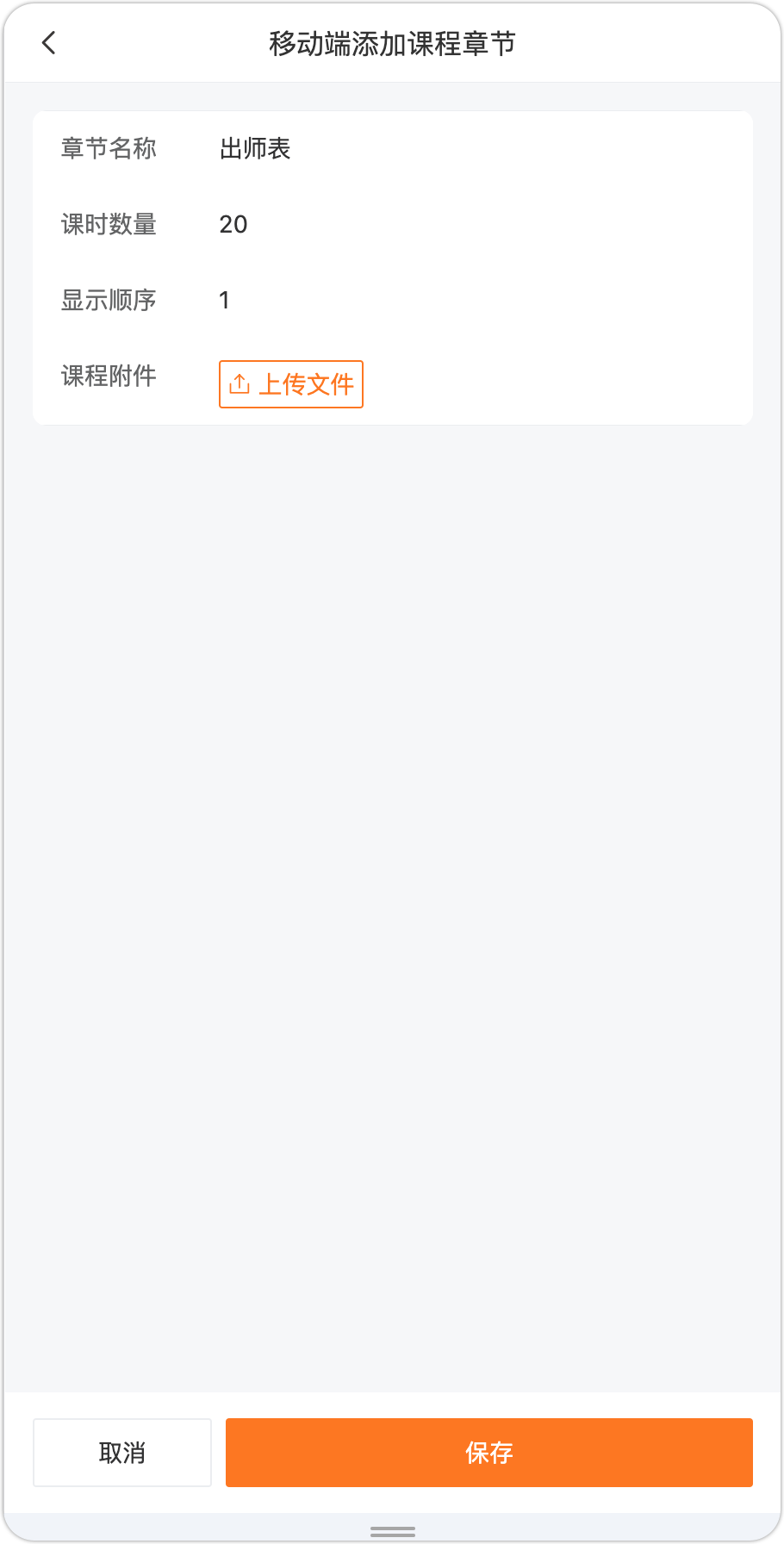
流程关联编辑页面
可在流程业务主页面通过点击「一对多关联」数据的「新建」或「编辑」按钮后打开,下图弹框中的「课程章节」为「课程」的一对多从表数据。

流程多对多添加页面
可在流程业务主页面通过点击「多对多关联」数据的「添加」按钮后打开,下图弹框中的「班级」为「课程」的多对多从表数据。

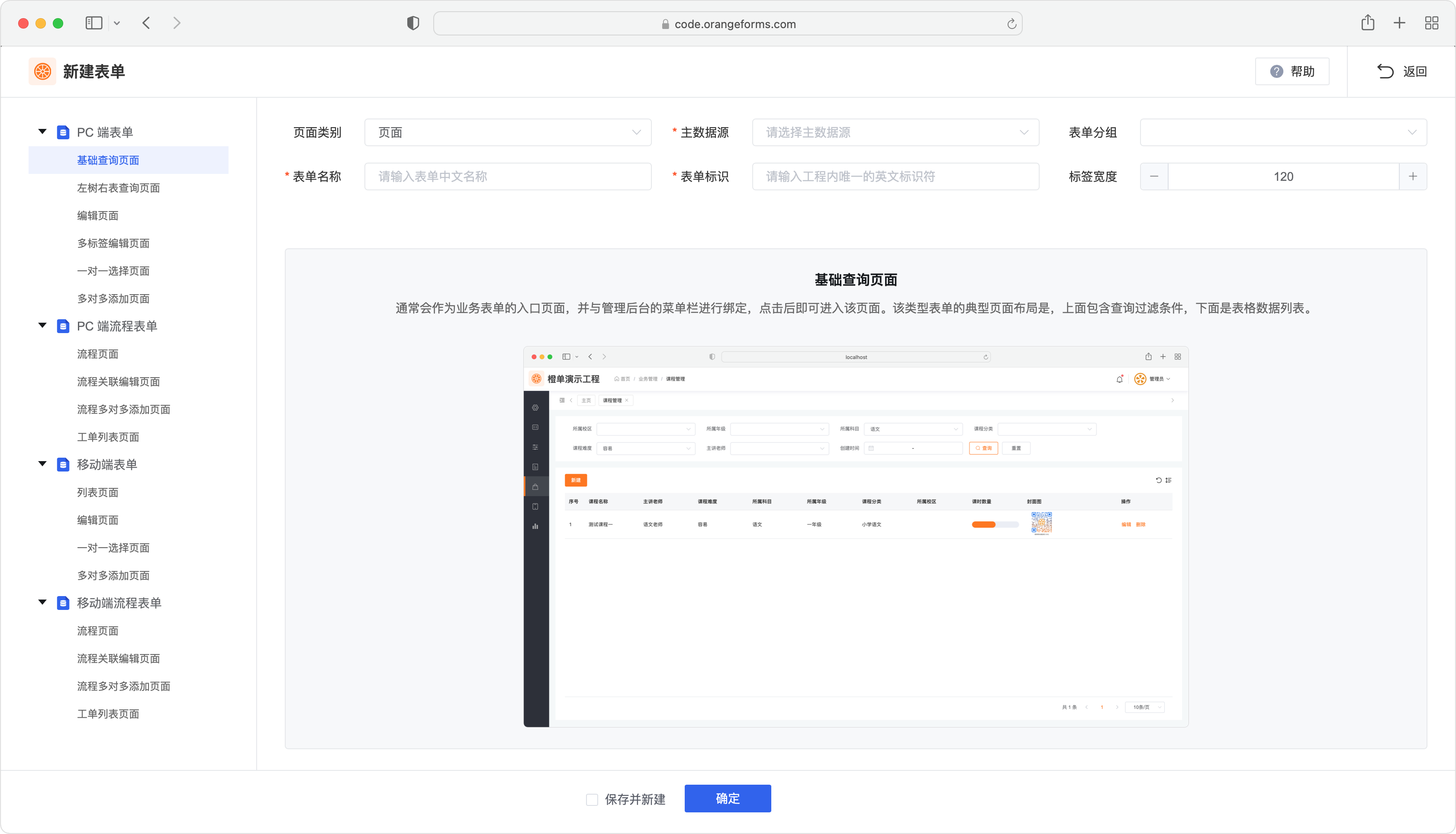
新建表单
通过表单编辑器进行单独的表单配置,可以灵活配置出更多复杂的表单页面。在表单列表页面点击「新建」按钮即可打开以下全屏弹框。

- 表单类型,不同类型的表单其显示效果和业务功能均不相同,更多详情可参考本章前面的「PC 端表单」和「移动端表单」类型小节。
- 页面类别,目前支持「页面」和「弹框」,该配置项可在表单编辑器中随时修改。
- 主数据源,每个表单均支持多个数据源及其表关联,如需更多,可在表单编辑器中继续添加。
