前言
本栏目内容为橙单代码生成工具的在线帮助文档,可通过橙单工具中每个配置页面右上角的「帮助」按钮直接跳转。
配置说明
本章节内容为橙单团队的内部测试用例「课程管理」,其中覆盖「主表增删改查」、「一对一关联选择」、「一对多级联增删改查」和「多对多级联增删改查」等相对完整的配置场景,这里我们将按照后台管理用户操作的顺序逐一进行配置说明。此外,页面操作的配置会依赖多个表单页面之间的跳转关系,因此我们需要在前面的小节中,将当前示例所需的全部页面配置完成后,最后再集中介绍每个页面操作的配置。
基础查询页面
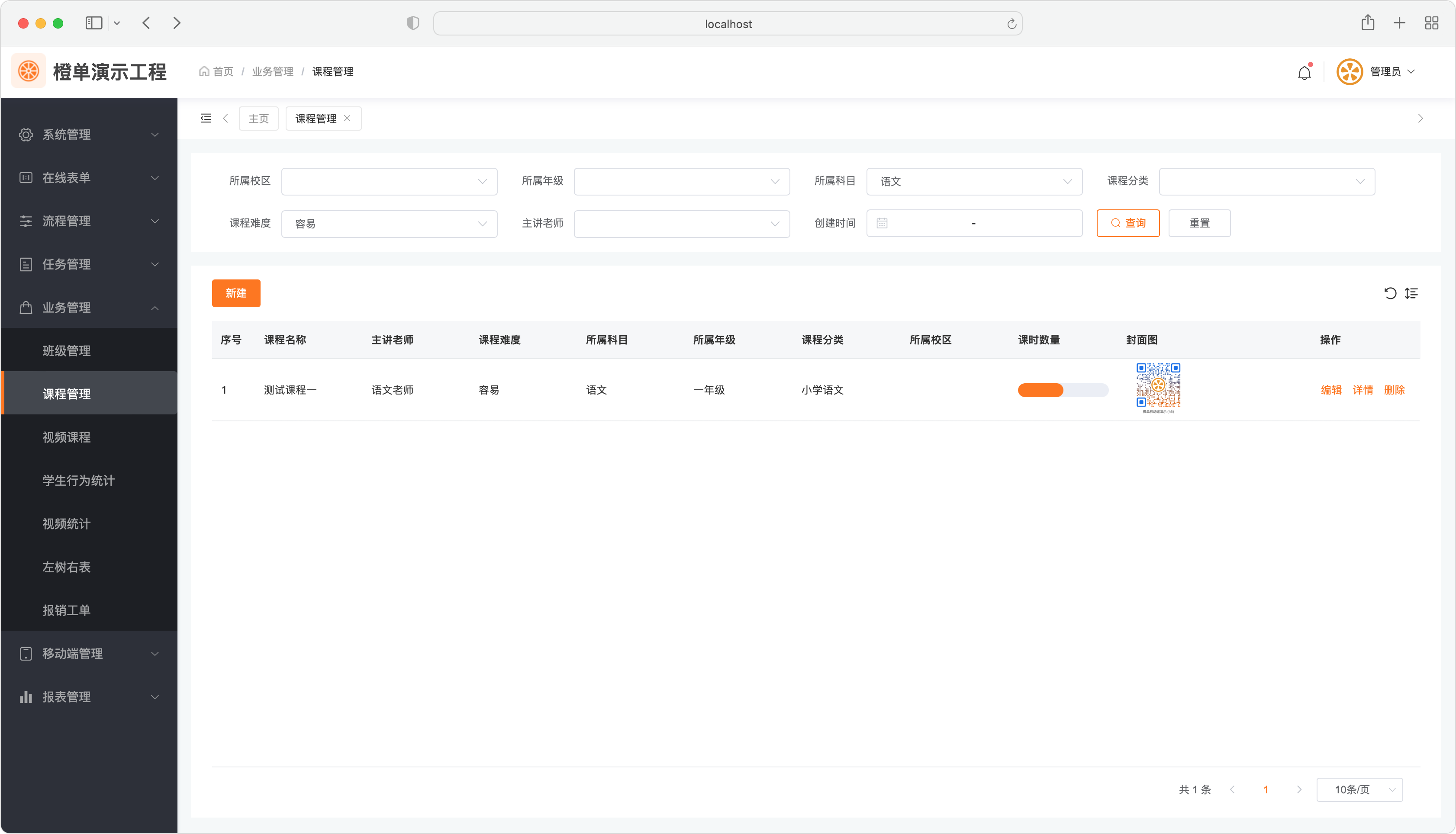
下面先给出运行时的显示效果,以便大家在表单配置过程中可以先有一个直观的印象。
运行时示例
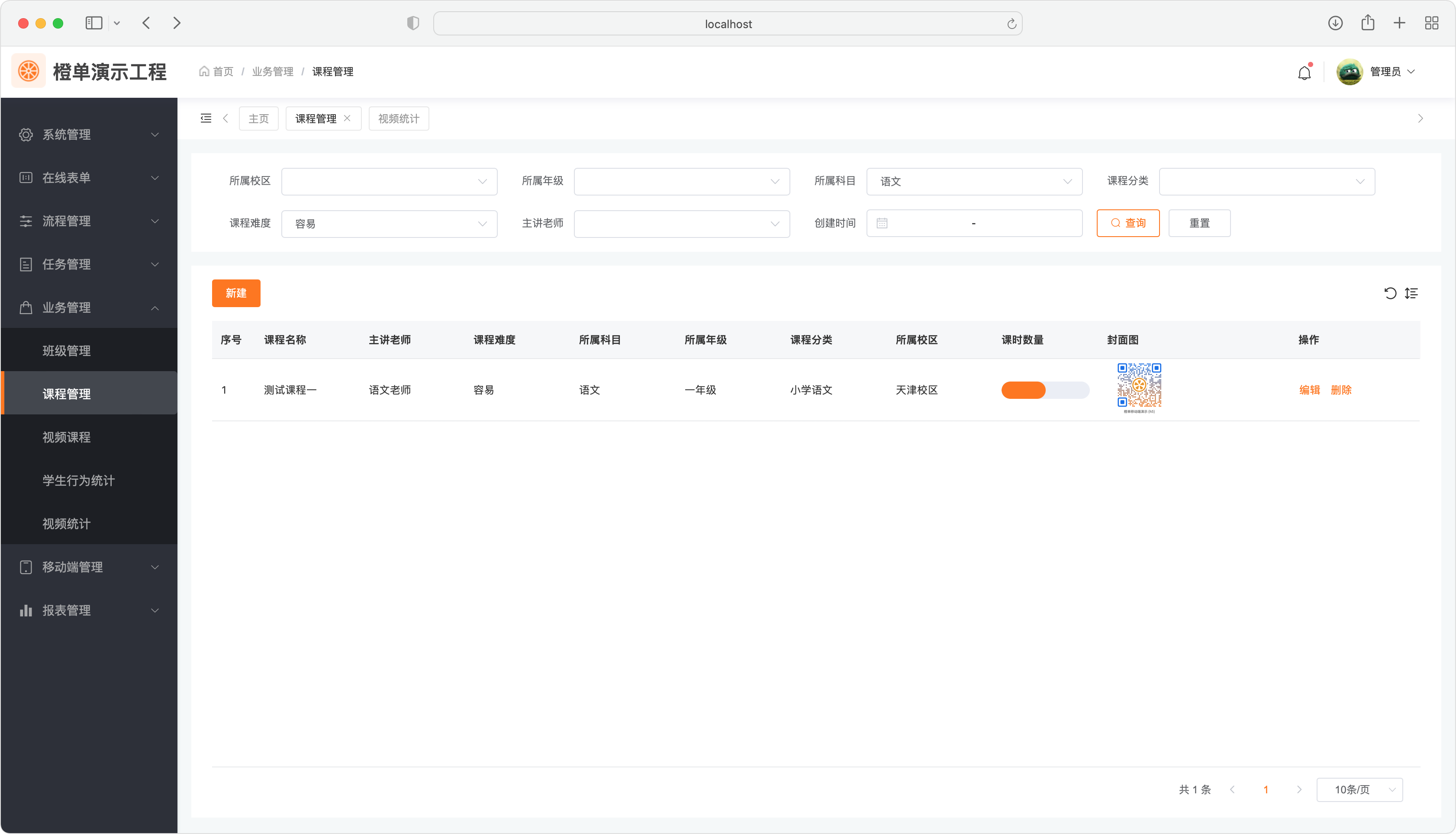
登录后点击左侧菜单即可进入该列表页面。

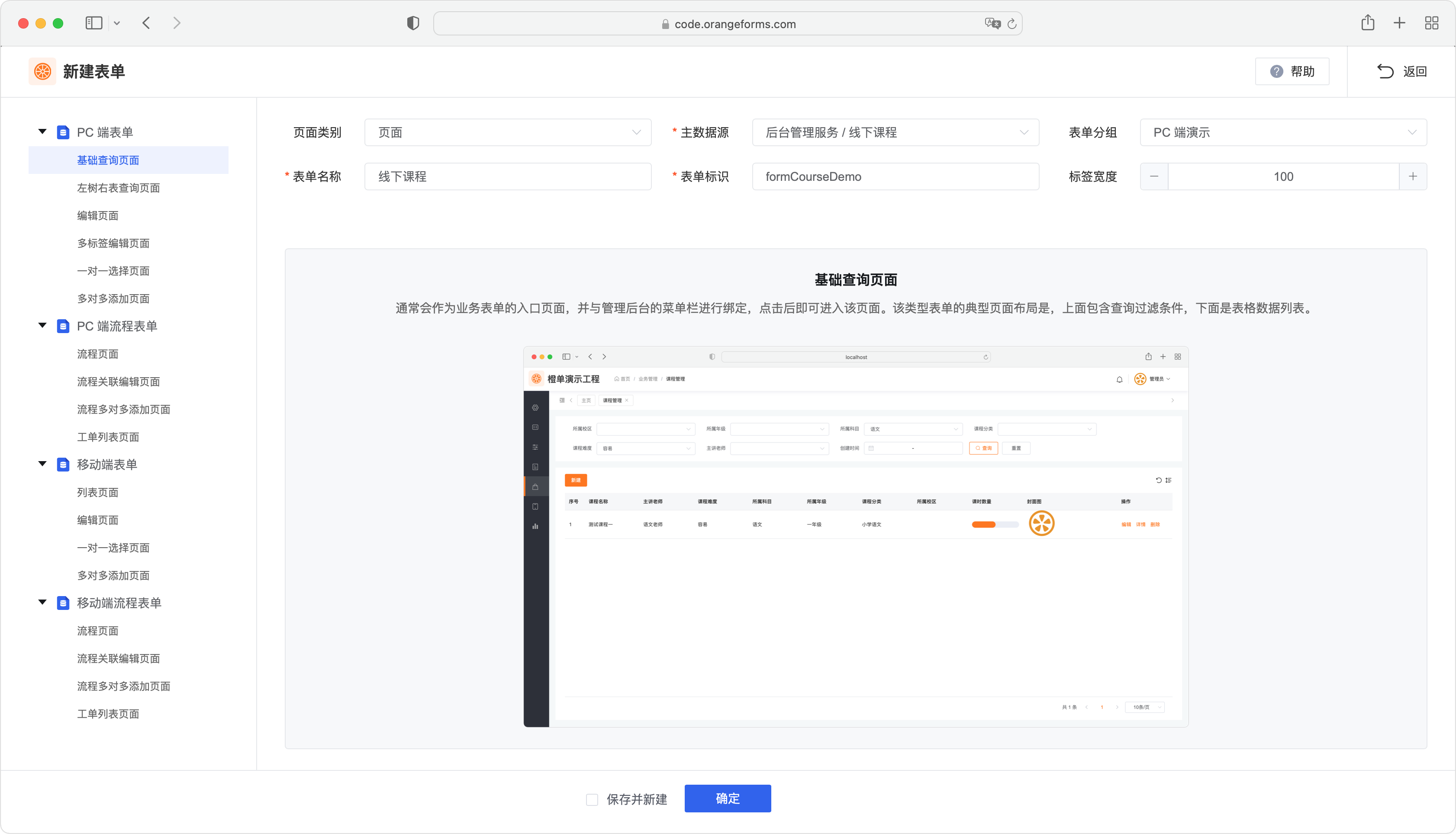
创建表单
在表单管理页面,点击「新建」按钮打开以下全屏弹框,表单类型为「PC 端表单 → 基础查询页面」,主数据源应选择主表数据源。

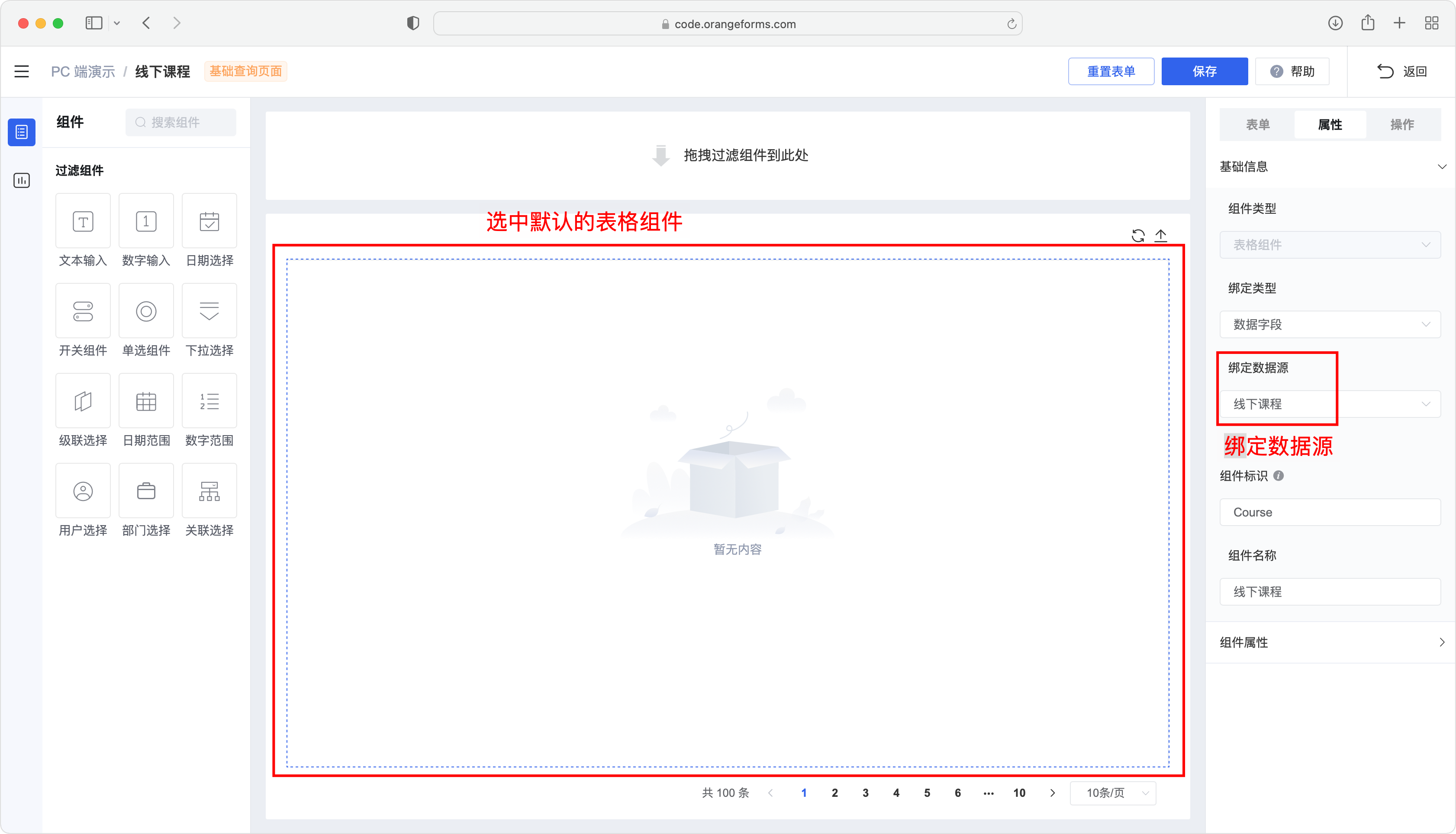
页面配置
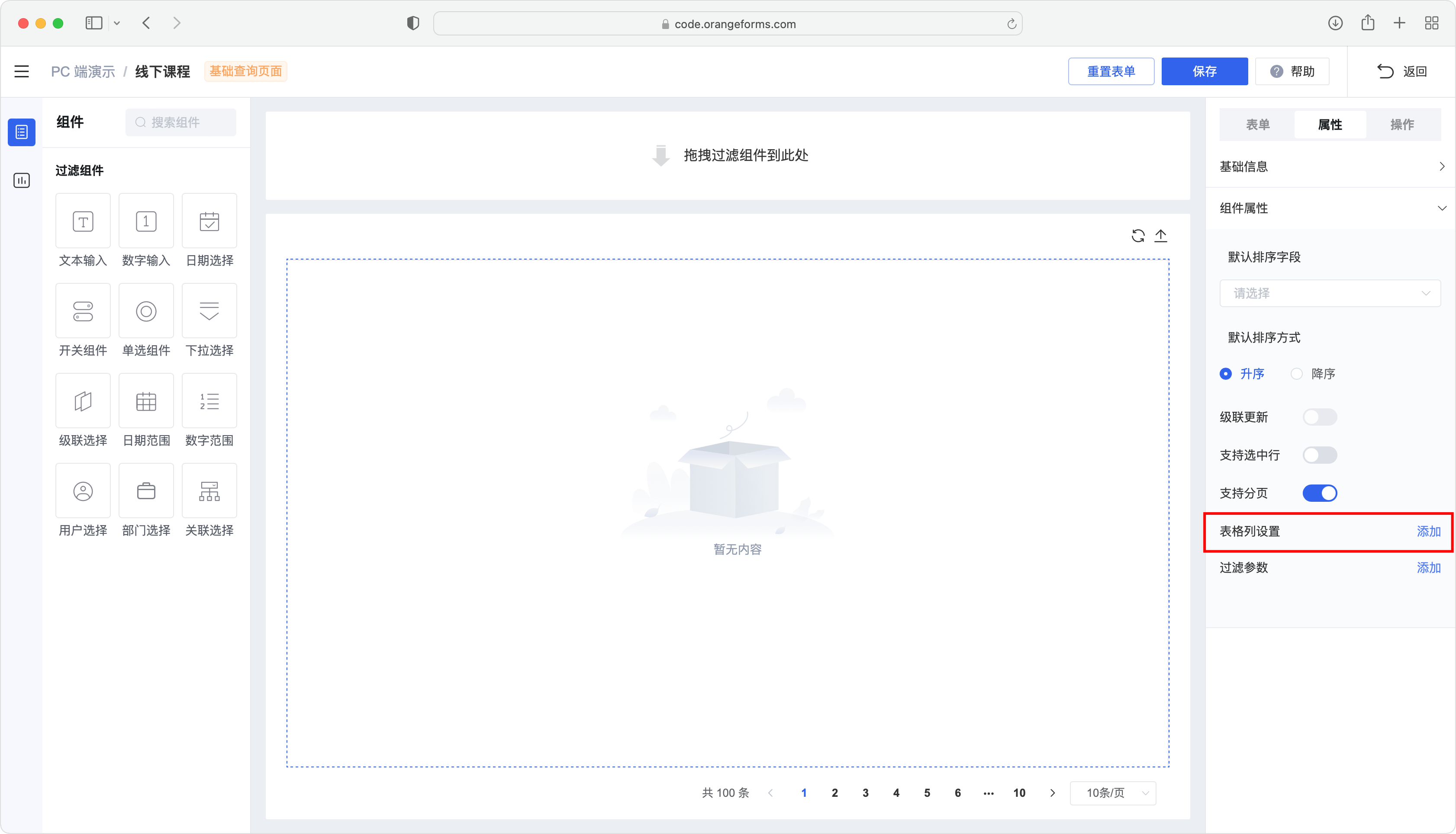
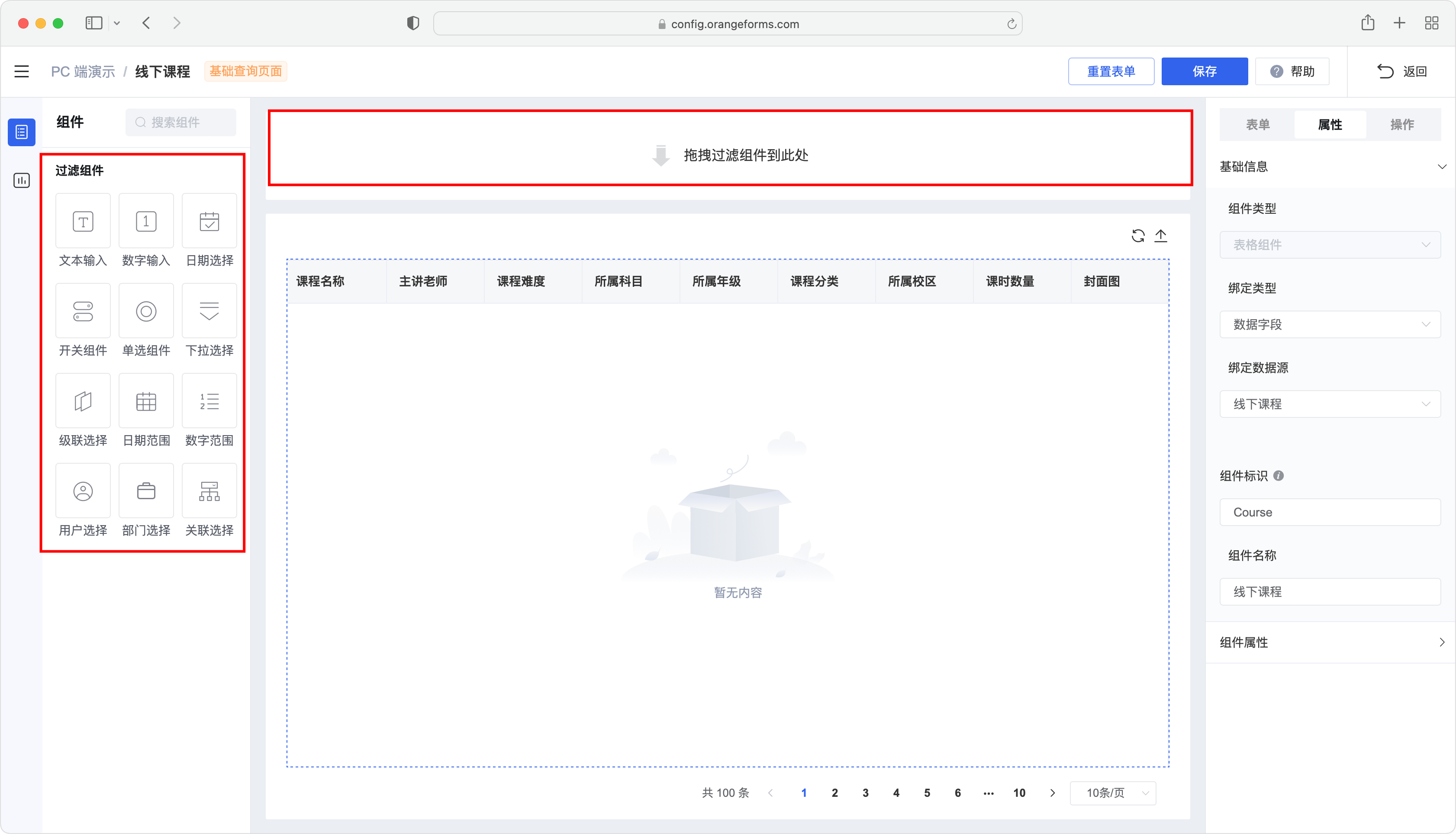
选择当前页面的数据源。

表格列字段配置
- 可配置主表和一对一从表的字段在表格中显示和排序。

- 可配置主表和一对一从表的字段在表格中显示和排序。

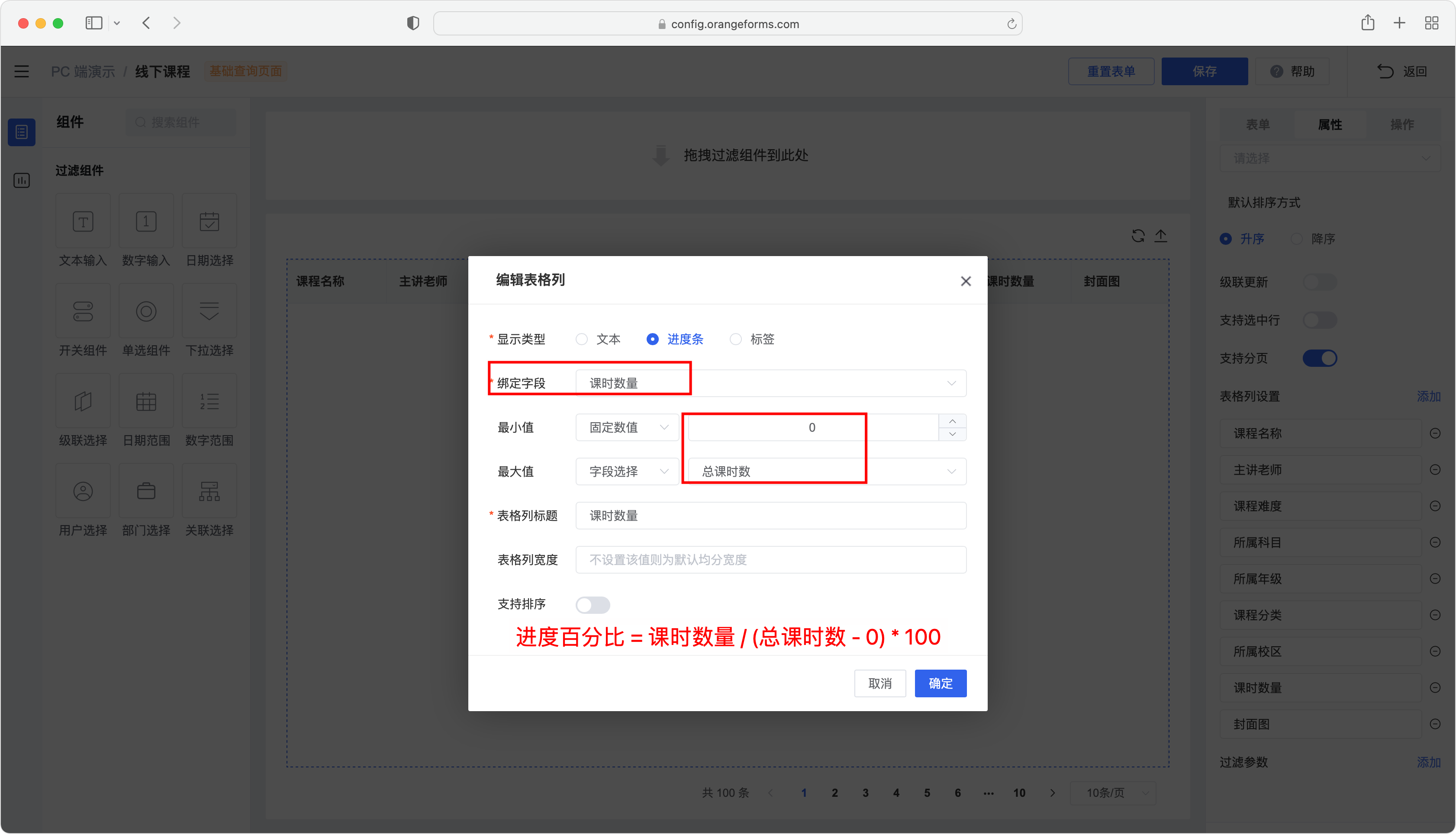
- 如下图所示,进度条类型中的「绑定字段」为进度的计算值,最小值和最大值可以是固定值,也可以指定为其他的字段值。因此,表格列中实际显示的进度百分比等于「绑定字段值 / (最大值 - 最小值) * 100」。

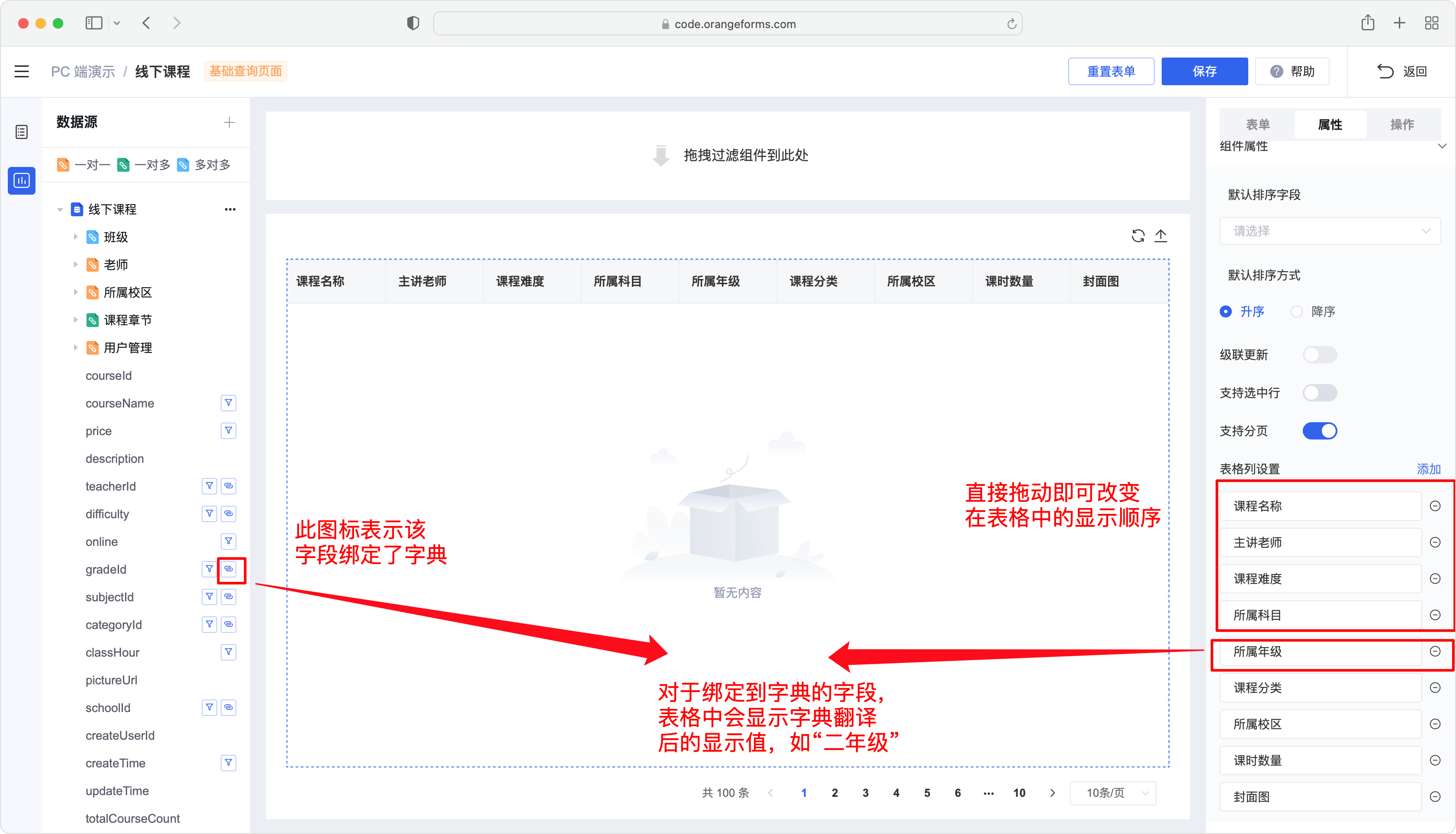
- 拖动「表格列设置项」即可调整字段数据在表格中的显示顺序。对于绑定了字典的字段,表格中会显示翻译后的字典值,如「二年级」,而非 gradeId 的数据表字段值 2。

过滤字段配置
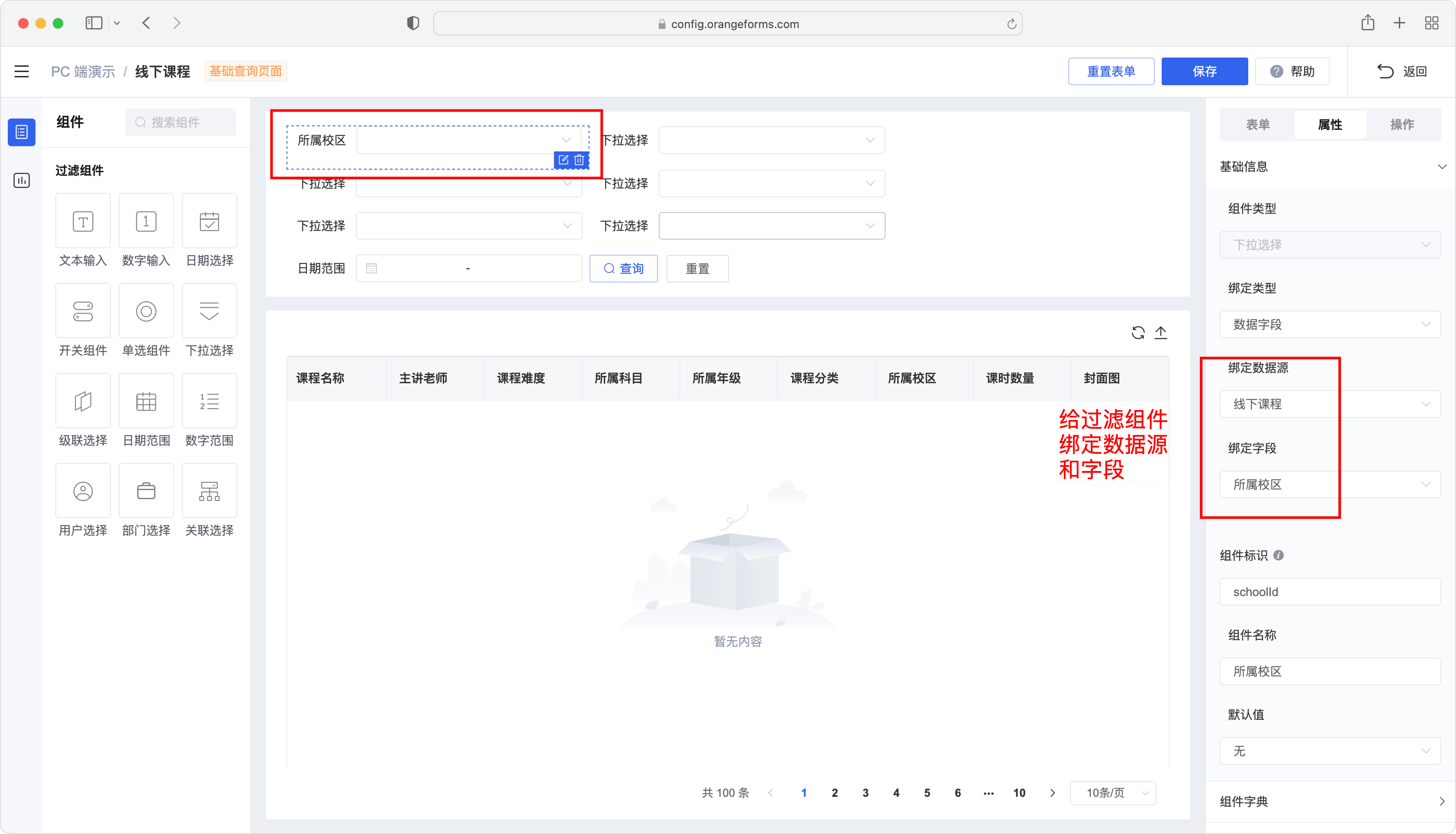
- 从「过滤组件」面板拖拽组件到「过滤组件编辑区域」。需要说明的是,单击过滤组件即可自动添加到拖拽目标区域。

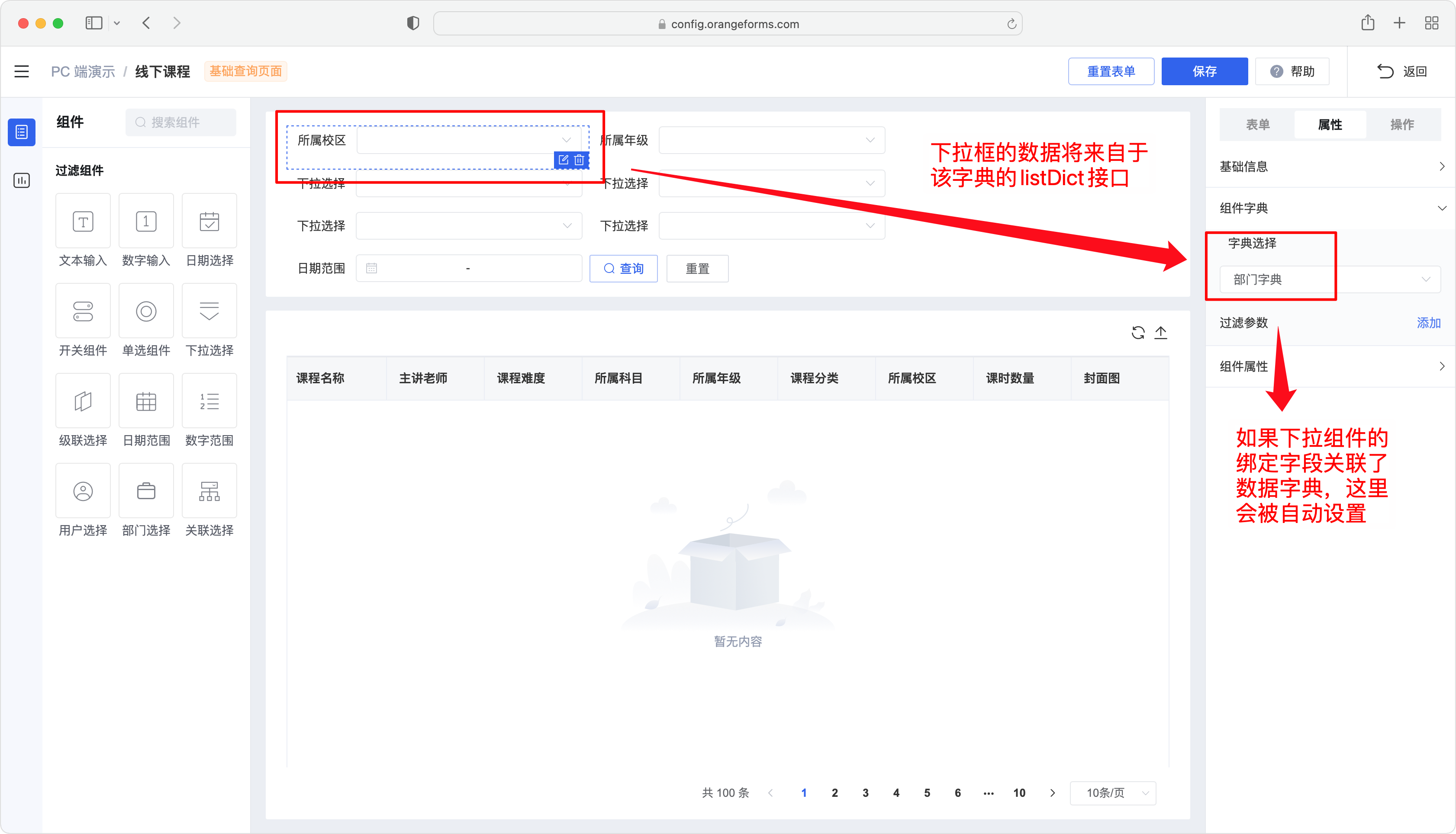
- 为过滤组件设置「绑定数据源」和「绑定字段」,如果被绑定字段关联了字典,下拉组件的数据将来自于字典的「listDict」接口。


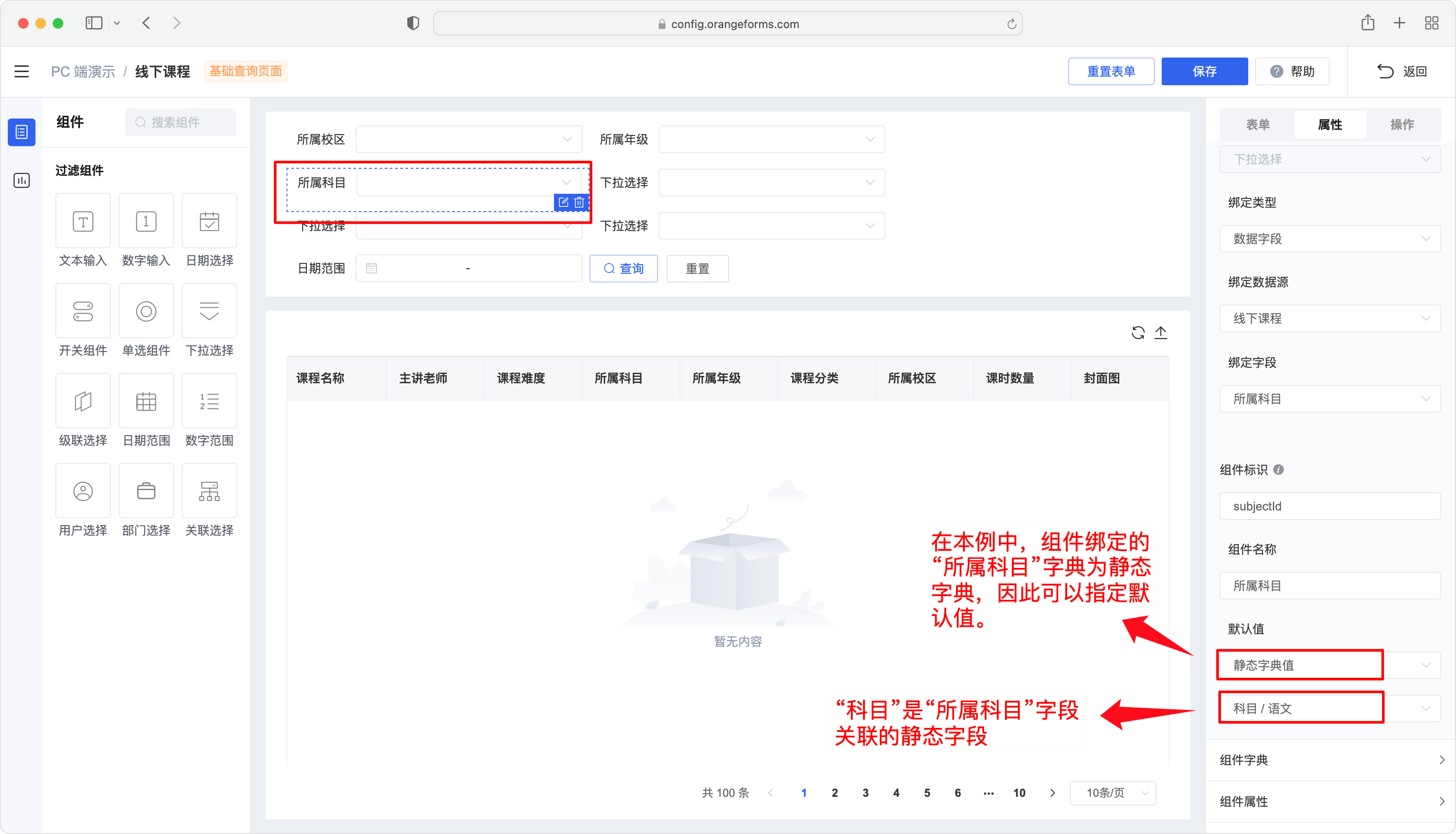
- 如果下拉组件绑定字段关联的字典为静态字典,可以为该下拉组件设置默认值,具体配置方式如下图所示。

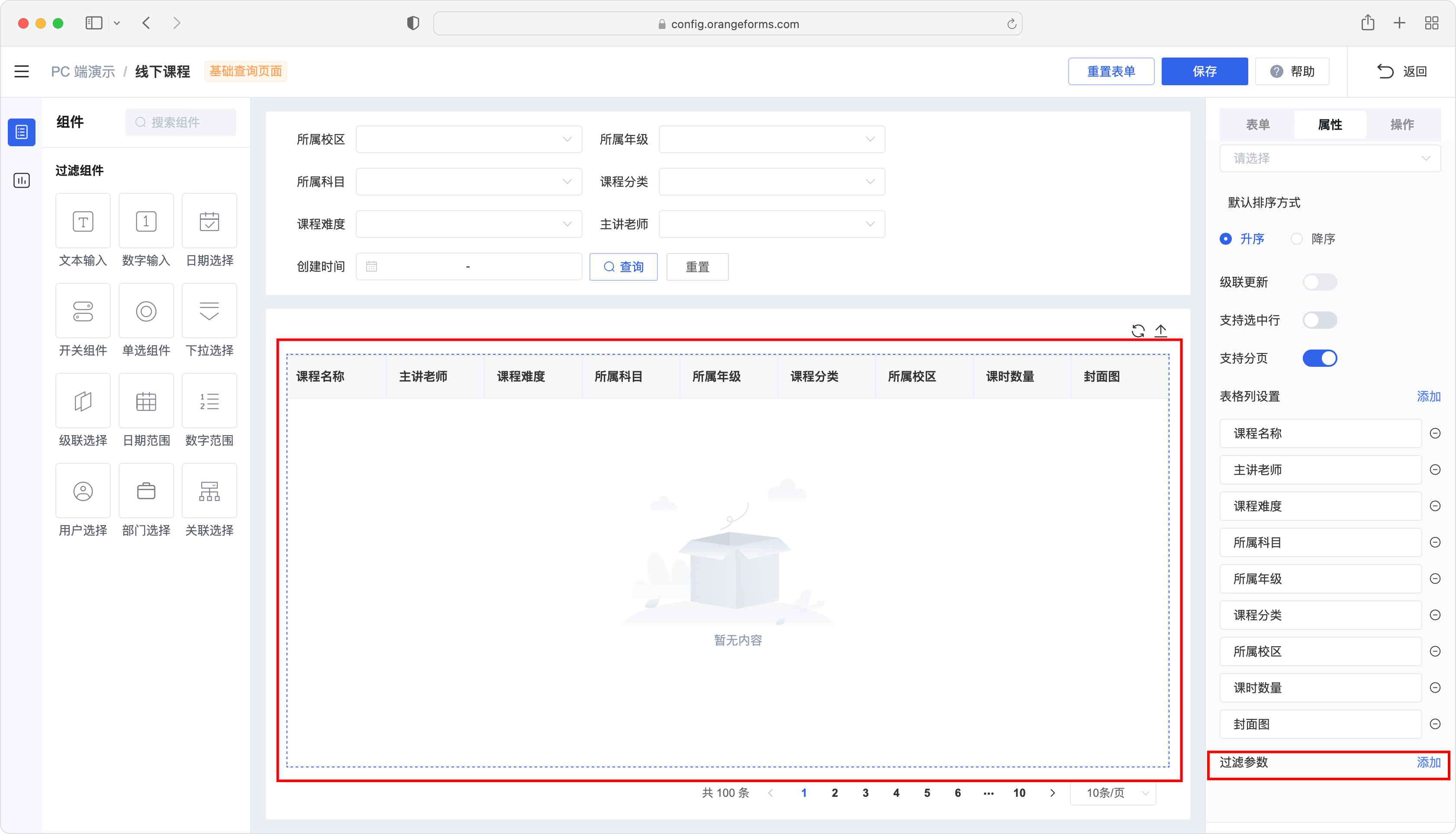
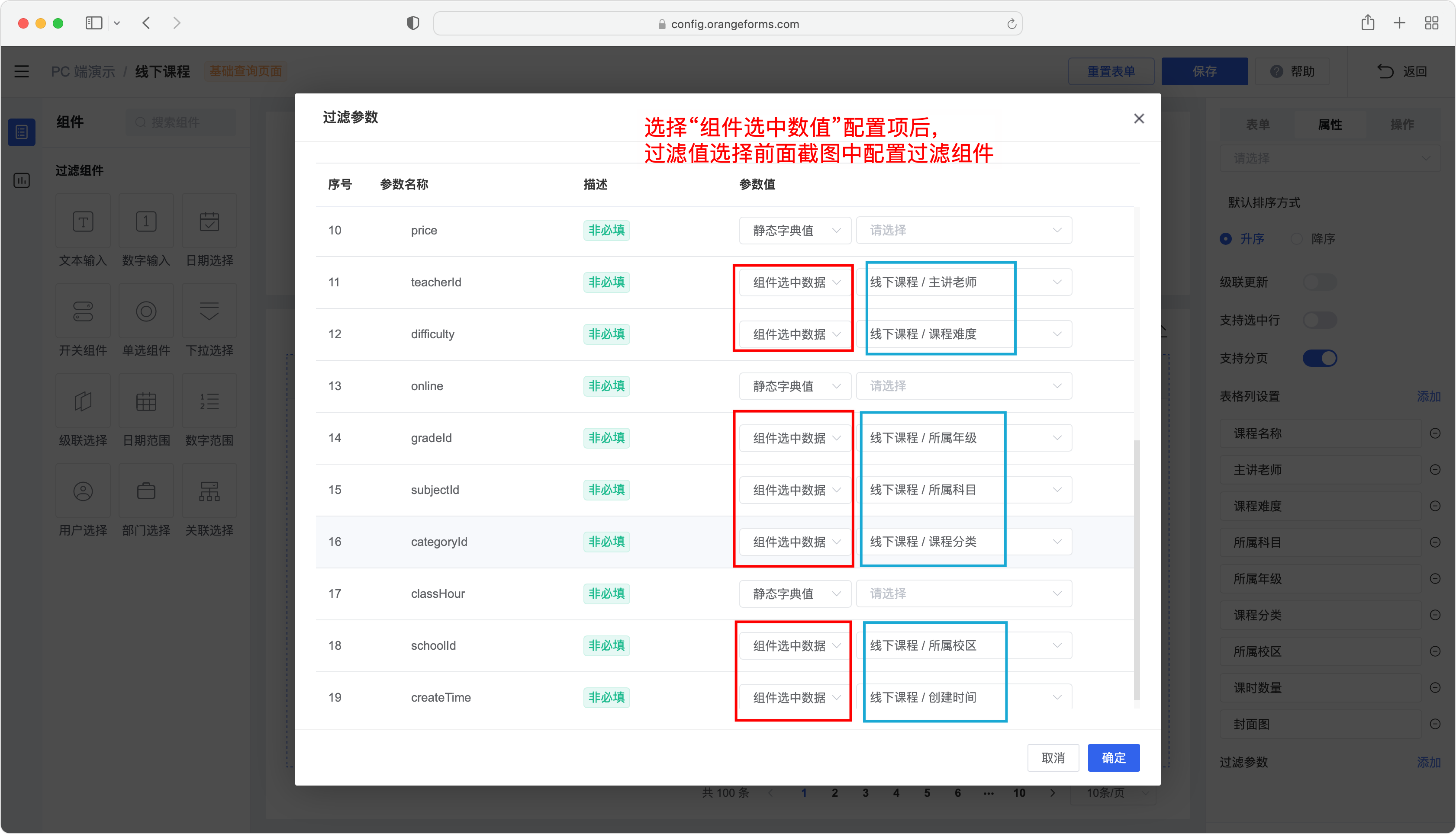
- 点击表格组件,切换到「属性」面板,添加过滤参数。

- 在下面所示的参数名列表中,仅包含独立的 searchString、主表字段列表和一对一从表字段列表。如果参数值类型选择「组件选中数据」,过滤参数值则为当前表单中已有过滤组件的选择值。

编辑页面
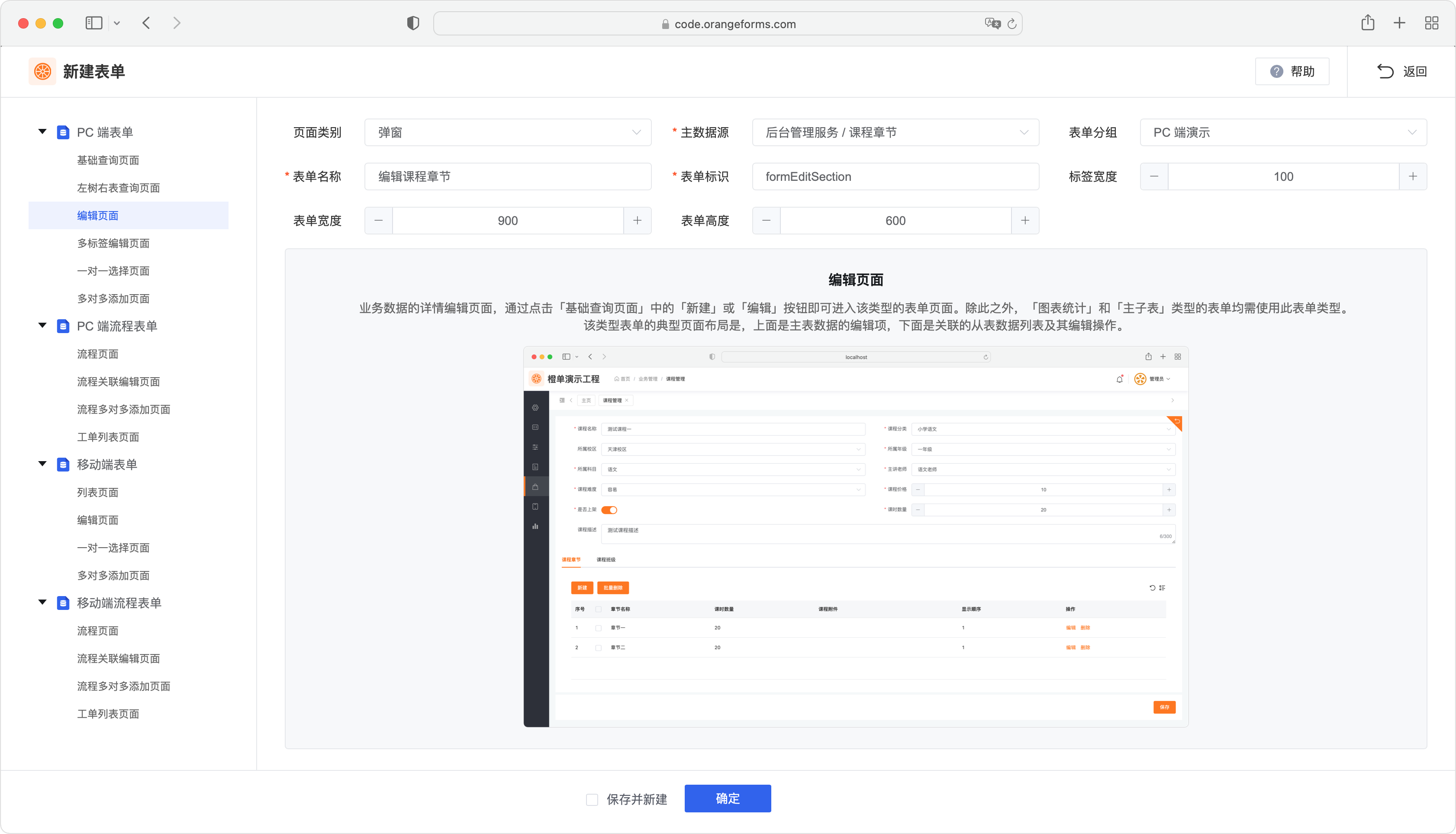
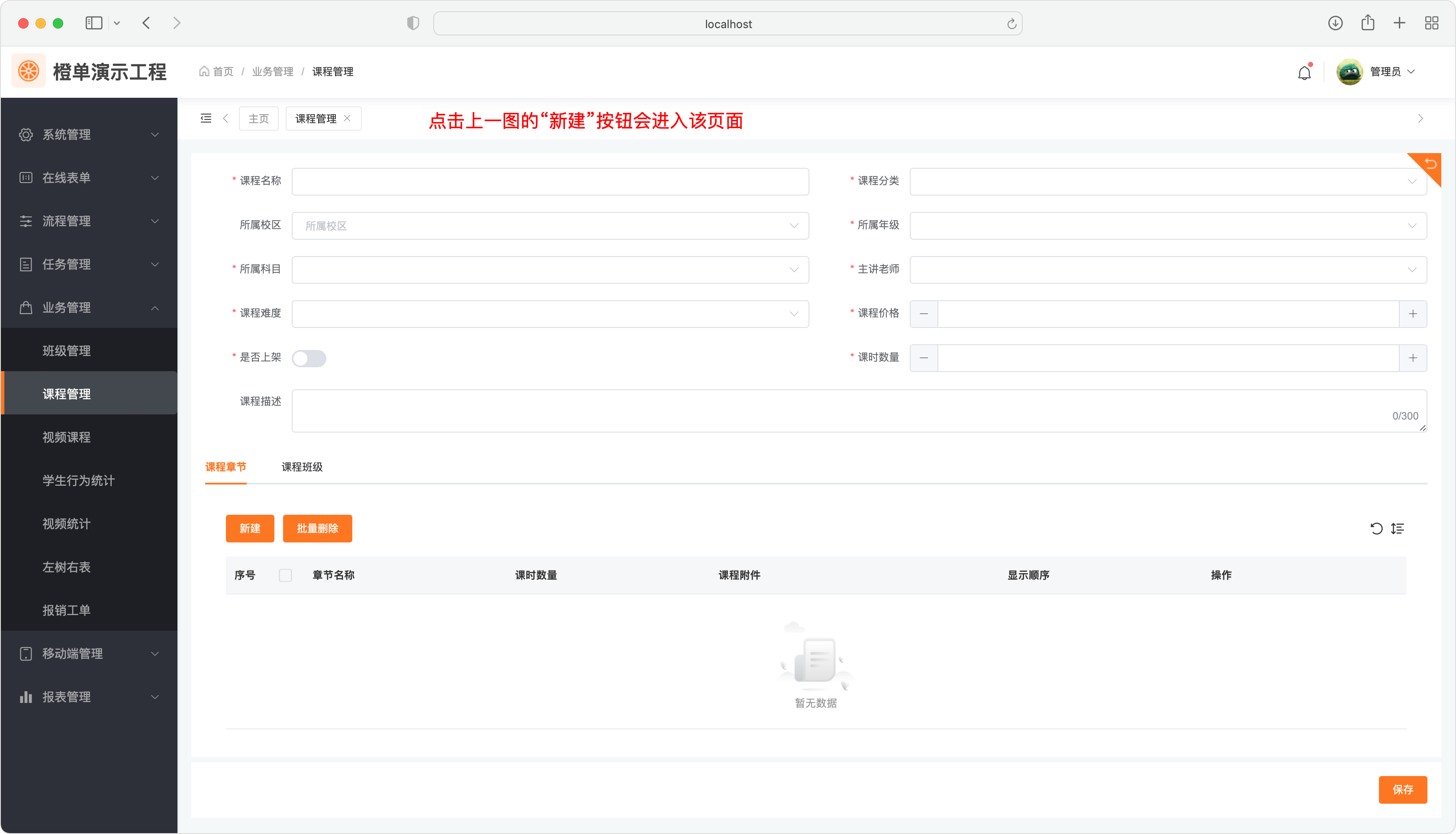
下面先给出运行时的显示效果,以便大家在表单配置过程中可以先有一个直观的印象。
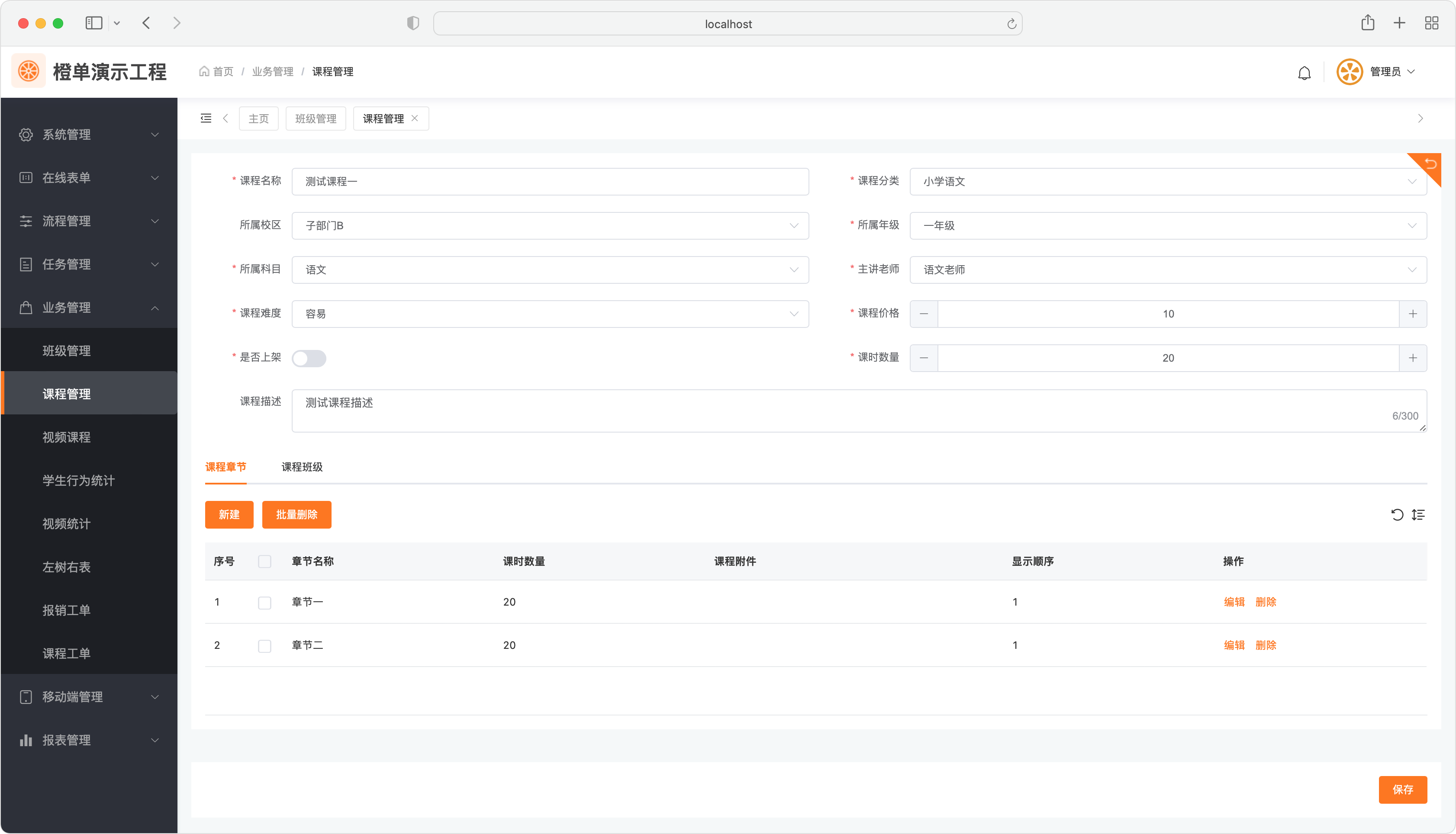
运行时示例
本小节仅介绍主表数据的编辑,既下图中红框圈住的区块。至于页面底部「课程班级」和「课程章节」两个标签页的配置,将留待本章后面的其它小节继续介绍。

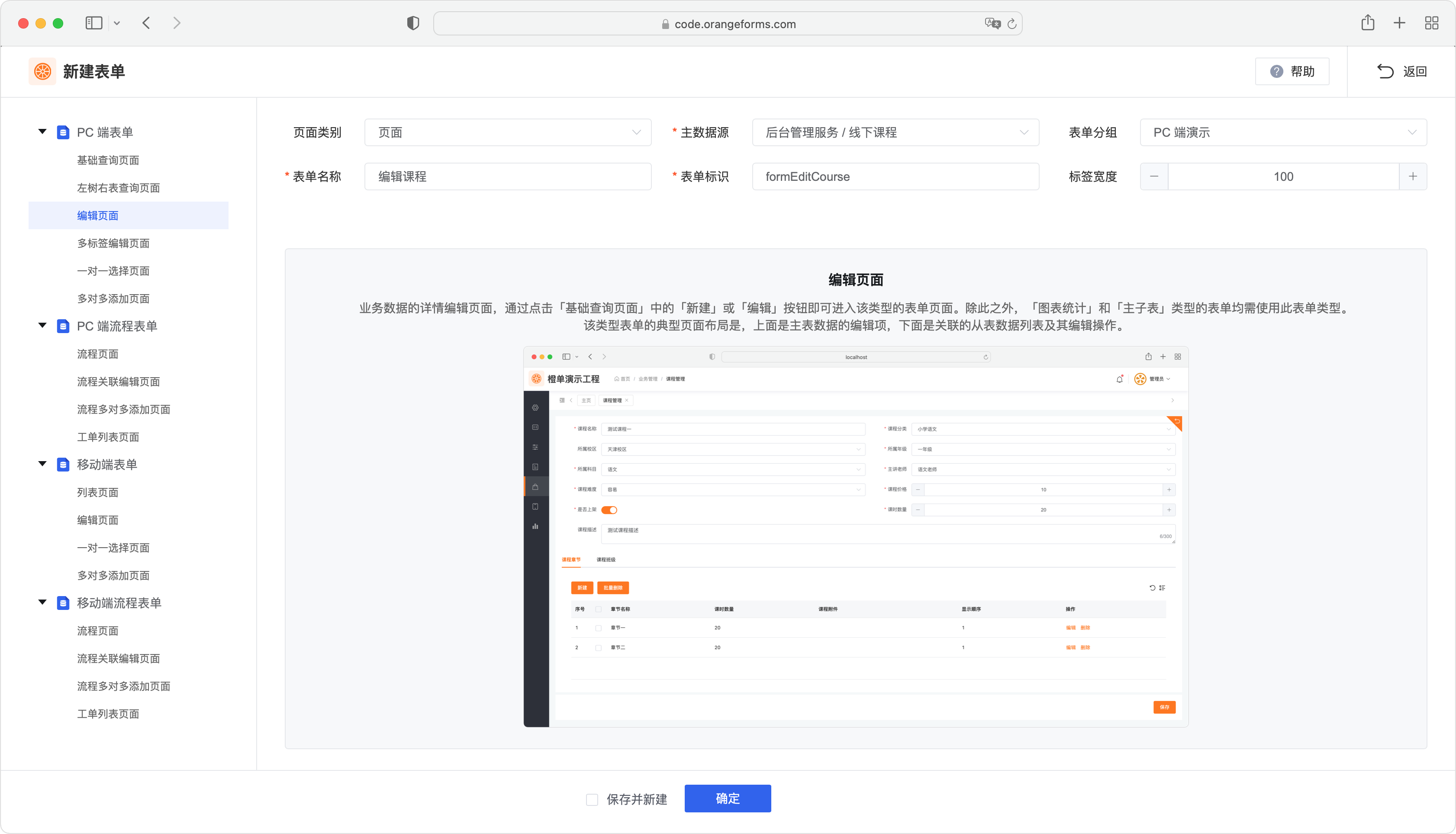
创建表单
在表单管理页面,点击「新建」按钮打开以下全屏弹框,表单类型为「PC 端表单 → 编辑页面」,主数据源应选择主表数据源。

表单参数
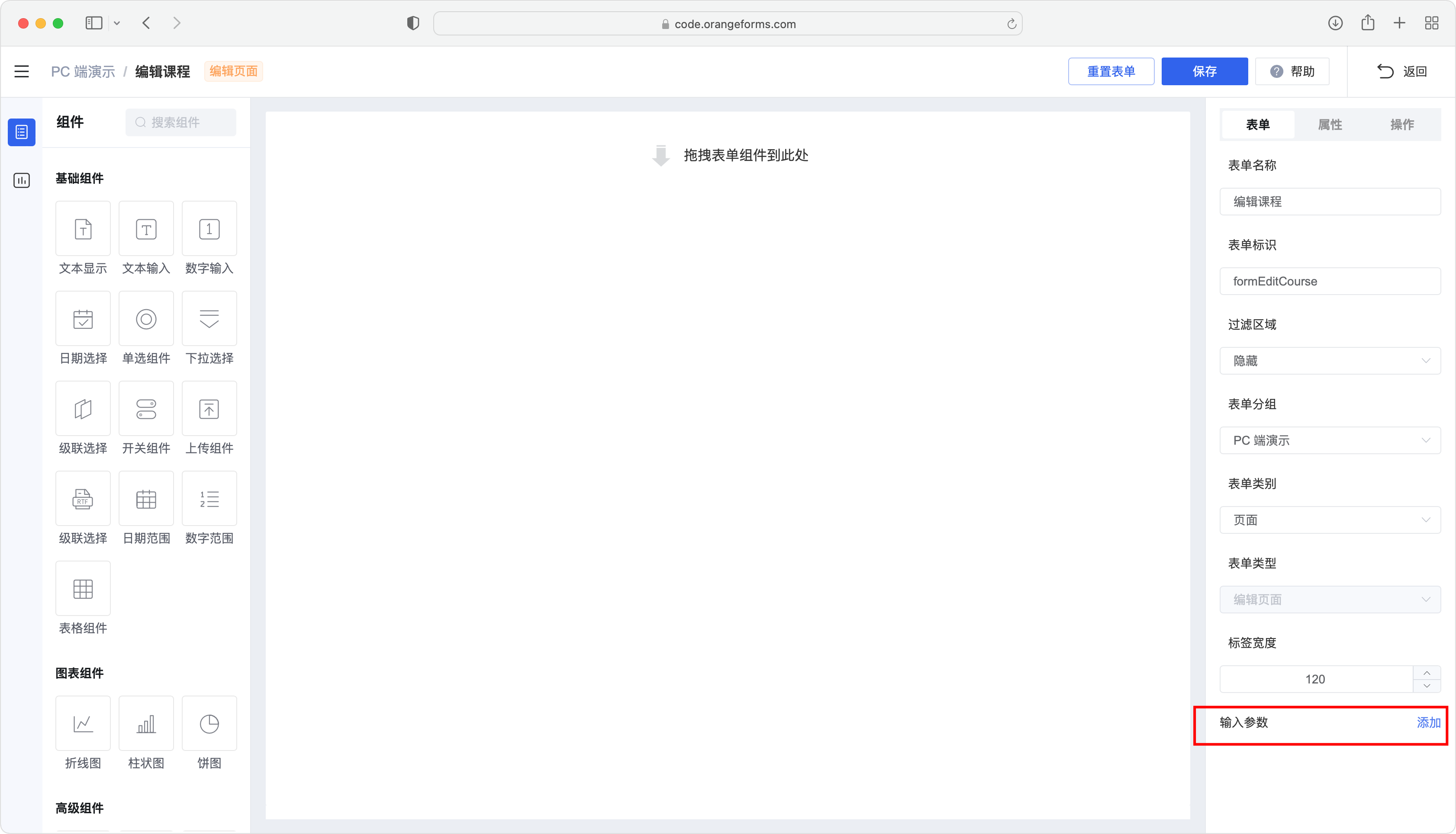
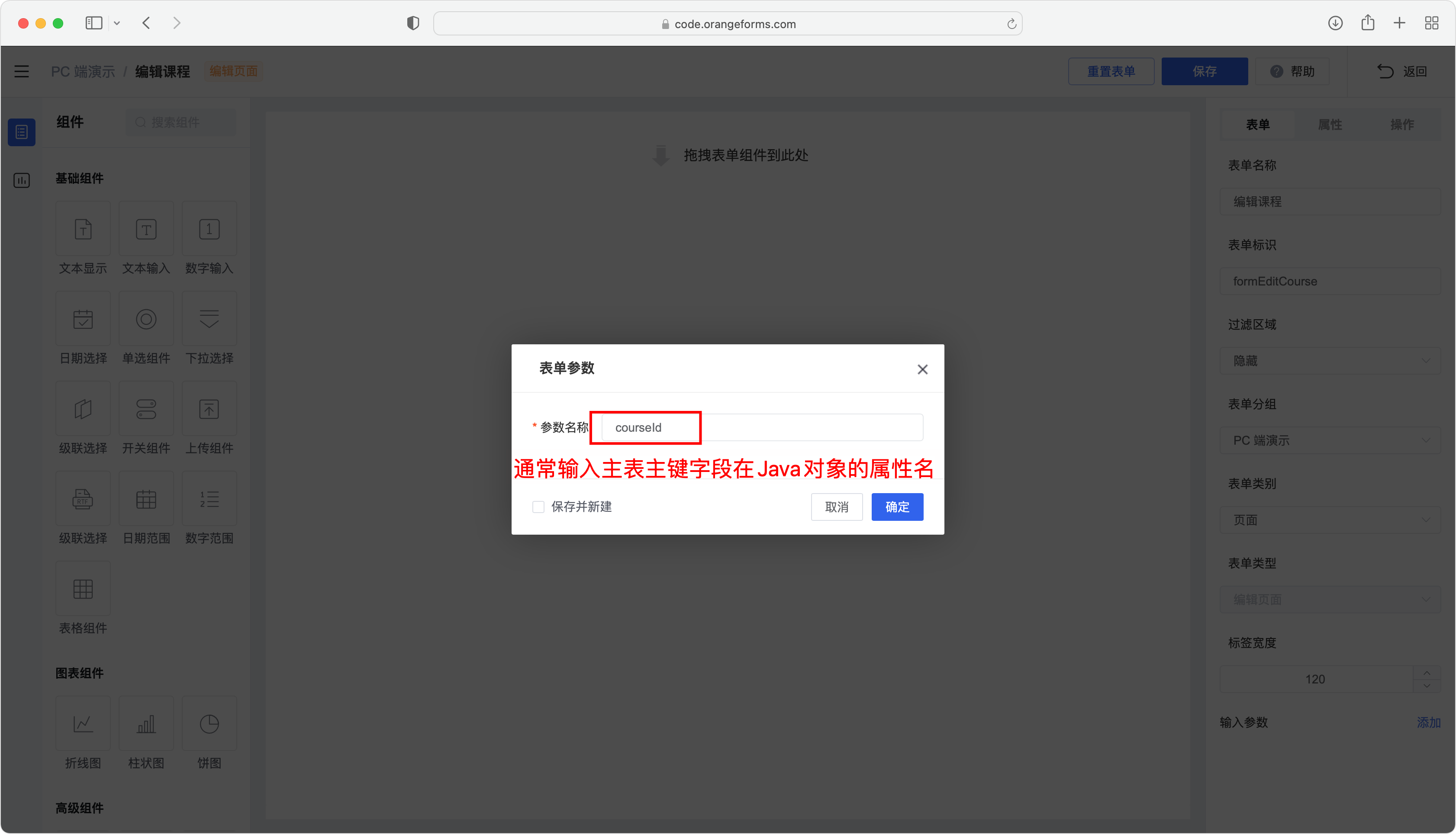
配置当前页面的表单属性。
重点!我们是从列表页面跳转到当前的详情编辑页面,所以该页面通常需要配置「输入参数」属性。具体见下图。