- 表单分组,表单所属的分组,每个表单分组会与前端工程中的表单代码目录一一对应。
- 表单名称,仅在生成器中用于显示,没有实际业务意义。
- 表单标识,会用于构建生成后的表单路由,当前工程内必须保证唯一。
- 标签宽度,当前表单内,所有数据录入组件左侧「文本标签」的宽度。
- 表单宽度,弹框页面的宽度。
- 表单高度,弹框页面的高度。
- 顶部距离,弹框页面距离屏幕顶部的距离。
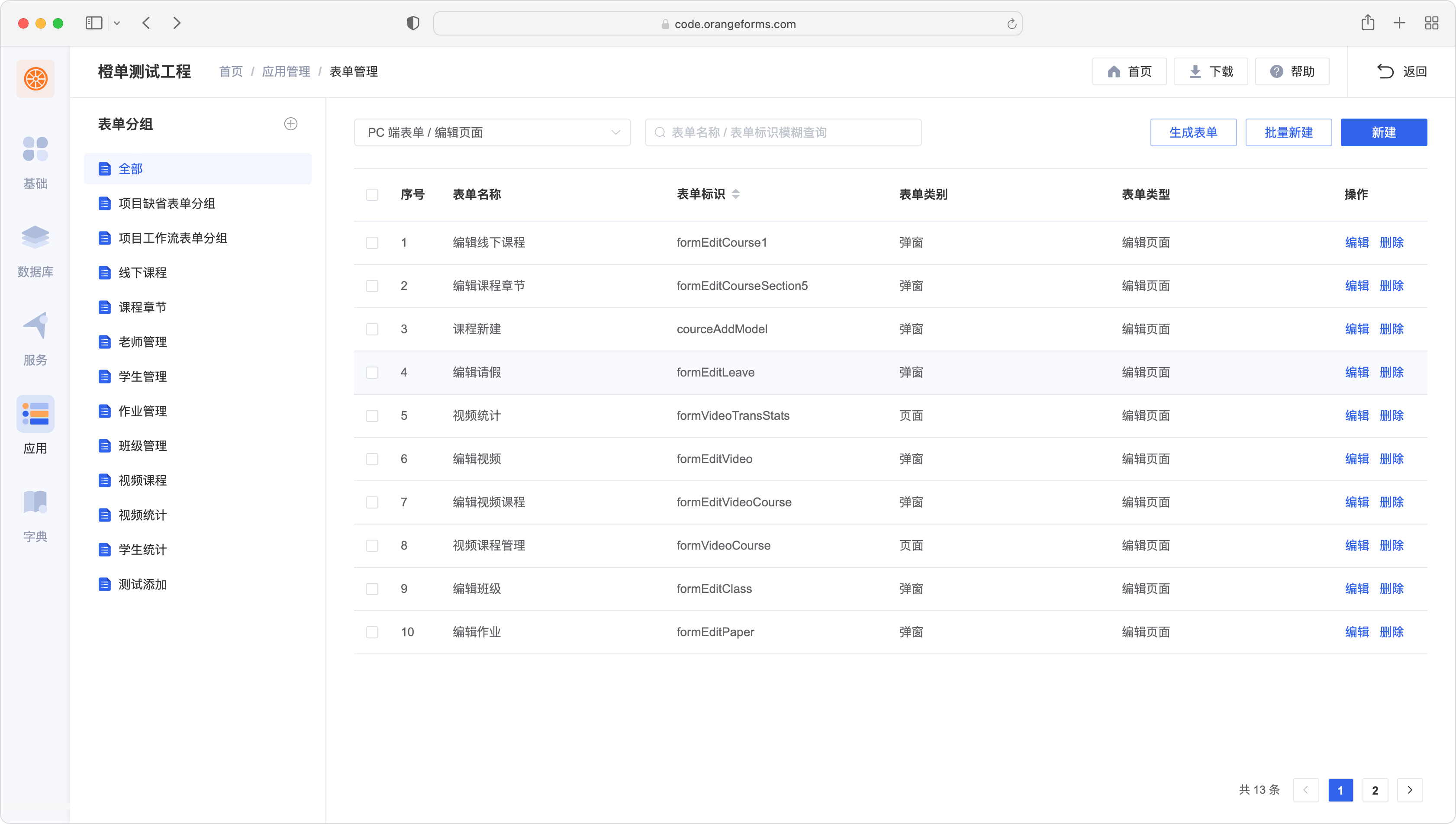
表单编辑器
- 在表单列表页面,点击表单的「编辑」按钮,进入表单编辑器页面。

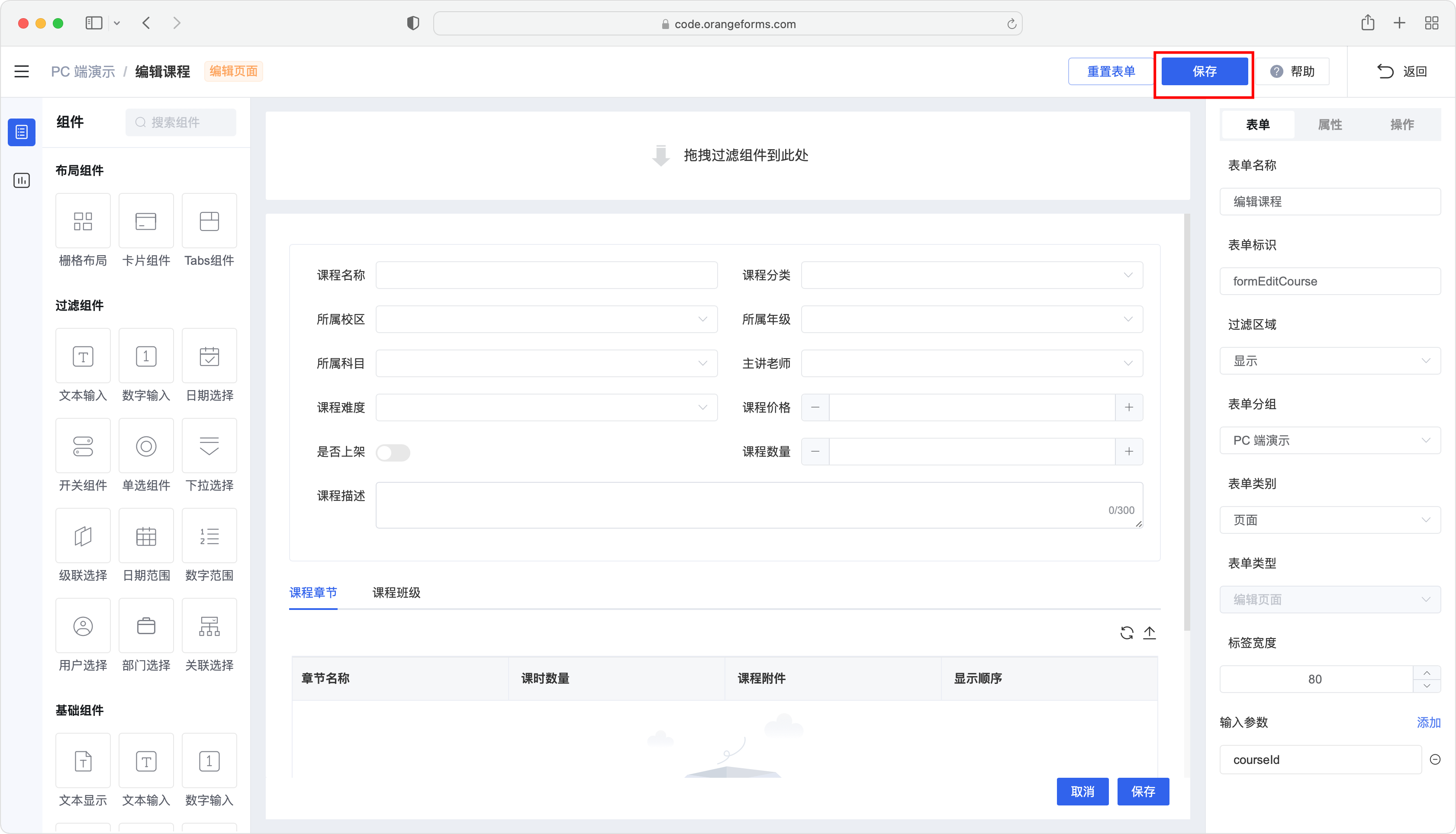
- 所有操作仅当点击「保存」按钮后方可持久化生效。

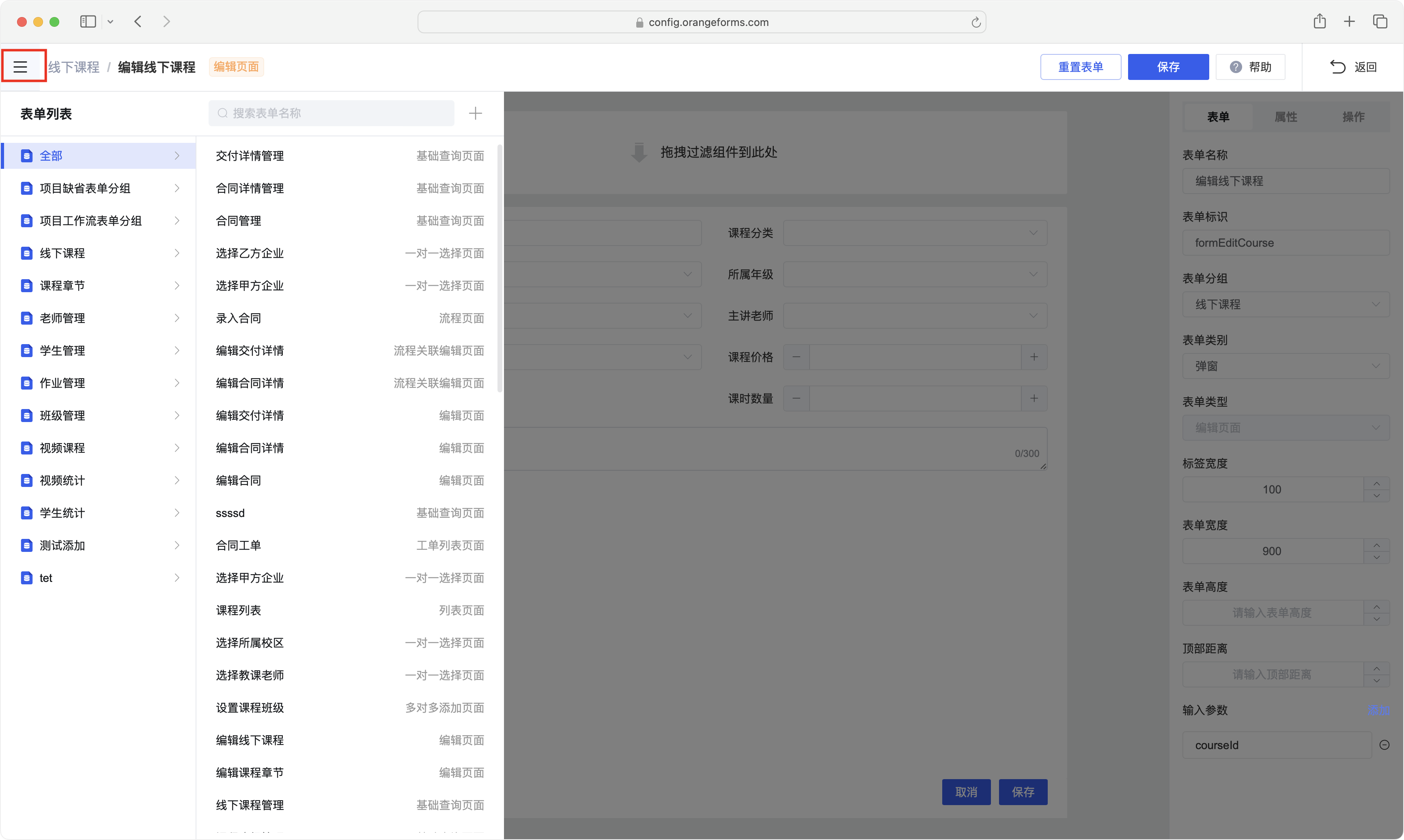
- 如下图所示,点击左上角「表单切换」图标可切换表单。