页面配置
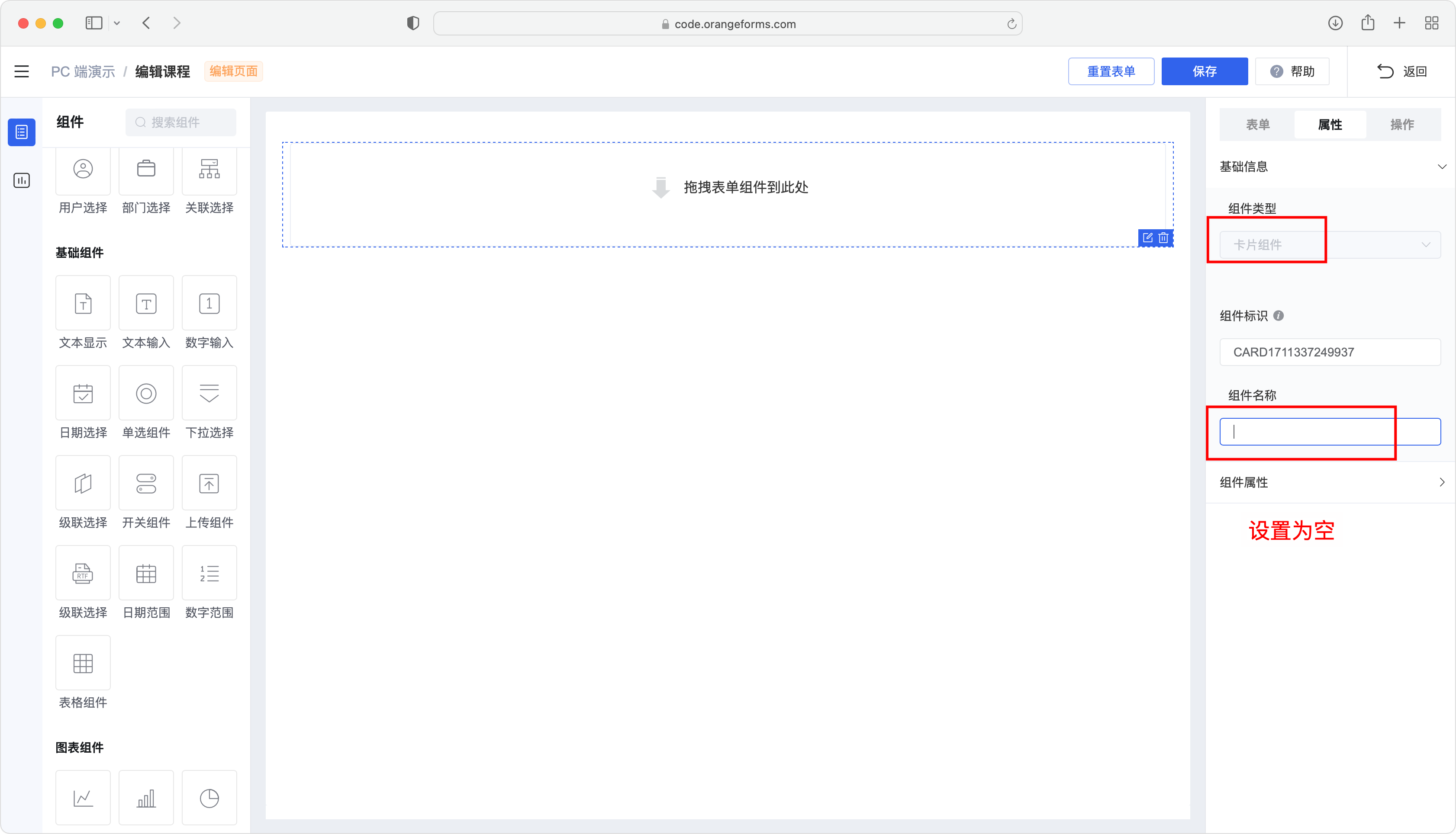
- 在当前配置示例中,最上面的区块被设计为显示主表数据源的数据。因此我们需要先拖入「卡片容器」组件,同时将卡片的「组件名称」属性设置为空。


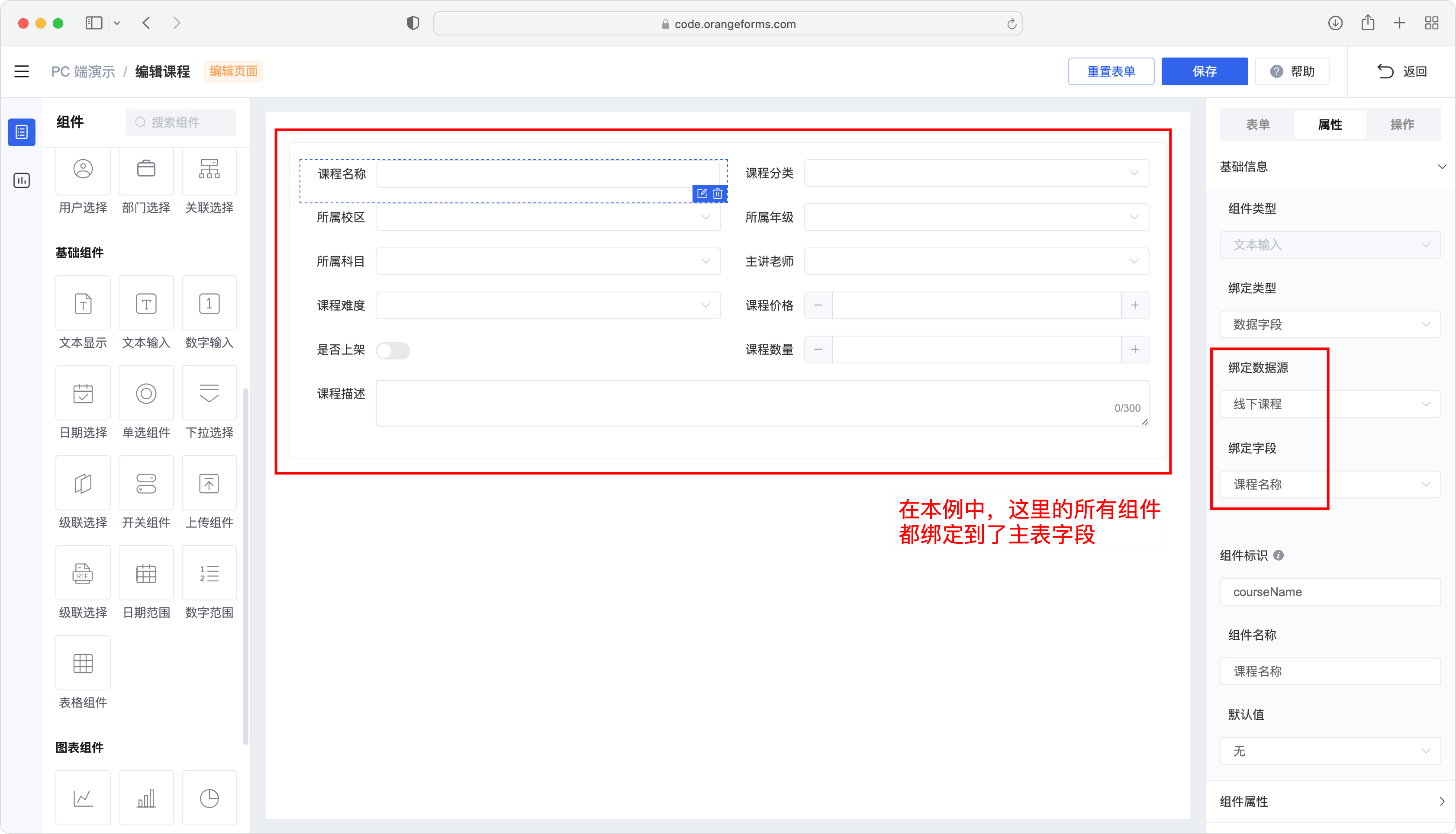
- 将组件逐个拖入到最上面的「卡片容器」中。需要重点说明的是,这里不能拖拽「过滤组件」面板中的组件。

一对多从表配置
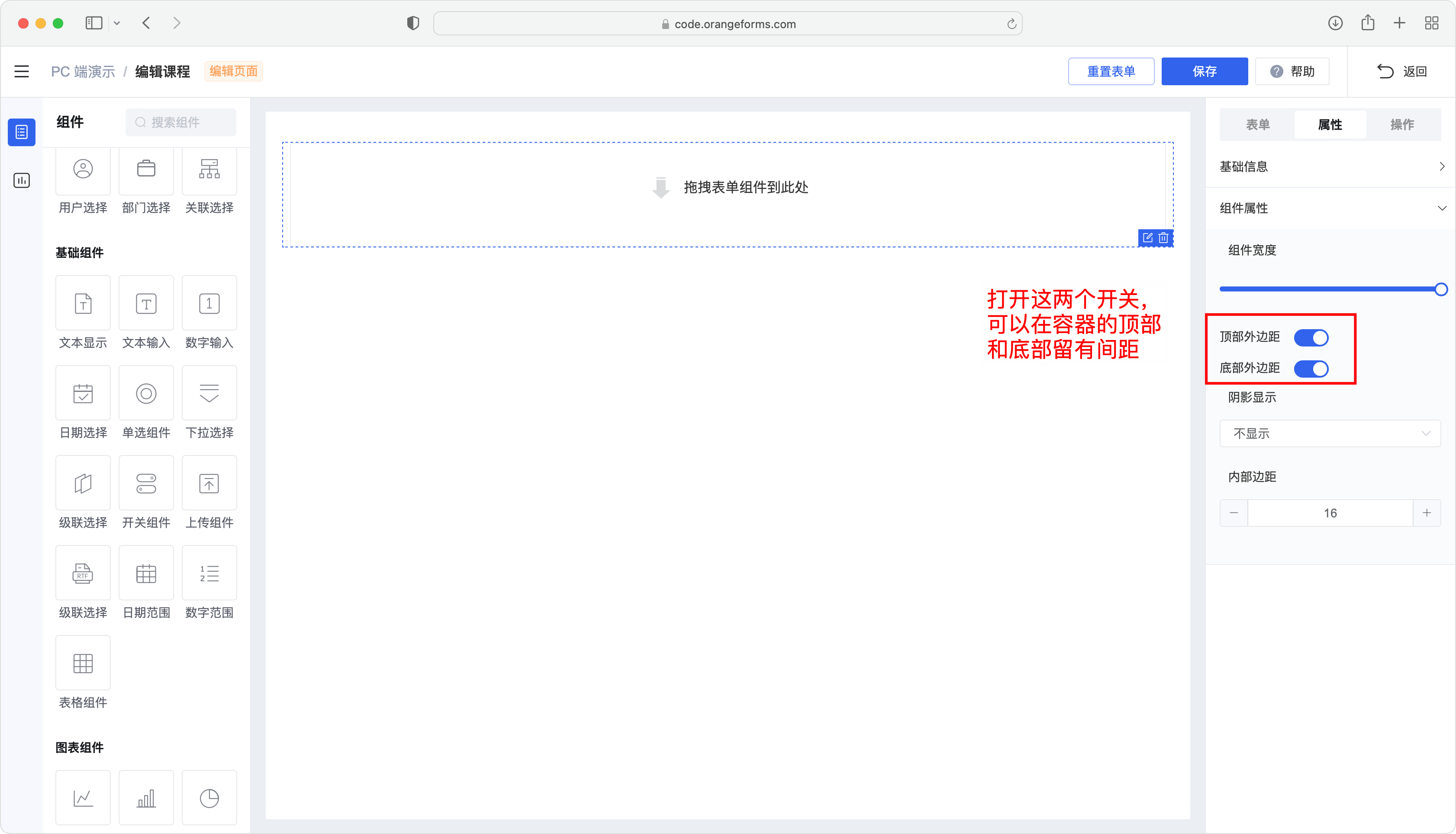
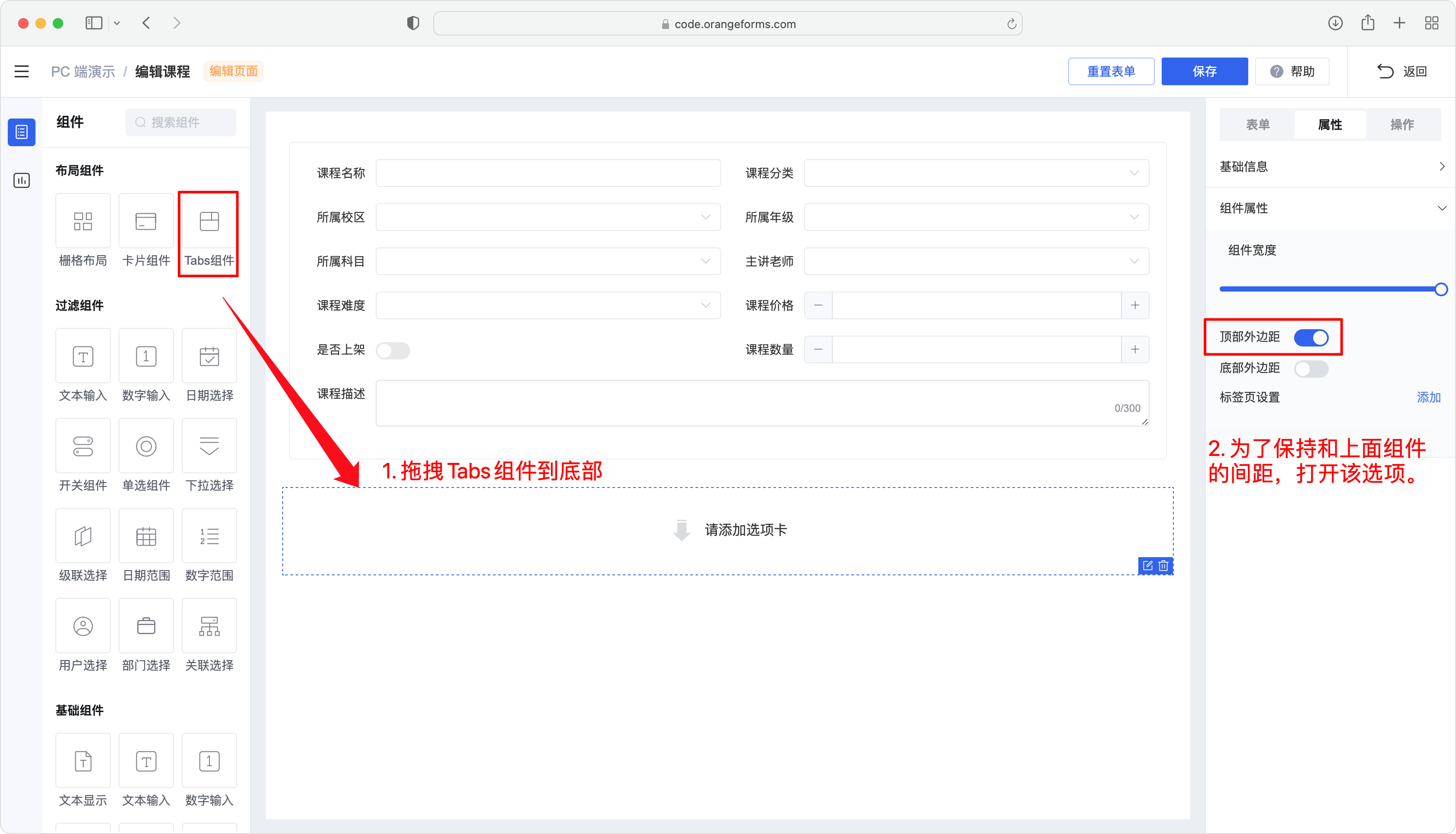
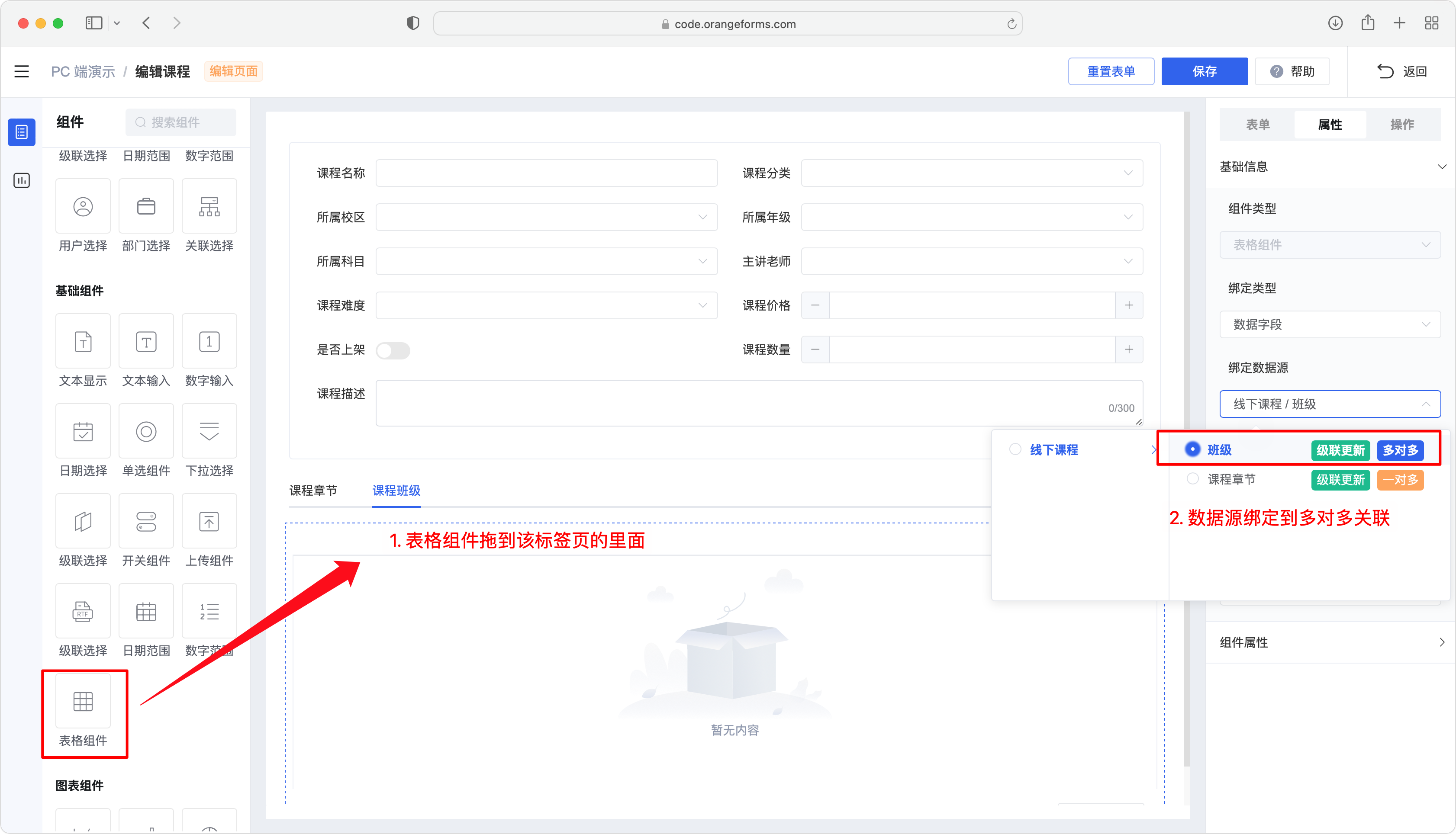
- 继续拖拽「Tabs组件」到页面的底部,同时打开下图所示的「顶部距离」开关,这样便可与上面的卡片容器组件保持一定的显示距离。

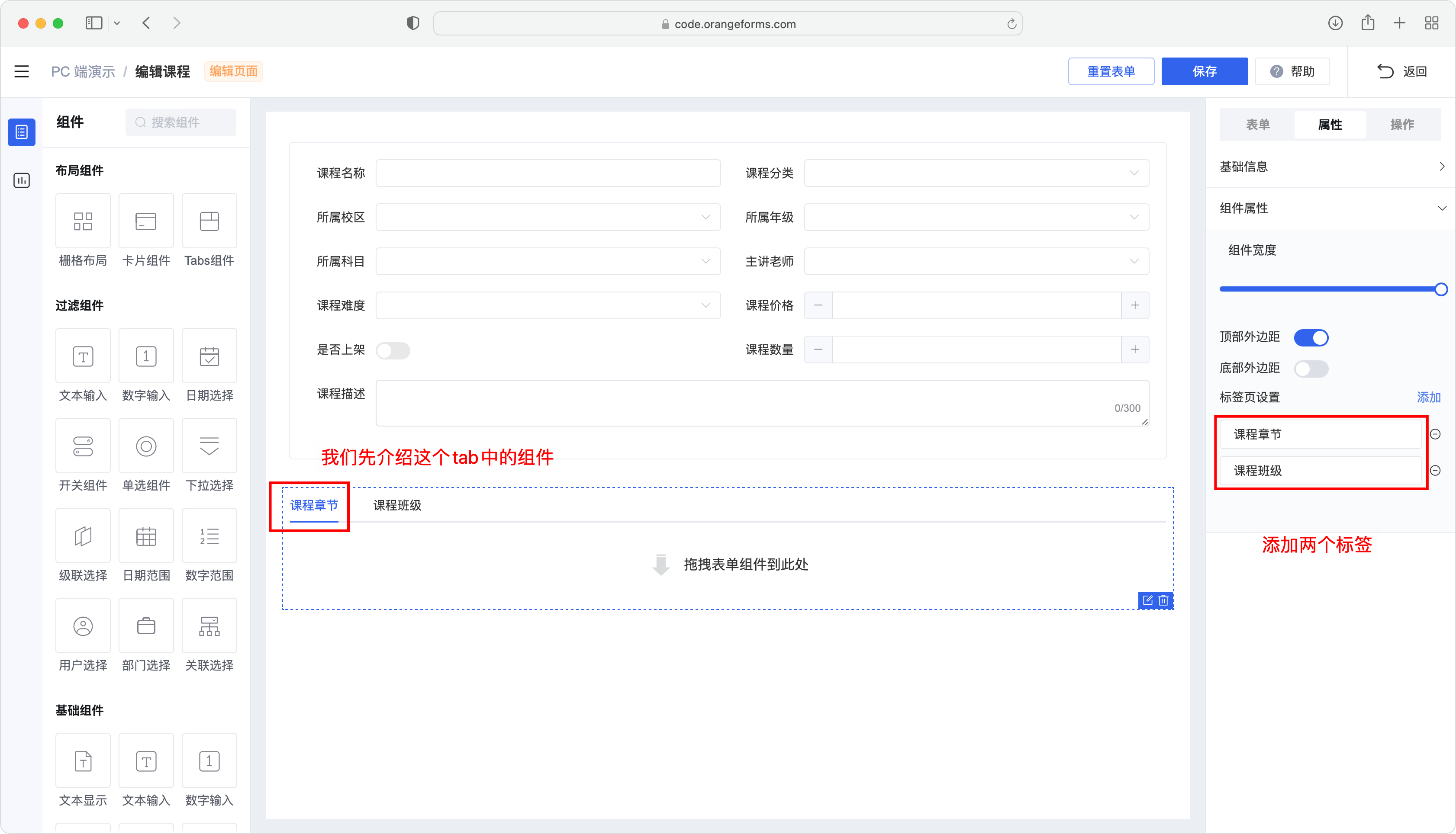
- 当前示例显示两个标签页,分别是「课程班级」和「课程章节」,我们先在右侧的属性框中添加两个标签页配置,本小节将使用「课程章节」标签页。

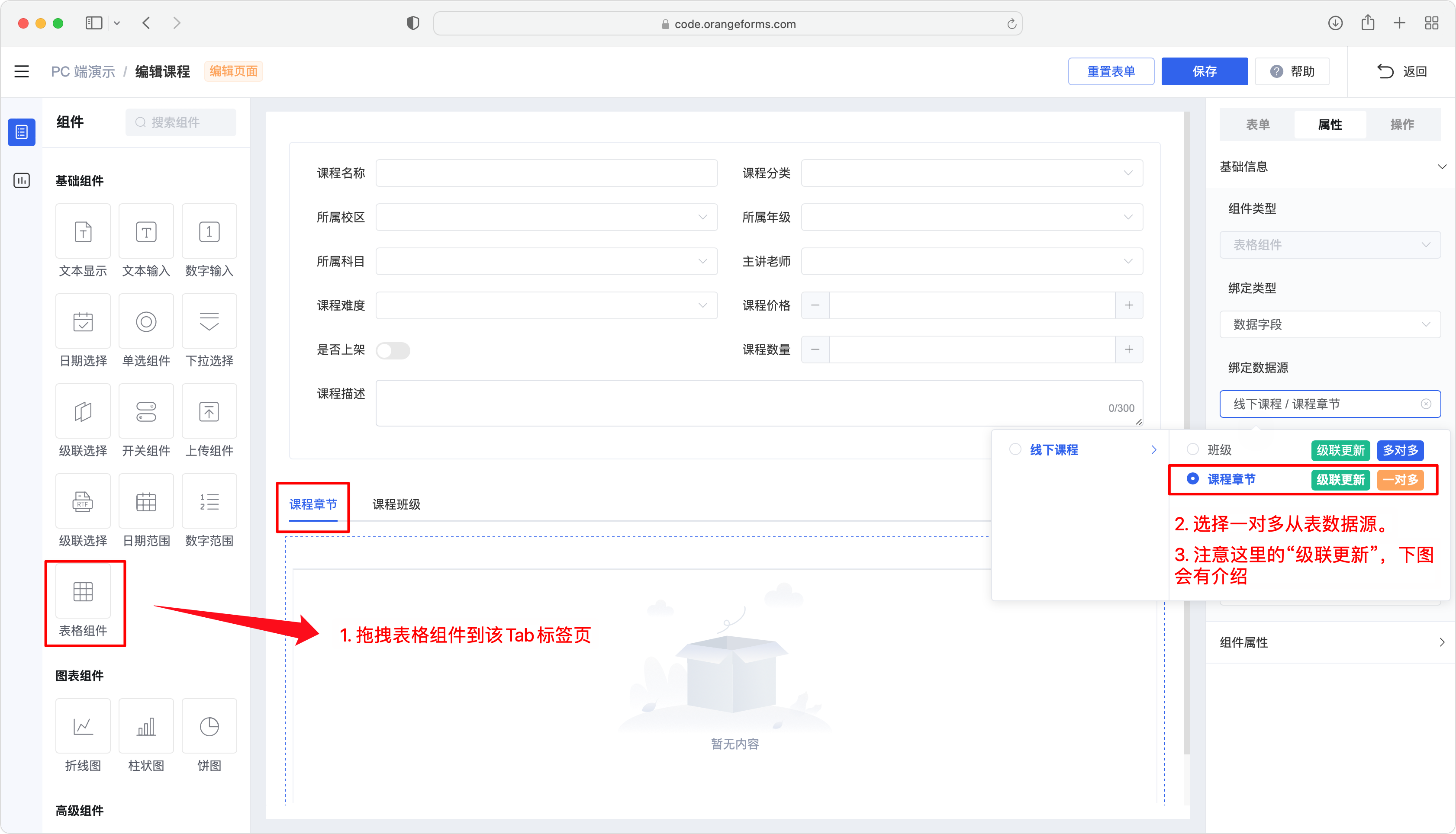
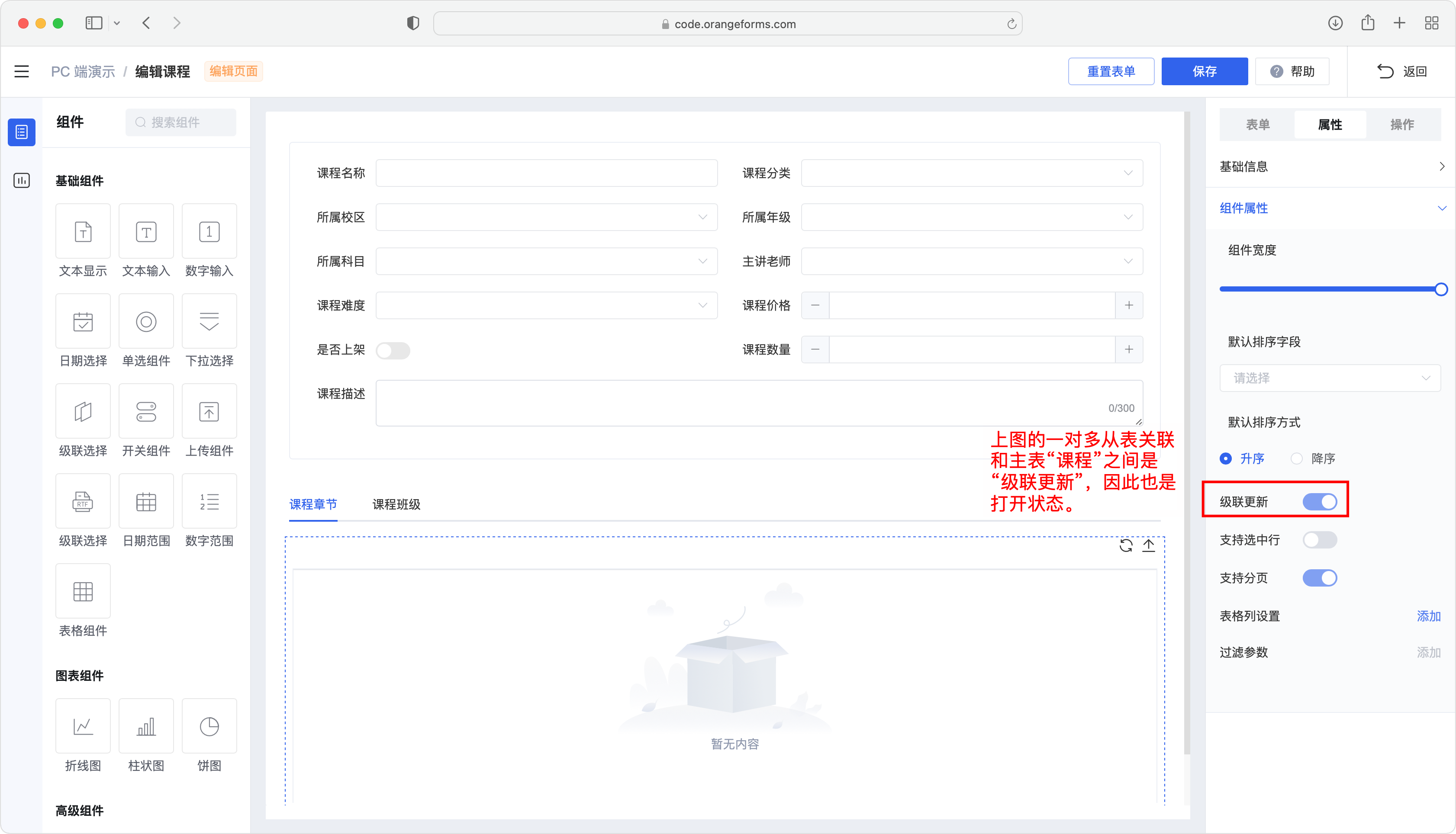
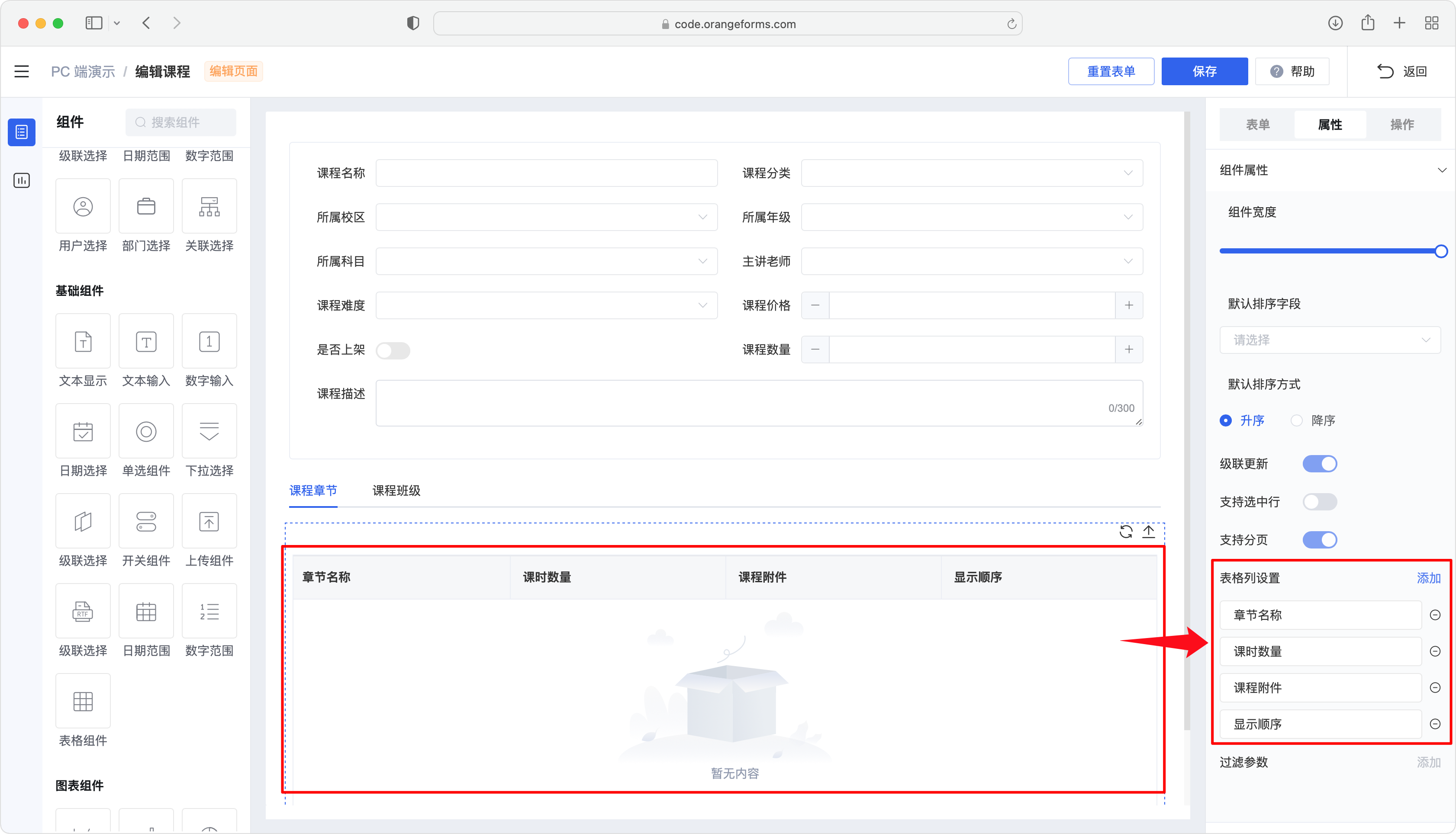
- 由于需要显示一对多从表的列表数据,因此拖拽「表格组件」到课程章节标签页内,同时将该组件绑定到一对多从表「课程章节数据源」。


- 在该页面,表格中的字段全部来自于一对多从表。

多对多从表配置
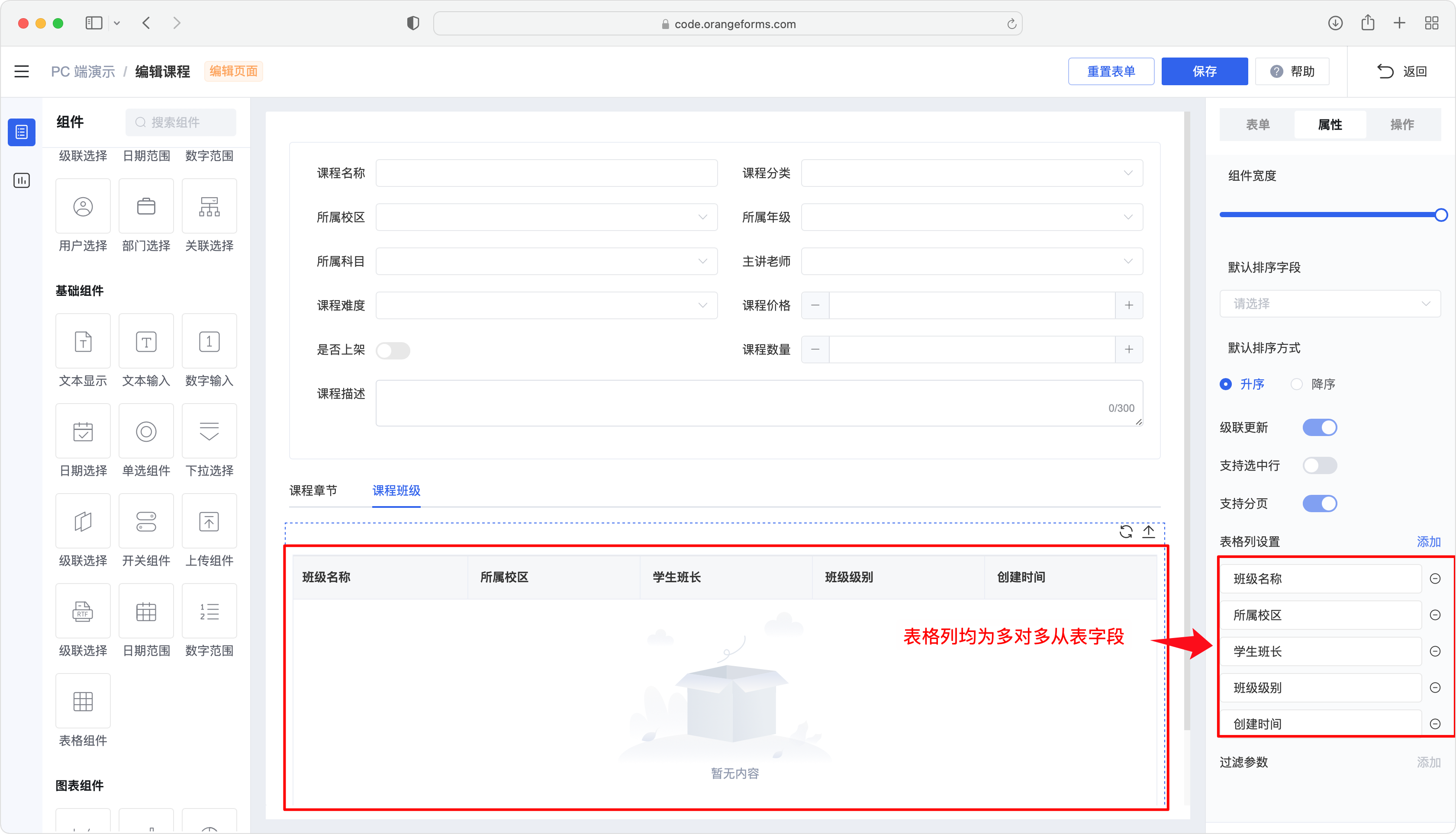
- 本小节将继续上面的配置,切换到「课程班级」标签页。开始的两步与前一小节完全一样,这里不做过多赘述。