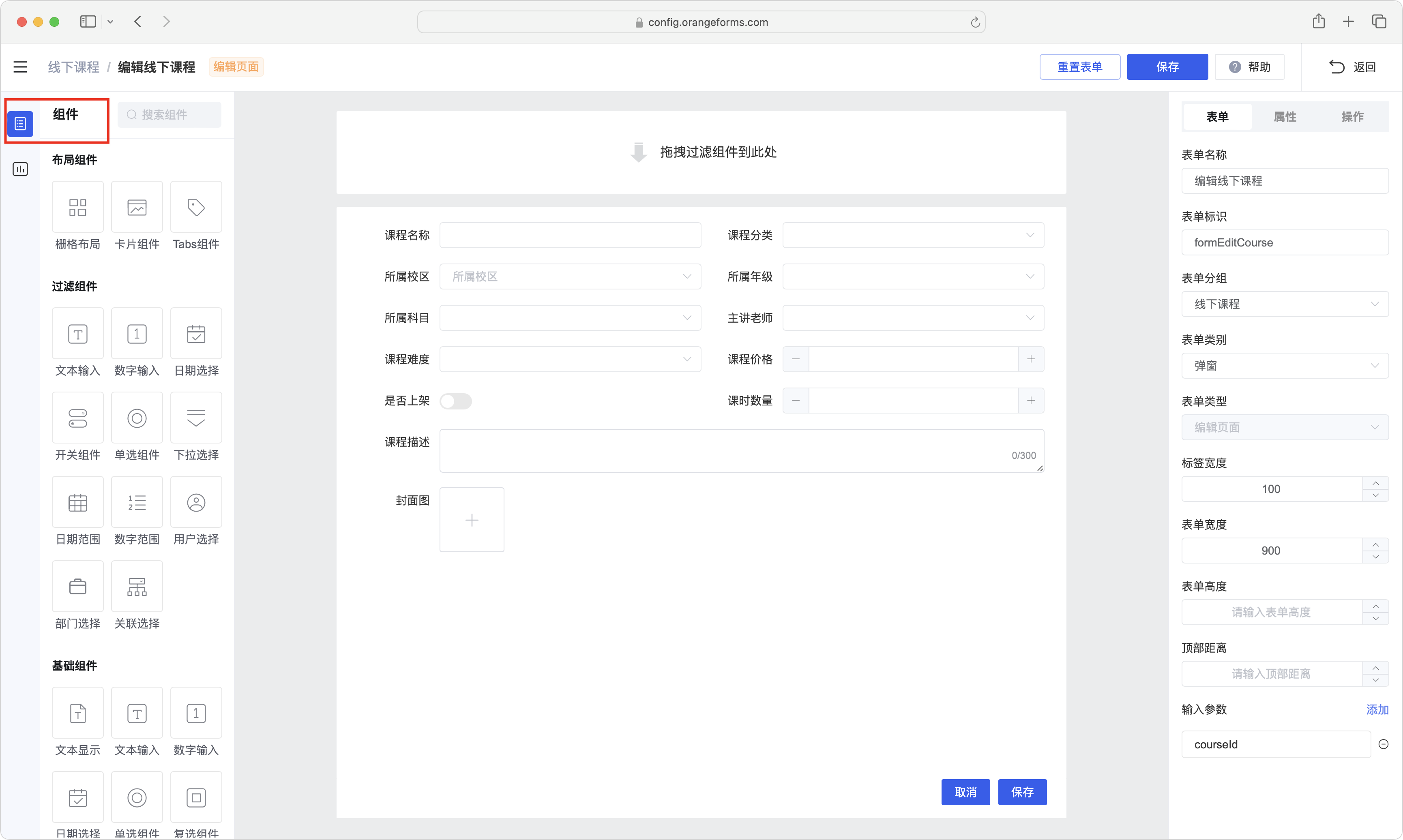
- 在表单编辑器的左边栏,点击红框圈住的图标可切换到「组件标签栏」,可以将组件直接拖入到中间的「编辑区域」。
重要!「过滤组件」只能拖到过滤区域,「布局组件」和「基础组件」可以拖动到编辑区域。

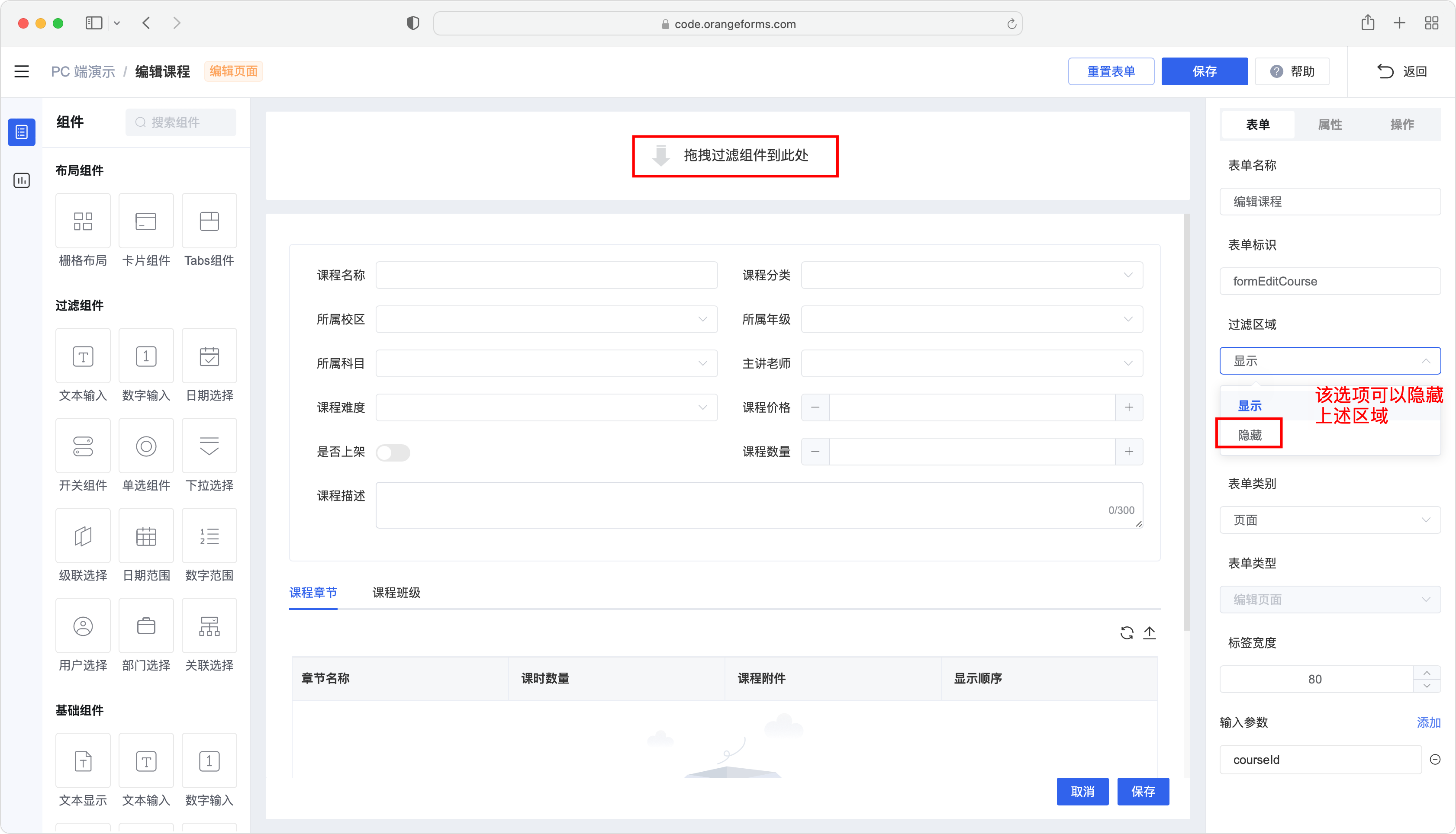
- 对于非列表页面,可通过如下图所示操作,隐藏「过滤组件」的拖放区域。

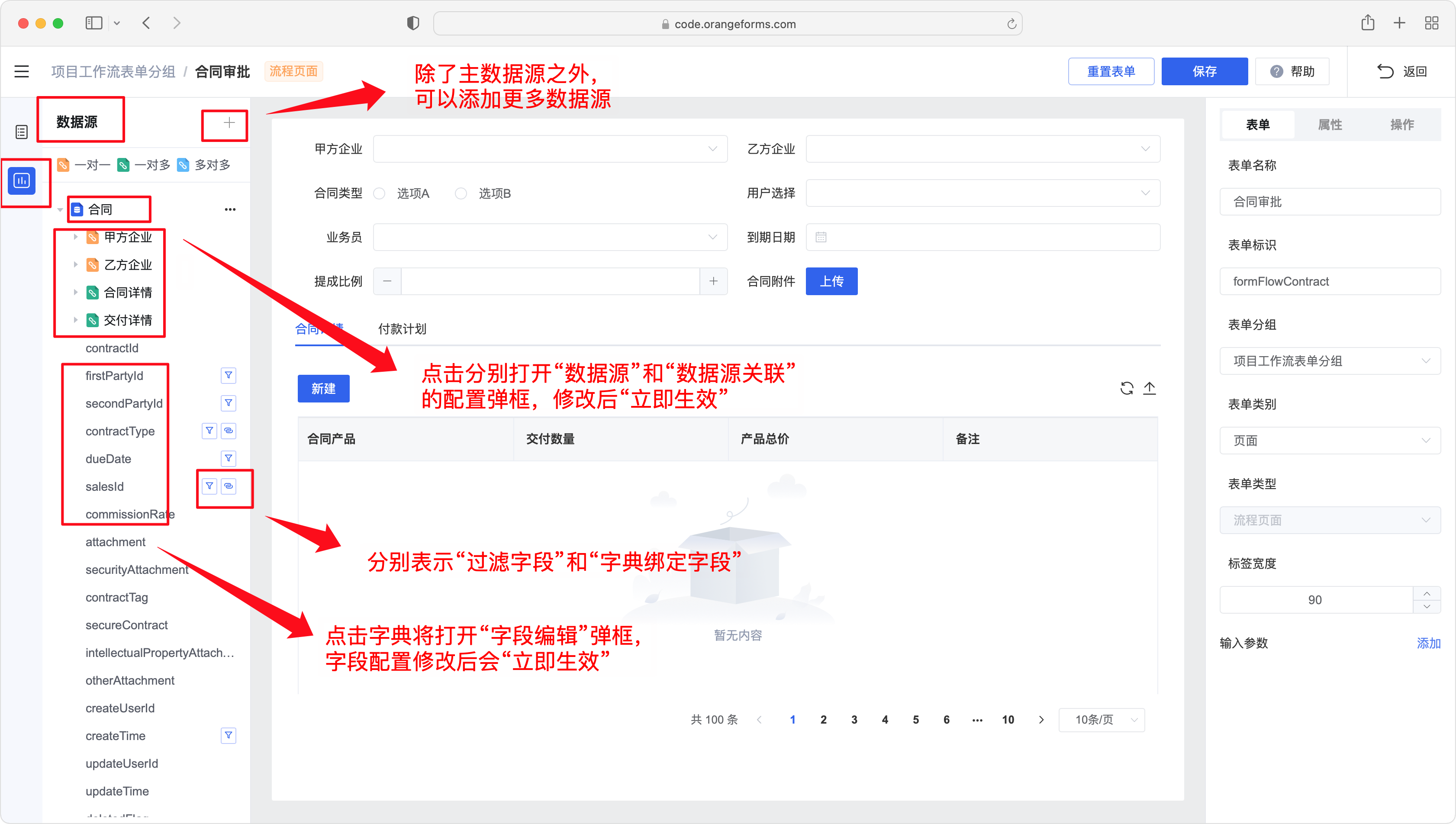
- 点击表单编辑器左边栏的「数据源」图标,切换到表单数据源的属性框,点击「➕」图标可为当前表单添加更多的数据源。点击「数据源」、「数据源关联」和「数据表字段」后会打开相对应的全屏弹框,数据修改并保存后会「立即生效」。

表单配置项
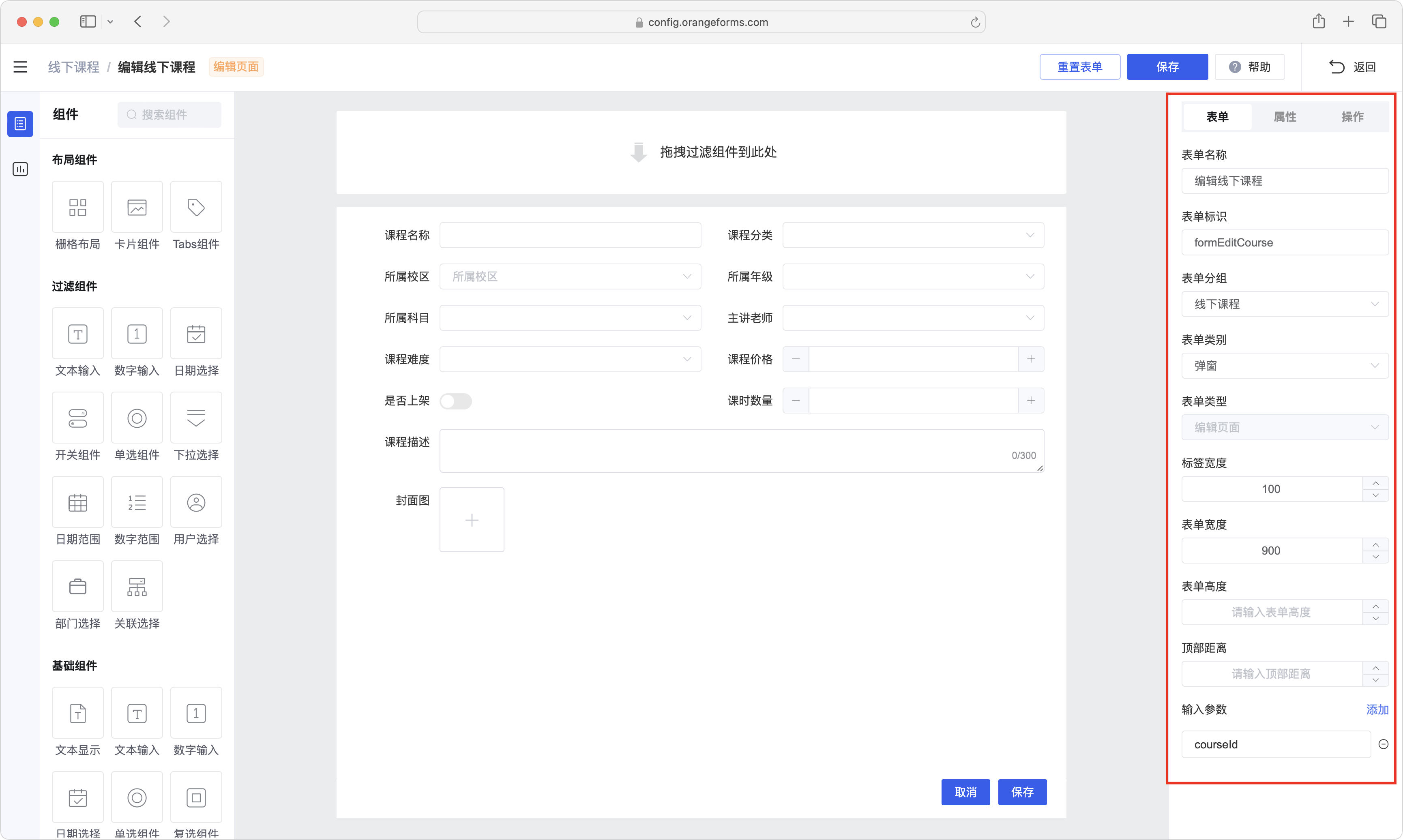
在下图中,红框圈住的配置项均为表单属性,具体说明如下。