- 表格列绑定到多对多从表中的字段。

一对多从表编辑页面
为了保证当前配置示例的完整性和连贯性,这里我们将继续配置一对多从表「课程章节」的详情编辑页面,该页面的配置和上一小节完全相同,因此不再对配置细节进行展开说明。
运行时示例
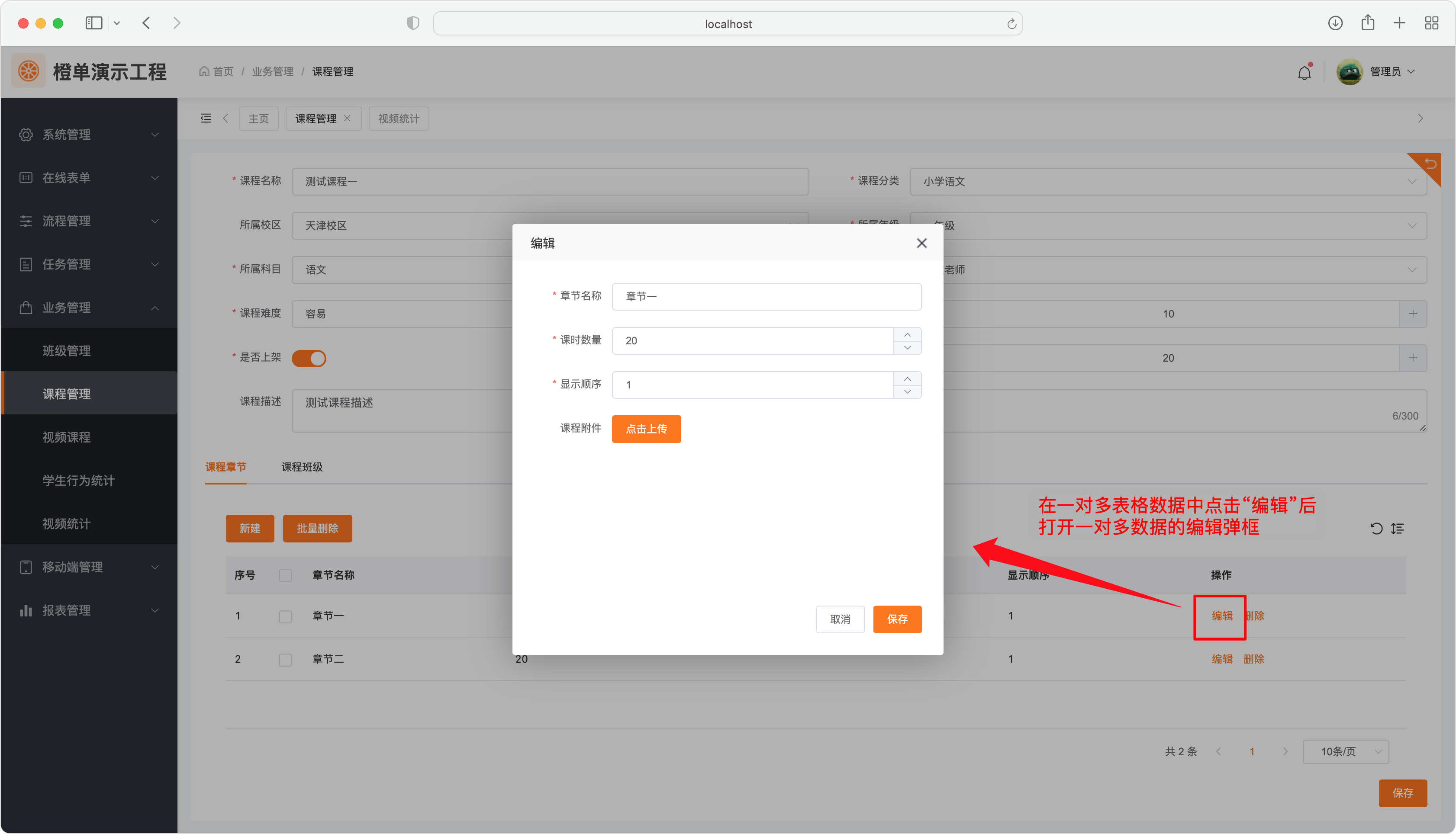
在主表的编辑页面,点击一对多从表数据的「新建」和「编辑」按钮,即可打开从表的详情编辑页面,具体见下图。

创建表单
在表单管理页面,点击「新建」按钮打开以下全屏弹框,表单类型为「PC 端表单 → 编辑页面」,主数据源应选择一对多关联中的从表数据源。

页面配置
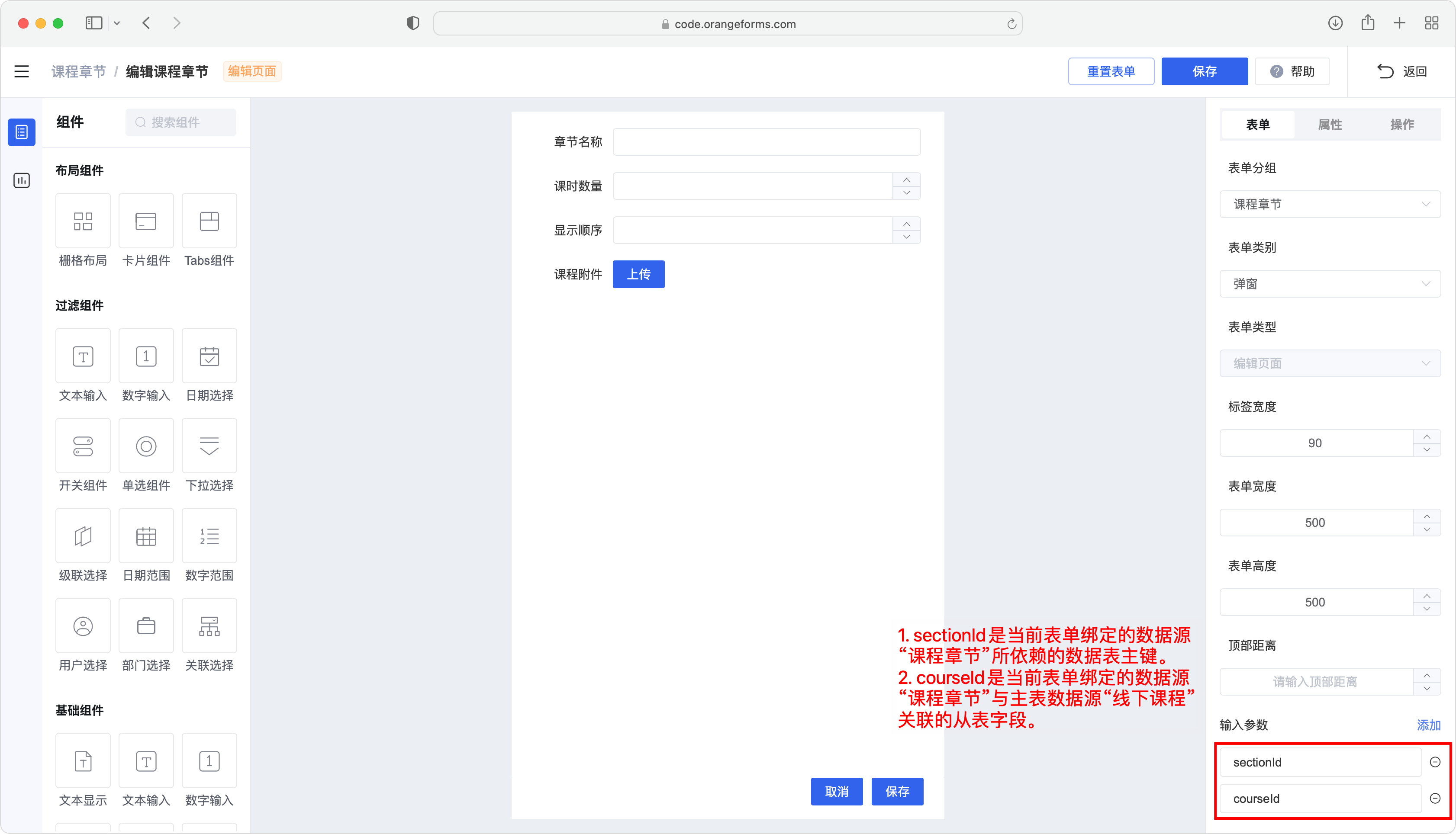
- 下图仅给出配置结果,具体操作和上一小节主表「编辑页面」的配置完全相同。如下图文字所示,一定要为当前页面配置表单参数,参数名通常为绑定数据表主键字段的小驼峰形式,既数据对象中的属性字段名,如 sectionId,该表单的参数配置规则请仔细阅读下图中的文字说明。

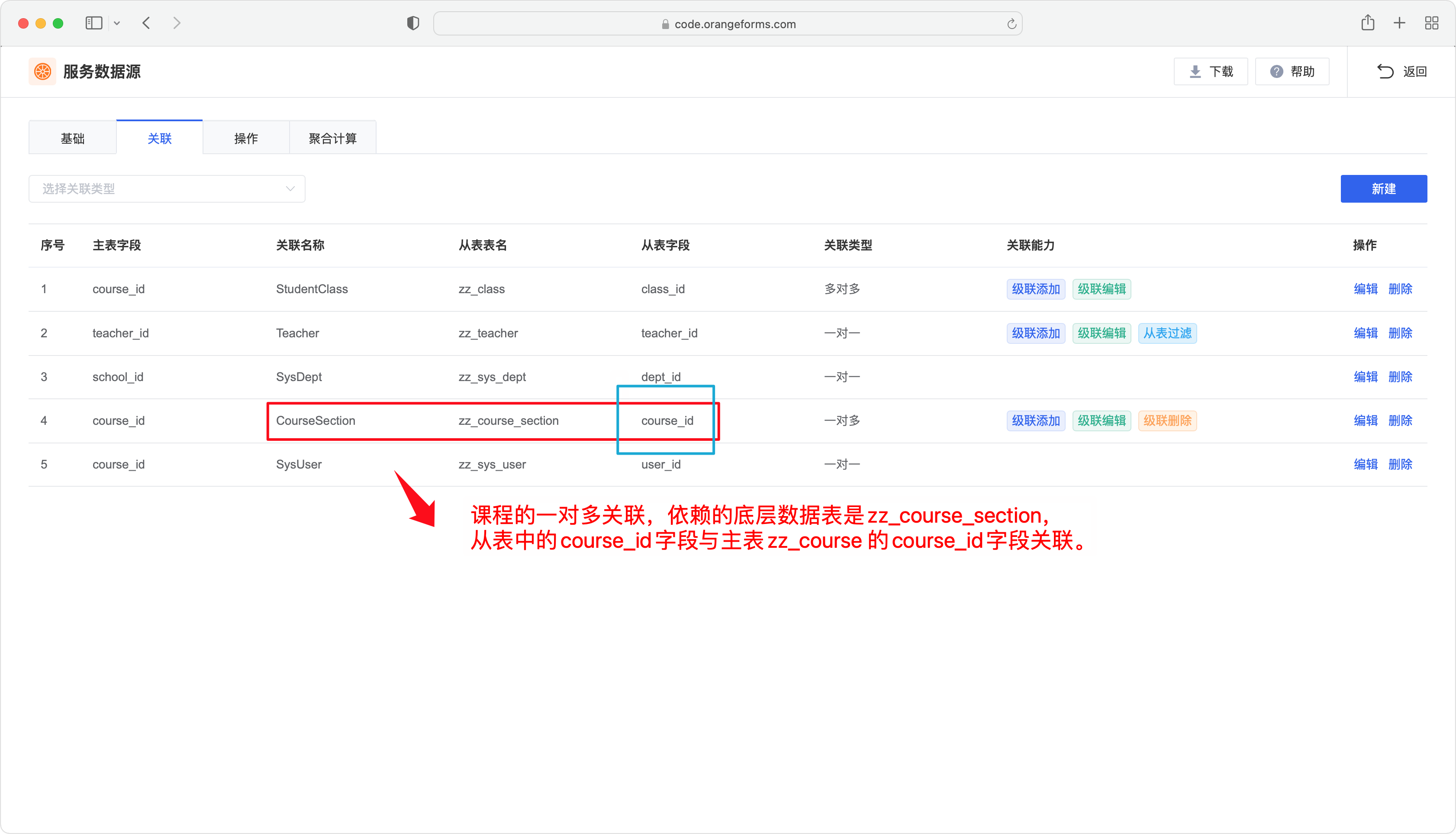
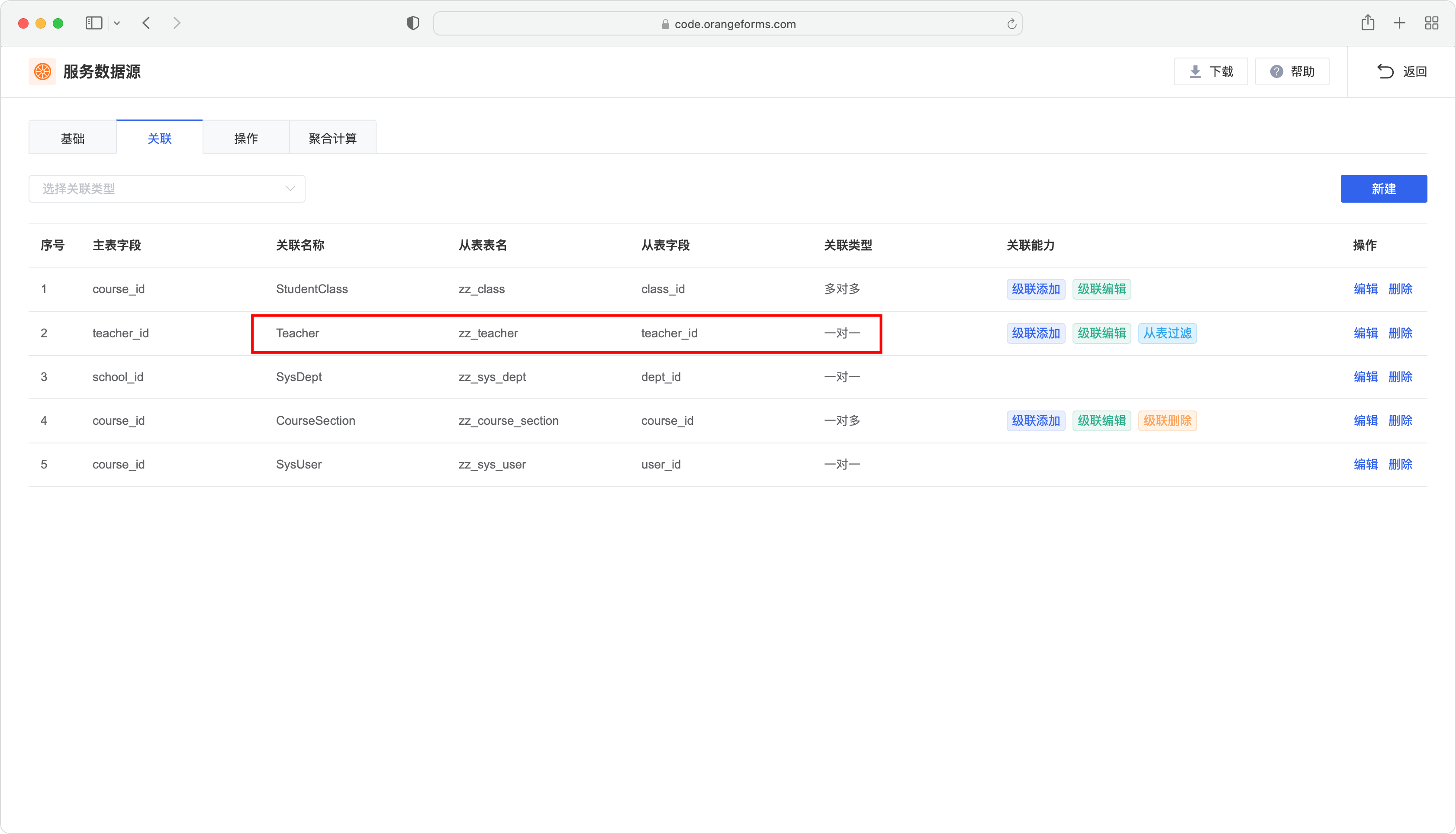
- 为了帮助大家更好的理解,下图中给出了主表「课程数据源」的关联列表,其中关联「CourseSection」即为上图中使用的「课程章节」数据源,下图蓝色框圈住的字段即为从表中与主表关联的字段,因此上图中的 courseId 参数名为该字段的小驼峰形式。

多对多添加页面
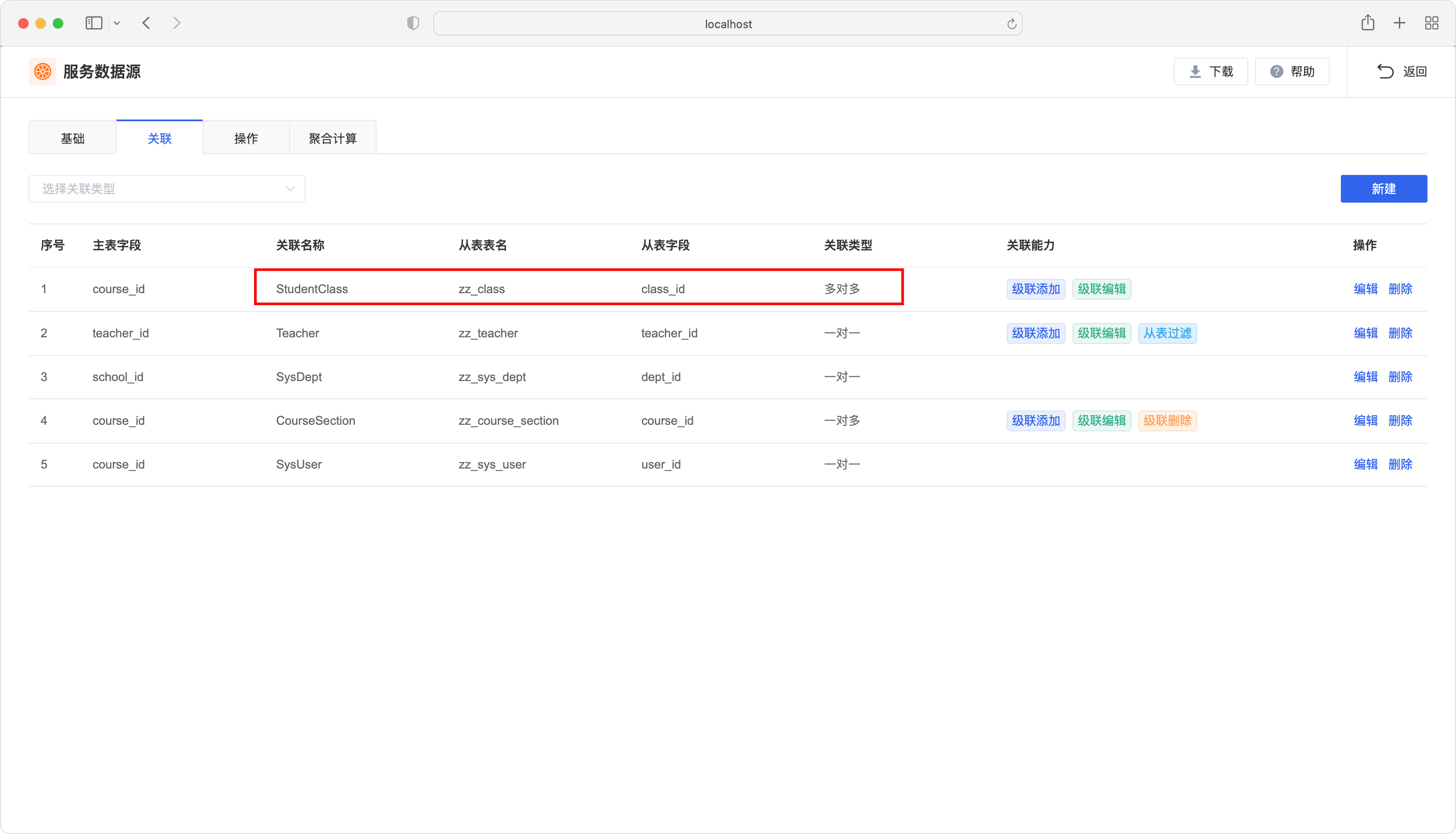
顾名思义,从表和主表是多对多的关联关系,比如本例中的课程和班级,同一节课程可以分配给多个班级,同一个班级可以包含多个课程,所以他们之间是典型的多对多关系,下图为数据源中的关联配置。

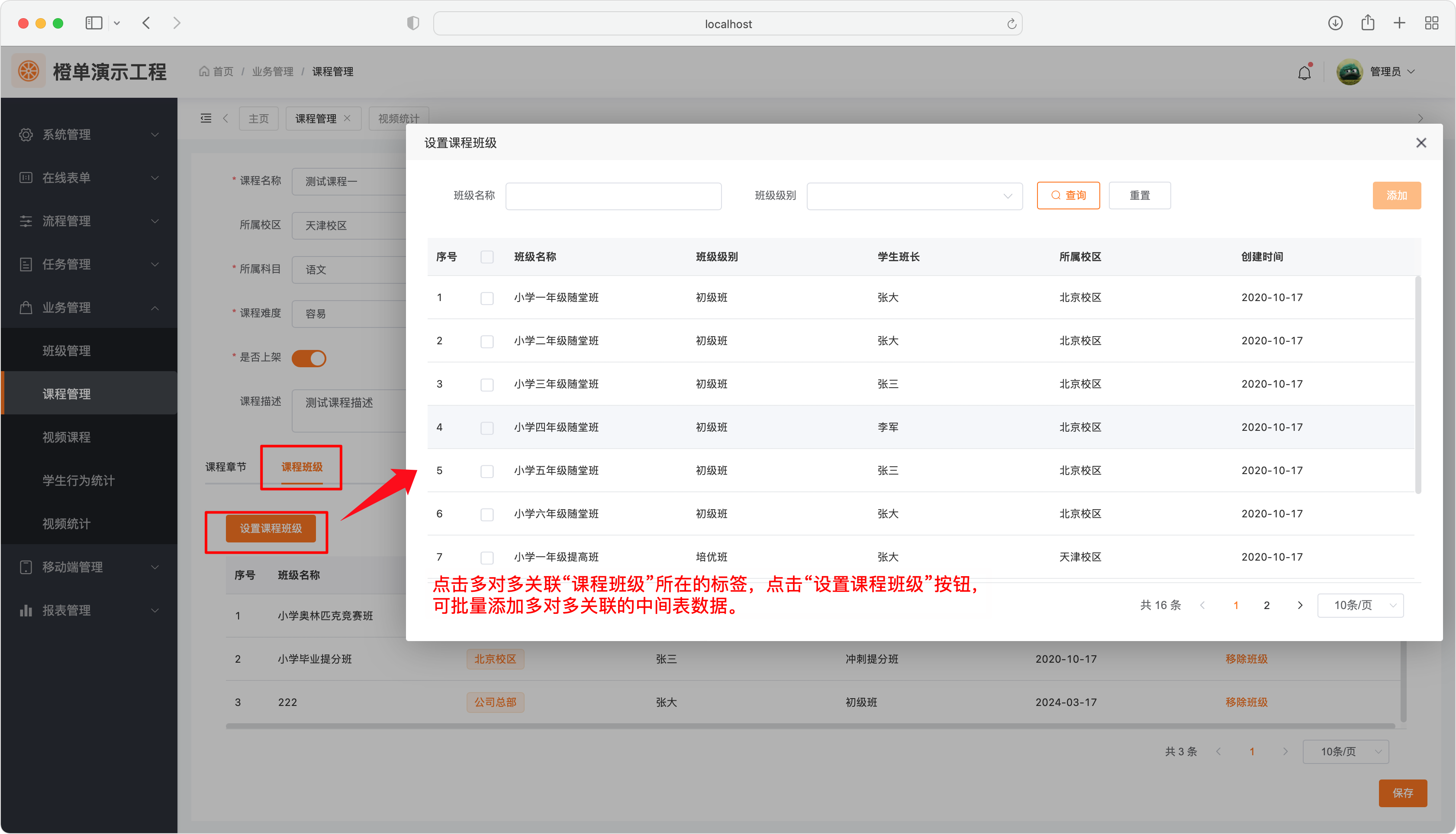
运行时示例
在主表的编辑页面,点击多对多从表数据的「添加」按钮,即可打开关联从表「班级」的候选数据批量添加列表页面,具体见下图。

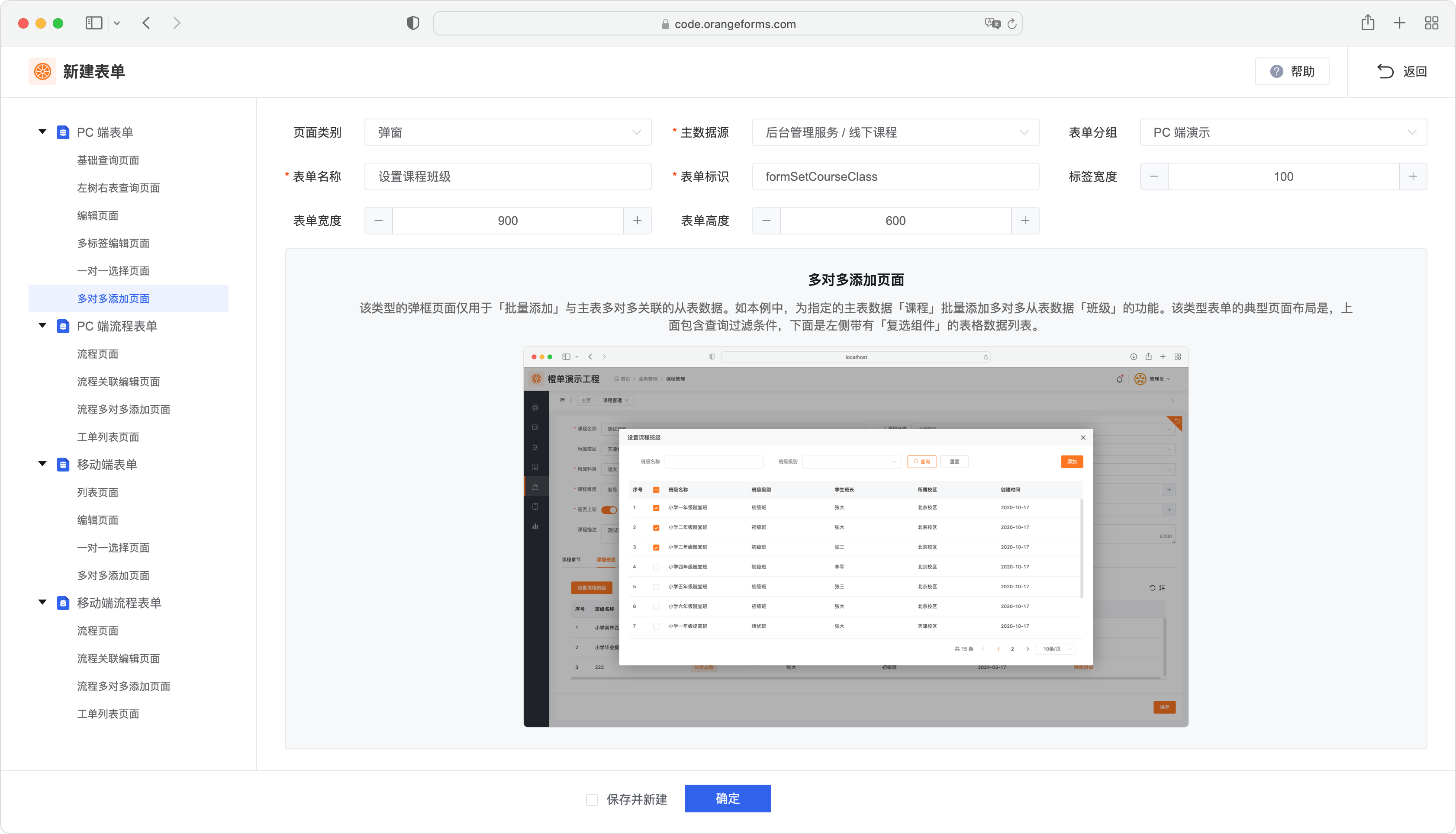
创建表单
在表单管理页面,点击「新建」按钮打开以下全屏弹框,表单类型为「PC 端表单 → 多对多添加页面」,主数据源应选择多对多关联中的主表数据源。

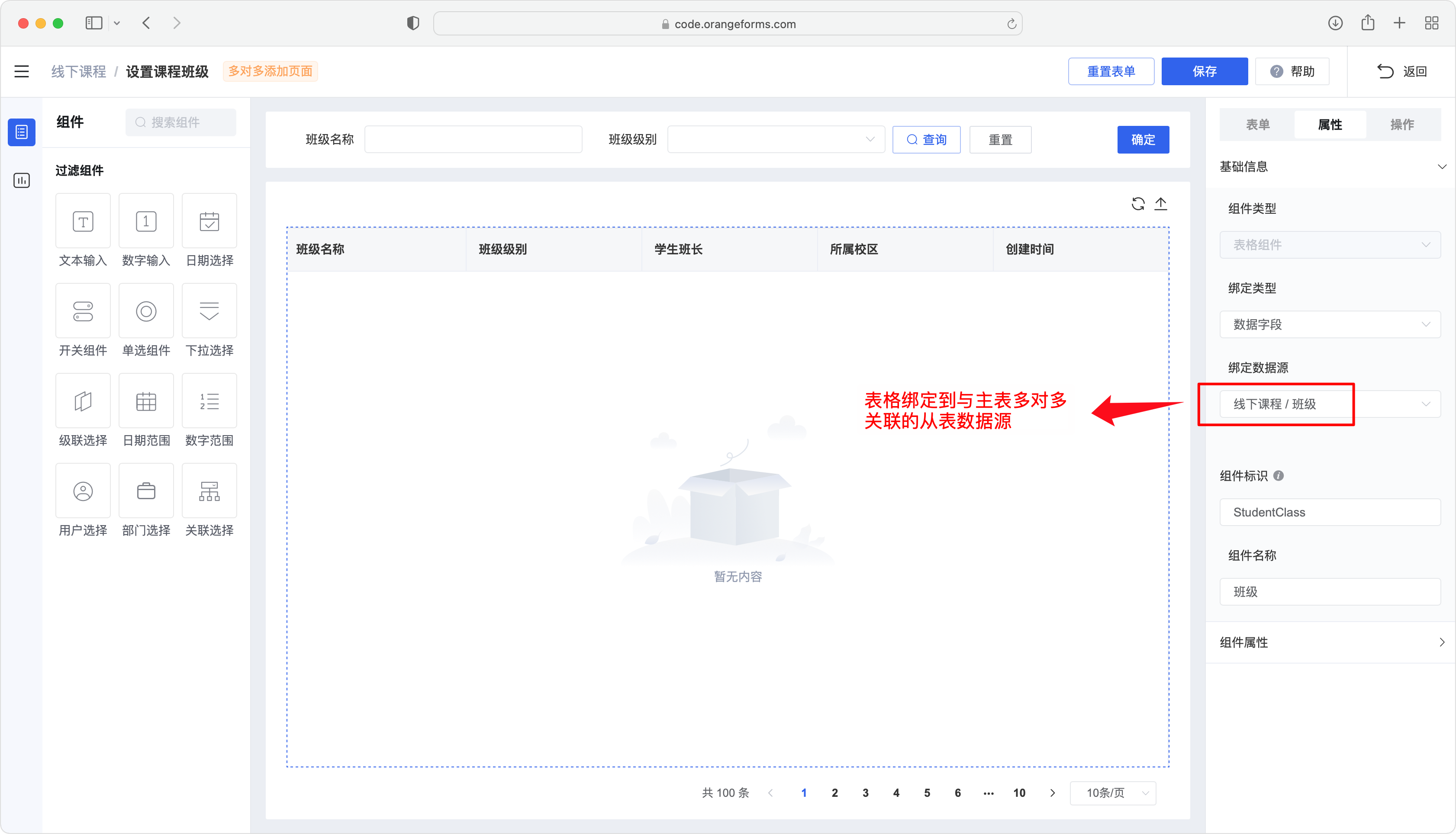
页面配置
下图仅给出配置结果,具体操作和前面「列表页面」小节的配置完全相同。

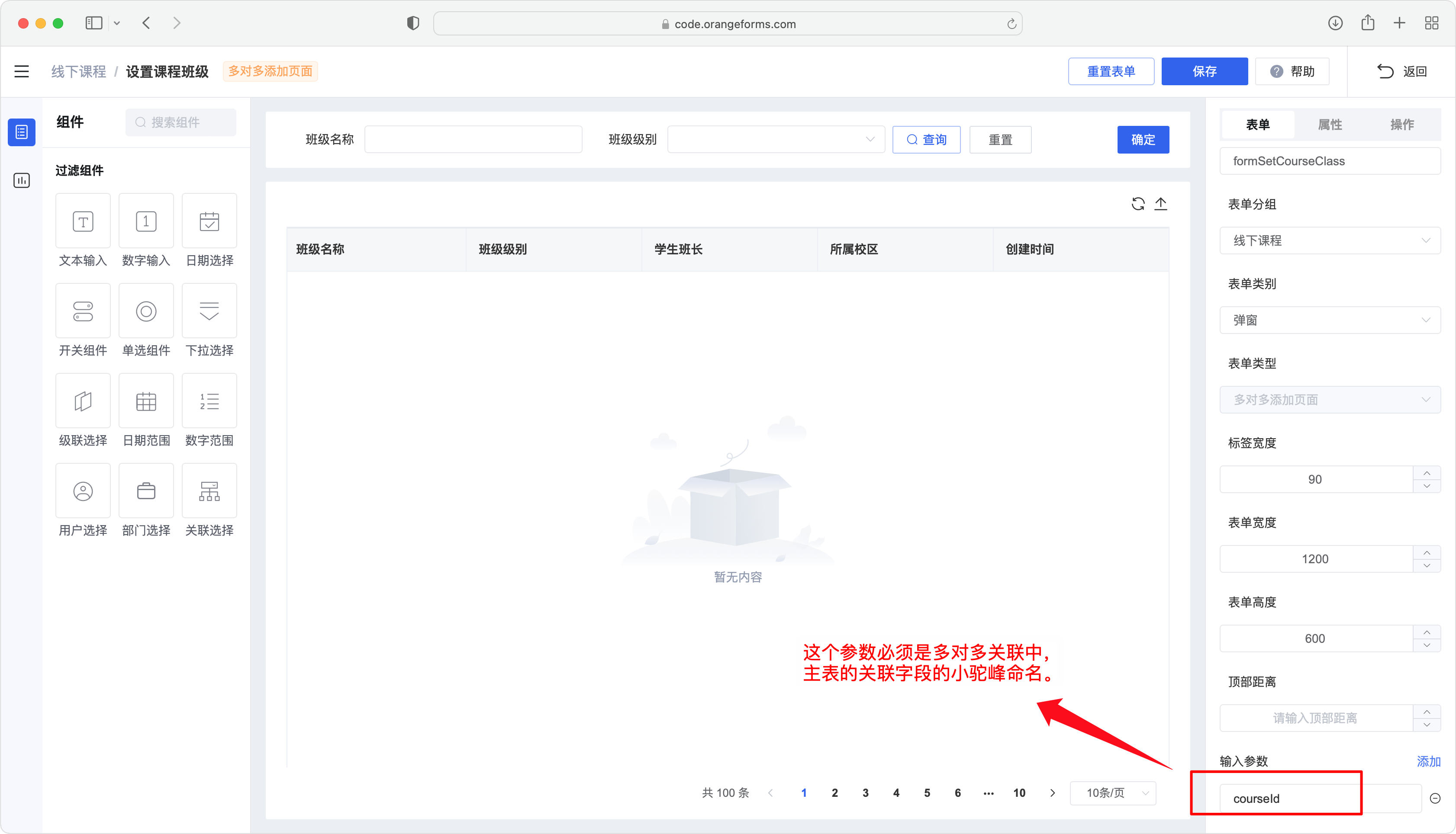
表单参数
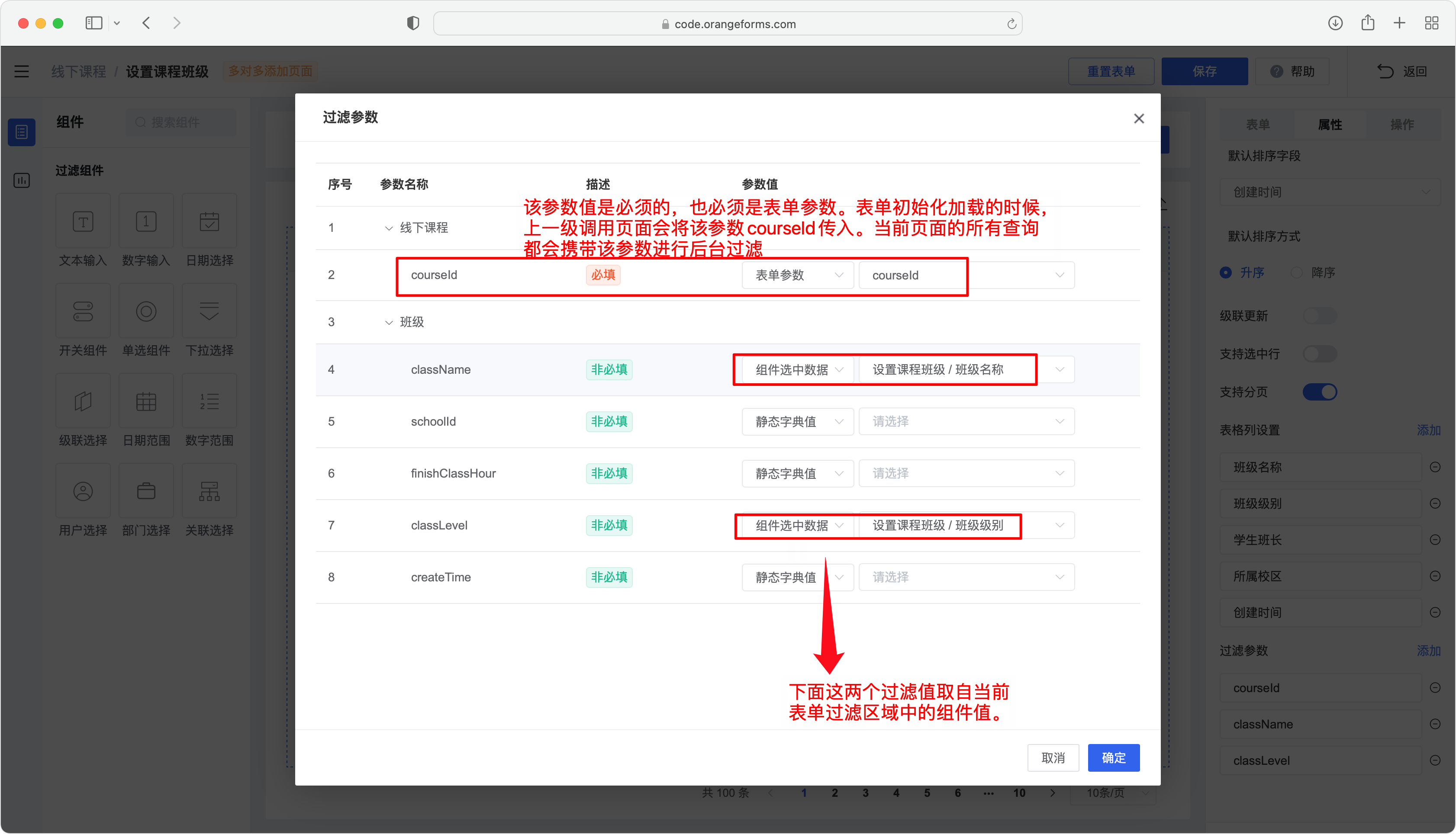
- 如下图文字所示,一定要为当前页面配置表单参数,参数名通常为多对多关联表中与主表关联字段的小驼峰形式,既数据对象中的属性字段名,如 courseId,该表单的参数配置规则请仔细阅读下图中的文字说明。

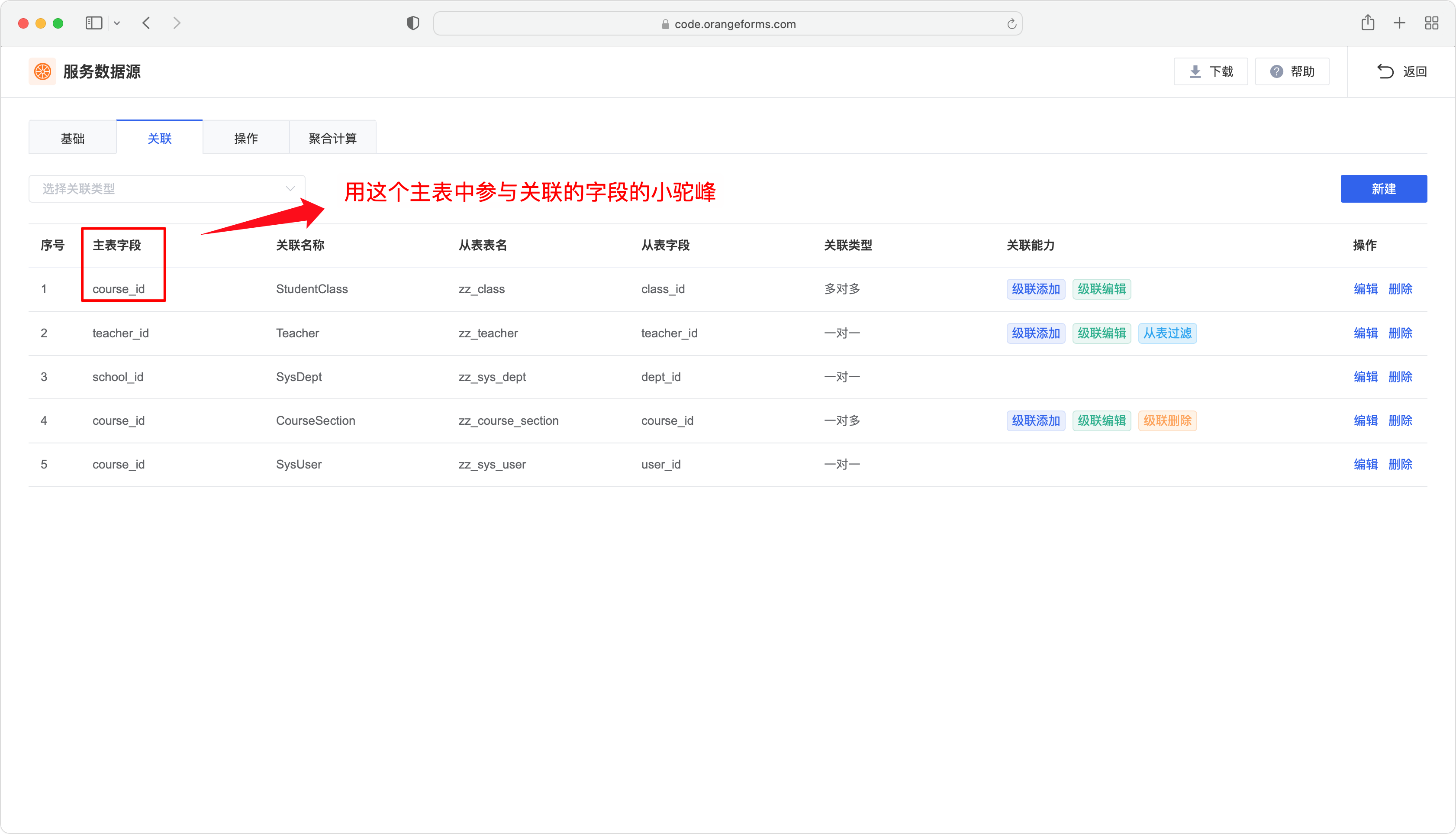
- 为了帮助更好的理解上图中参数的命名规则,下图给出主表与多对多关联从表的配置说明。

表格列字段配置
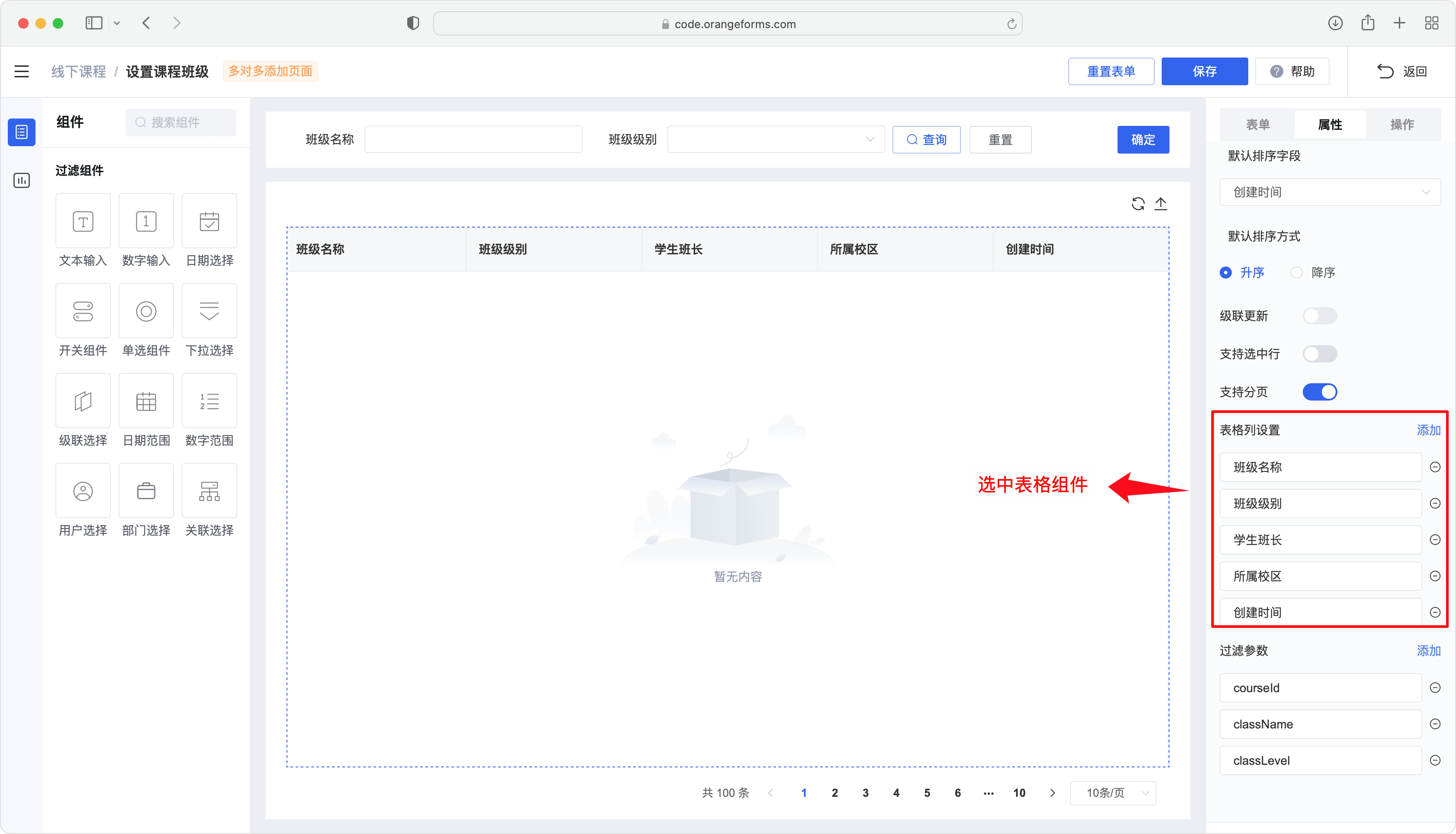
具体操作方式可参考本章面前的 列表页面的排序字段配置 小节,下面仅给出本示例的配置结果,以供参考。

过滤字段配置
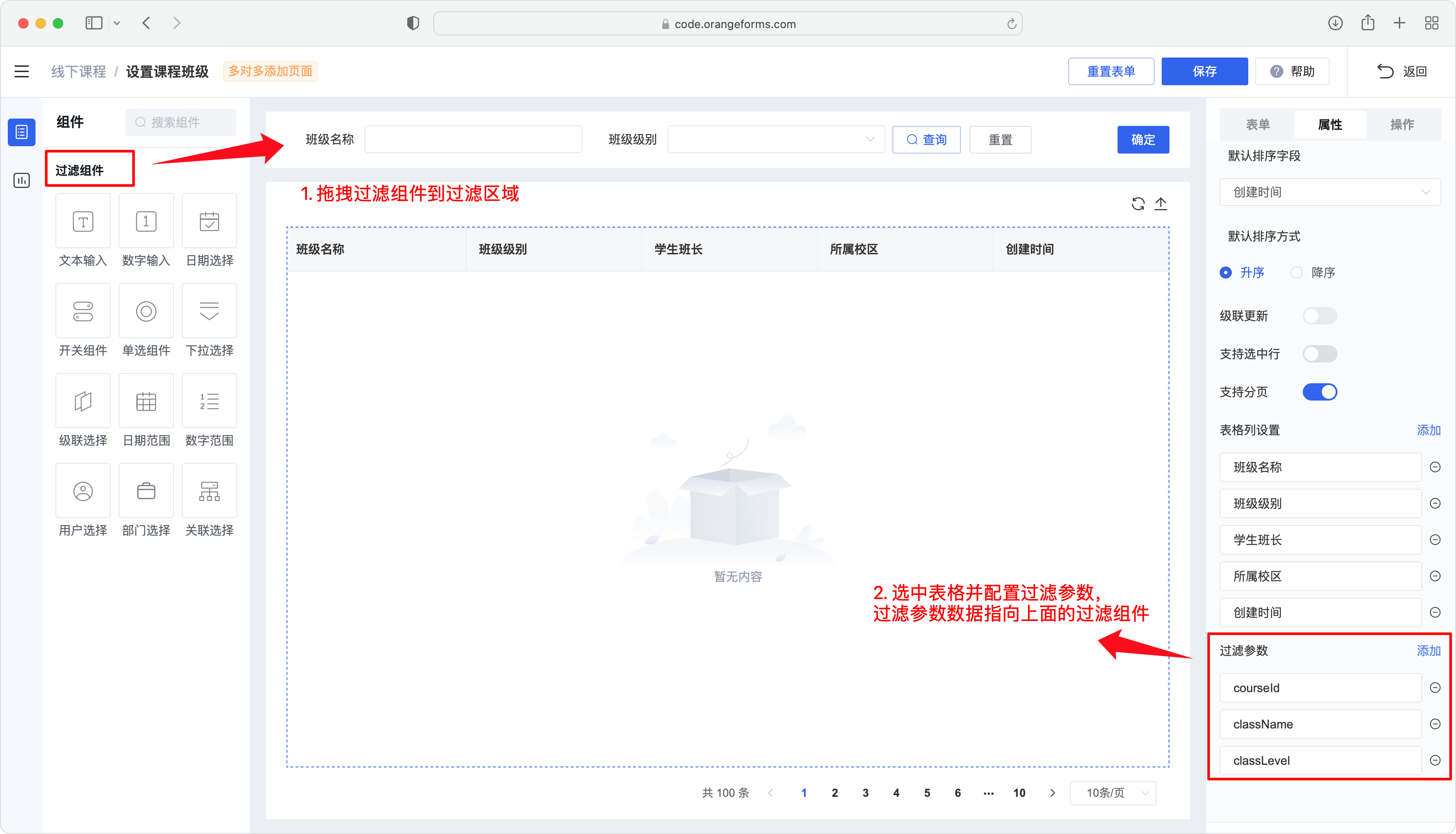
具体操作方式可参考本章面前的 列表页面的过滤字段配置 小节,下面仅给出本示例的配置结果,以供参考。


一对一从表关联页面
顾名思义,主从表之间是一对一的关联关系,比如本例中的课程和老师。

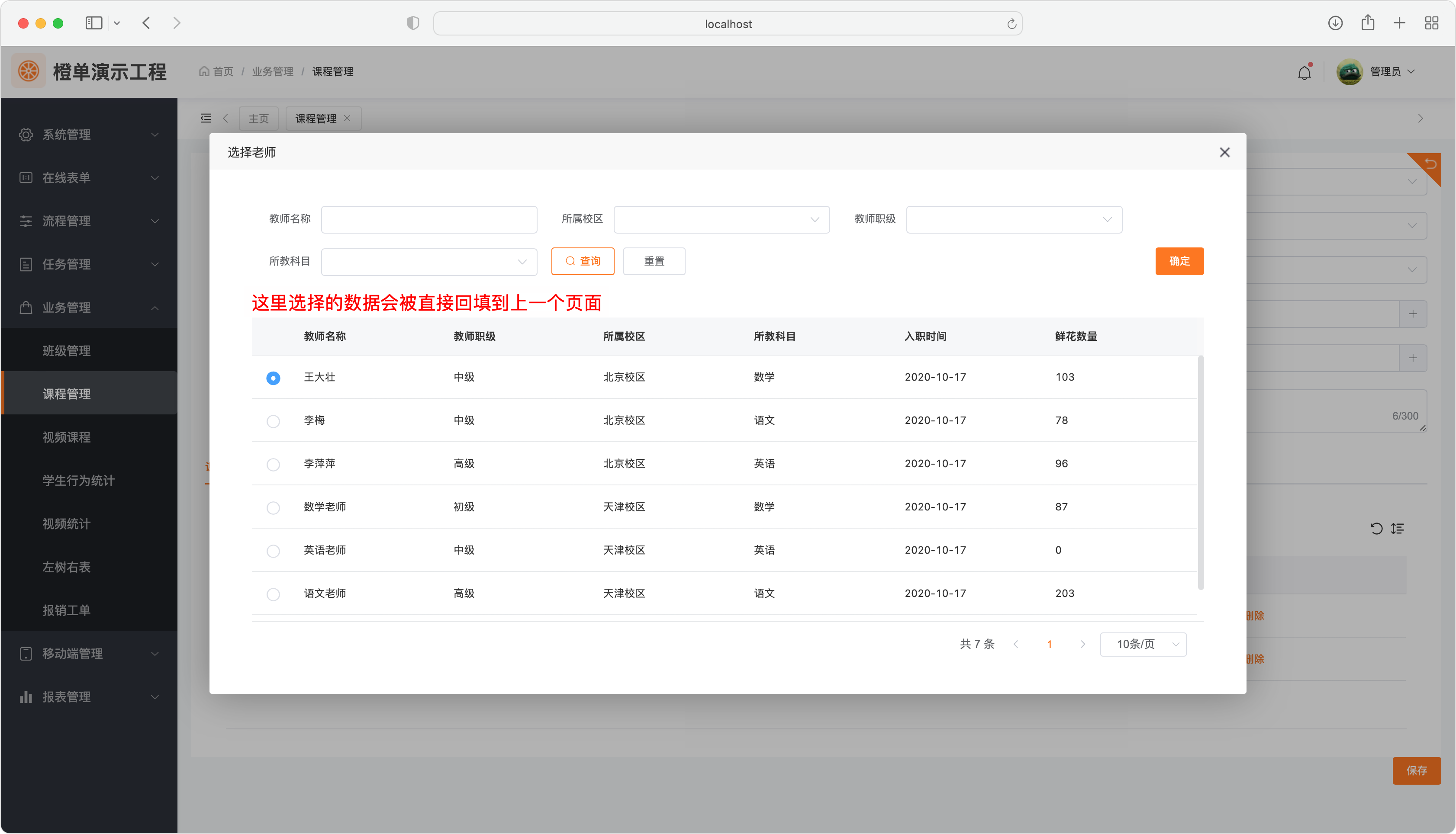
运行时示例
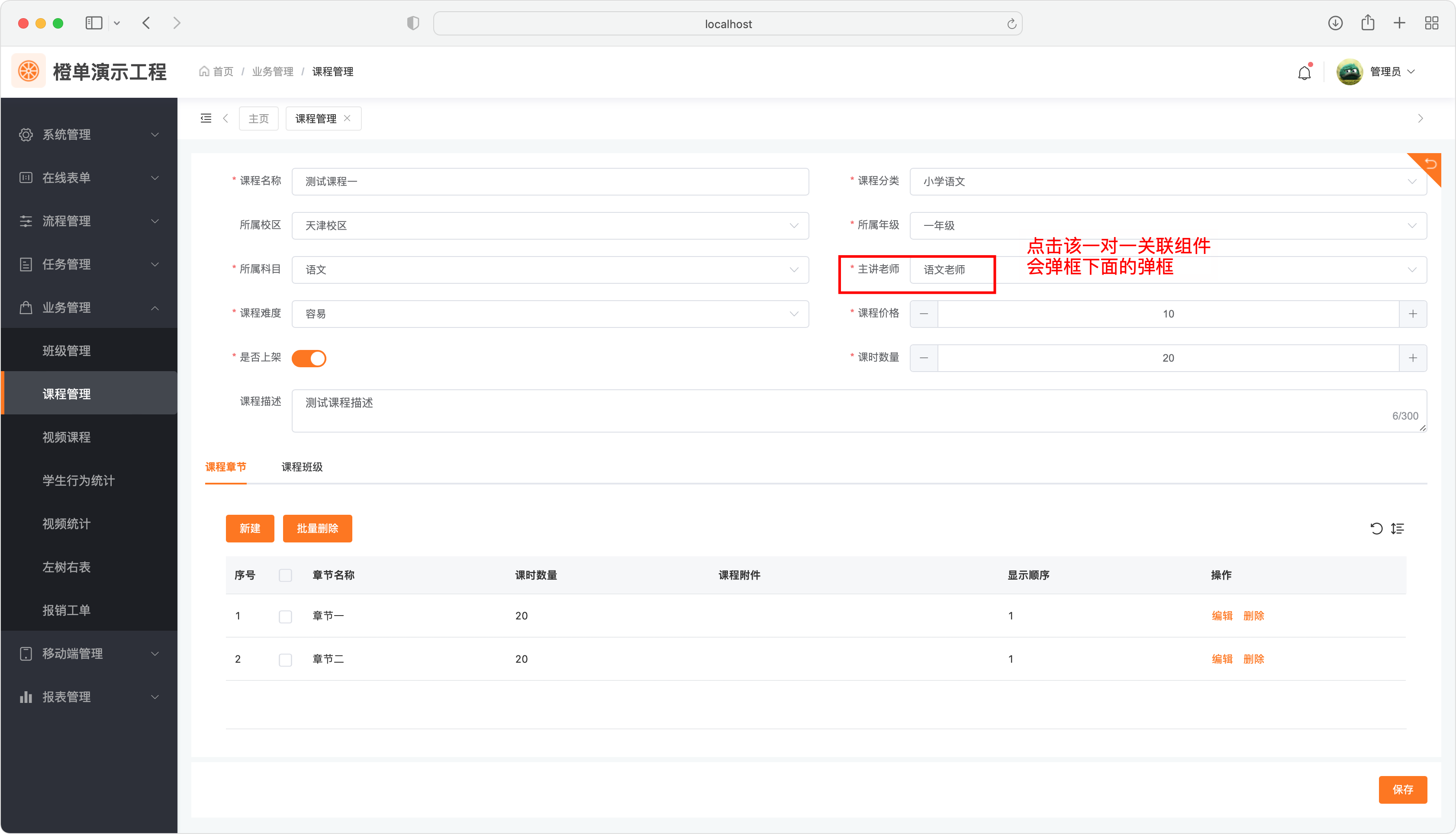
在课程编辑页面,点击下图所示的「主讲老师」选择组件,即可打开本小节配置的一对一从表页面。


创建表单
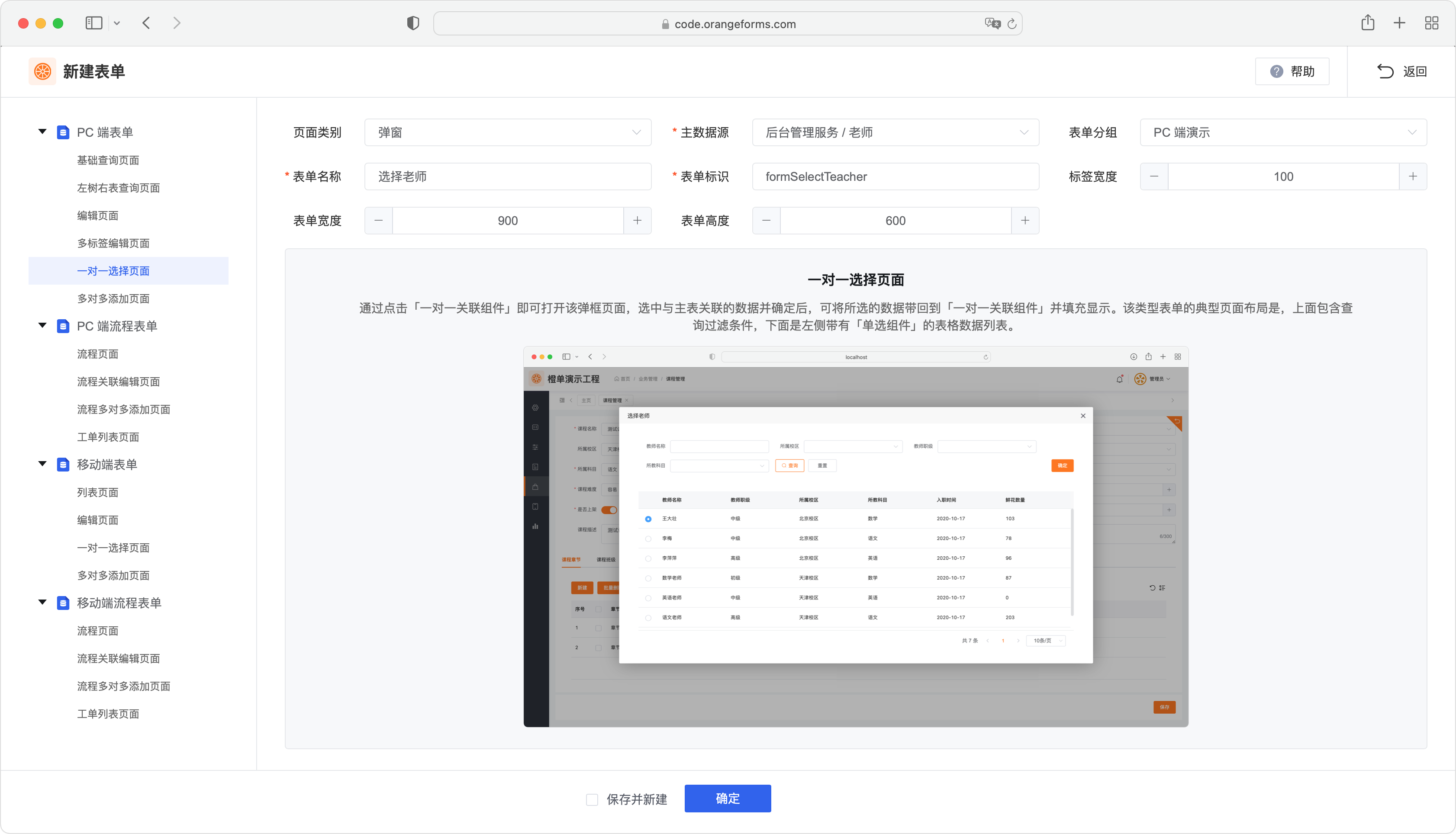
在表单管理页面,点击「新建」按钮打开以下全屏弹框,表单类型为「PC 端表单 → 一对一选择页面」,主数据源为一对一从表数据源。

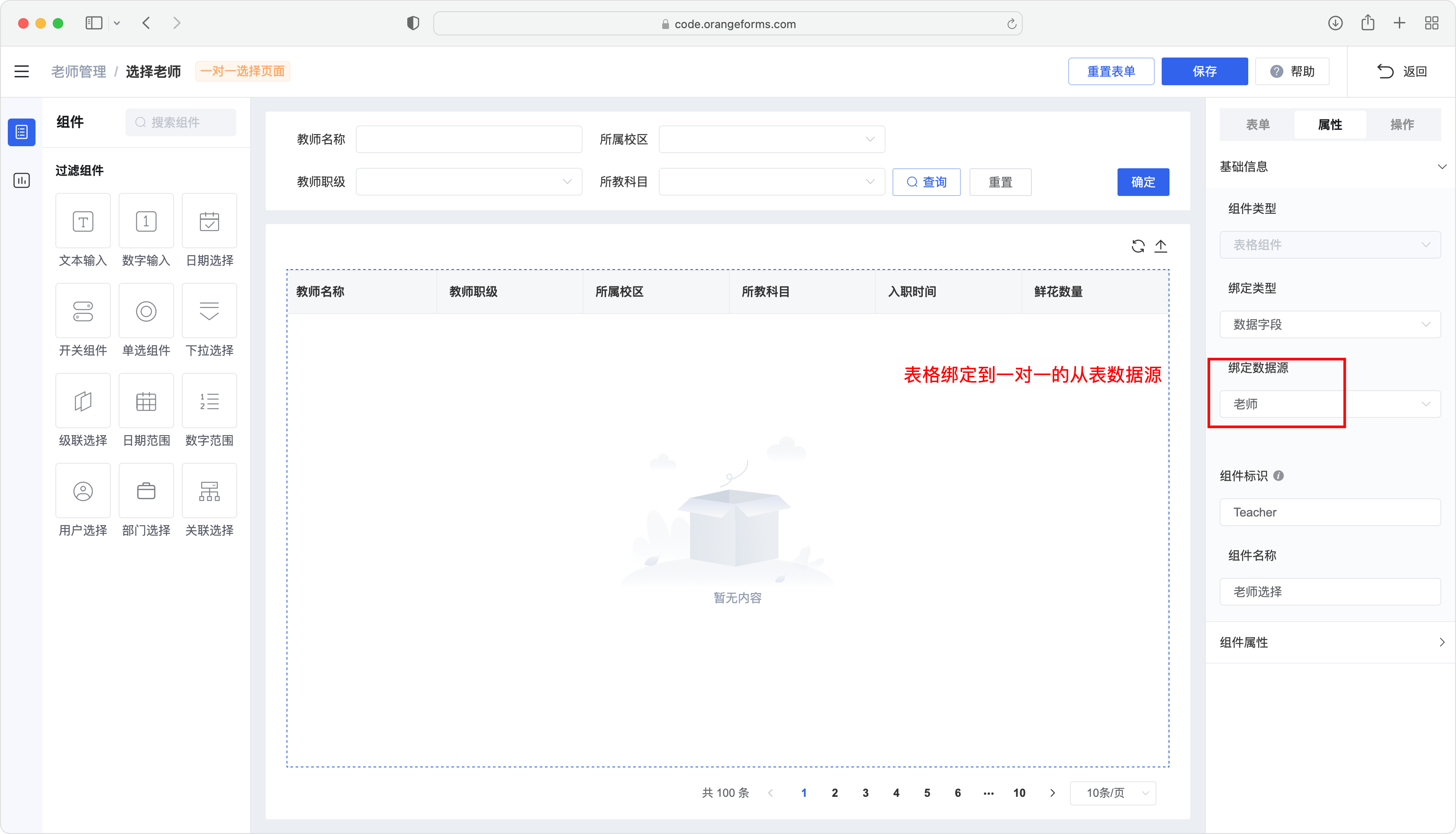
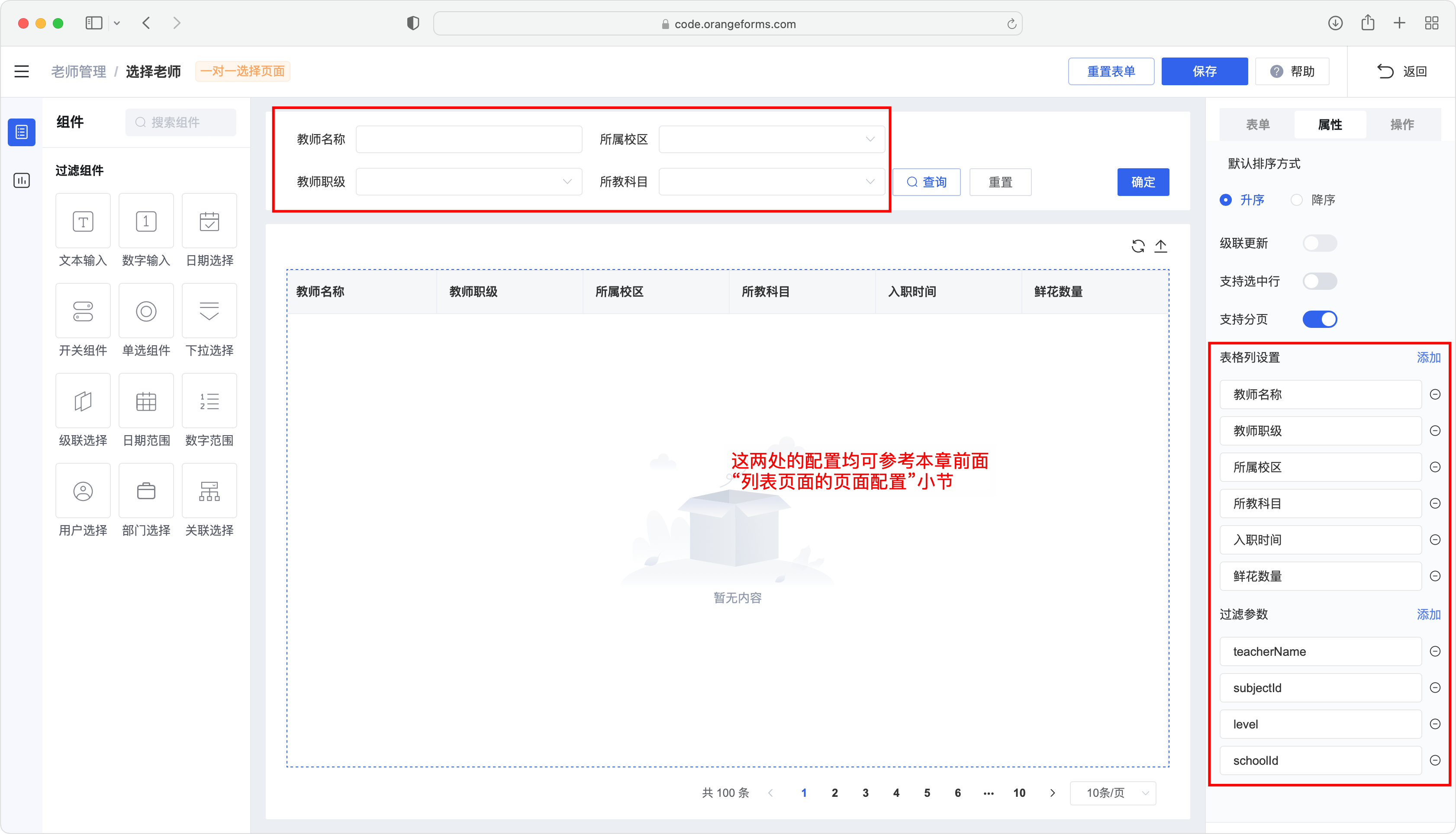
关联选择页面配置
下图仅给出配置结果,具体操作可参考前面的 列表页面的页面配置 小节,其中表格列字段和过滤字段的配置方式均完全相同。


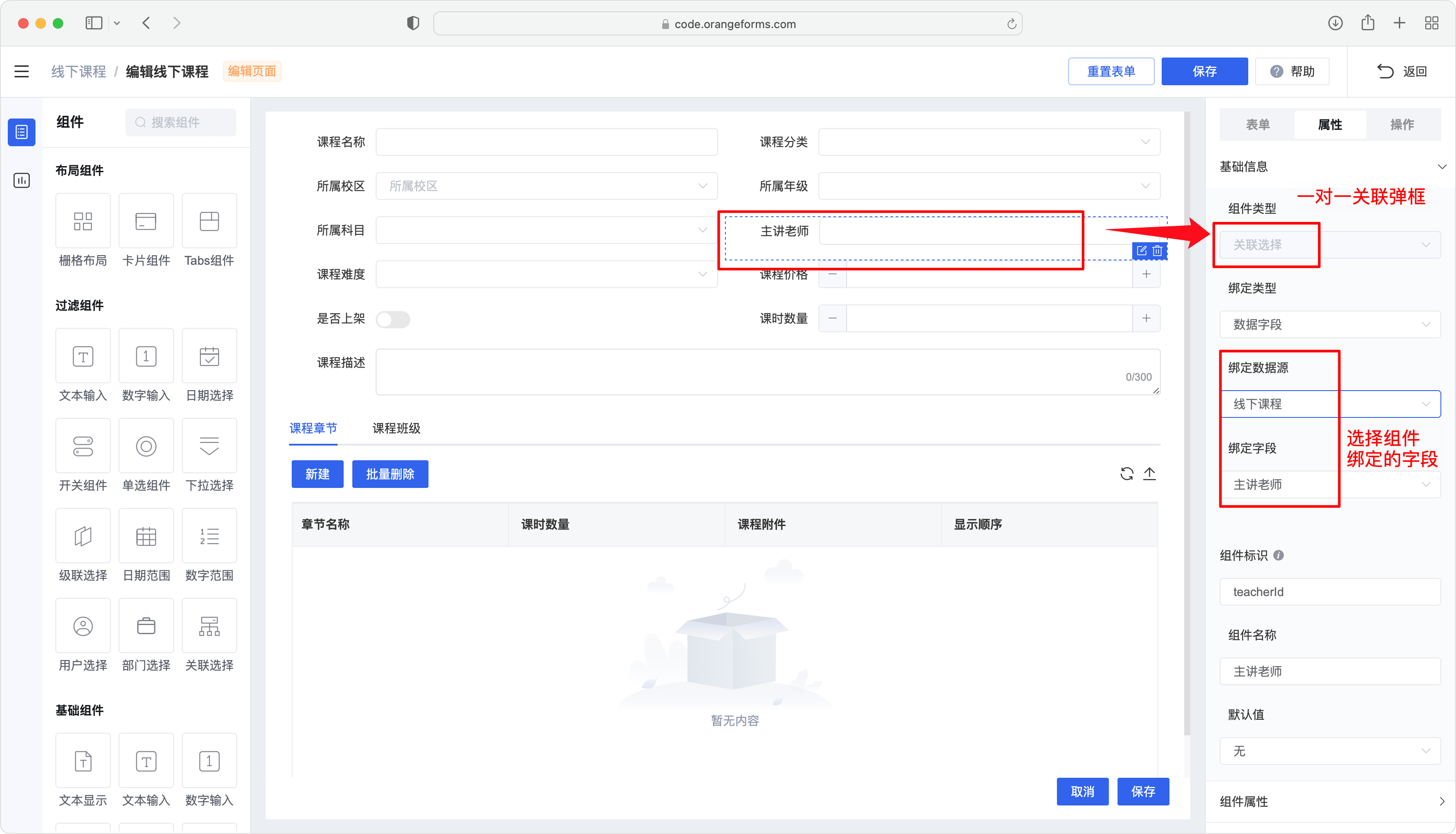
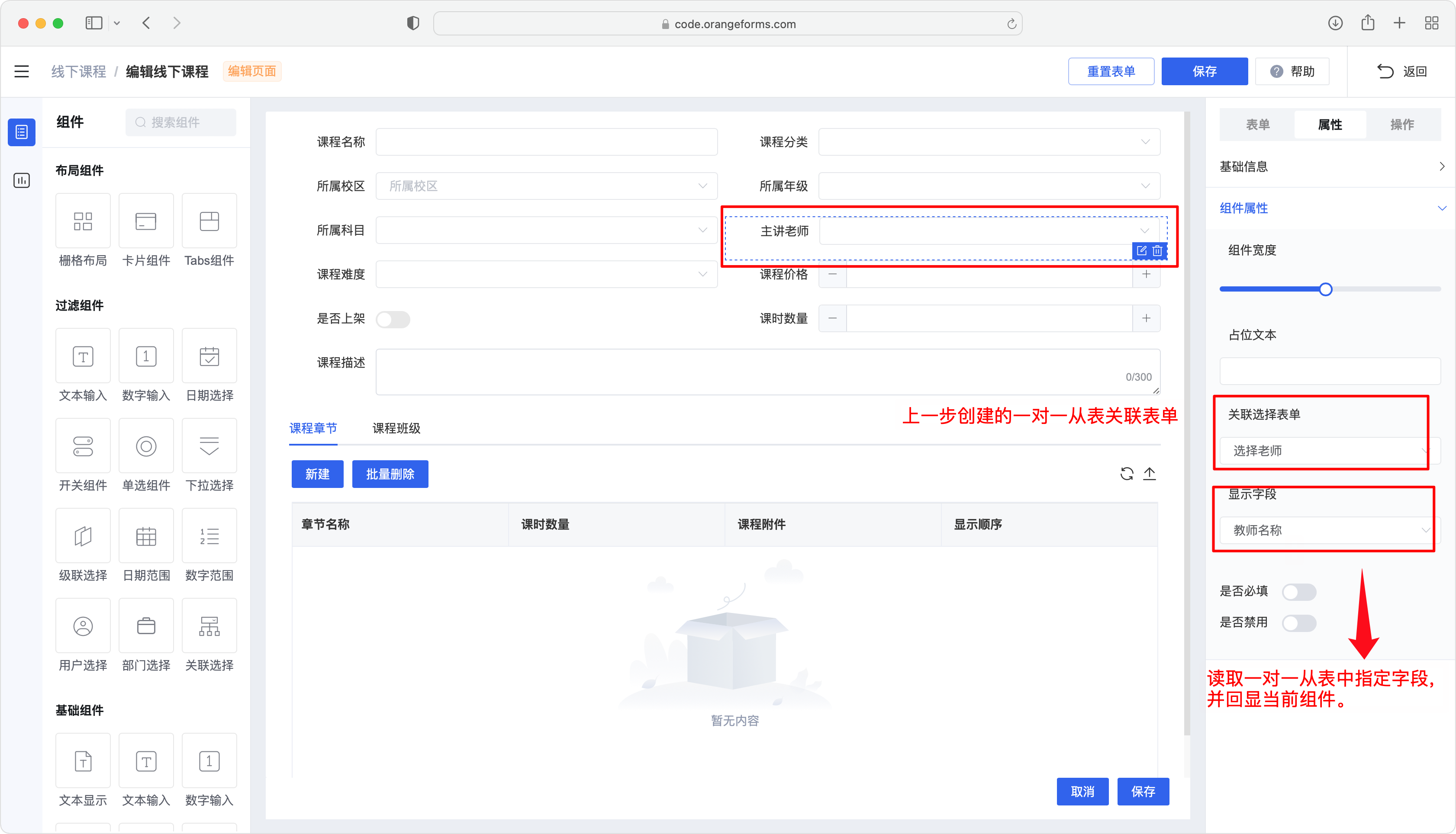
主表页面配置
现在再次回到主表表单「线下课程」的配置,为指定组件「主讲老师」配置一对一关联从表选择列表页面,这里可以选择上一步配置的一对一选择页面「老师选择」。