- 表单名称,仅在生成器中用于显示,没有实际业务意义。
- 表单标识,会用于构建生成后的表单路由,当前工程内必须保证唯一。
- 表单分组,表单所属的分组,每个表单分组会与前端工程中的表单代码目录一一对应。
- 页面类别,目前支持「页面」和「弹框」,该配置项可在表单编辑器中随时修改。
- 标签宽度,当前表单内,所有数据录入组件左侧「文本标签」的宽度。
- 表单宽度,弹框页面的宽度。
- 表单高度,弹框页面的高度。
- 顶部距离,弹框页面距离屏幕顶部的距离。
- 表单参数,上级页面打开该表单时可传入的参数,当前表单可使用该参数值作为后台请求的接口参数并完成数据加载,或者是组件的默认值设置。

组件基础信息
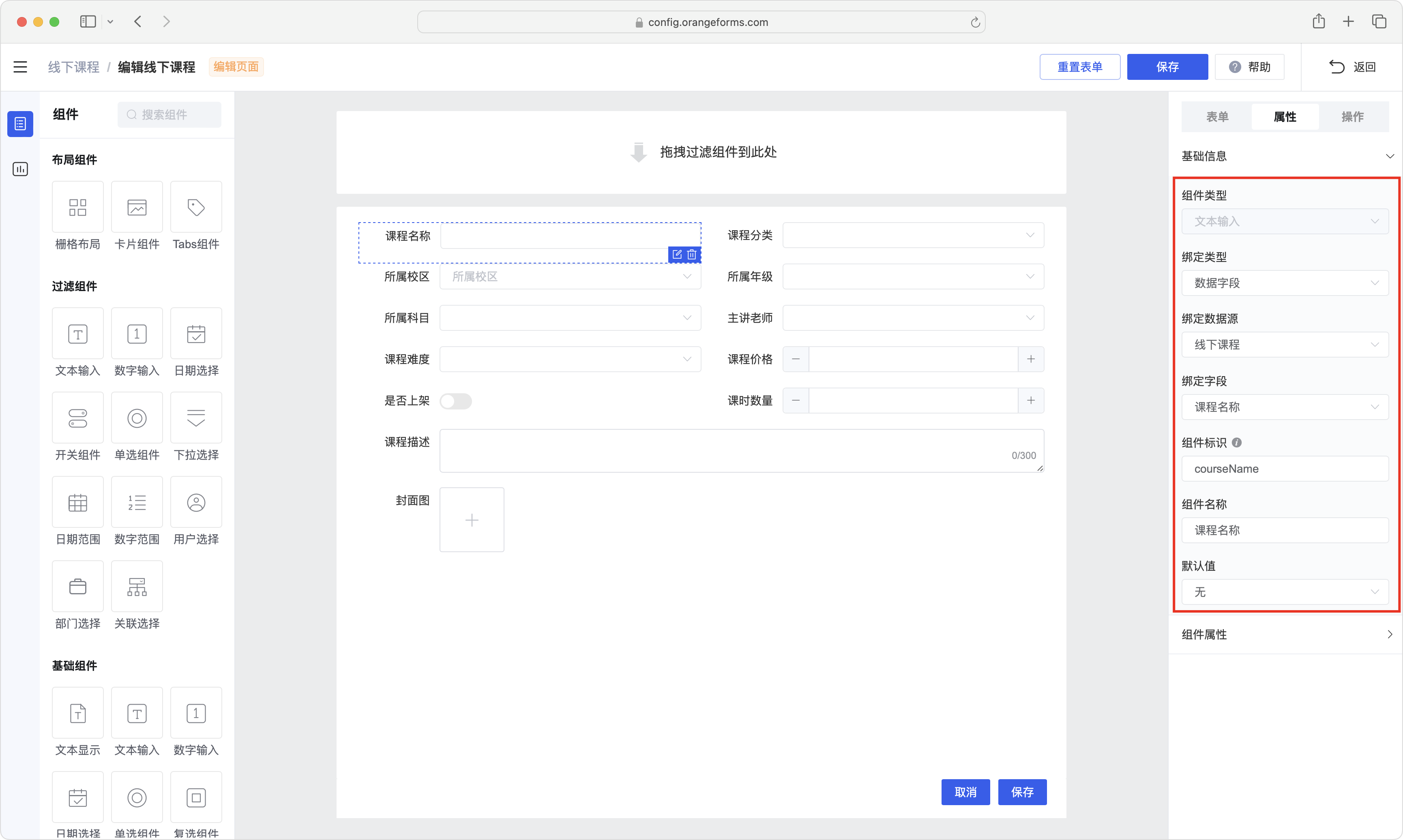
在下图中,红框圈住的配置项均为表单组件属性的基础信息,具体说明如下。
- 绑定类型,组件绑定的类型,目前仅支持数据表字段。
- 绑定数据源,选择组件绑定字段所属的数据表,这里可根据实际需求选择主表或关联从表的数据源。