多标签编辑页面
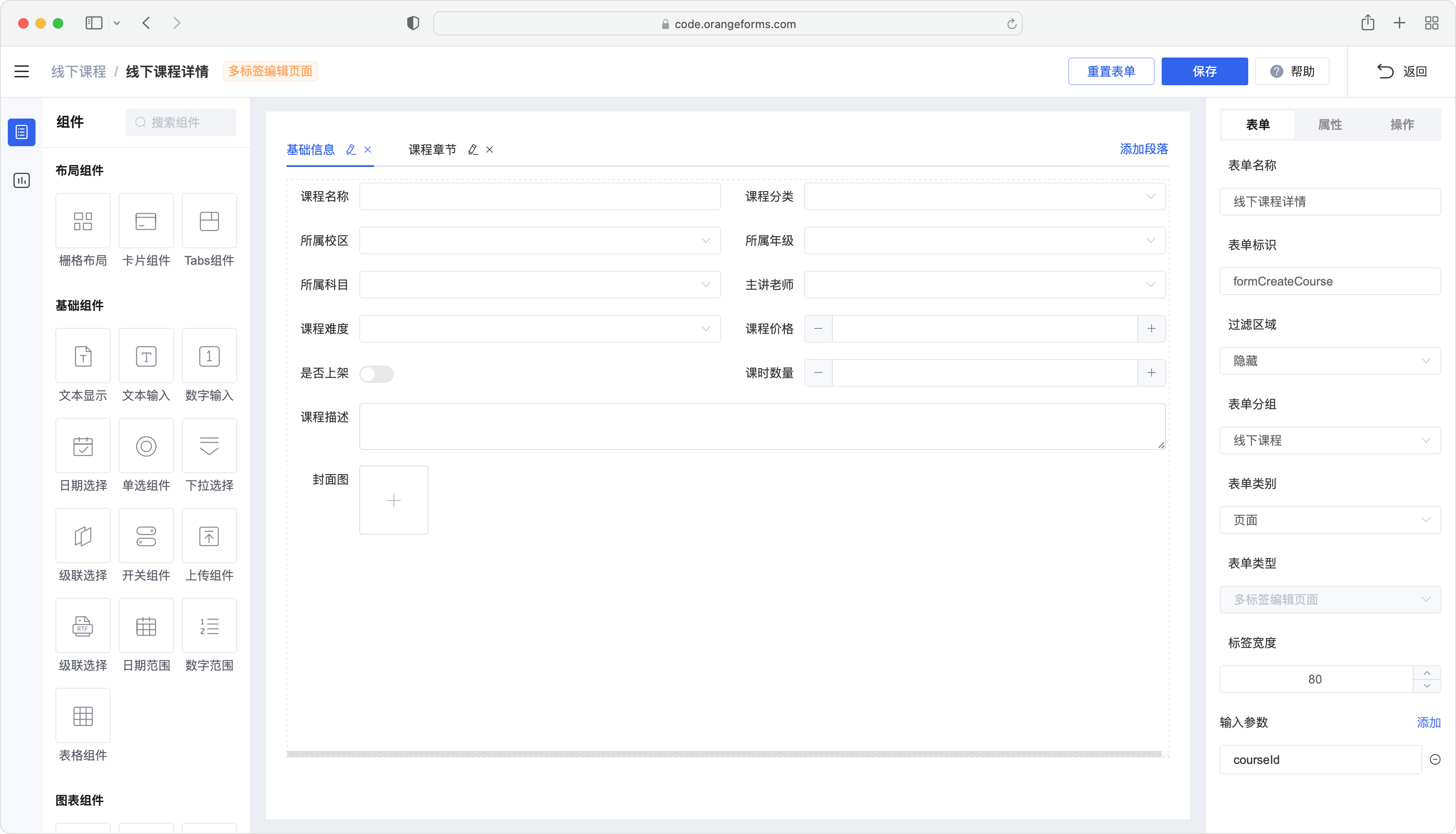
下面先给出运行时的显示效果,以便大家在表单配置过程中可以先有一个直观的印象。
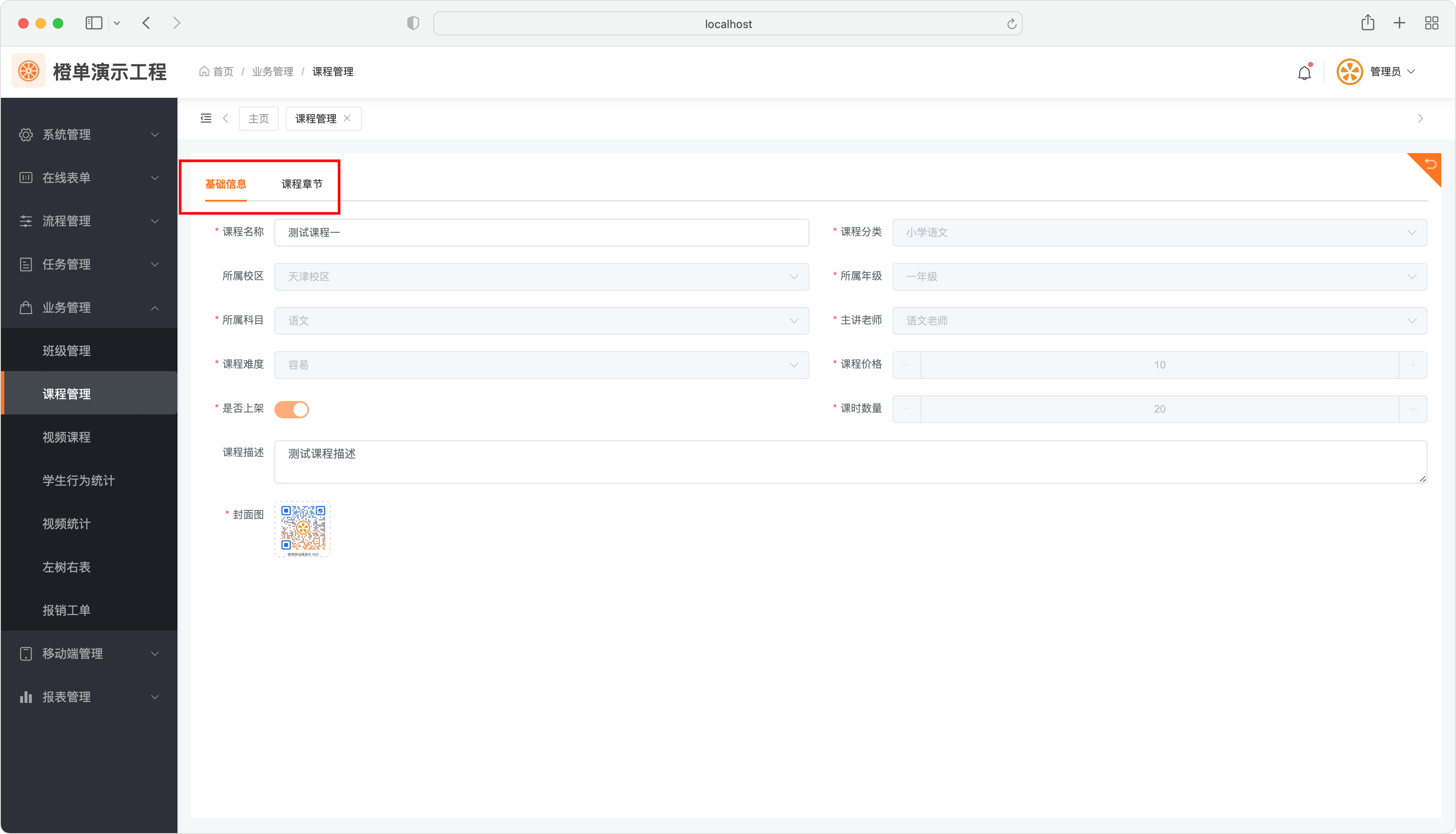
运行时示例
本例中,在点击课程列表的「详情」按钮后跳入该页面,当前页面已配置「基础信息」和「课程章节」两个标签页。

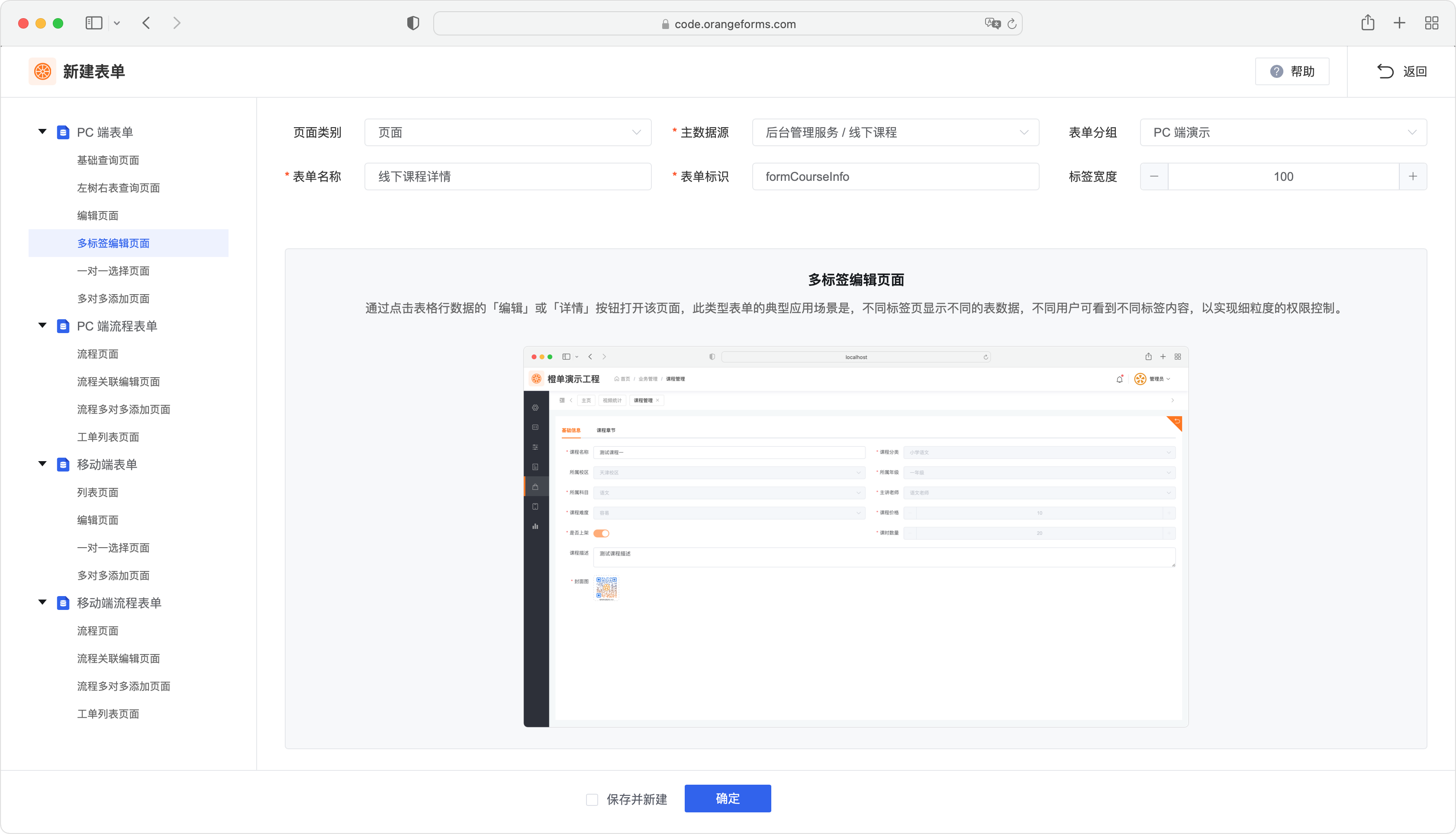
创建表单
在表单管理页面,点击「新建」按钮打开以下全屏弹框,表单类型为「PC 端表单 → 多标签编辑页面」,主数据源为主表数据源。

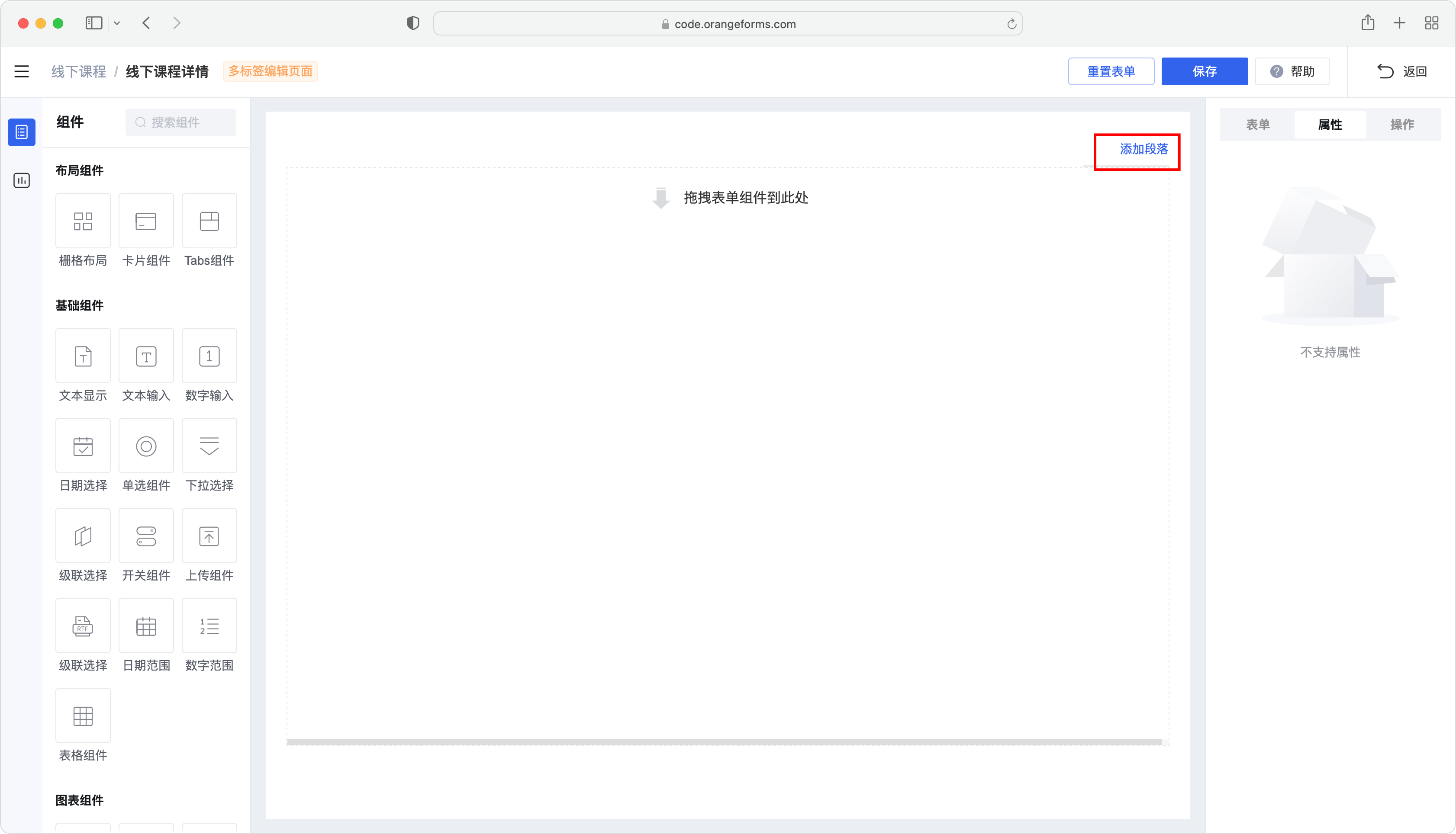
页面配置
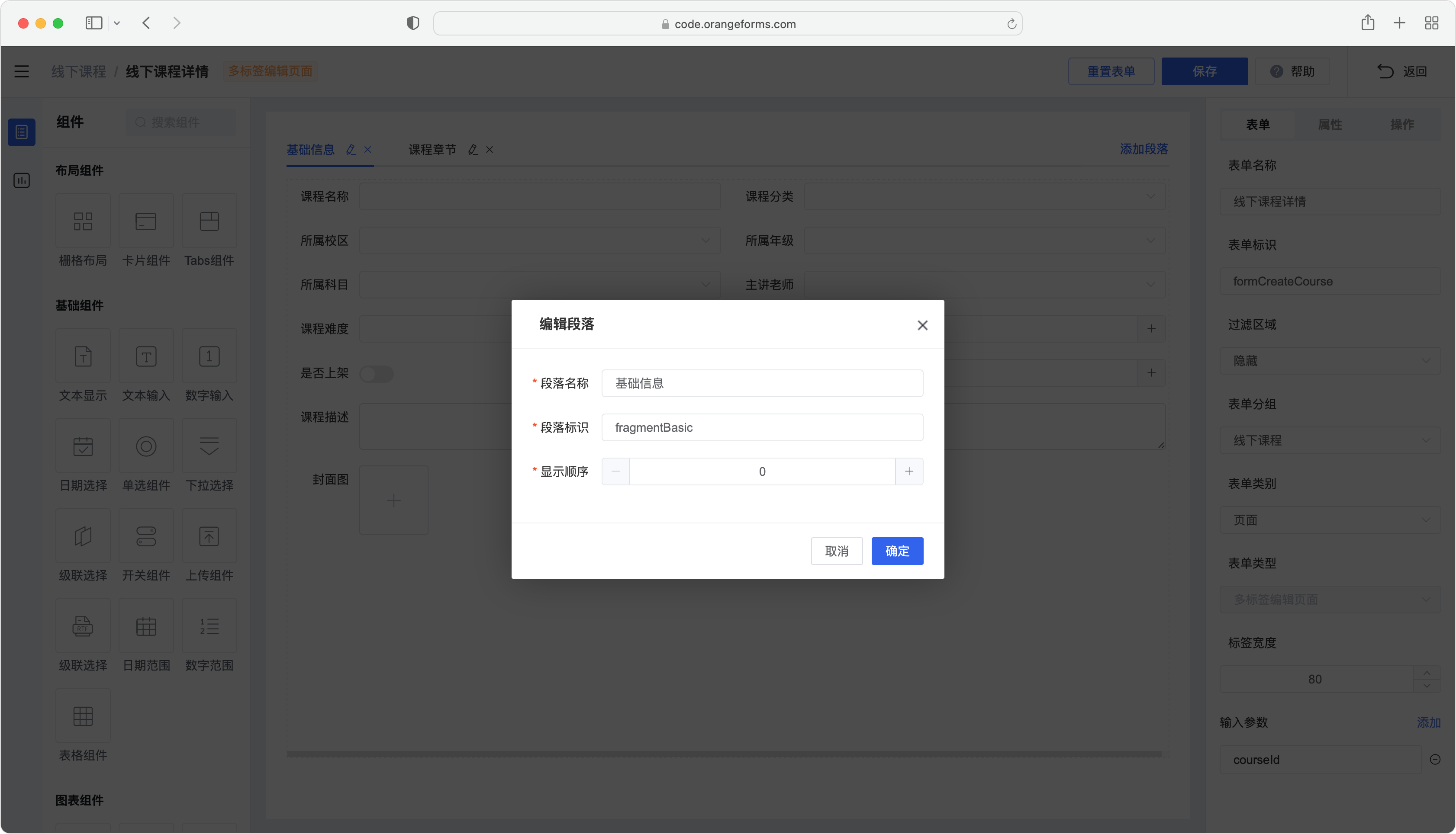
- 创建段落,每个段落对应一个「标签页」。

- 在下图中,「段落名称」是标签的显示名,「段落标识」是标签在当前表单中的唯一标识符,通常会用于控制「段落」是否显示的权限字,

- 可以分别向每个段落拖放组件,具体操作已在前面其他类型页面的配置示例中给出了详细的说明,这里不再重复。

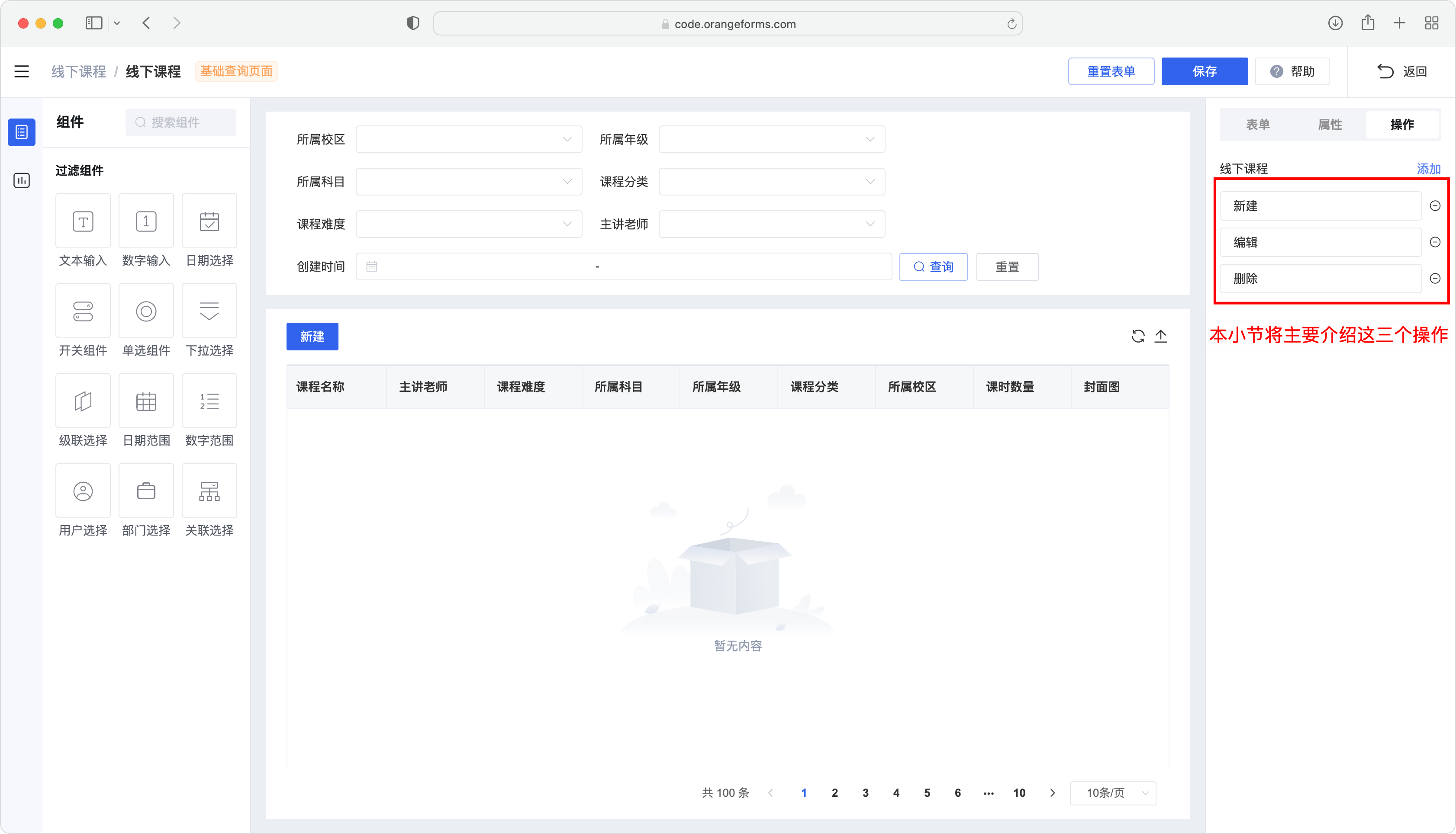
基础查询页面操作配置
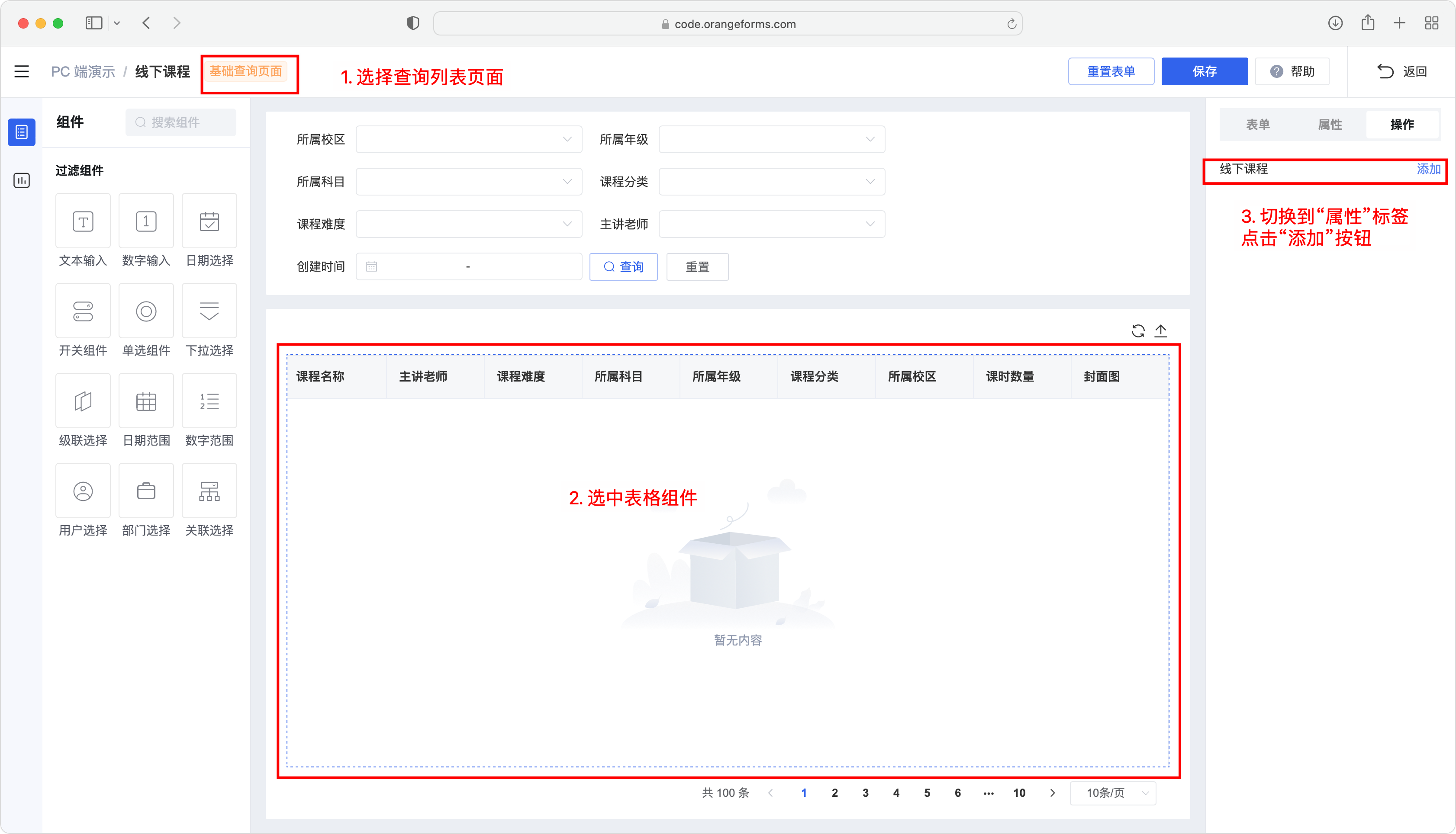
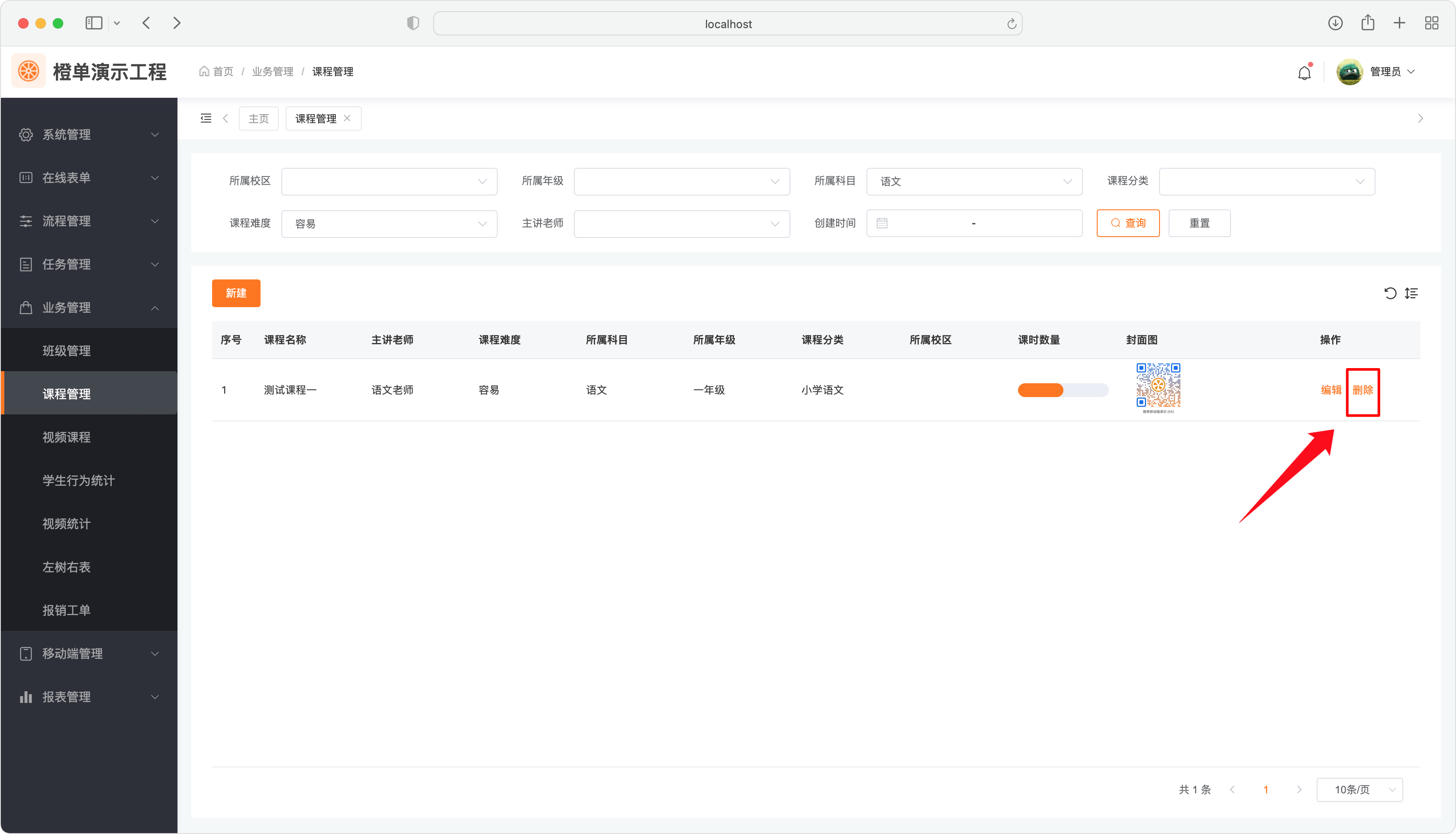
- 点击管理后台左侧的菜单栏即可进入相应的列表页面,其运行时效果如下图所示。

- 列表页面表单操作的结果配置如下。

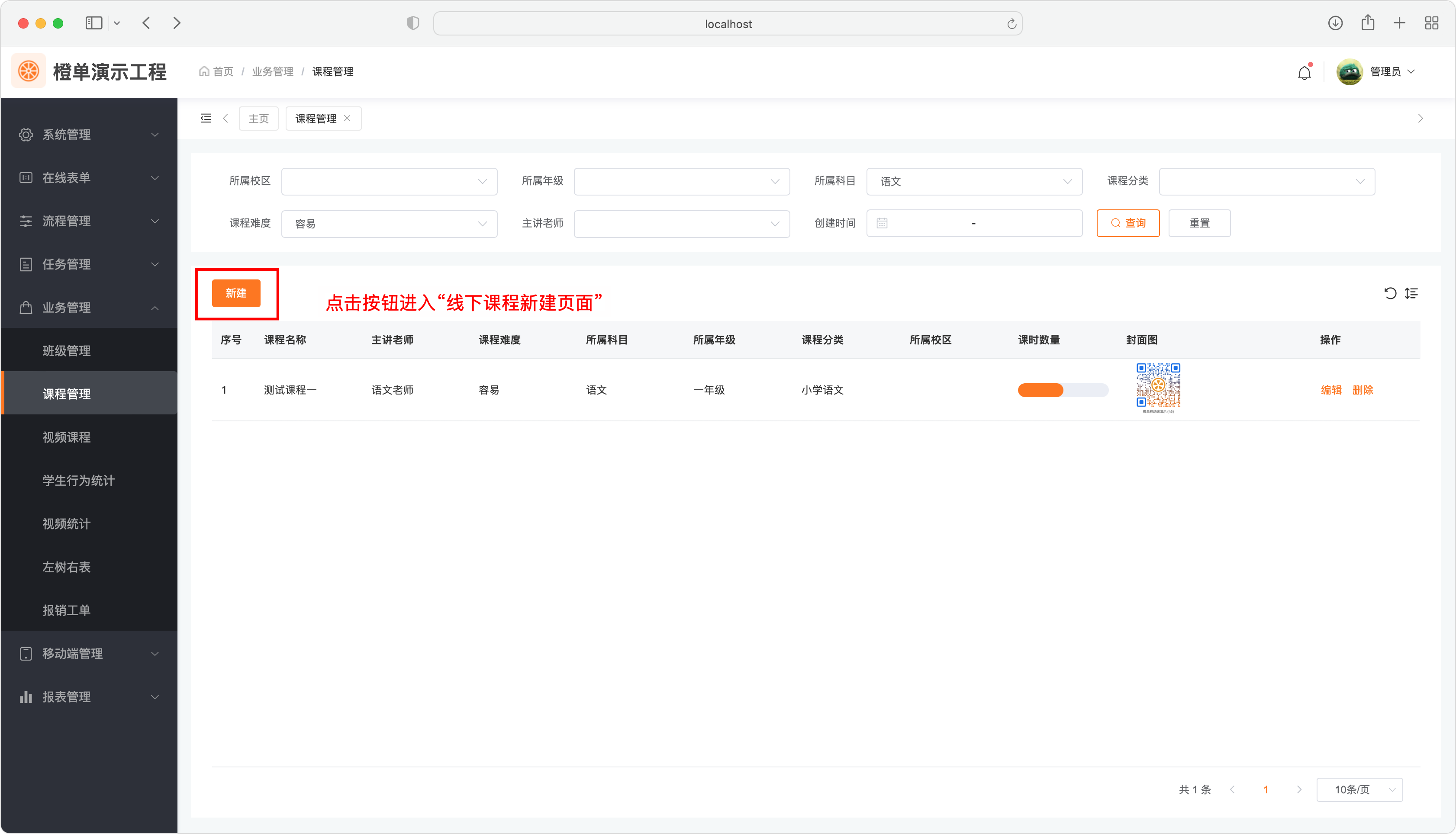
新建操作
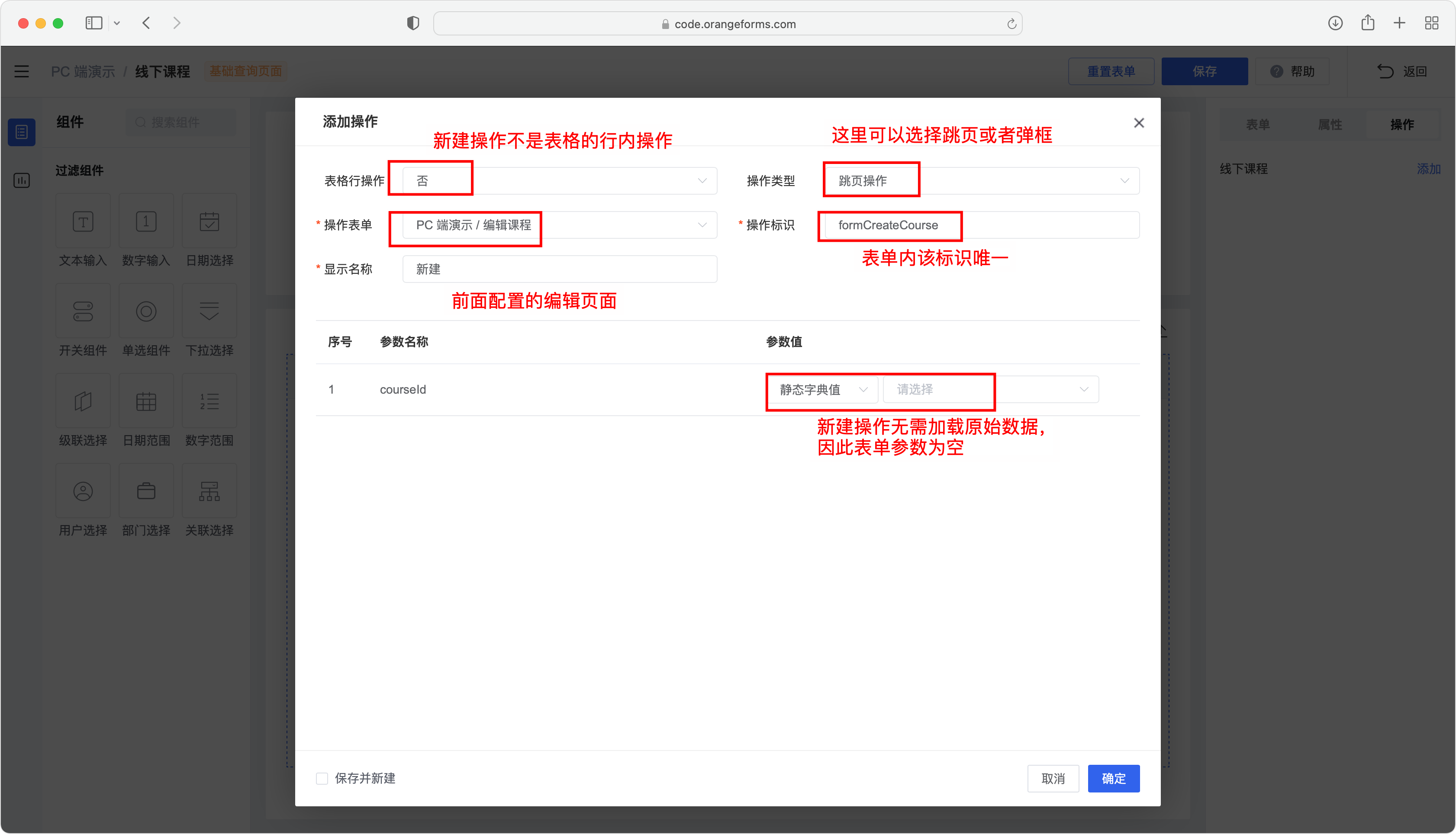
- 在列表页面点击「新建」按钮,即可触发本小节配置的操作,点击后跳入「线下课程编辑」页面。由于是新建数据操作,因此无需传递页面参数。