- 绑定字段,组件绑定的数据表字段。
- 组件标识,组件在前端代码中的引用名称,只能使用字母和数字,且不能以数字开头。
- 组件名称,组件在页面上的显示名。
- 默认值,组件数据的默认值。目前已支持表单参数和常量字典。

组件属性
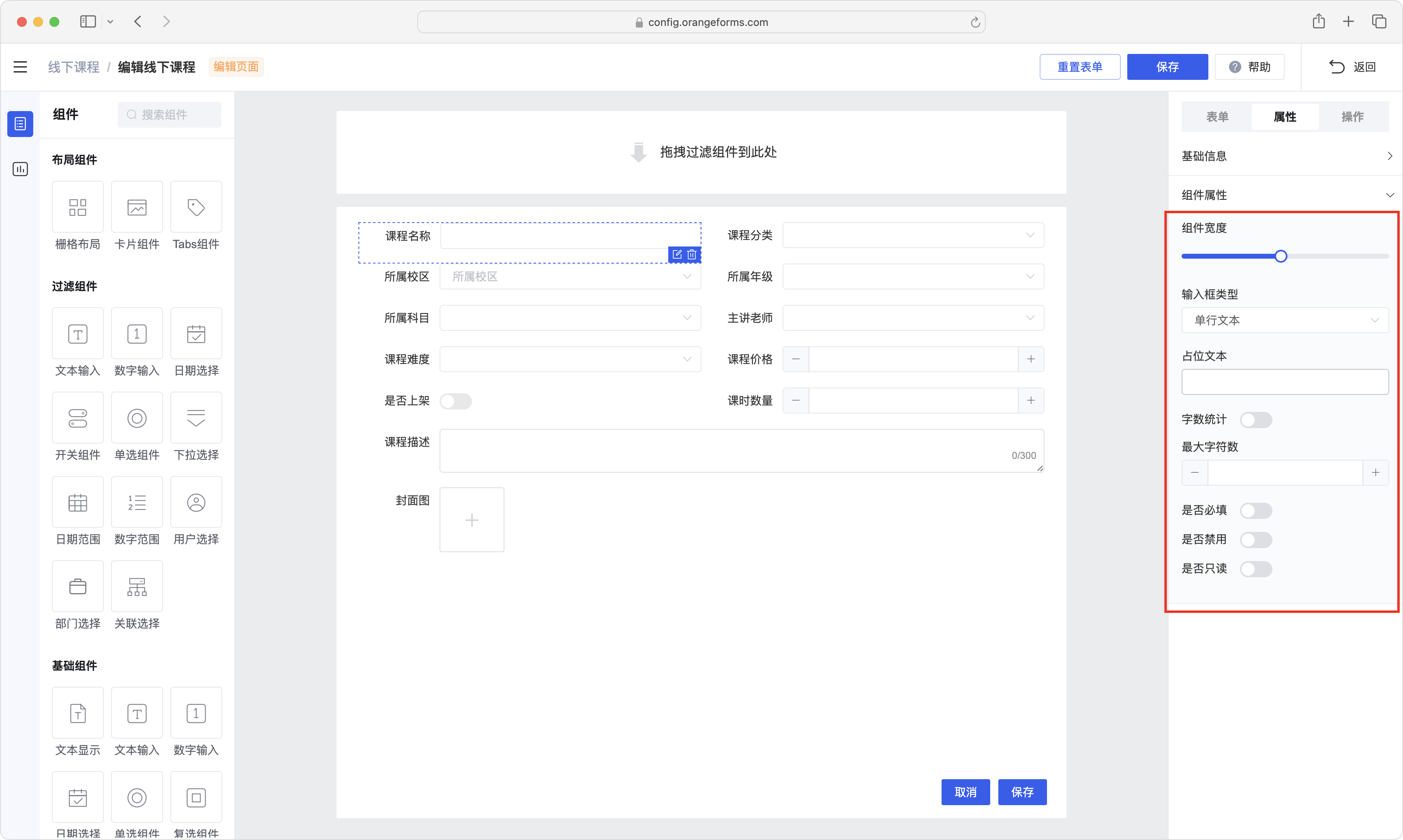
不同组件的属性会存在一定的差别,下图仅为示意性截图,后面会针对每个组件分别给出各自的属性说明。

通用组件属性
为了尽可能减少文档的篇幅,同时节省大家的宝贵时间,我们将几乎每个组件都会有的通用属性进行统一说明。
- 组件宽度。组件在页面上的显示宽度,单位是栅格数量,最大值为 24。
- 占位文本,组件的占位符属性。
- 是否必填,必填组件的左侧会显示「*」,同时前端也会生成必填验证的代码。
- 是否禁用,是否为可用状态。
- 是否只读,是否可编辑输入。
文本输入
- 输入框类型,支持单行或多行文本组件。
- 字数统计,是否显示字数统计。
- 最大字符数,可输入的最大字符数量。
数字输入
- 最大值和最小值,组件的数值可选范围。
- 步长,点击组件两侧的「减号」和「加号」按钮时,数字增长的步长值。
- 精度,组件内置属性。
- 控制按钮,是否显示组件两侧的「减号」和「加号」按钮。
- 按钮位置,默认是组件两侧显示「减号」和「加号」按钮,居右则会在数字框的右侧显示「上下键」按钮。
日期选择
- 显示类型,日期范围组件内置属性,目前支持「日」、「周」「月」、「年」和「时间」。
数字范围
- 组件宽度,目前仅支持「标准」和「加长」。
- 最大值和最小值,组件的数值可选范围。
- 步长,点击组件两侧的「减号」和「加号」按钮时,数字增长的步长值。
- 精度,组件内置属性。
- 最大值和最小值占位文本,数字范围组件内置属性,会以占位文本的方式显示在数字范围组件上。
日期范围
- 组件宽度,目前仅支持「标准」和「加长」。
- 显示类型,日期范围组件内置属性,目前支持「日」、「月」和「时间」。
- 开始日期和结束日期提示,日期范围组件内置属性,会以占位文本的方式显示在日期范围组件上。
表格组件
- 默认排序字段,表格列表数据第一次初始化的排序字段。
- 默认排序方式,表格列表数据第一次初始化的排序方式。
- 支持行选中,点击后即为行选中状态,通常用于同一页面内的主子表布局,其中主表表格推荐使用该属性,以此可以看到与子表数据联动的主表数据行。
- 支持分页,是否显示表格分页组件。
表格列设置
- 显示类型,目前支持「文本」、「进度条」和「标签」。
- 绑定字段,表格列绑定到的数据表字段。支持主表数据、一对一关联数据和聚合计算字段数据。
- 表格列标题,表格列标题文字。
- 表格列宽度,表格列的宽度。
- 支持排序,表格列是否支持排序。
- 最大值和最小值,仅「进度条」类型支持,可以设置固定值,也可以设置为表字段中的动态值。
补充说明!进度条进度 = 绑定字段值 / (最大值 - 最小值) * 100
过滤参数