- 配置「新建」操作。先选中表格组件,再将右侧属性面板切换到「操作」标签页,点击「添加」按钮。

- 表单配置细节详见下图中的文字注释。在当前配置示例中,我们选择「跳页操作」类型,用户也可根据实际需求选择「弹框操作」,本例中的操作表单「编辑课程」为前面小节创建的 课程编辑页面。最后解释一下,由于「新建操作」在打开新页面时无需加载详情数据,因此「参数值」配置为空。

编辑操作
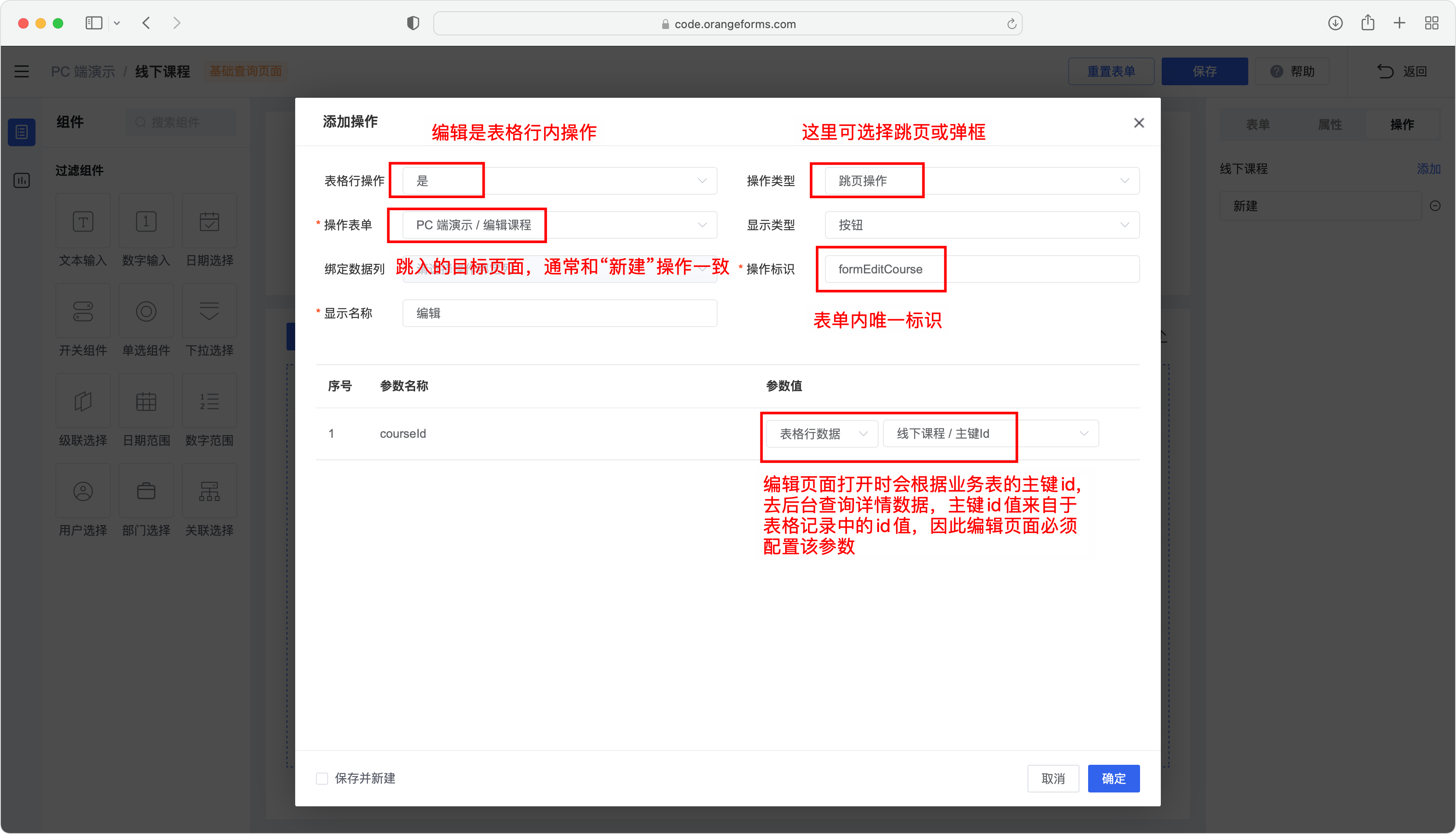
- 在列表页面的表格数据中点击「编辑」按钮,即可触发本小节配置的操作,点击后跳入「线下课程编辑」页面。由于是编辑数据操作,因此需要传递页面参数。

- 配置「编辑」操作。操作类型要选择「跳页操作」或「弹框操作」,操作表单为点击当前操作后跳转的目标页面,在本例中为前面小节创建的 课程编辑页面。这里需要重点解释一下表单参数值的配置,本示例将从上图点击的表格数据中获取「主键 ID」字段值,并作为跳转目标页面参数「courseId」的参数值传递过来。跳转目标页面「编辑课程」加载时,会通过该值读取后台数据并初始化当前页面。

删除操作
- 在列表页面的表格数据中点击「删除」按钮,即可触发本小节配置的操作。

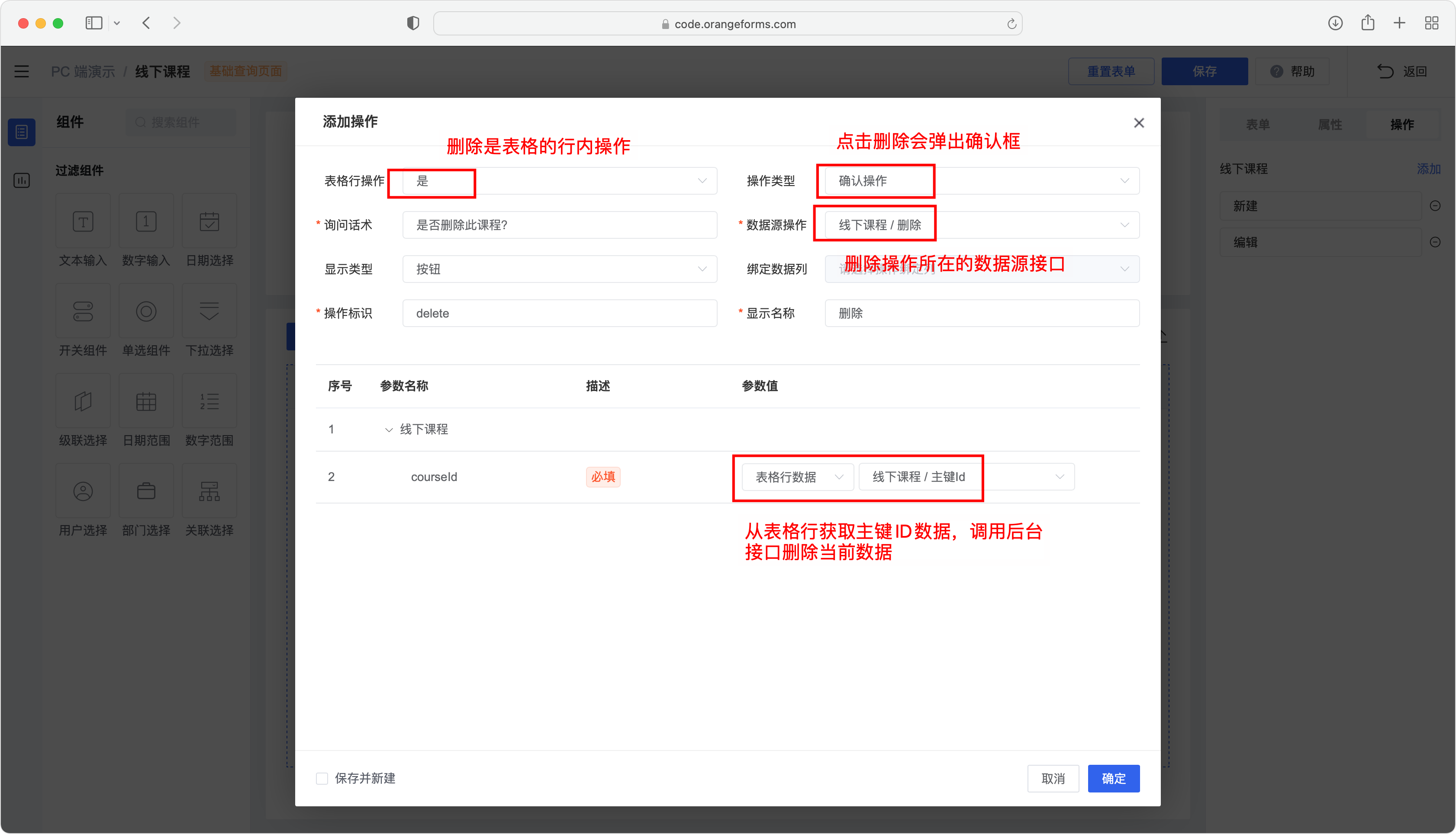
- 配置「删除」操作。操作类型要选择「确认操作」,更多详情请参考下图中的文字说明。

编辑页面操作配置
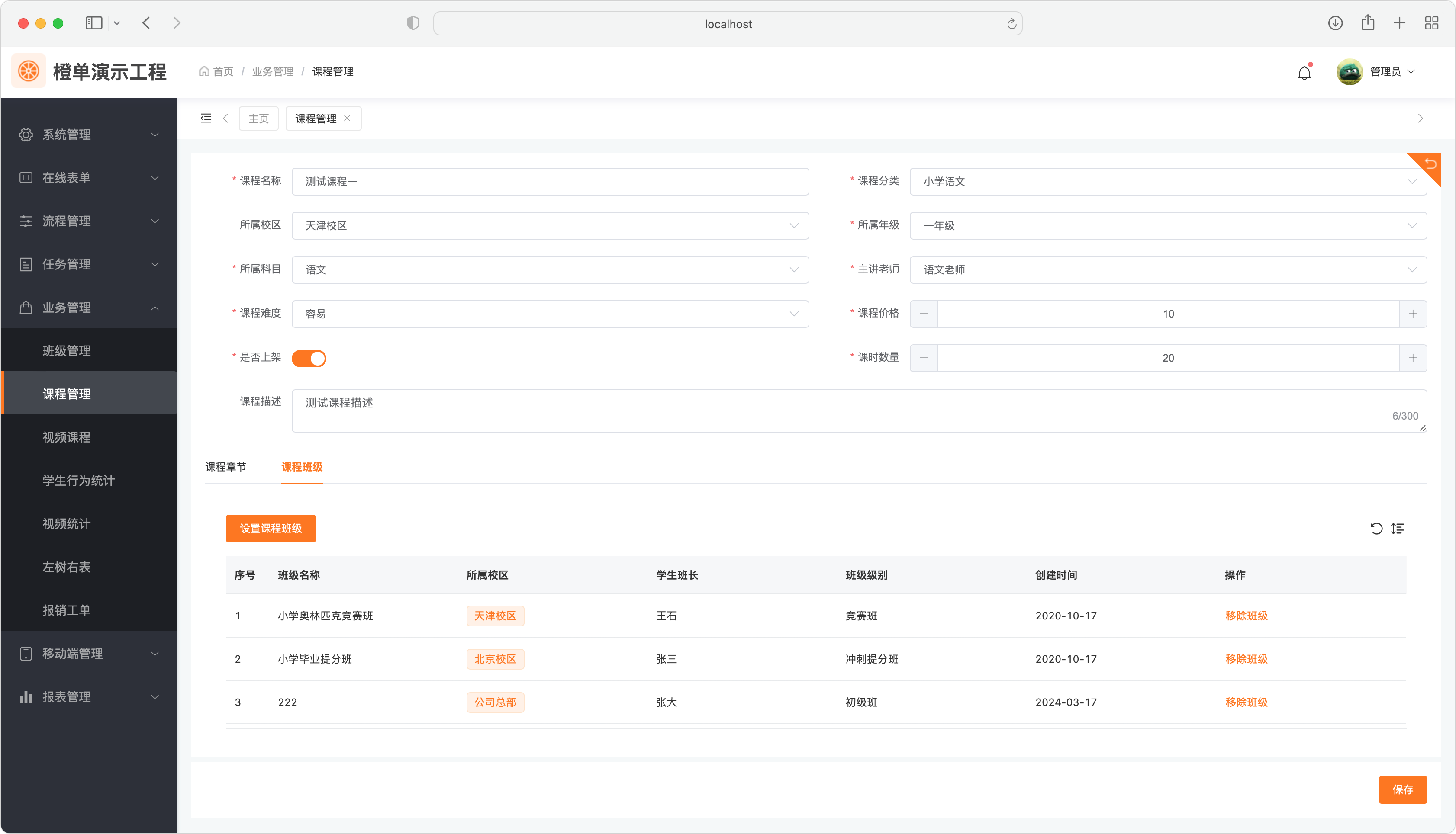
从上一小节介绍的列表页,点击任意数据项即可进入当前表单,其运行时效果如下图所示。

表单操作
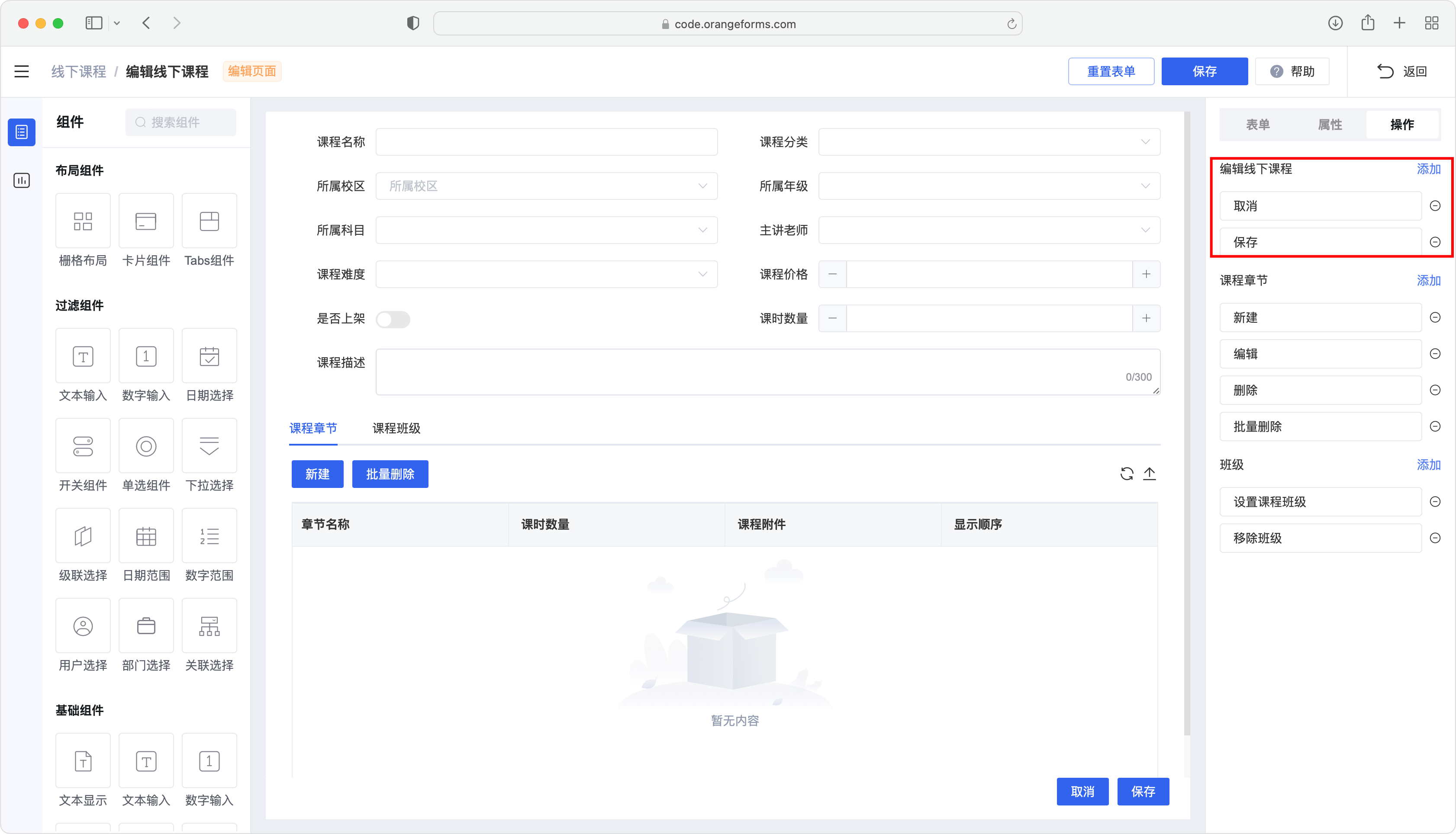
- 在橙单的表单编辑器中,编辑页面表单操作的配置结果如下。

- 配置「保存」操作,请仔细查看下图中的文字注释,很多配置项都是固定的模式。

- 配置「取消」操作,选对操作类型即可。

多对多关联操作
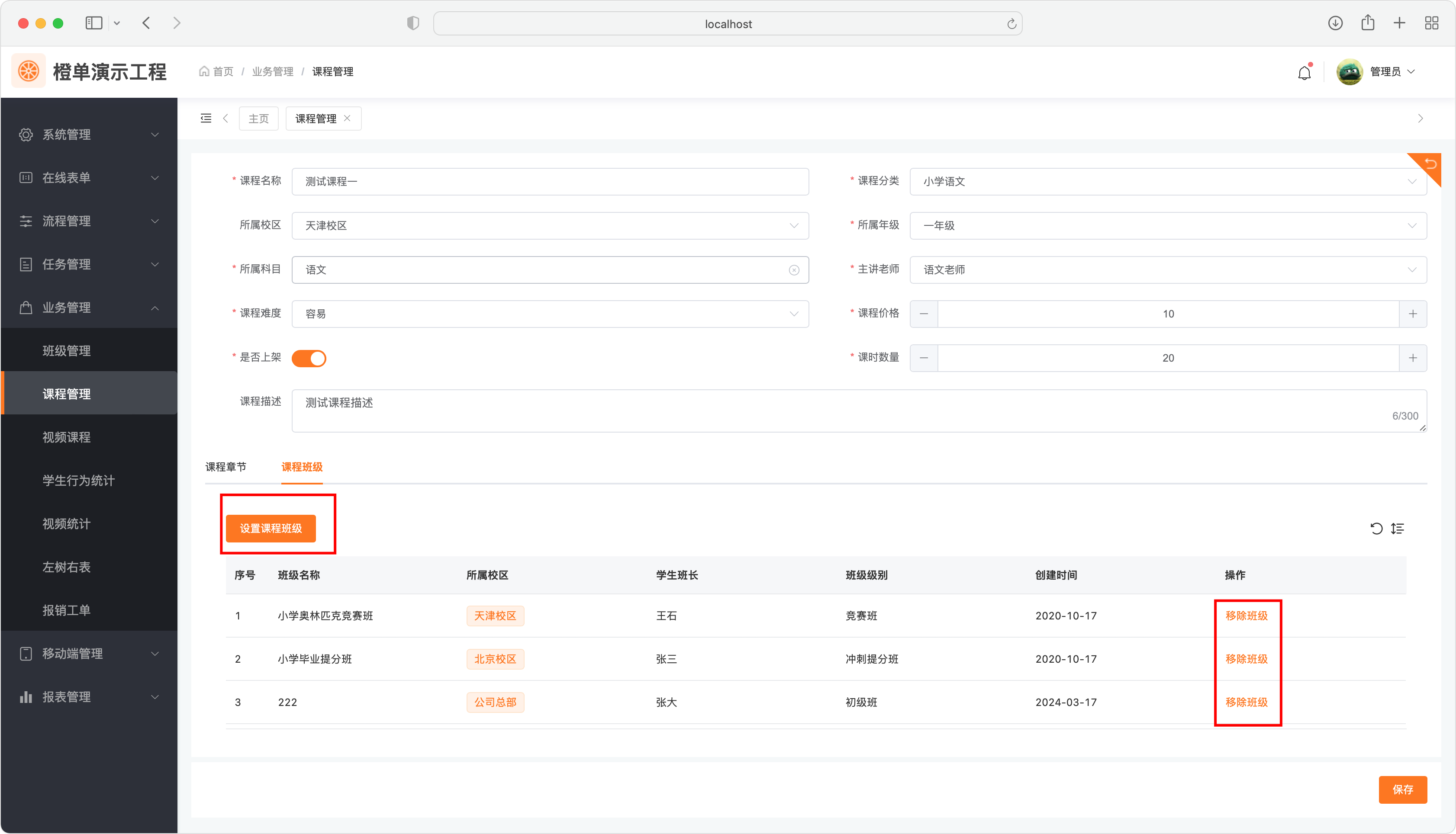
- 在本例中,我们为课程配置了多对多关联的班级数据。在课程编辑页面底部的「课程班级」标签页中,通常会配置多对多关联数据的「添加」和「移除」两个按钮,具体见下图。

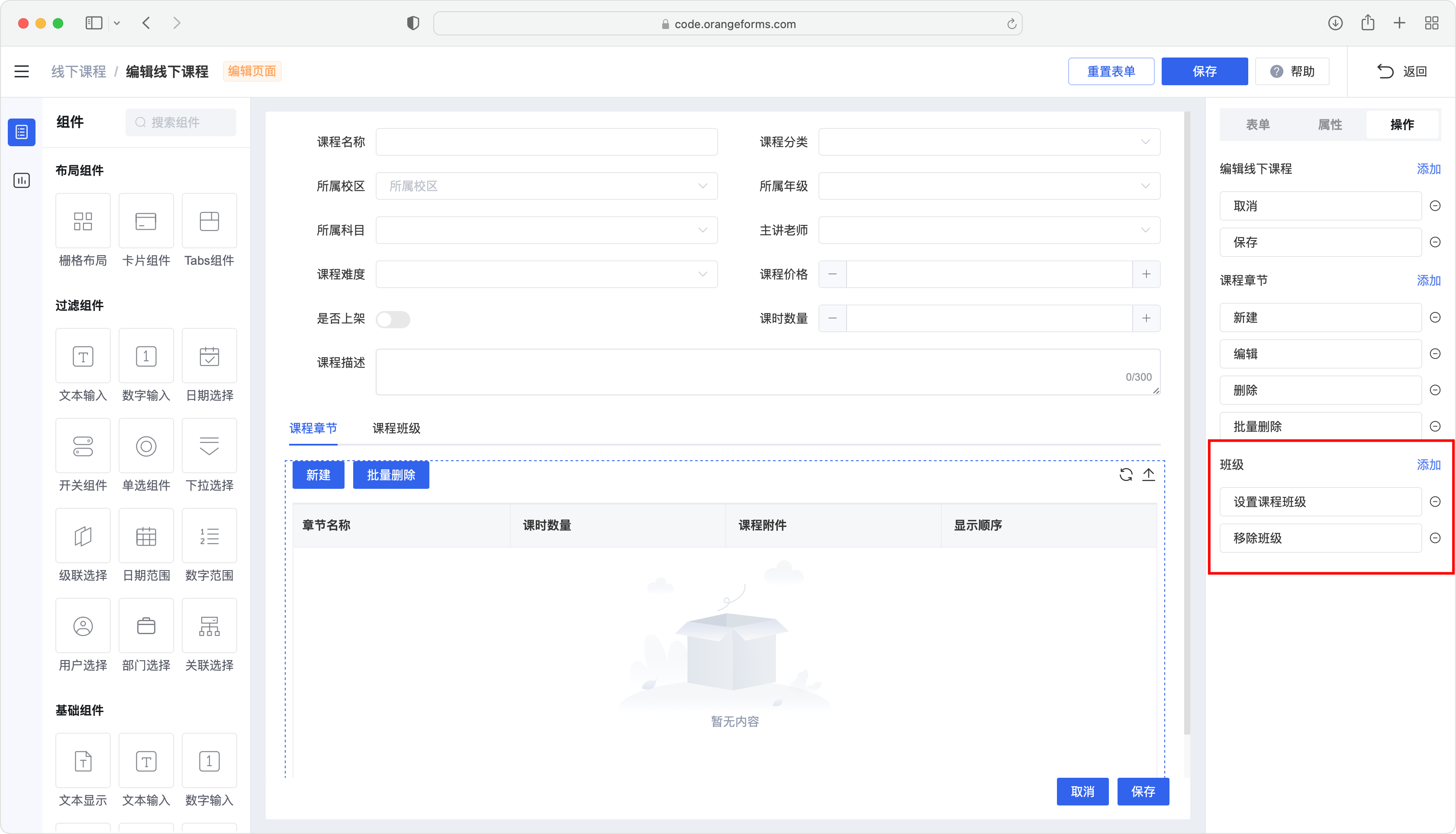
- 在橙单的表单编辑器中,编辑页面表单操作的配置结果如下。

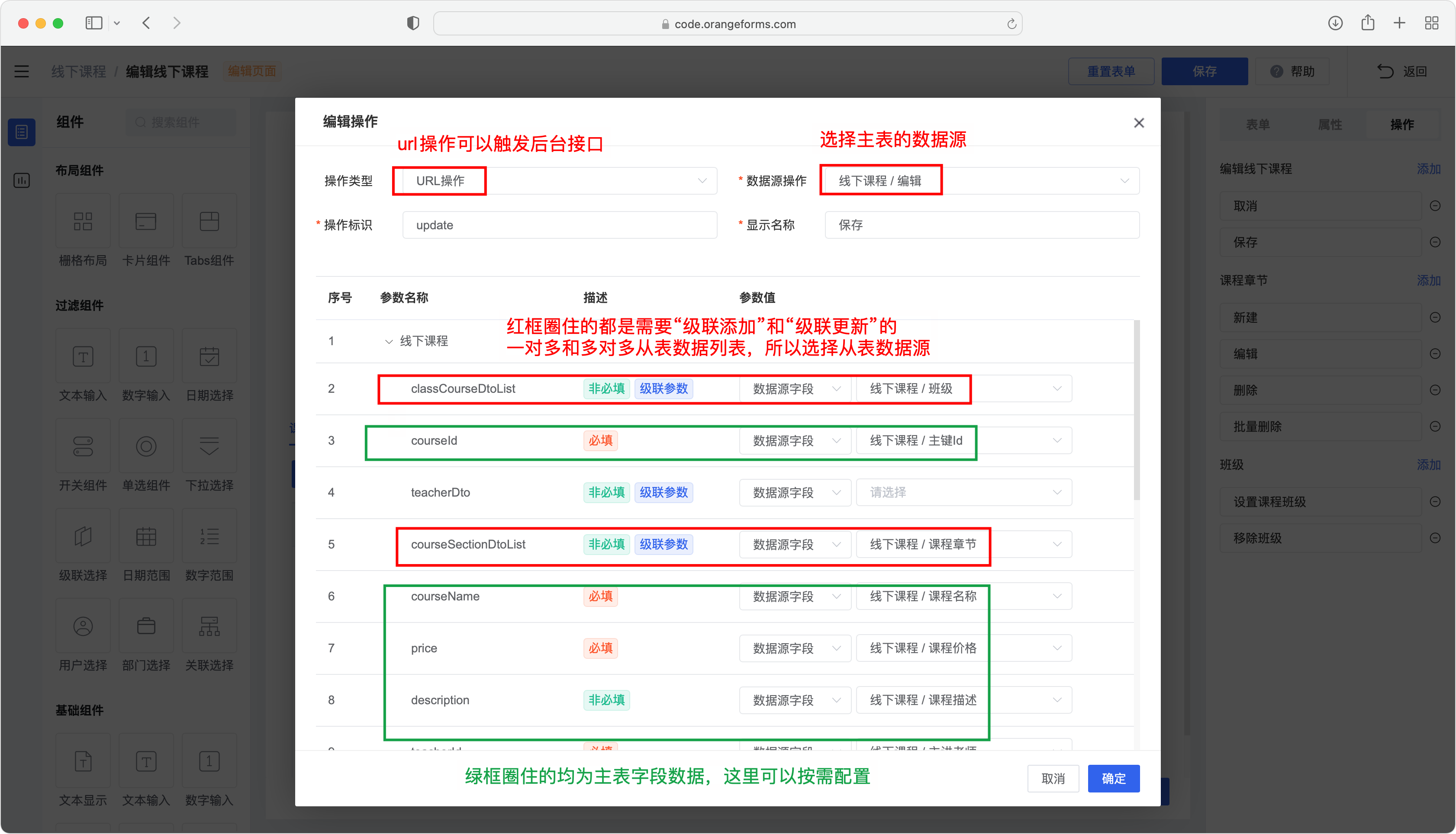
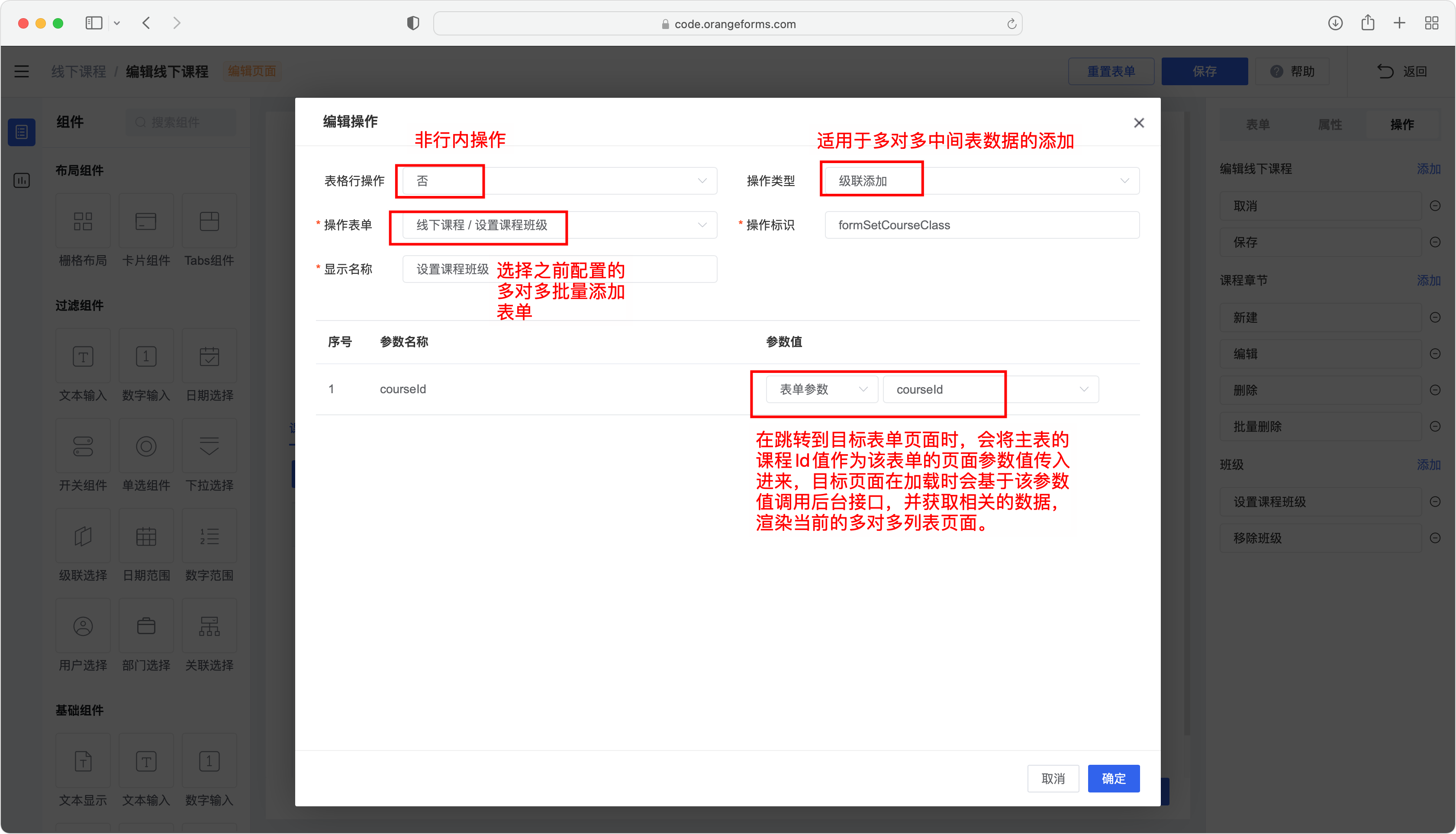
- 配置多对多的「添加」操作。请仔细查看下图中的文字注释,很多配置项都是固定的模式。点击该操作按钮,会打开本小节的 多对多添加页面 弹框。
重点解释下图中的「表单参数值」配置。当点击课程班级标签页内的「添加」按钮时,会将当前课程的 courseId 值如 1234567890L,传入跳转到的多对多添加列表页面。目标页面的初始化方法会基于该参数值调用后台接口并获取「班级」数据的列表,最后渲染跳转后的目标页面,既多对多添加班级的列表页面。