这里仅需了解过滤参数应用于表格数据的过滤,更多细节可参考 PC 端常用表单、移动端常用表单 和 其他类型表单 等表单配置示例章节。
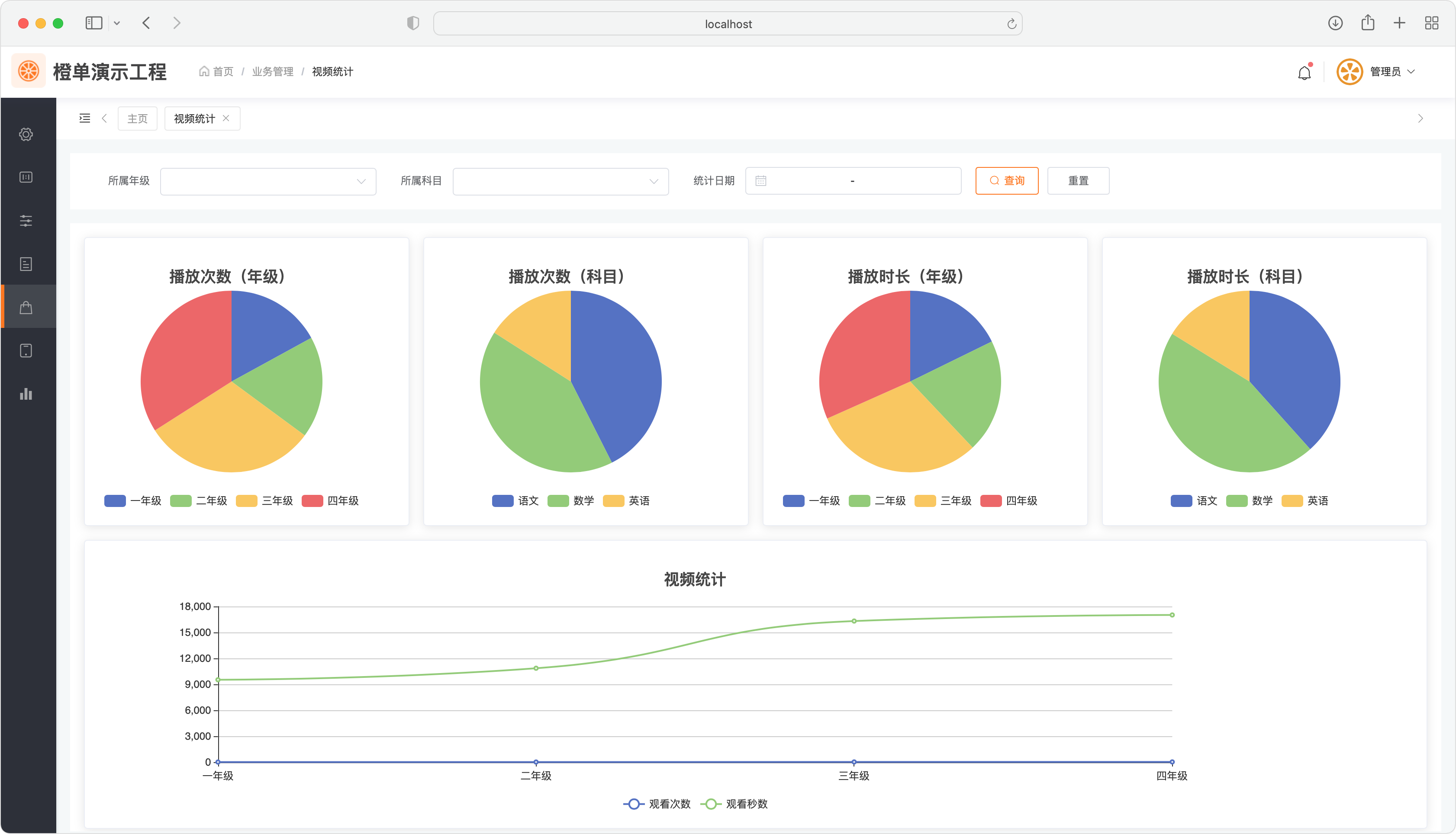
图表组件
主要是设置用于分组聚合计算的「维度」和「指标」字段列表。
用户选择
内置的自定义组件,点击后会自动显示用户列表数据。
部门选择
内置的自定义组件,点击后会自动显示部门列表数据。
关联选择
- 关联选择表单,下拉列表中的可选表单类型为「一对一选择页面」。
- 显示字段,打开一对一关联弹框,从数据列表中选择一条关联数据,并将这里指定的字段回填到当前关联组件。
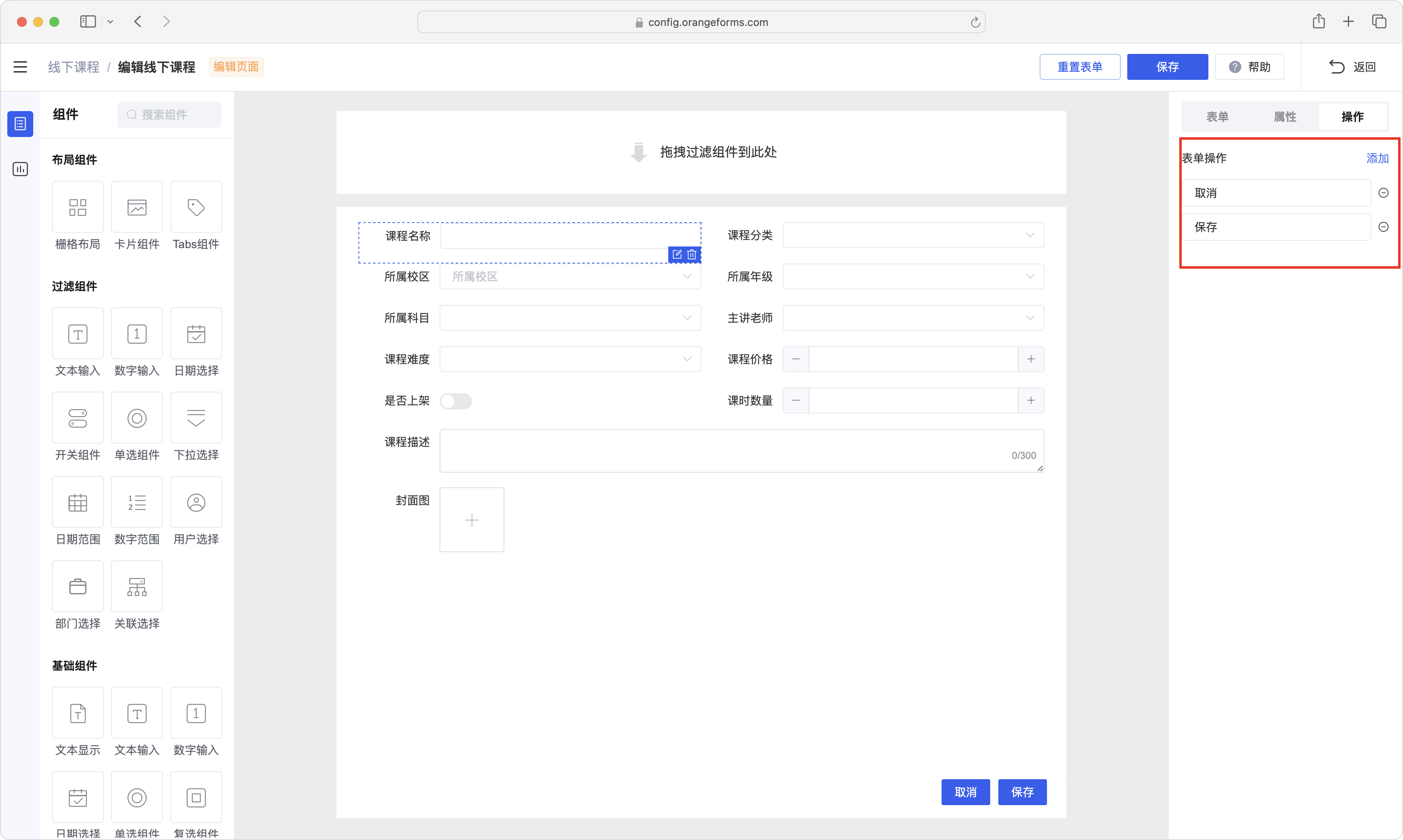
组件操作
组件操作需要结合具体的场景进行配置说明,因此这里不做过多赘述,更多细节可参考 PC 端常用表单、移动端常用表单 和 其他类型表单 等表单配置示例章节的相关小节。

结语
赠人玫瑰,手有余香,感谢您的支持和关注,选择橙单,效率乘三,收入翻番。