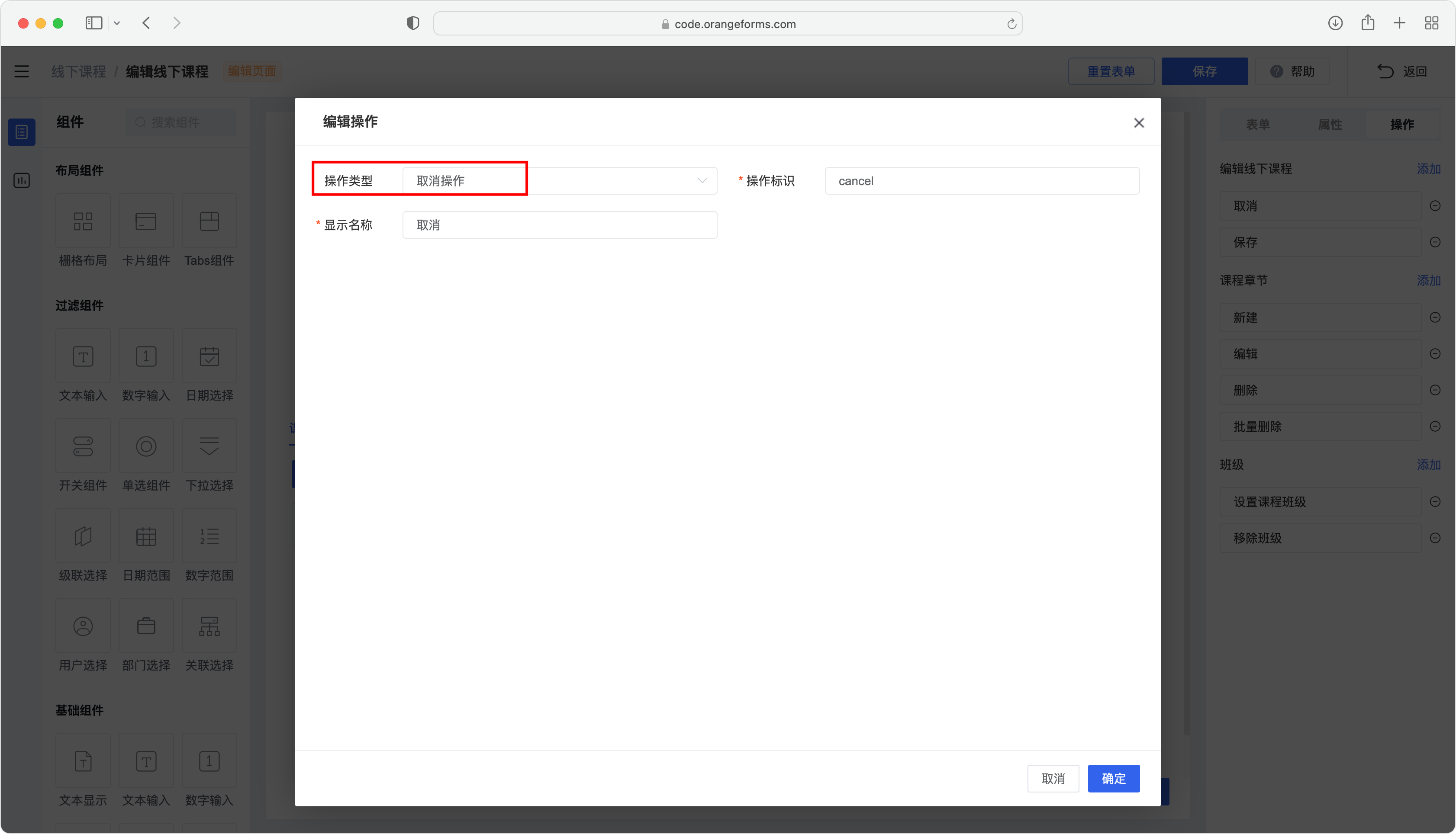
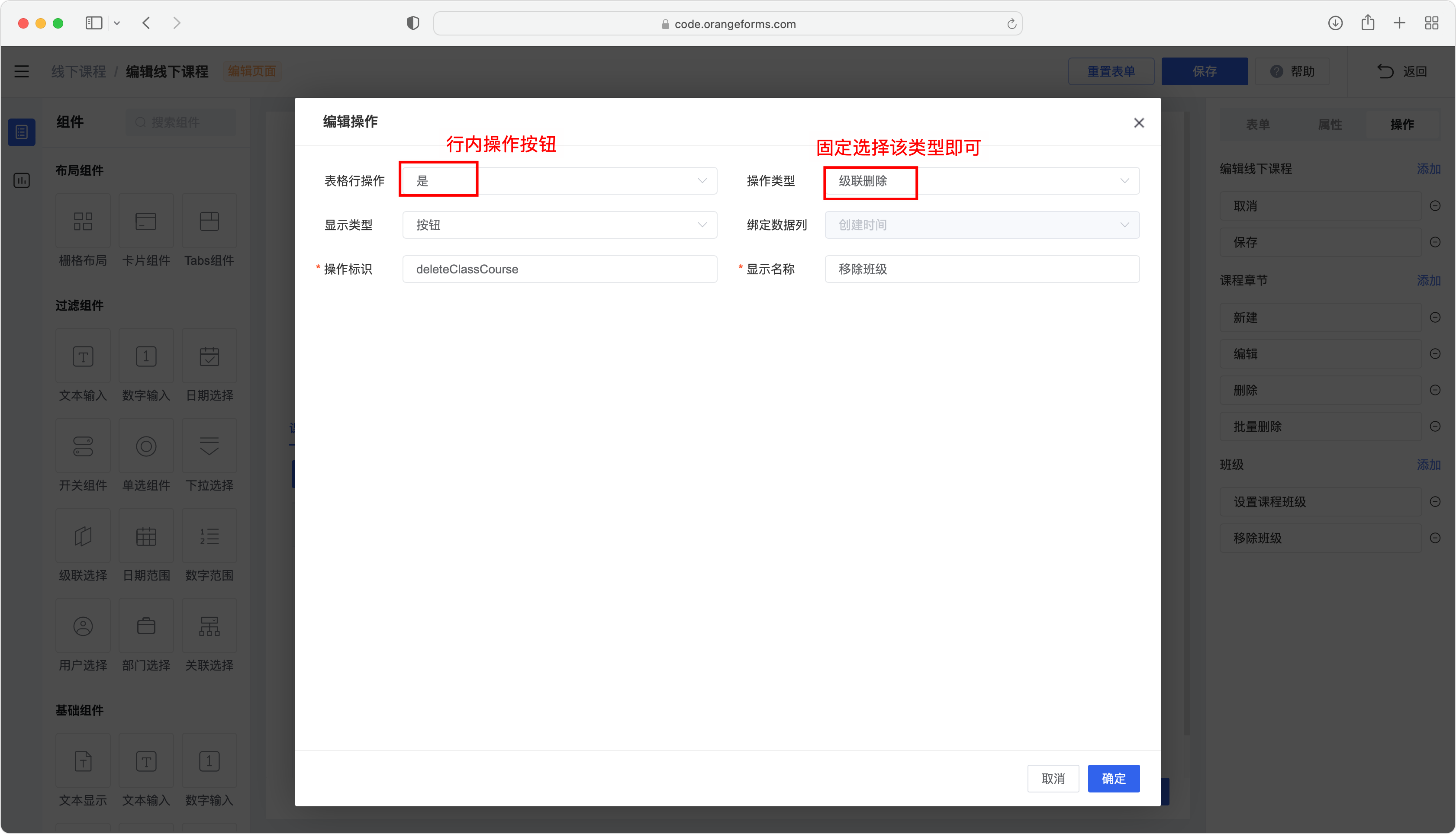
- 配置多对多的「移除」操作,选对操作类型即可。

一对多关联操作
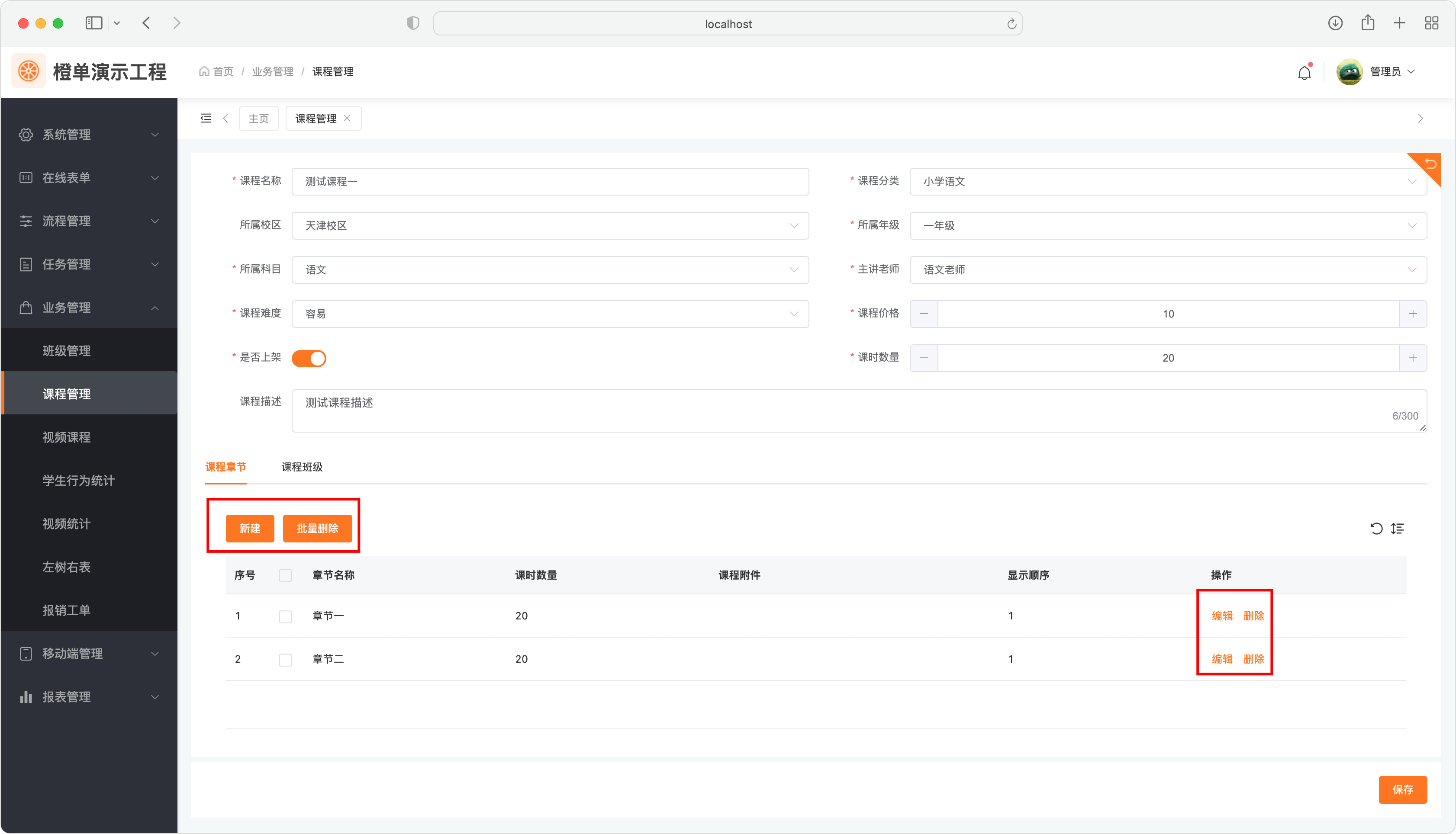
- 在本例中,我们为课程配置了一对多关联的课程章节数据。在课程编辑页面底部的「课程章节」标签页中,通常会配置一对多关联数据的「添加」、「编辑」和「删除」按钮,具体可见下图。

- 在橙单的表单编辑器中,编辑页面表单操作的配置结果如下。

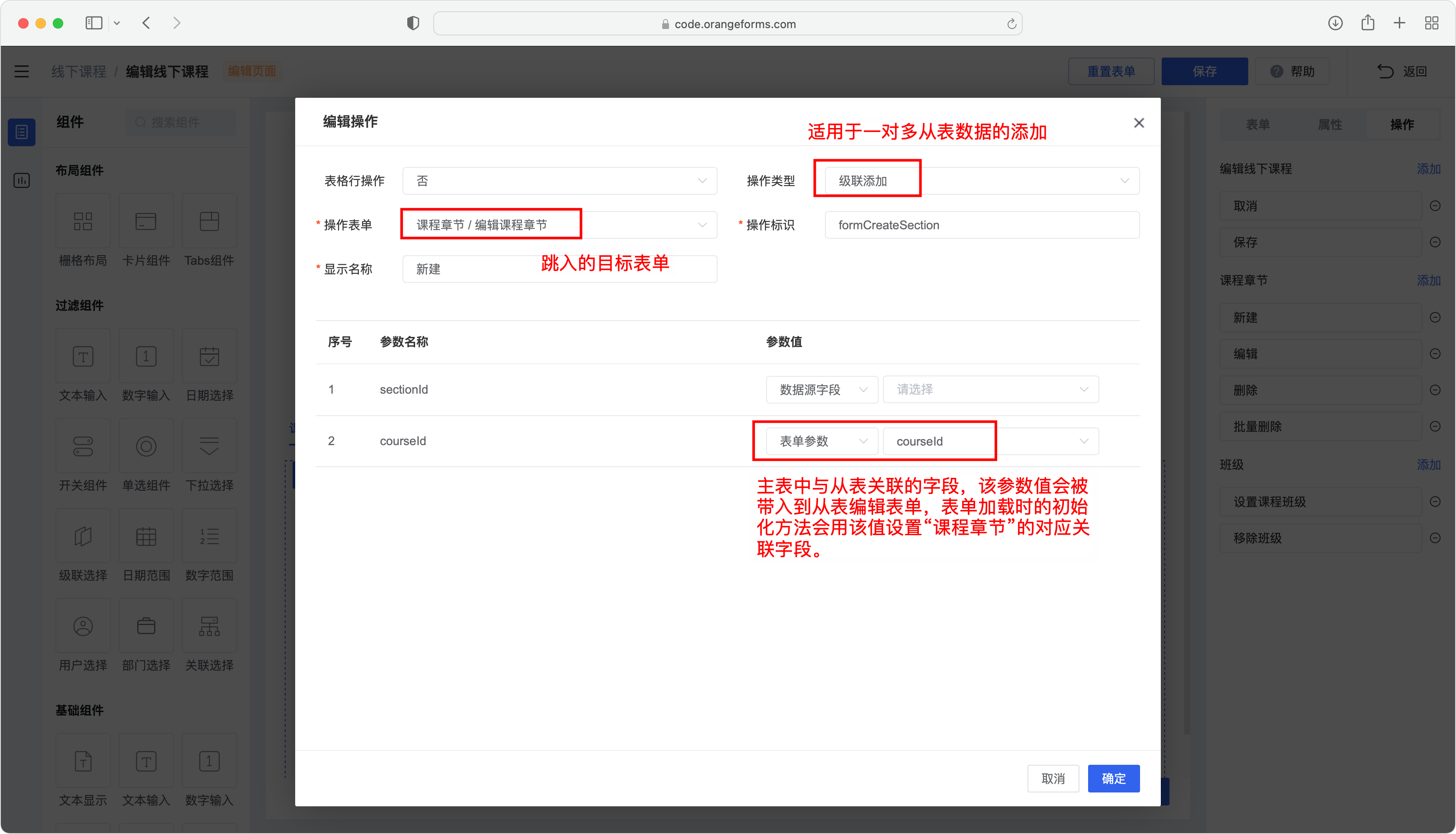
- 配置一对多的「添加」操作。请仔细查看下图中的文字注释,很多配置项都是固定的模式。
重点解释下图中的「表单参数值」配置。当点击课程章节标签页内的「添加」按钮时,会将当前课程的 courseId 值如 1234567890L,传入到跳转的一对多添加页面。目标页面的初始化方法会将该值赋给课程章节中对应的「课程 ID」字段。另外一个表单参数 sectionId,因为是课程章节表的主键字段,因此这里无需传入。

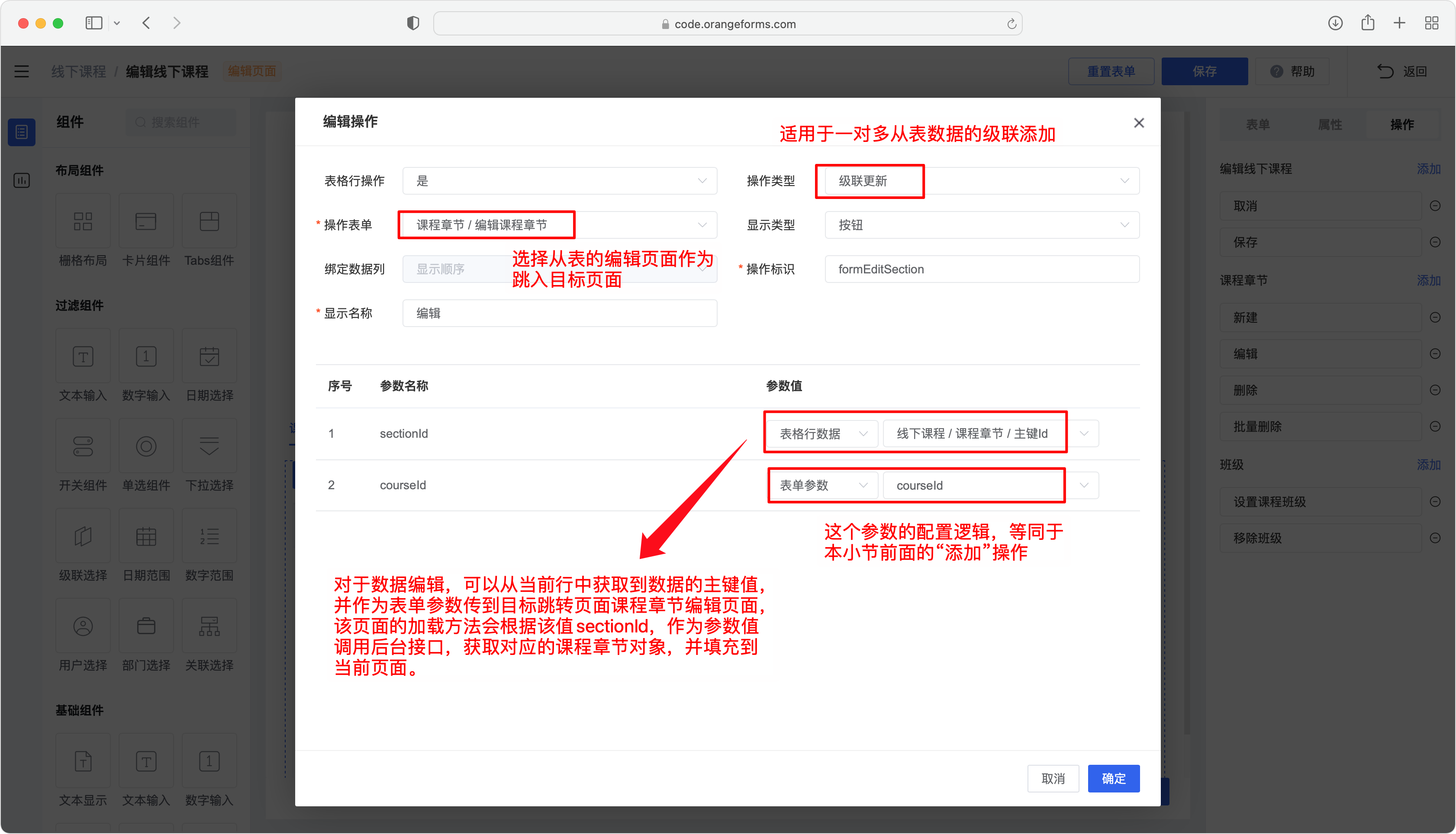
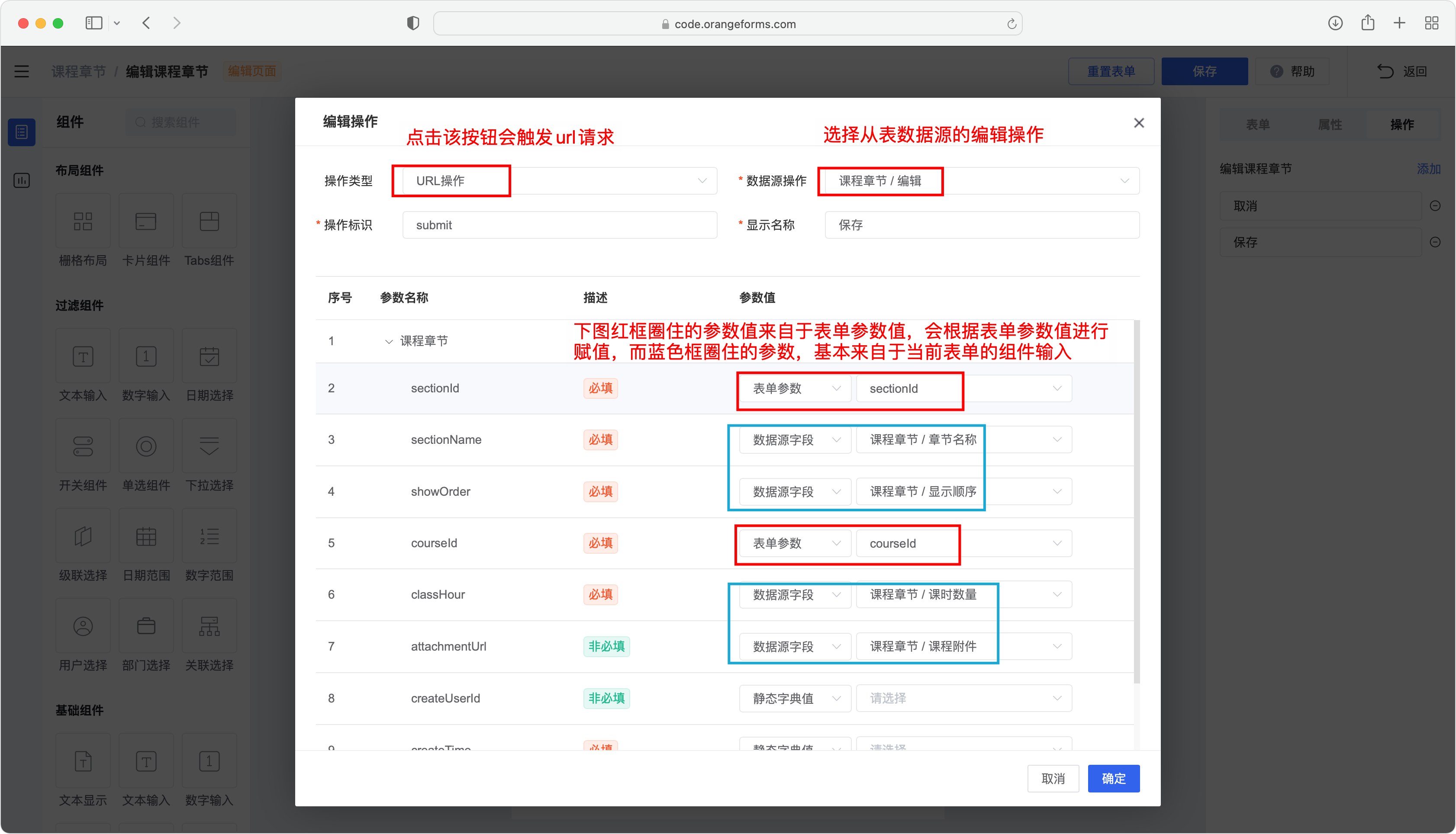
- 配置一对多的「编辑」操作。请仔细查看下图中的文字注释,很多配置项都是固定的模式。
重点解释下图中的「表单参数值」配置,当点击课程章节标签页内的「编辑」按钮时,会将当前课程的 courseId 值如 1234567890L,传入到跳转的一对多编辑页面。目标页面的初始化方法会将该值赋给课程章节中对应的「课程 ID」字段。另外一个表单参数 sectionId,会从当前选择的数据行中获取到主键 ID 值。并作为表单参数值传递到跳转目标课程章节编辑页面,该页面的加载方法会将该 sectionId 值,作为后台接口调用的参数值获取对应的课程章节对象,并将查询结果显示到当前页面的对应组件。

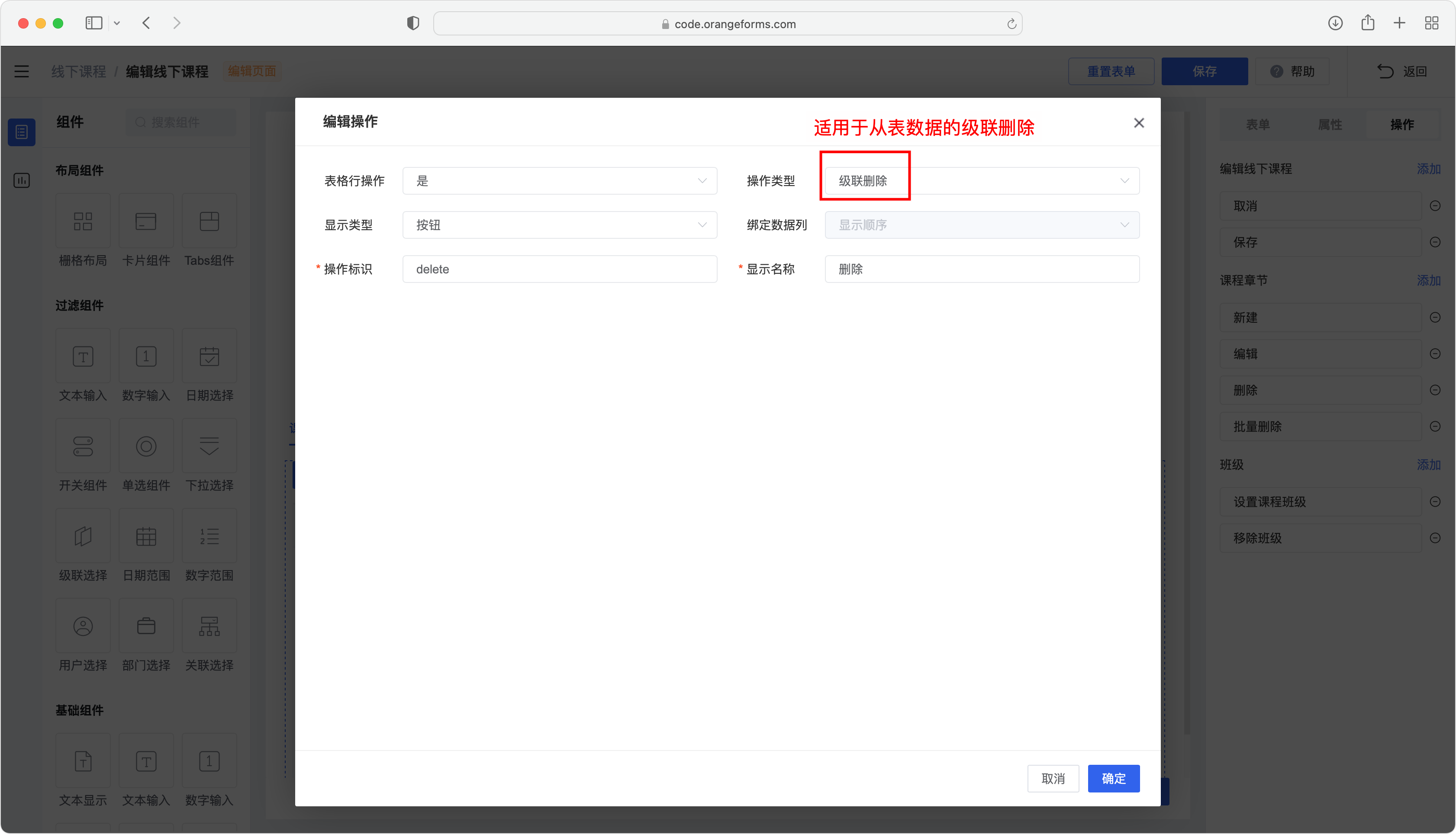
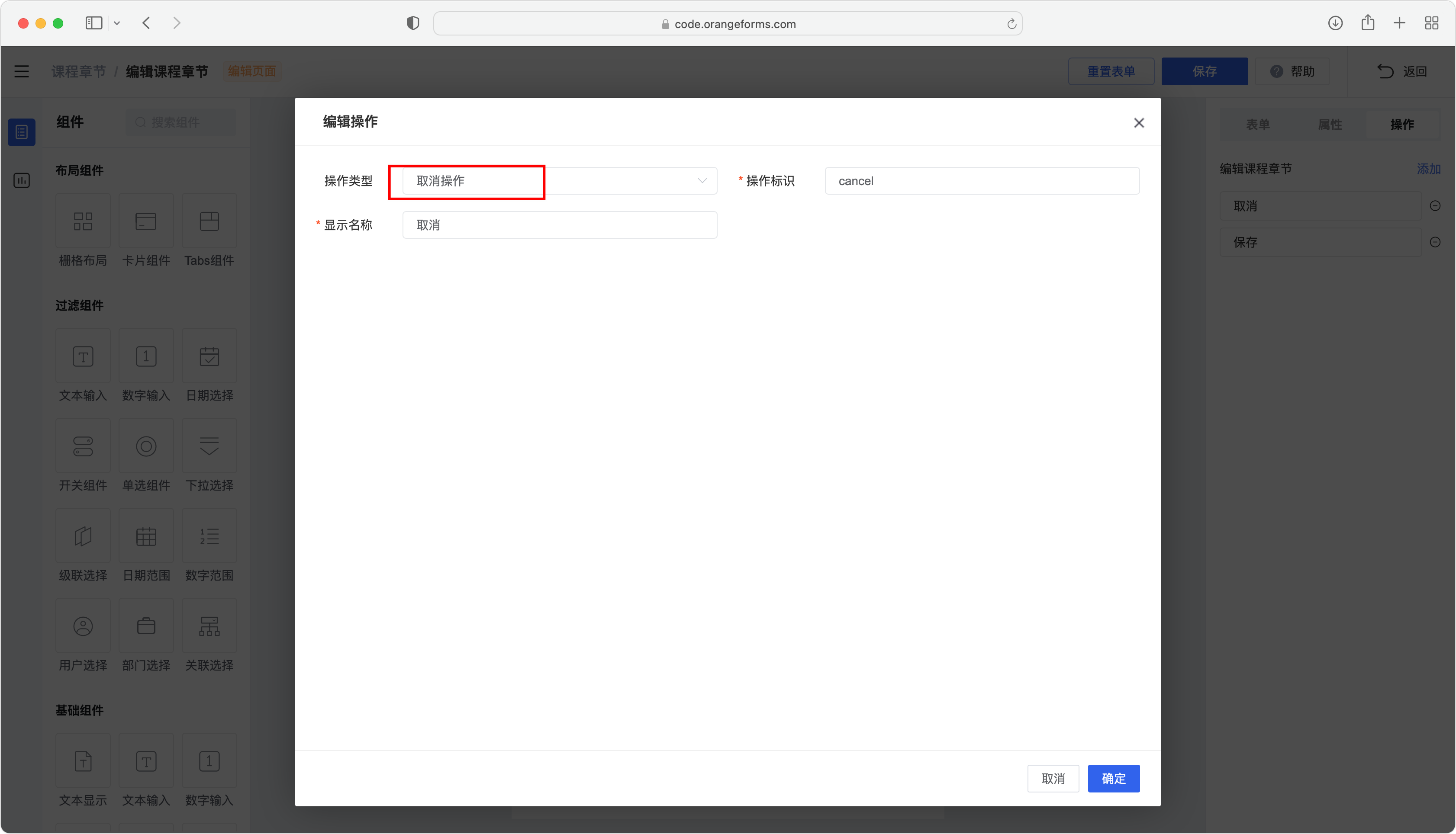
- 配置一对多的「删除」操作,选对操作类型即可。

一对多从表编辑页面操作配置
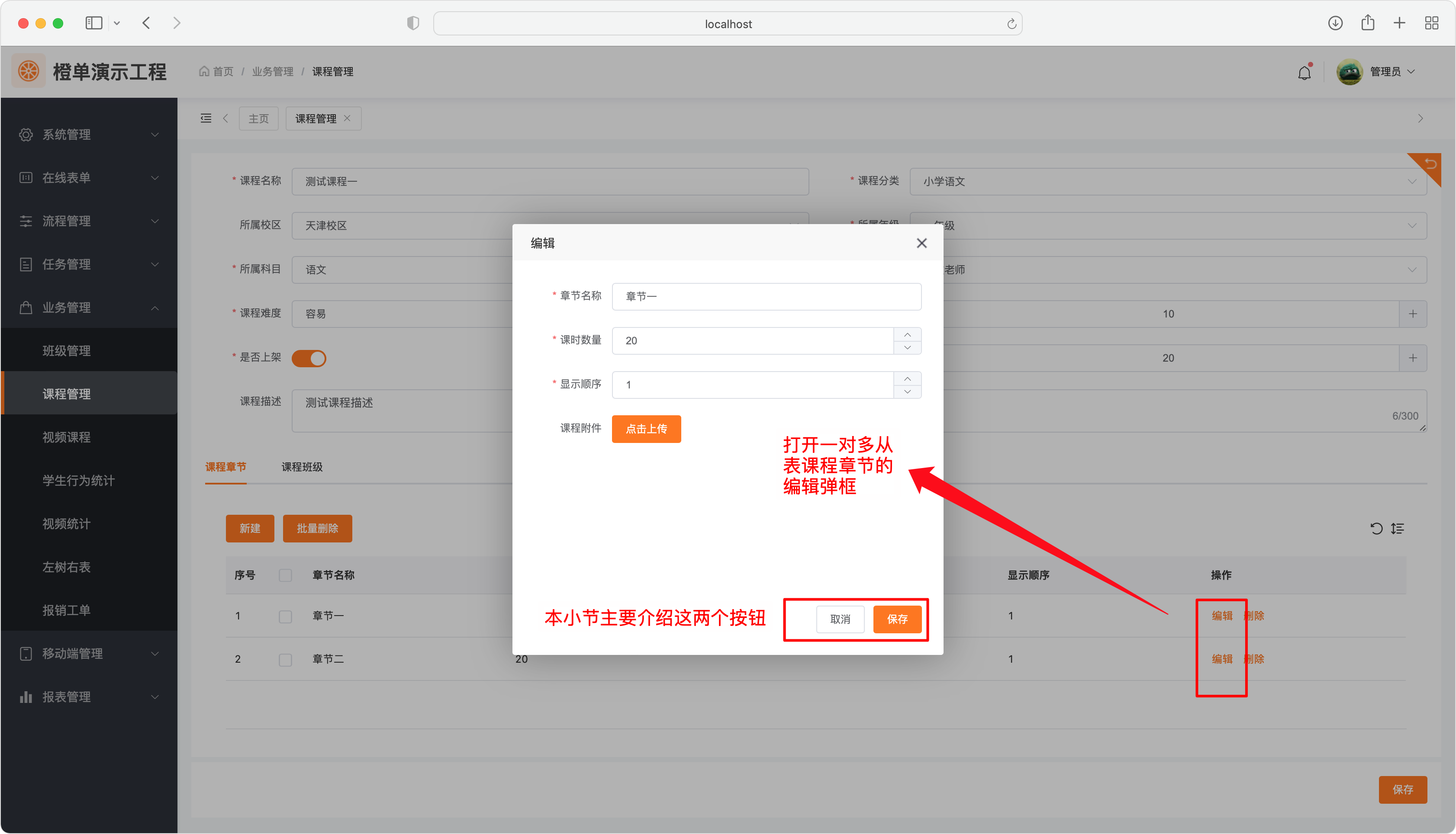
- 在本例中,我们为课程配置了一对多关联的课程章节数据。在课程编辑页面底部的「课程章节」标签页中,点击「编辑」按钮即可进入以下页面。

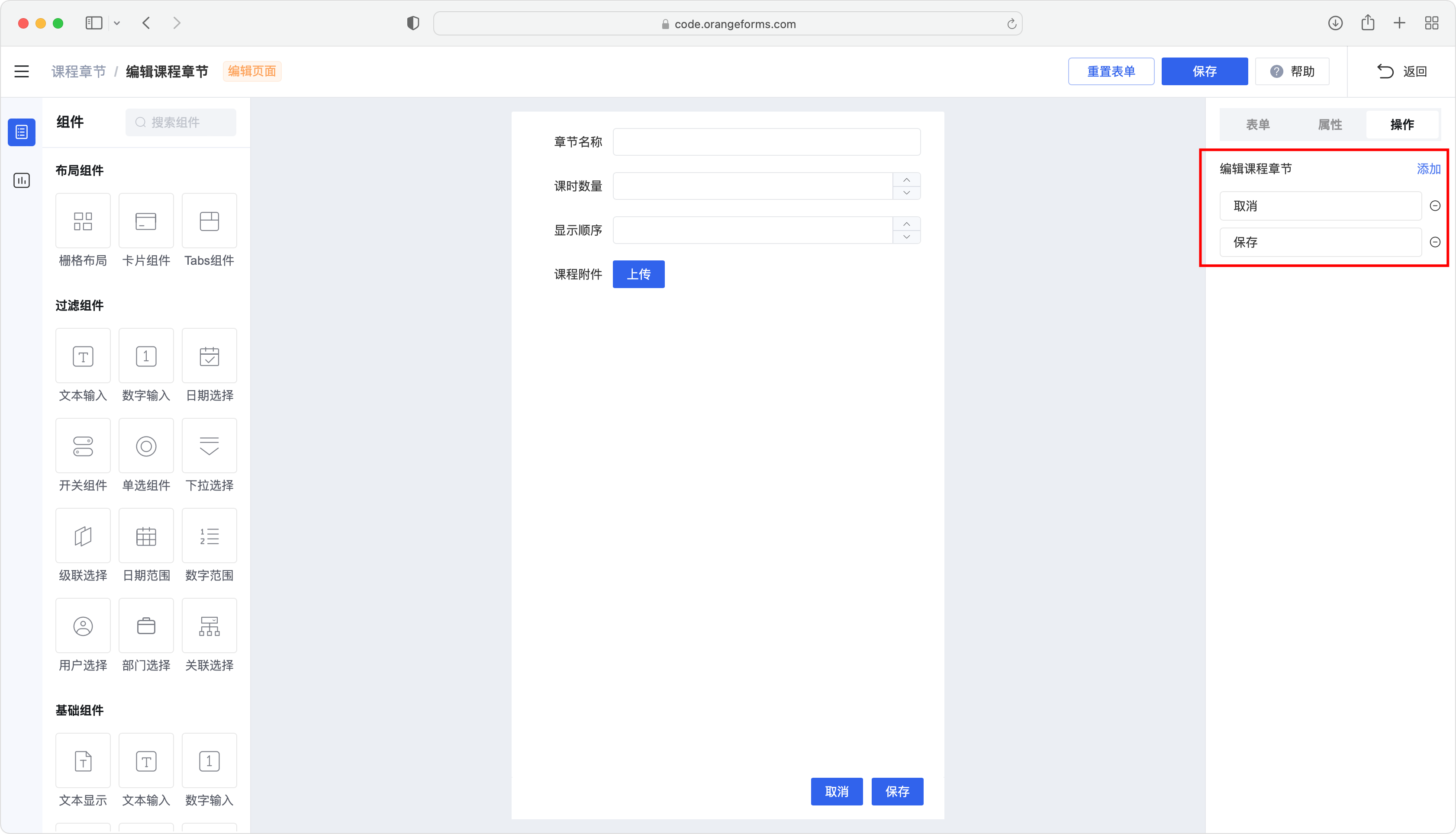
- 在橙单的表单编辑器中,一对多从表编辑页面表单操作的配置结果如下。

- 配置「确定」操作,请仔细查看下图中的文字注释,很多配置项都是固定的模式。

- 配置「取消」操作,选对操作类型即可。

结语
赠人玫瑰,手有余香,感谢您的支持和关注,选择橙单,效率乘三,收入翻番。